本文通過docker快速部署elasticsearch8版本,再添加一臺組成集群,並且部署kibana用於常規查詢操作,以及一些常見的es操作 ...
歡迎訪問我的GitHub
這裡分類和彙總了欣宸的全部原創(含配套源碼):https://github.com/zq2599/blog_demos
本篇概覽
- 本篇記錄了用docker搭建ElasticSearch8單機版再擴容的過程,既留給自己後面反覆使用,也可以為正在部署環境的讀者提供一些參考
- 請註意docker部署ElasticSearch的適用場景:我這邊只是在開發過程中使用,這種方式在生產環境是否適合是有待商榷的,在用於生產環境時請慎重考慮
- 本篇由以下內容構成
- 介紹本次實戰的環境和版本信息
- 快速部署
- 驗證功能
- 新加節點
- 一些常用操作介紹
環境信息
- 以下是本次實戰的環境信息,可以作為參考
- 操作系統:macOS Monterey(M1 Pro晶元的MacBook Pro,16G記憶體)
- Docker:Docker Desktop 4.7.1 (77678)
- ElasticSearch:8.2.2
- Kibana:8.2.2
準備工作
- 首先是docker鏡像加速,沒有加速手段的下載鏡像體驗會很差,我這邊里用的是七牛的鏡像加速(https://reg-mirror.qiniu.com),您可以按個人喜好自行配
- 如果您的環境是Linux,註意要做以下操作,否則es可能會啟動失敗
1 用編輯工具打開文件/etc/sysctl.conf
2 在尾部添加一行配置vm.max_map_count = 262144,如果已存在就修改,數值不能低於262144
3 修改保存,然後執行命令sudo sysctl -p使其立即生效
部署es
- 先創建一個docker網路
docker network create elastic
- 創建es容器,若本地沒有鏡像會自動下載,為了省記憶體,我這裡設置ES容器內的java進程只用到1024M記憶體,您可以根據自己電腦情況調整
docker run \
--name es01 \
--net elastic \
-p 9200:9200 \
-e ES_JAVA_OPTS="-Xms1024m -Xmx1024m" \
-idt elasticsearch:8.2.2
- 進入容器
docker exec -it es01 /bin/bash
- 重置密碼
bin/elasticsearch-reset-password -u elastic
- 提示是否重置,輸入y,控制台會列印新密碼,請記住這個密碼,稍後要用到
Password for the [elastic] user successfully reset.
New value: 3_J35UWr2sIUkyxxxxxx
- 現在驗證elastic能否正常響應
- 在chrome瀏覽器的地址欄輸入https://localhost:9200
- 此時瀏覽器會彈出安全提示,如下圖,這時候不要用滑鼠去點任何地方,直接在鍵盤上輸入thisisunsafe,然後回車

- 接下來就會彈出登錄頁面了,如下圖,填寫賬號elastic,密碼是剛纔控制台返回的

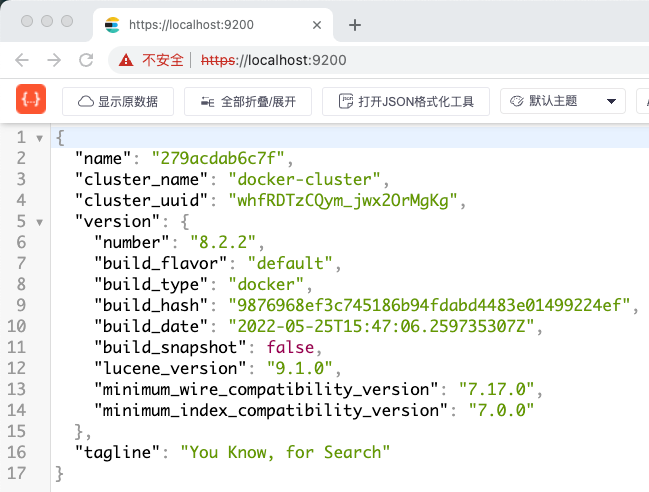
- 如果看到以下信息,證明es啟動成功

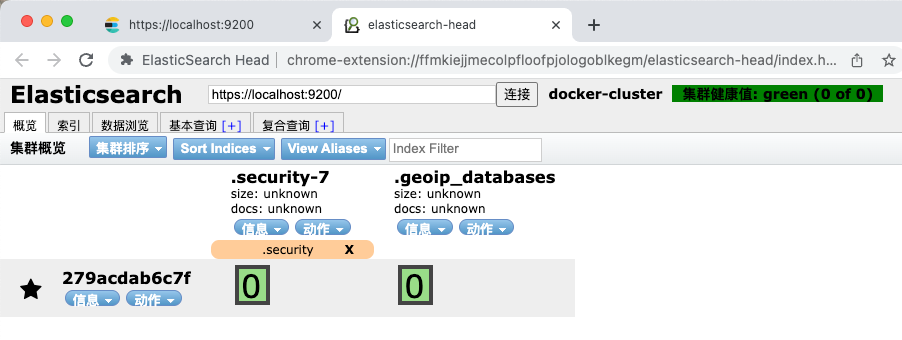
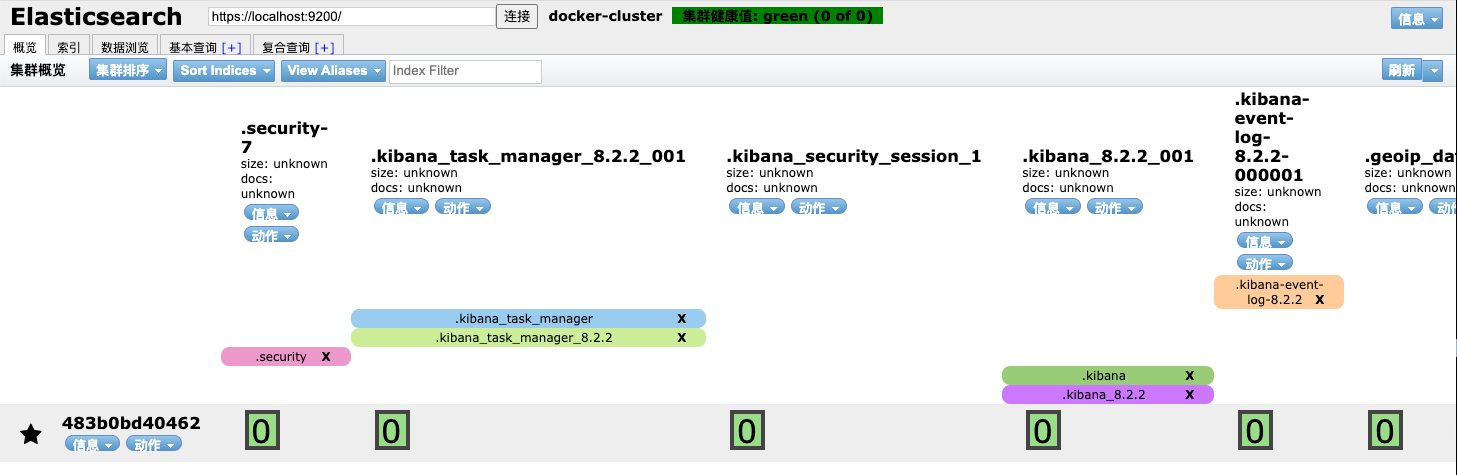
- 如果您在chrome上安裝了ElasticSearch Head插件(沒錯,是chrome瀏覽器插件),此時已經可以訪問es服務了,如下圖

- es已經就緒,接下來是kibana
部署和操作kibana
- 一行命令完成部署
docker run \
--name kibana \
--net elastic \
-p 5601:5601 \
-idt kibana:8.2.2
- 生成token,kibana連接es的時候要用到
docker exec -it es01 /usr/share/elasticsearch/bin/elasticsearch-create-enrollment-token -s kibana
- 控制台會生成一長串文本,請保存下來,這是稍後給kibana用來連接es的token
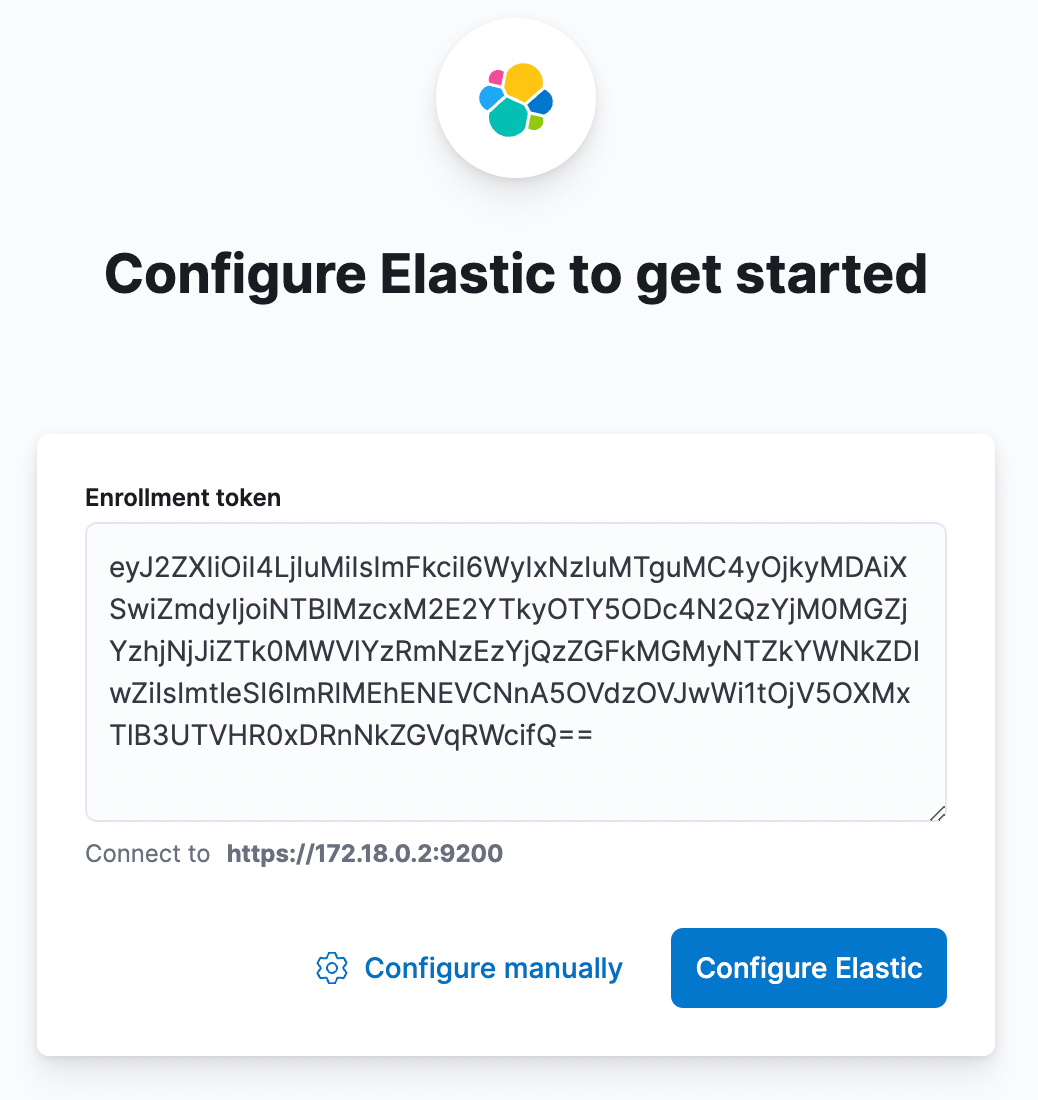
- 瀏覽器訪問http://localhost:5601/,會彈出輸入視窗,如下圖,在文本框內輸入剛纔生成的token內容,再點擊Configure Elastic按鈕

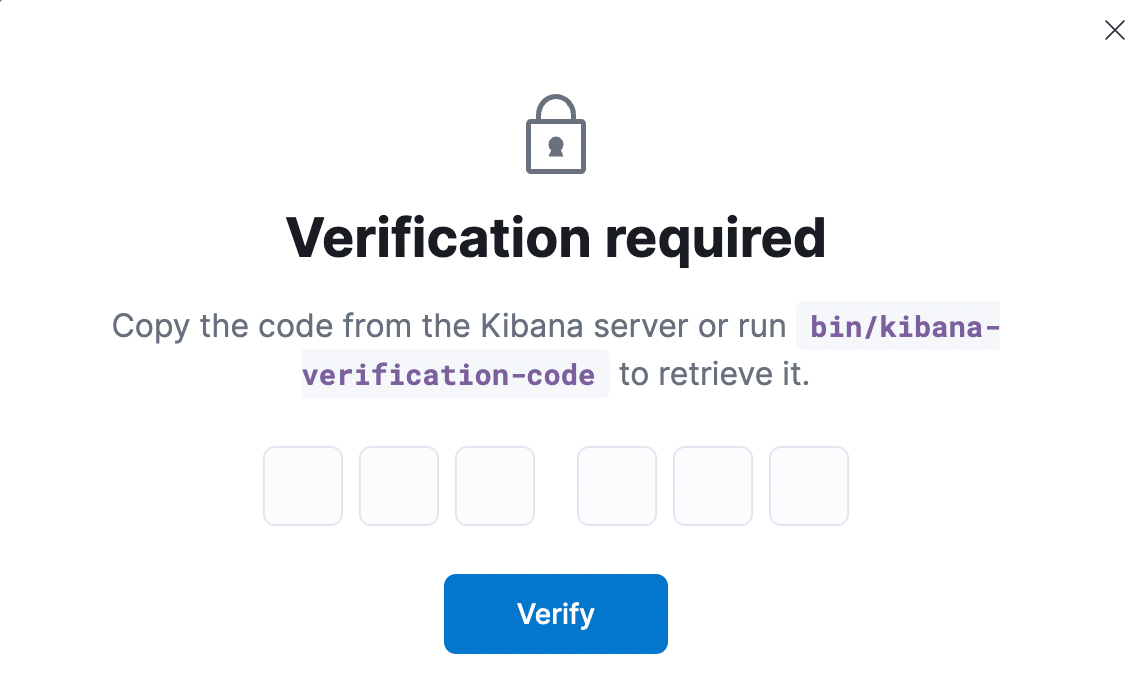
- 然後彈出個輸入驗證碼的頁面

- 在控制台輸入以下命令,順利拿到驗證碼
docker exec -it kibana bin/kibana-verification-code
- 回到網頁輸入驗證碼,可以看到初始化頁面

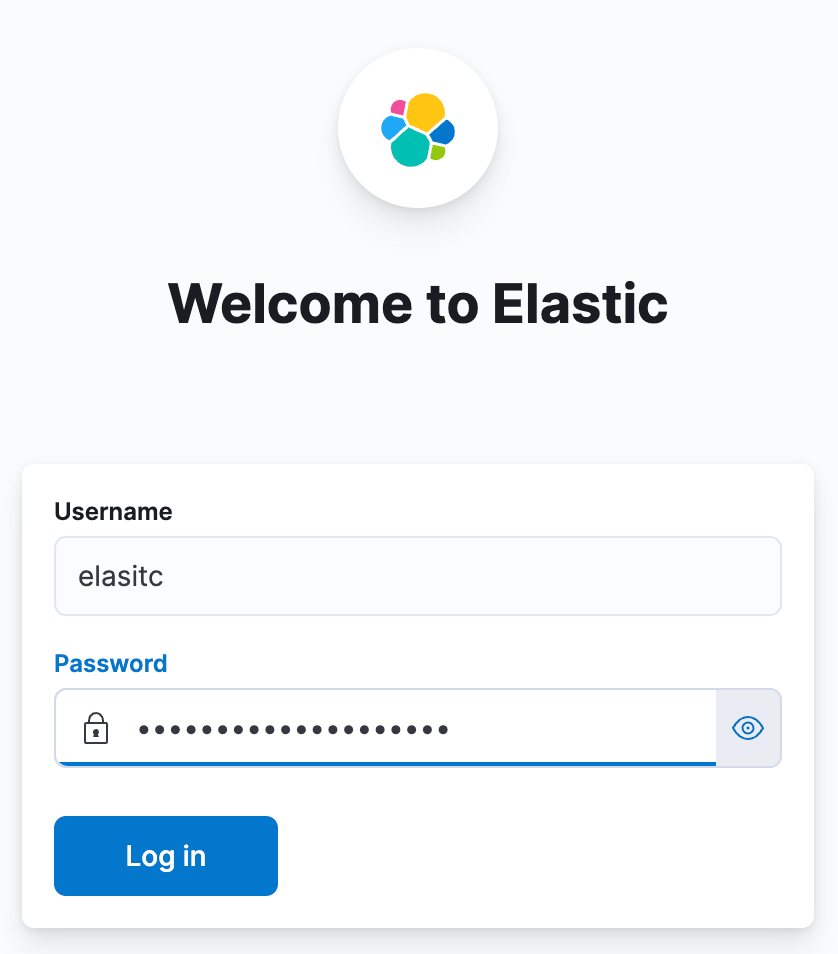
- 接下來就是常規的安全登錄了,如下圖,輸入es的賬號密碼即可登錄成功

- 登錄成功,下圖選擇右邊的Explore on my own

- eshead顯示新增了一些kibana自用的索引

集群擴容
- 目前es服務是單節點,有時候需要對單節點進行擴容,加入新的機器以提升es服務的性能、存儲、可用性等,docker下可以很方便的進行擴容,接下來一起試試
- 與kibana能夠訪問es類似,新機器加入當前es服務也需要授權token,生成token的命令如下,請在控制台執行
docker exec -it es01 /usr/share/elasticsearch/bin/elasticsearch-create-enrollment-token -s node
- 拿到控制台生產的token後(30分鐘有效期),執行以下命令即可創建一個新的es容器,與原先的es組成集群,原有的數據會保留,註意將xxxxxx替換成剛剛生成的token
docker run \
-e ENROLLMENT_TOKEN="xxxxxx" \
-e ES_JAVA_OPTS="-Xms1024m -Xmx1024m" \
--name es02 \
--net elastic \
-idt elasticsearch:8.2.2
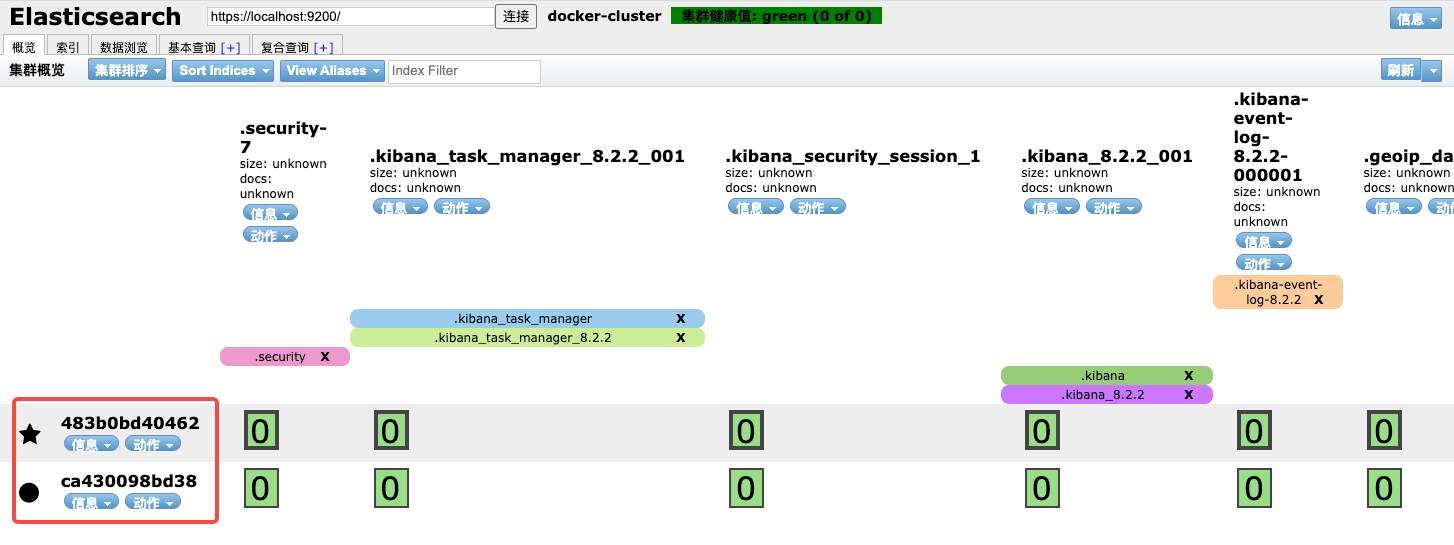
- 在eshead上可以看到新增的節點

- 至此,kibana部署完成,接下來可以做一些CRUD的基本操作,新手可用來快速瞭解es基本操作,老司機可以直接跳過了
實戰es操作:命令行操作
-
咱們先用命令行做一些最基本的操作,然後再考慮用kibana
-
由於es開方的https服務,所以首先把證書從容器中導出來,後面的curl請求都要指定這個證書
docker cp es01:/usr/share/elasticsearch/config/certs/http_ca.crt .
- 當前目錄下新增名為http_ca.crt的文件,就是安全證書了,試試能不能用,控制台輸入以下命令,註意把xxxxxx換成您自己的密碼
curl --cacert http_ca.crt -u elastic:xxxxxx https://localhost:9200
- 控制台輸出以下信息,證明外部訪問es已經成功
❯ curl --cacert http_ca.crt -u elastic:xxxxxx https://localhost:9200
{
"name" : "279acdab6c7f",
"cluster_name" : "docker-cluster",
"cluster_uuid" : "whfRDTzCQym_jwx2OrMgKg",
"version" : {
"number" : "8.2.2",
"build_flavor" : "default",
"build_type" : "docker",
"build_hash" : "9876968ef3c745186b94fdabd4483e01499224ef",
"build_date" : "2022-05-25T15:47:06.259735307Z",
"build_snapshot" : false,
"lucene_version" : "9.1.0",
"minimum_wire_compatibility_version" : "7.17.0",
"minimum_index_compatibility_version" : "7.0.0"
},
"tagline" : "You Know, for Search"
}
- 建一個索引試試,此索引名為my-book,有六個欄位
curl -X PUT "https://localhost:9200/my-book?pretty" \
--cacert http_ca.crt \
-u elastic:xxxxxx \
-H 'Content-Type: application/json' \
-d'
{
"settings": {
"number_of_shards": 1
},
"mappings": {
"properties": {
"line_id": {
"type": "long"
},
"line_number": {
"type": "keyword"
},
"play_name": {
"type": "keyword"
},
"speaker": {
"type": "keyword"
},
"speech_number": {
"type": "long"
},
"text_entry": {
"type": "text"
}
}
}
}
'
- 收到響應
{
"acknowledged" : true,
"shards_acknowledged" : true,
"index" : "my-book"
}
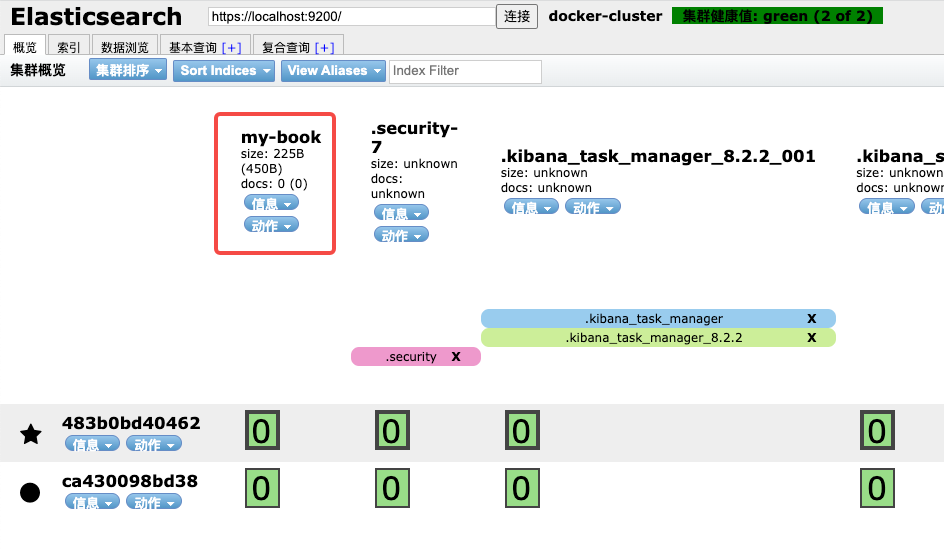
- eshead插件也能看到索引創建成功

- 用GET命令獲取索引信息試試,如下,符合預期
❯ curl -X GET \
https://localhost:9200/my-book\?pretty \
--cacert http_ca.crt \
-u elastic:m9ZRFl9wCIiVkLudRopy
{
"my-book" : {
"aliases" : { },
"mappings" : {
"properties" : {
"line_id" : {
"type" : "long"
},
"line_number" : {
"type" : "keyword"
},
"play_name" : {
"type" : "keyword"
},
"speaker" : {
"type" : "keyword"
},
"speech_number" : {
"type" : "long"
},
"text_entry" : {
"type" : "text"
}
}
},
"settings" : {
"index" : {
"routing" : {
"allocation" : {
"include" : {
"_tier_preference" : "data_content"
}
}
},
"number_of_shards" : "1",
"provided_name" : "my-book",
"creation_date" : "1653811101586",
"number_of_replicas" : "1",
"uuid" : "zX8kWS_IQ-ymdI7vYLOjew",
"version" : {
"created" : "8020299"
}
}
}
}
}
- 再試試批量導入一筆數據,從這個地址下載數據文件:https://raw.githubusercontent.com/zq2599/blog_download_files/master/files/shakespeare_for_es_822.json
- 下載完畢後,執行以下命令,就會開始批量導入的操作
curl -H 'Content-Type: application/x-ndjson' \
--cacert http_ca.crt \
-u elastic:m9ZRFl9wCIiVkLudRopy \
-s -XPOST https://localhost:9200/_bulk \
--data-binary @shakespeare_only_one_type.json
-
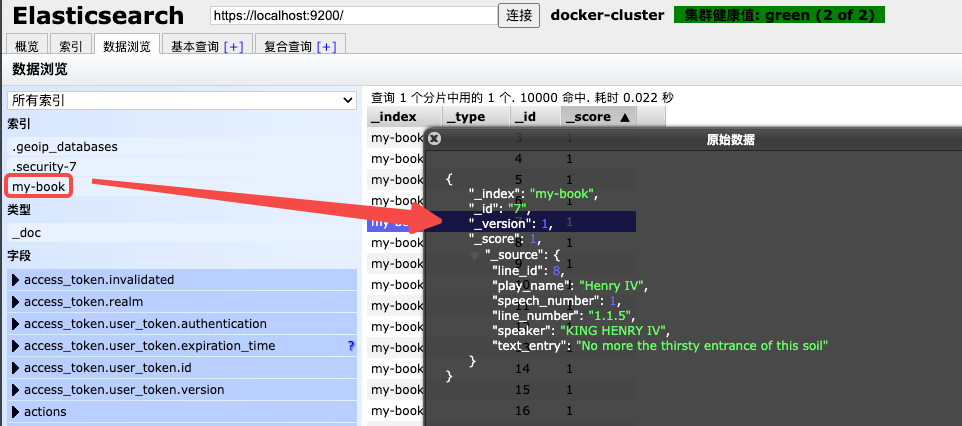
導入成功後,用eshead可以看到每條記錄的詳細信息

-
接下來試試kibana
操作kibana
- 在kibana頁面,點擊下圖紅框位置,進入查詢頁面

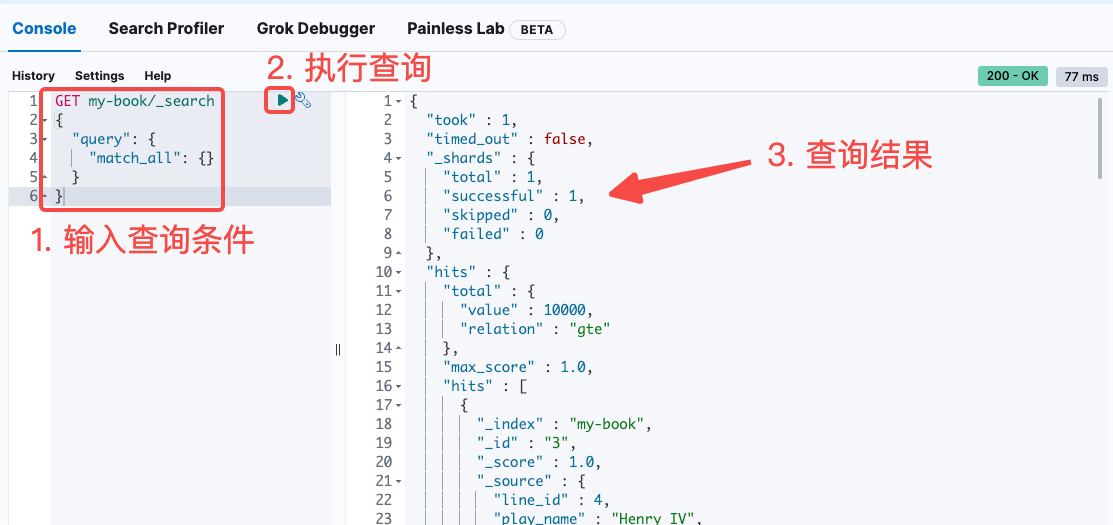
- 執行查詢的操作如下

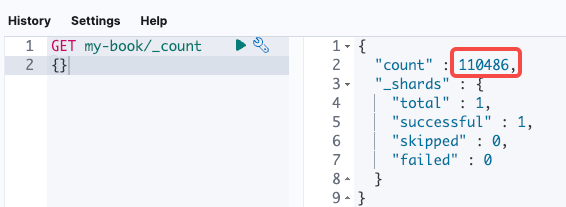
- 看看剛剛導入了多少數據,如下圖,十一萬

- 至此,基於docker部署ElasticSearch-8和Kibana-8的實戰就完成了,希望本文能給您一些參考



