Hi,大家好,我是一路狂奔的烏龜 很高興遇見你~ 我們可能會在睡前下載文件,而不想自己的電腦一整晚都在運行,浪費電也損耗電腦硬體 基於這個日常需求(你怎麼知道我喜歡在半夜下載文件?) 所以我就開發了這款軟體 至今已經修改了三四個版本了,基本滿足要求了就不再更新了 好了, 接下來,,就容我介紹一下這款 ...
在WPF中,設置頁面佈局的時,遇到了設置圖片圓角問題,試了以下幾種方式,都能實現:
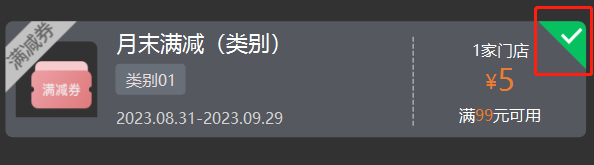
第一種:這種圖片是跟著border設置的圓角而改變的,自適應圖片的大小
<Border x:Name="b_IsChecked" Width="48" Height="48" HorizontalAlignment="Right" VerticalAlignment="Top" CornerRadius="0,8,0,0">
<Border.Background>
<ImageBrush ImageSource="{Binding CheckImageUrl}"></ImageBrush>
</Border.Background>
</Border>
效果:

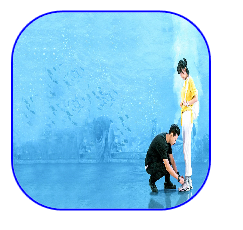
或者:
<Border CornerRadius="50" BorderBrush="Blue" BorderThickness="2" Width="200" Height="200">
<Border.Background>
<ImageBrush ImageSource="\pj\123.jpg" />
</Border.Background>
</Border>
效果:

第二種:根據x和y來設置圓角,感覺這種比較適合只設置上邊的圓角比較適合
<Image Width="123" Height="80" Margin="0,0,0,0" Source="jpj\123.jpg" Stretch="Fill" VerticalAlignment="Center" HorizontalAlignment="Center">
<Image.Clip>
<RectangleGeometry RadiusX="30" RadiusY="10" Rect="0,0,123,90"/>
</Image.Clip>
</Image>
效果:

第三種:
<!--border1樣式-->
<Style x:Key="border1style" TargetType="{x:Type Border}">
<Setter Property="Width" Value="38"></Setter>
<Setter Property="Height" Value="23"></Setter>
<Setter Property="Margin" Value="3,3,0,0"></Setter>
<Setter Property="CornerRadius" Value="0,0,4,4"></Setter>
<Setter Property="BorderBrush" Value="Black"></Setter>
<Setter Property="BorderThickness" Value="0"></Setter>
</Style>
<!--border2樣式-->
<Style x:Key="border2style" TargetType="{x:Type Border}">
<Setter Property="CornerRadius" Value="0,0,4,4"></Setter>
<Setter Property="Width" Value="38"></Setter>
<Setter Property="Height" Value="23"></Setter>
<Setter Property="Background" Value="#E3E3E3"></Setter>
</Style>
<Border Style="{StaticResource border1style}">
<Grid>
<Border Name="myBorder2" Style="{StaticResource border2style}" />
<Image Source="{Binding img2}" Width="37" Height="23" Stretch="Fill">
<Image.OpacityMask>
<VisualBrush Visual="{Binding ElementName=myBorder2}"/>
</Image.OpacityMask>
</Image>
</Grid>
</Border>
效果:

感覺還是第一中比較簡單,中間我有遇到圖片不自適應大小的問題,然後我加上這個屬性就好了,Stretch="Fill",這個屬性的意思是
填充整個空間,但不保持縱橫比。 圖像不會被裁剪,但可能會發生拉伸。
總結:
Stretch 狀態類似於許多電視機上的圖片大小設置。
- None 顯示原始大小的內容的原始解析度。
- Uniform 在保持縱橫比和圖像內容的同時填充儘可能多的空間。這可能會導致在視頻的邊緣出現水平和垂直黑色條。這類似於寬屏模式。
- UniformToFill 在保持縱橫比的同時填充整個空間。這可能會導致某些圖像被裁剪。這類似於全屏模式。
- Fill 填充整個空間,但不保持縱橫比。 圖像不會被裁剪,但可能會發生拉伸。這類似於拉伸模式。



