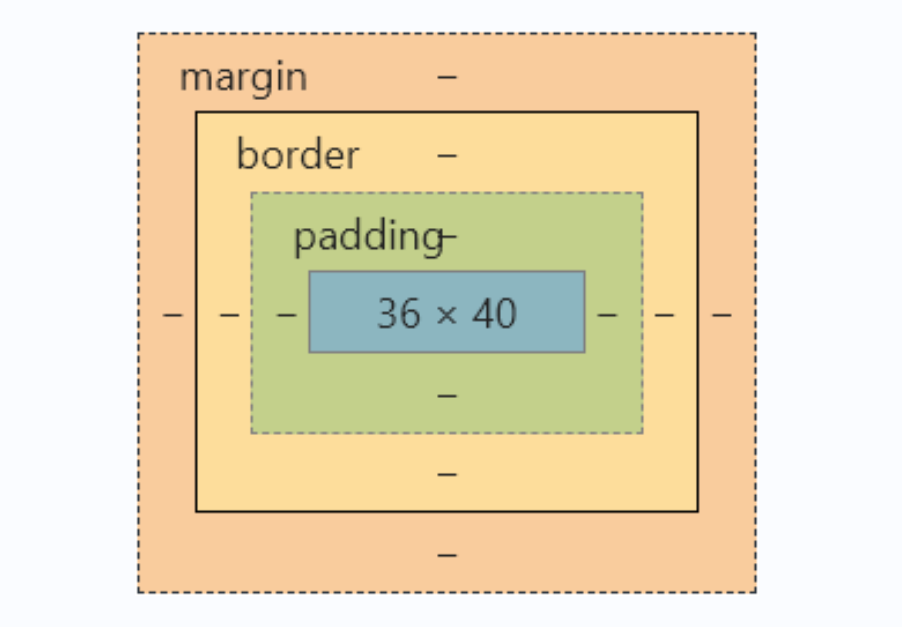
##### 11 CSS盒子模型(重點) 盒模型是CSS的核心知識點之一,它指定元素如何顯示以及如何相互交互。HTML頁面上的每個元素都可以看成一個個方盒子,這些盒子由元素的content(內容)、padding(內邊距)、border(邊框)、margin(外邊距)組成。 
盒模型是CSS的核心知識點之一,它指定元素如何顯示以及如何相互交互。HTML頁面上的每個元素都可以看成一個個方盒子,這些盒子由元素的content(內容)、padding(內邊距)、border(邊框)、margin(外邊距)組成。

- padding(內邊距及其縮寫)
內邊距,也叫“內補白”,表示頁面中元素的邊框與內容的距離。內邊距的值不能是負值,相當於table標簽的cellpadding屬性。
內邊距可以設置多個值:
/*
當padding只有一個值的時候表示同時控制上下左右的內邊距。
當padding只有兩個值的時候表示分別控制上下、左右的內邊距。
當padding有三個值的時候表示分別控制上、左右、下的內邊距。
當padding有四個只的時候表示分別控制上、右、下、左的內邊距。
*/
內邊距也可以進行單獨設置:
/*
padding-top 設置上邊的外邊距
padding -bottom 設置下邊的外邊距
padding -left 設置左邊的外邊距
padding -right 設置右邊的外邊距
*/
- margin(外邊距及其縮寫)
外邊距,也叫“外補白”,表示頁面中元素與元素之間的距離。外邊距越大,兩者的距離就越遠,反之,如果外邊距越小,則元素之間的距離就越近,外邊距的值可以是正數,也可以是負值。
margin也可以像padding一樣設置多個值和單獨方向設置,用法一樣。
1、在網頁的開發過程中,需要讓一個元素相對於父級元素作水平居中時,可以藉助margin的特性來實現。
使用margin讓元素自身居中: margin: 0 auto;
2、瀏覽器的預設邊距清零
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 100%;
height: 600px;
border: 1px solid red;
}
.c2{
width: 50%;
height: 40px;
background-color: rebeccapurple;
margin: 10px auto;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
<div class="c2"></div>
</div>
</body>
</html>
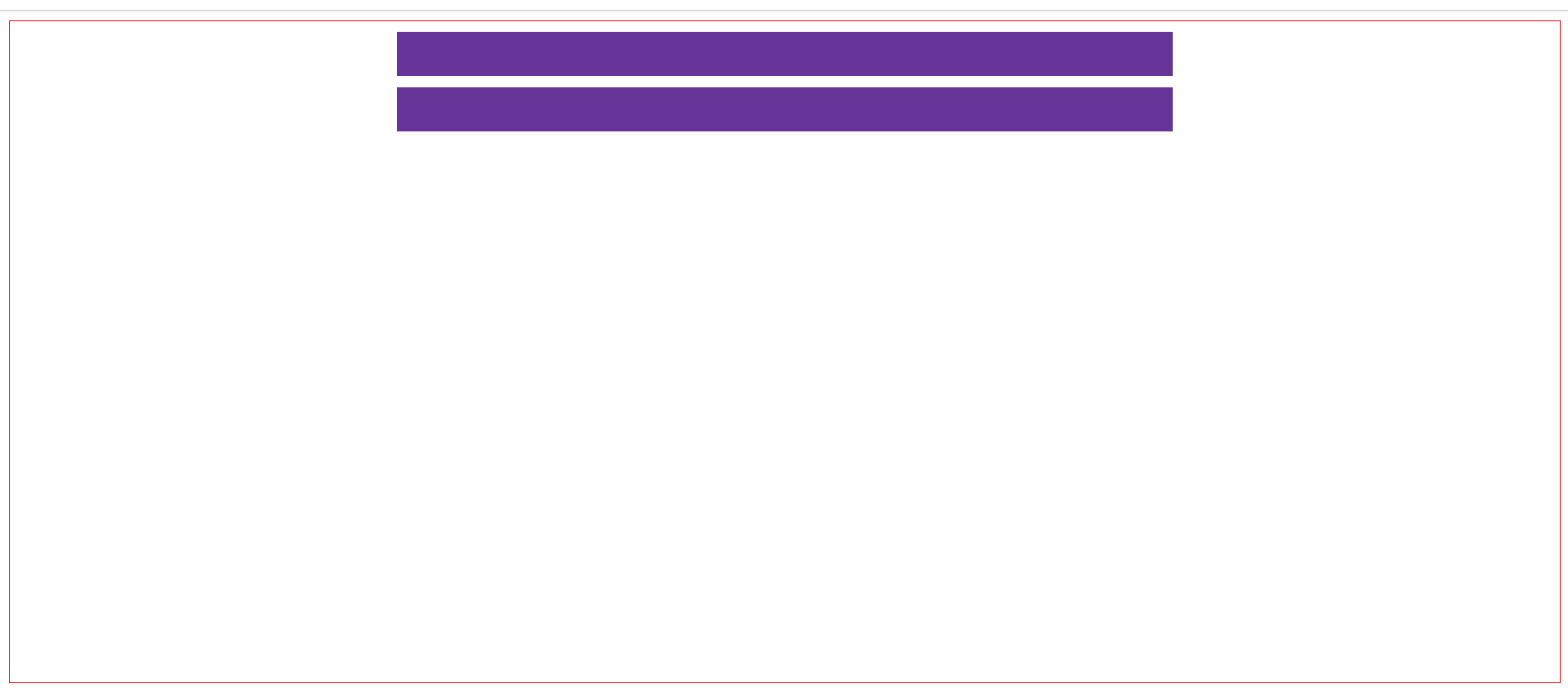
執行代碼效果:

邊距案例:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="utf8">
<style>
*{
margin: 0;
padding: 0;
}
.c1{
width: 80%;
margin: 100px auto;
}
.c1 .J_categoryList{
list-style: none;
}
.c1 .J_categoryList li{
display: inline-block;
margin: 10px;
}
.c1 .J_categoryList li a{
font-size: 16px;
color: #333;
padding: 20px;
border: 1px solid rebeccapurple;
text-decoration: none;
}
</style>
</head>
<body>
<div class="c1">
<ul class="J_categoryList">
<li><a href=""><span>紅米</span></a></li>
<li><a href=""><span>電視</span></a></li>
<li><a href=""><span>筆記本</span></a></li>
<li><a href=""><span>家電</span></a></li>
<li><a href=""><span>小米手機</span></a></li>
</ul>
</div>
</body>
</html>
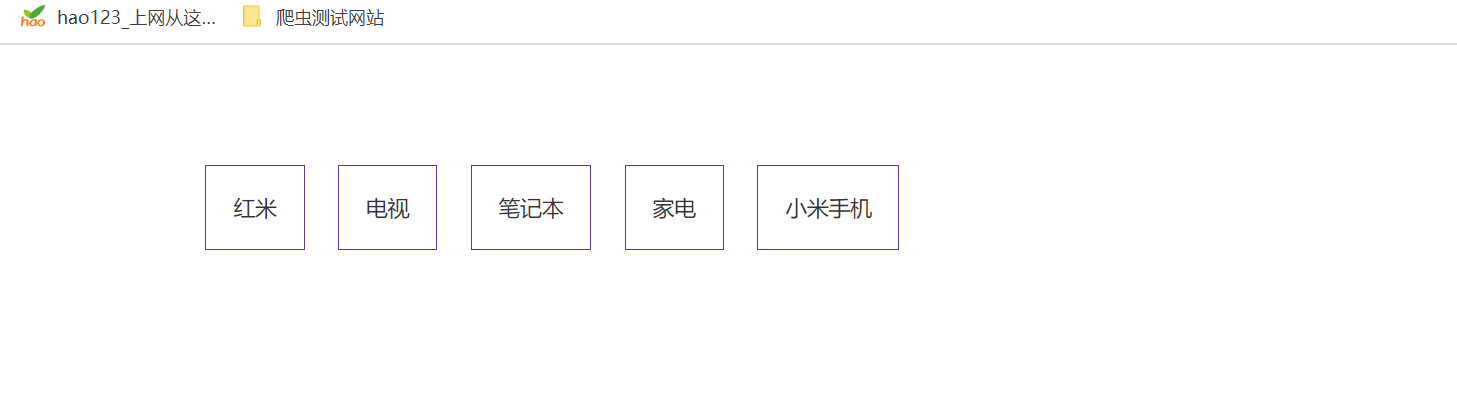
執行代碼效果:

本文來自博客園,作者:生而自由愛而無畏,轉載請註明原文鏈接:https://www.cnblogs.com/zczhaod/p/17649239.html



