# 模板頁的重要性 Vue 項目中使用佈局組件來創建頁面佈局的方式是完全可行的,而且在很多項目中都被廣泛採用,包括像 ruoyi 這樣的框架。這種模式有助於實現統一的頁面佈局結構,減少重覆代碼,並提高代碼的可維護性。 讓我們具體分析一下你提到的 ruoyi 框架的做法: 1. **Layout 組件 ...
模板頁的重要性
Vue 項目中使用佈局組件來創建頁面佈局的方式是完全可行的,而且在很多項目中都被廣泛採用,包括像 ruoyi 這樣的框架。這種模式有助於實現統一的頁面佈局結構,減少重覆代碼,並提高代碼的可維護性。
讓我們具體分析一下你提到的 ruoyi 框架的做法:
-
Layout 組件:
layout/index.vue是一個佈局組件,定義了整個頁面的結構,包括頭部、側邊欄、底部等。在這個組件中,通過使用插槽來容納具體頁面的內容,就像我在之前的回答中展示的那樣。 -
Router 配置: 在
router/index.js中,為每個頁面配置了component: Layout,這意味著每個路由都會使用Layout組件作為佈局,然後根據具體的路由再將對應的頁面組件插入到佈局中的插槽中。
這種設計模式的好處包括:
- 代碼復用: 佈局邏輯只需要編寫一次,然後在各個頁面中重覆使用。
- 維護性: 如果需要調整整體佈局,只需要修改一處即可影響所有頁面。
- 擴展性: 可以輕鬆添加全局功能,例如導航、側邊欄等,而不必在每個頁面都添加相同的代碼。
- 靈活性: 如果某個頁面需要不同的佈局,也可以在路由配置中指定其他組件作為佈局。
總的來說,這種模式是一種很好的實踐,可以提高開發效率和代碼質量。當然,具體實現還需要根據項目需求進行調整和擴展。
具體實現
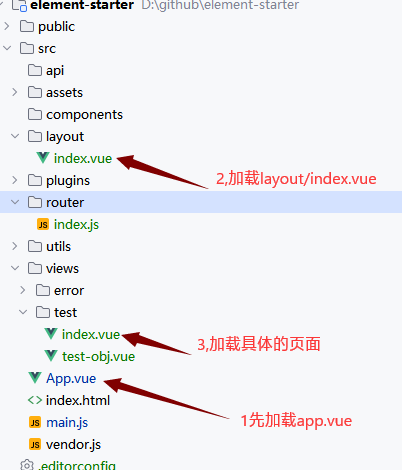
- 項目結構和載入順序

- 定義App.vue入口內容
<template>
<div id="app">
<h1>app.vue入口內容</h1>
<router-view/>
</div>
</template>
<script>
export default {
name: "App"
};
</script>
- 定義layout/index.vue的模板內容,你可以在裡面定義其它子組件,不要忘記添加router-view,以便載入真實頁面的內容
<template>
<div id="app">
<h1>模板頁載入</h1>
<router-view/>
</div>
</template>
<script>
export default {
name: 'Layout',
components: {},
methods: {}
}
</script>
- 定義router.js,配置頁面的路由,定義頁面的模板頁
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
/**
* Note: 路由配置項
*
* hidden: true // 當設置 true 的時候該路由不會再側邊欄出現 如401,login等頁面,或者如一些編輯頁面/edit/1
* alwaysShow: true // 當你一個路由下麵的 children 聲明的路由大於1個時,自動會變成嵌套的模式--如組件頁面
* // 只有一個時,會將那個子路由當做根路由顯示在側邊欄--如引導頁面
* // 若你想不管路由下麵的 children 聲明的個數都顯示你的根路由
* // 你可以設置 alwaysShow: true,這樣它就會忽略之前定義的規則,一直顯示根路由
* redirect: noRedirect // 當設置 noRedirect 的時候該路由在麵包屑導航中不可被點擊
* name:'router-name' // 設定路由的名字,一定要填寫不然使用<keep-alive>時會出現各種問題
* query: '{"id": 1, "name": "ry"}' // 訪問路由的預設傳遞參數
* roles: ['admin', 'common'] // 訪問路由的角色許可權
* permissions: ['a:a:a', 'b:b:b'] // 訪問路由的菜單許可權
* meta : {
noCache: true // 如果設置為true,則不會被 <keep-alive> 緩存(預設 false)
title: 'title' // 設置該路由在側邊欄和麵包屑中展示的名字
icon: 'svg-name' // 設置該路由的圖標,對應路徑src/assets/icons/svg
breadcrumb: false // 如果設置為false,則不會在breadcrumb麵包屑中顯示
activeMenu: '/system/user' // 當路由設置了該屬性,則會高亮相對應的側邊欄。
}
*/
// 公共路由
export const constantRoutes = [
{
path: '/404',
component: () => import('@/views/error/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error/401'),
hidden: true
},
{
path: '/test',
component: Layout,
hidden: true,
children: [
{
path: 'index',
component: () => import('@/views/test/index'),
name: 'test',
meta: { title: 'test首頁', icon: 'dashboard', affix: true }
},
{
path: 'test-obj',
component: () => import('@/views/test/test-obj'),
name: 'test-obj',
meta: { title: 'test測試對象', icon: 'dashboard', affix: true }
}
]
}
]
// 防止連續點擊多次路由報錯
let routerPush = Router.prototype.push;
let routerReplace = Router.prototype.replace;
// push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(err => err)
}
// replace
Router.prototype.replace = function push(location) {
return routerReplace.call(this, location).catch(err => err)
}
export default new Router({
mode: 'history', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
- 運行/test/test-obj的效果,它會繼承app.vue和layout/index.vue的內容

作者:倉儲大叔,張占嶺,
榮譽:微軟MVP
QQ:853066980
支付寶掃一掃,為大叔打賞!



