##### 12 eval函數 eval本身在js裡面正常情況下使用的並不多. 但是很多網站會利用eval的特性來完成反爬操作. 我們來看看eval是個什麼鬼? 從功能上講, eval非常簡單. 它和python裡面的eval是一樣的. 它可以動態的把字元串當成js代碼進行運行. ```js s = ...
12 eval函數
eval本身在js裡面正常情況下使用的並不多. 但是很多網站會利用eval的特性來完成反爬操作. 我們來看看eval是個什麼鬼?
從功能上講, eval非常簡單. 它和python裡面的eval是一樣的. 它可以動態的把字元串當成js代碼進行運行.
s = "console.log('我愛你')";
eval(s);
也就是說. eval裡面傳遞的應該是即將要執行的代碼(字元串). 那麼在頁面中如果看到了eval加密該如何是好? 其實只要記住了一個事兒. 它裡面不論多複雜. 一定是個字元串.
比如:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('0.1(\'我愛你\')',62,2,'console|log'.split('|'),0,{}))
這一坨看起來, 肯定很不爽. 怎麼變成我們看著很舒服的樣子呢? 記住. eval()裡面是字元串. 記住~!!
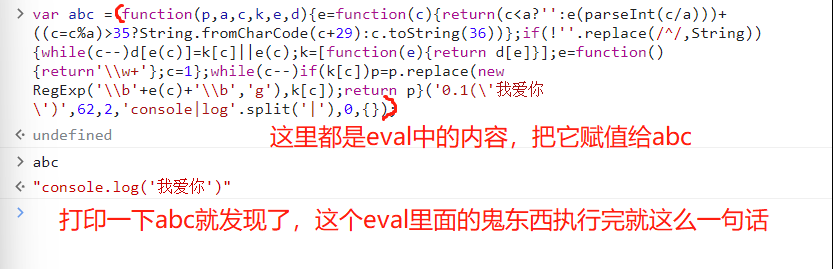
那我想看看這個字元串長什麼樣? 就把eval()裡面的東西拷貝出來. 執行一下. 最終一定會得到一個字元串. 要不然eval()執行不了的. 對不...於是就有了下麵的操作.

http://tools.jb51.net/password/evalencode, 在贈送你一個線上JS處理eval的網站. 大多數的eval加密. 都可以搞定了.
本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17647886.html



