這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 背景 應用背景:vite搭建的vue3項目 需求背景:功能都涉及了支付業務,故需要和外部支付系統對接 外部支付系統:聚合支付、微信小程式支付、微信H5支付 目錄 讀完本文,你將會對以下幾個坑點有所瞭解: 對接第三方服務商過程踩坑 對接小程 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
背景
- 應用背景:vite搭建的vue3項目
- 需求背景:功能都涉及了支付業務,故需要和外部支付系統對接
- 外部支付系統:聚合支付、微信小程式支付、微信H5支付
目錄
讀完本文,你將會對以下幾個坑點有所瞭解:
- 對接第三方服務商過程踩坑
- 對接小程式支付踩坑
- 對接微信H5支付踩坑
- 關於客戶端頁面的H5支付踩坑
一、 對接第三方服務商過程踩坑
踩坑1:業務前期對接第三方服務商,一開始完全是由業務和服務商對接,研發團隊沒有參與,技術風控風險沒能及時發現
解決1:只要涉及到研發工作,業務需通知研發團隊需同時和服務商對接,這樣研發團隊可以儘早瞭解到相關風險
一開始和服務商聚合支付對接H5的支付功能,只有業務參與了。待業務敲定後再通知研發團隊要使用服務商支付服務,接著研發團隊和服務商研發團隊 對接技術方案,研發完成上線
直到小程式被封第一次,研發團隊才知道聚合支付服務是免費的,且服務商聚合支付並沒有完全被微信支付官方認可 所以,當小程式被封後,服務商解決問題的態度是不積極的
踩坑2:對接第三方服務時,不要被對方的方案牽著走
解決2:使用第三方服務過程中,若方案需要調整,內部需要及時同步並堅定自身方案和立場
H5應用最先方案是和服務商進行H5支付對接,但在對接過程中,H5支付走不通。對方未告知具體原因的情況下,讓我們換成小程式支付,內部研發團隊沒有經過統方案調整同步的情況下,服務商私自更改了對接方案;固內部整個研發團隊被推動著改變了支付方案,使後續開發進行方案調整非常被動
具體分步解決
- 研發方案有變動,內部應同步並統一變動方案
- 統一方案後再與第三方平臺對接
二、 對接微信小程式支付踩坑
踩坑3:使用了聚合支付,聚合支付的費率是3‰,而微信支付商戶規定費率是6‰,被微信支付風控判定為竄費率而封禁
解決3:不再通過服務商對接,小程式應用直接和微信小程式支付對接。
項目上線後。騰訊突然直接把小程式封了,沒有任何預警通知,直接封。
聚合支付底層用的還是微信支付那一套系統,所以開發小程式對接使用的是微信小程式載體,那同時得遵守微信支付的規則
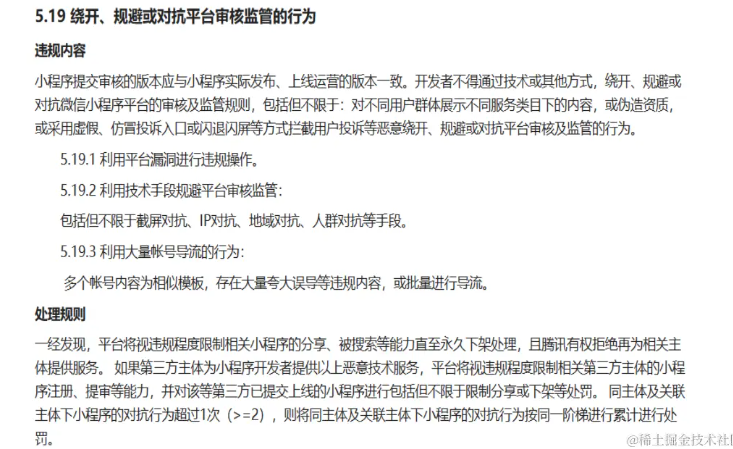
小程式被封後,官方發出的公告指出我們存在利用技術繞開審核的行為。並指引我們查看到以下圖中內容
但詢問微信內部人員,給出真正理由是:使用了聚合支付,違背了微信費率規則

被騰訊封的小程式,基本是撈不回來了,所以要重新申請程式重新認證,重新綁定商戶號 經過微小改動,直接對接小程式支付成功上線。但過了兩天,小程式它又雙叒叕被封了!
踩坑4:這次他們給的原因是:小程式頁面沒有實質和服務的內容,不符合規則。
解決4:改用微信H5支付
這次被封,官方發出的公告依然指出我們存在利用技術繞開審核的行為。和上次給出的理由一樣。但詢問微信內部人員,給出真正理由是:小程式頁面沒有實質和服務的內容
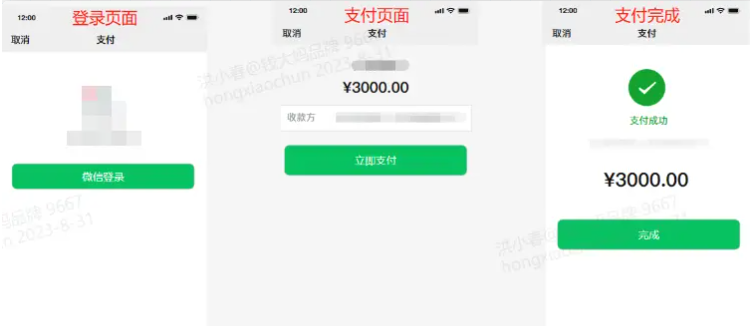
小程式確實只有三個頁面:登錄頁面、支付頁面,支付完成頁面

前後兩次被封的小程式關聯的都是同一個主體,微信規定,同一個商戶號下的小程式被封兩次後,該主體就會被拉入黑名單中
具體分步解決:
- 爭取把主體從小黑屋中救出來
- 主體從黑名單中放出來後,申請新的支付載體
- 新的支付載體選擇公眾號
踩坑5:使用外部平臺能力時,功能層面沒有備選方案
解決5:功能層面要規劃脫離依賴外部能力的備選方案
一開始沒有備選方案的意識。被封後,導致業務受阻
當小程式相繼兩次被封後,我們意識到需要有過渡方案:預備脫離線上支付交易受阻,如何不影業務工作的方案
本應用實現的備選方案:手動切換線上線下支付交易方案,當微信支付能正常使用時,就走常規的線上交易流程。當微信支付發生意外,被封被禁後能快速啟動線下支付備選方案,保障業務不受影響
三、 對接微信H5支付踩坑
踩坑6:商戶需要申請H5支付許可權
解決6:商戶申請H5支付許可權
由於之前對接小程式支付給接入準備已經走過一遍了,小程式支付不需要商戶申請支付許可權,只需要把商戶號和公眾號綁定上就行
所以沒有意識到商戶需要申請H5支付許可權,且忽略了接入前準備-H5支付 | 微信支付商戶平臺文檔中心最後一行小字。這直接引出了坑7,並且需要花費比較長的時間解決

踩坑7:支付功能變數名稱和網站功能變數名稱的ICP註冊主體與申請商戶號的主體必須一致
解決7:為H5應用申請功能變數名稱併進行ICP備案
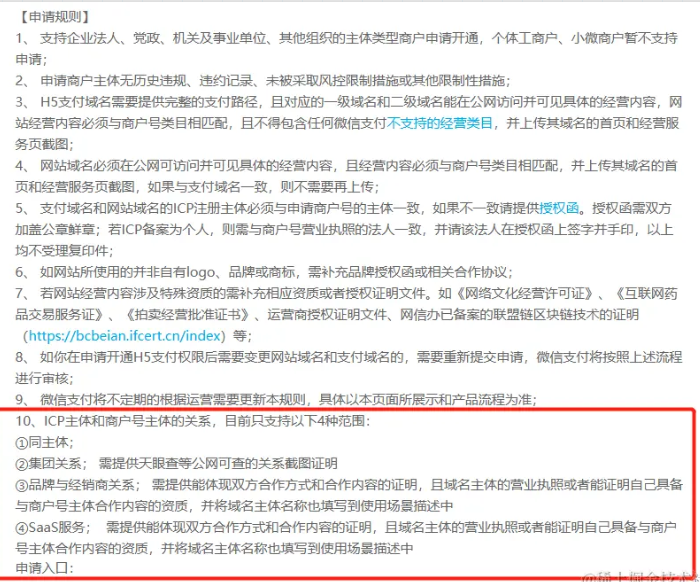
商戶申請H5支付許可權必須要遵守商戶申請H5支付許可權需要註意哪規則?,發現支付功能變數名稱和網站功能變數名稱的主體和商戶號的主體不一致,由於企業內部架構的原因:
H5網頁的功能變數名稱的ICP註冊主體是A公司
需要申請H5支付許可權的商戶號主體是B公司
且A公司和B公司的關係不在以下4種範圍中,那隻能為H5網頁單獨申請功能變數名稱

四、 關於前端的H5支付踩坑
踩坑8:在客戶端頁面打開支付中間頁的事件上,安卓系統和ios系統表現不同
解決8:根據業務需要自定義拼接redirect_url
- 前情提要:
微信支付回調是非同步任務,前端請求http是同步任務,但微信的支付回調我們是沒辦法得知觸發時間
例如:當用戶在支付中間頁完成支付後切回業務頁面,我們要查詢當前訂單的支付狀態,不能即刻查詢 借鑒其他支付交易的交互,H5頁面利用的是倒計時交互實現虛擬非同步
- 小程式支付中支付中間頁與客戶端頁面之間的跳轉,在安卓、蘋果、鴻蒙系統的行為表現是一致,統一監聽visibilitychange事件來進行邏輯編寫即可
document.addEventListener('visibilitychange', function() {
// 用戶息屏、或者切到後臺運行 (離開頁面
if (document.visibilityState === 'hidden' ) {
// 一些業務邏輯:比如開始倒計時開始,倒計時完微信支付狀態回調查詢
// some code
console.log('hidden')
}
// 用戶打開或回到頁面
if (document.visibilityState === 'visible') {
// 一些業務邏輯
// some code
console.log('visible')
}
})
- 而H5支付,安卓、蘋果、鴻蒙系統的行為表現不一致,再通過統一監聽visibilitychange事件無法滿足微信支付狀態回調查詢
- 在ios系統中,企業微信瀏覽器上跳轉微信H5支付,會換起微信應用打開H5支付控制項,這樣客戶端頁面的所有數據和狀態都會保留,所以依然可以用visibilitychange事件監聽

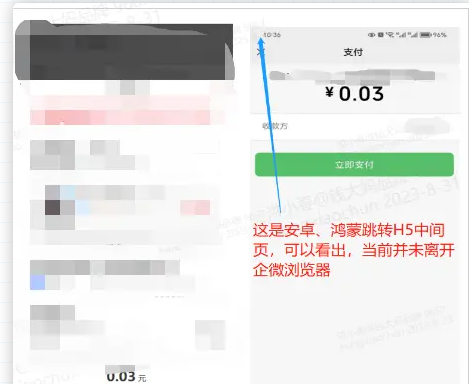
2. 在安卓和鴻蒙系統,企微瀏覽器換起H5支付中間頁,是直接在當前瀏覽器視窗替換了客戶端頁面,所以支付完成返回客戶端頁面後,頁面所有的狀態和原有數據都會被清空。如圖,這會造成兩個問題:

2.1:支付完成後回到客戶端頁面,查詢訂單狀態所需要的訂單信息會丟失如何保留當前訂單信息 2.2:微信支付回調是非同步任務,前端請求http是同步任務如何正確延時發http請求
3.自定義拼接跳轉中間頁的redirect_url就可以解決這兩個問題,支付完成後微信會重定向回我們自定義的url,在url上加上業務需要的信息,重定向回客戶端後,就可以拿到狀態和數據了
// 自定義拼接redirect_url
const setToPayURL = (res:string)=>{
let redirectUrl = `${myurl}?訂單id=payResultId&頁面狀態=1`
redirectUrl = encodeURIComponent(redirectUrl)
window.location.href = `${res}&redirect_url=${redirectUrl}`
}
五、 微信支付相關
小程式支付對接
小程式提供了獲取小程式短鏈的開放能力,H5頁面可以直接觸發跳轉到微信小程式,在小程式中喚起支付控制項
詳情查看相關文檔: 獲取 URL Scheme | 微信開放文檔
● 前期準備:開小程式賬號並認證、開商戶號、然後商戶號和小程式需要關聯。商戶號和微信小程式認證都需要綁定具有合規經營的主體。
詳情查看小程式支付接入前準備:接入前準備-小程式支付 | 微信支付商戶台文檔中心
● 開發流程:開髮指引-小程式支付 | 微信付商戶平臺文檔中心
H5支付對接
● 前期準備:開小程式賬號並認證、開商戶號、然後商戶號和小程式需要關聯。商戶號和微信小 程式認證都需要綁定具有合規經營的主體。
詳情查看H5支付接入前準備:接入前準備-H5支付 | 微信支付商戶平臺文檔中心
● 開發流程:開髮指引-H5支付 | 微信支付商戶平臺文檔中心
總結
- 對接第三方服務商坑總結:一旦涉及研發工作量,研發團隊需儘早和第三方服務商對接
- 小程式支付坑總結:內容的管控比較嚴格,需有閉環的業務場景;費率最好不要用低於微信官方的,特別還是“免費”的
- H5支付坑總結:對內容管控相對寬鬆,但商戶申請支付許可權相對嚴格,需要功能變數名稱備案、三體一致
- 其他:需要時刻關註平臺管控;風控的規則一般不會那麼明顯,所以最好能找到服務機構和內部人員;功能層面要規劃支付被封後的過渡方案




