 ```js ``` 
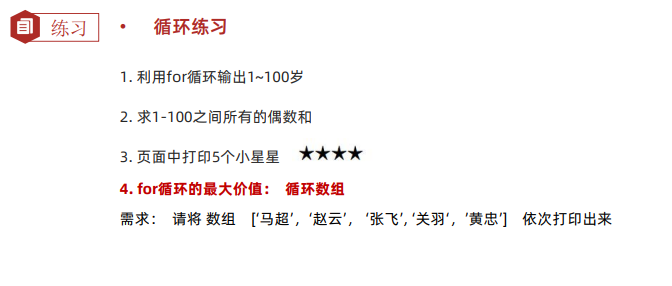
<!--1.迴圈輸出1~100歲-->
<script>
for(i = 1; i <= 100; i++){
console.log(i + "歲");
}
</script>
<!--計算1~100所有的偶數和-->
<script>
let sum = 0;
for(i = 1; i <= 100; i++){
if(i % 2 === 0){
sum += i;
}
}
console.log(sum);
</script>
<!--列印五個小星星-->
<script>
for(i = 0; i < 5; i++){
document.write("*");
}
</script>
<!--迴圈列印數組元素-->
<script>
let hero = ['馬超', '趙雲', '張飛', '關羽', '黃忠'];
for(i = 0; i < hero.length; i++){
console.log(hero[i]);
}
</script>

<script>
let x = prompt('請輸入行數:');
let y = prompt('請輸入列數')
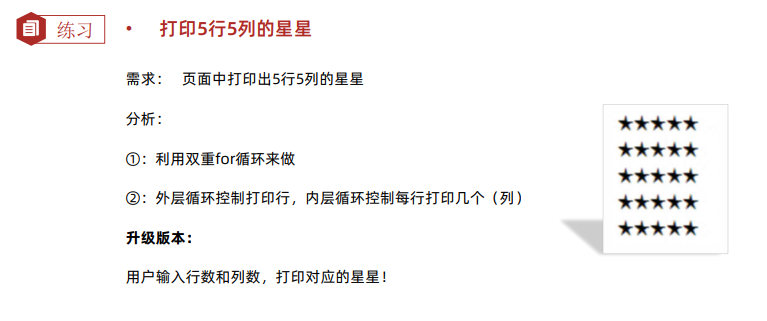
for(i = 0; i < x; i++){
for(j = 0; j < y; j++){
document.write("*");
}
document.write(`<br/>`);
}
</script>

<script>
let x = prompt('請輸入行數:');
let y = prompt('請輸入列數')
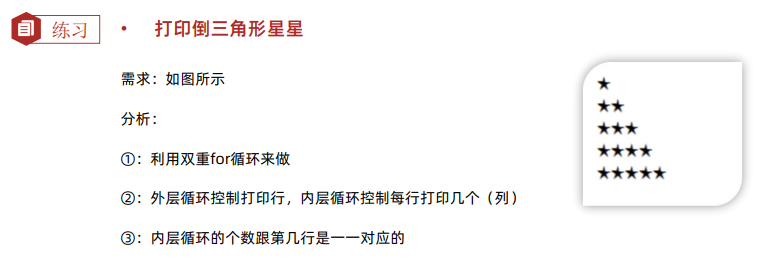
for(i = 0; i < x; i++){
for(j = 0; j <= i; j++){
document.write("*");
}
document.write(`<br/>`);
}
</script>

<!DOCTYPE>
<html>
<head>
<style>
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
color: hotpink;
}
</style>
</head>
<body>
<script>
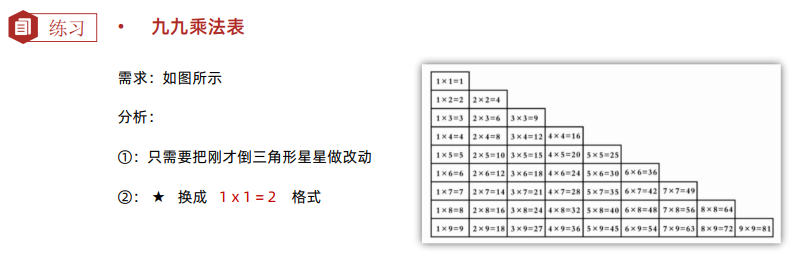
for(i = 1; i <= 9; i++){
for(j = 1; j <= i; j++){
document.write(`<span>${i} X ${j} = ${i*j}</span>`);
}
document.write(`<br/>`);
}
</script>
</body>
</html>

<script>
let arr = new Array(2, 6, 1, 7, 4);
let sum = 0;
let avg = 0;
for(i = 0; i < arr.length; i++){
sum += arr[i];
}
avg = sum / arr.length;
console.log(`sum = ${sum}, avg = ${avg}`);
</script>

<script>
let arr = [2, 6, 1, 77, 52, 25, 7];
let max = Number.MIN_VALUE;
let min = Number.MAX_VALUE;
for(i = 0; i < arr.length; i++){
// 三元表達式和條件判斷效果相同
max = arr[i] > max ? arr[i] : max;
if(arr[i] < min){
min = arr[i];
}
}
console.log('最大值為: ' + max);
console.log('最小值為: ' + min);
</script>

<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
// 數組添加元素首先需要初始化,使用new關鍵字或者賦值空數組 []
let newArr = new Array();
for(i = 0; i < arr.length; i++){
if(arr[i] >= 10){
newArr.push(arr[i]);
}
}
console.log(newArr);
</script>

<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
let newArr = [];
for(i = 0; i < arr.length; i++){
if(arr[i] !== 0){
newArr.unshift(arr[i]);
}
}
console.log(newArr);
</script>

<!DOCTYPE>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
// 定義一個數組,迴圈四次存儲數據
let arr = new Array();
for(i = 0; i < 4; i++){
arr.push(prompt(`請輸入第${i + 1}季度的數據:`));
}
// 盒子開始
document.write(`<div class="box">`);
// 盒子中間
for(let i = 0; i < arr.length; i++){
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i + 1}季度</h4>
</div>
`);
}
// 盒子末尾
document.write(`</div>`);
</script>
</body>
</html>

<script>
let arr = [4, 2, 5, 1, 3];
arr.sort(function(a, b){
return a - b;
});
console.log('升序排序: ' + arr);
arr.sort(function(a, b){
return b - a;
});
console.log('降序排序: ' + arr);
</script>

<script>
function sayHello(){
document.write('hi~');
}
// 這裡我沒有給列印的乘法表做樣式
function printMultiplicationTable(){
for(let i = 1; i <= 9; i++){
for(let j = 1; j <= 9; j++){
document.write(`${i} X ${j} = ${i * j}` + '\t');
}
document.write(`<br />`);
}
}
sayHello();
document.write(`<br />`);
printMultiplicationTable();
</script>

<script>
// 計算兩個數的和
function calNum(){
let n = 10;
let m = 56;
return n + m;
}
// 計算 1- 100 之間所有數的和
function calNum2(){
let sum = 0;
for(let i = 1; i <= 100; i++){
sum += i;
}
return sum;
}
// 調用兩個函數,控制台列印
console.log(calNum());
console.log(calNum2());
// 缺陷就是不能求指定元素的和,也就是不能傳參,復用的範圍比較小
</script>

<script>
function calNum(num1, num2){
document.write(num1 + num2);
}
calNum(100, 899);
</script>

<script>
function calScore(score){
let sum = 0;
for(let i = 0; i < score.length; i++){
sum += score[i];
}
document.write('學生的總分為: ' + sum);
}
let grade = [90, 90, 90];
calScore(grade);
</script>

<script>
function maxNum(num1, num2){
return num1 > num2 ? num1 : num2;
}
function max(arr){
let maxNumber = Number.MIN_VALUE;
for(let num in arr){
maxNumber = num > maxNumber ? num : maxNumber;
}
return maxNumber;
}
function min(arr){
let minNumber = Number.MAX_VALUE;
for(let num in arr){
minNumber = num < minNumber ? num : minNumber;
}
return minNumber;
}
let arr = [1, 2, 3];
document.write(maxNum(1, 3))
document.write(max(arr));
document.write(min(arr));
</script>

<script>
function calculateTime(second){
let h = parseInt(second / 60 / 60 % 24) ;
let m = parseInt(second / 60 % 60);
let s = parseInt(second % 60);
// 不足兩位需要拼接 0
h = h < 10 ? '0' + h : h;
m = m < 10 ? '0' + m : m;
s = s < 10 ? '0' + s : s;
document.write(`轉化結果為: ${h}時 ${m}分 ${s}秒`);
}
calculateTime(prompt('輸入總的秒數:'));
</script>

<script>
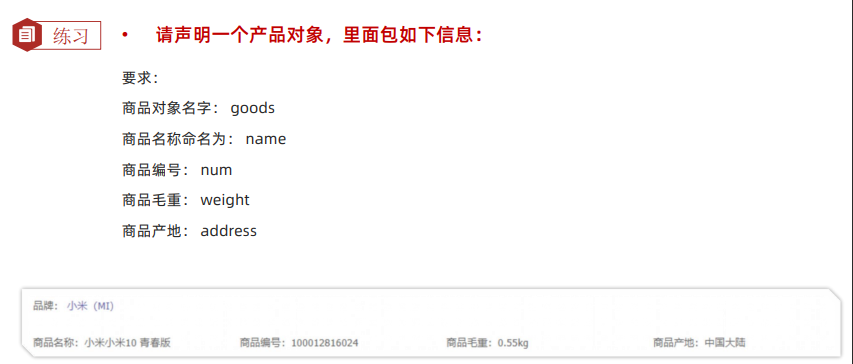
let goods = {
name : '小米小米10 青春版',
num : '100012816024',
weight : '0.55kg',
address: '中國大陸'
}
console.log(goods);
</script>

<script>
let goods = {
name : '小米小米10 青春版',
num : '100012816024',
weight : '0.55kg',
address: '中國大陸'
}
goods.name = '小米10PLUS';
goods.color = '粉色'
for(let e in goods){
document.write(e + ':' +goods[e]);
document.write(`<br />`)
}
console.log(goods);
</script>

<script>
// 數組套對象
let students = [
{name : '小明', age : 18, gender : '男', hometown : '河北省'},
{name : '小紅', age : 19, gender : '女', hometown : '河北省'},
{name : '小剛', age : 17, gender : '男', hometown : '山西省'},
{name : '小麗', age : 18, gender : '女', hometown : '山東省'},
];
for(let i = 0; i < students.length; i++){
console.log(`${students[i].name} ${students[i].age} ${students[i].gender} ${students[i].hometown}`)
}
</script>

<!DOCTYPE>
<html>
<head>
<style>
table {
/*表格寬度,文本居中*/
width : 600px;
text-align: center;
}
table,
th,
td {
border: 1px solid #ccc;
border-collapse: collapse;
}
caption {
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr {
height: 40px;
cursor: pointer;
}
table tr:nth-child(1) {
background-color: #ddd;
}
table tr:not(:first-child):hover {
background-color: #eee;
}
</style>
</head>
<body>
<table>
<caption>學生信息表</caption>
<tbody>
<tr>
<th>序號</th>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
<th>家鄉</th>
</tr>
<script>
let students = [
{name : '小明', age : 18, gender : '男', hometown : '河北省'},
{name : '小紅', age : 19, gender : '女', hometown : '河北省'},
{name : '小剛', age : 17, gender : '男', hometown : '山西省'},
{name : '小麗', age : 18, gender : '女', hometown : '山東省'},
];
for(let i = 0; i < students.length; i++){
document.write(`
<tr>
<td>${i + 1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`);
}
</script>
</tbody>
</table>
</body>
</html>

<script>
let hero = ['趙雲', '黃忠', '關羽', '張飛', '馬超', '劉備', '曹操'];
// 索引 0 - 6 去生成隨機數
let idx = Math.floor(Math.random() * (6 + 1));
document.write(hero[idx]);
</script>

<script>
let hero = ['趙雲', '黃忠', '關羽', '張飛', '馬超', '劉備', '曹操'];
// 索引 0 - 6 去生成隨機數
let idx = Math.floor(Math.random() * hero.length);
document.write(hero[idx]);
hero.splice(idx, 1);
</script>

<script>
let random = Math.floor(Math.random() * (10 + 1));
while(true){
let num = prompt('請輸入您選擇的數字: ');
if(num == random){
alert('猜對了');
break;
}else if(num > random){
alert('猜大了');
}else{
alert('猜小了');
}
}
</script>

<script>
// 準備十六進位的數組
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'];
function getRandomColor(param){
if(!param){
let r = Math.floor(Math.random() * 256);
let g = Math.floor(Math.random() * 256);
let b = Math.floor(Math.random() * 256);
return `rgb(${r}, ${g}, ${b})`;
}else {
let str = '#';
for(let i = 0; i < 6; i++){
let idx = Math.floor(Math.random() * arr.length);
str += arr[idx];
}
return str;
}
}
console.log(getRandomColor());
console.log(getRandomColor(true));
console.log(getRandomColor(false));
</script>

<html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>學車線上首頁</title>
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
<!-- 4. box核心內容區域開始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推薦</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<!-- <li>
<a href="#">
<img src="course01.png" alt="">
<h4>
Think PHP 5.0 博客系統實戰項目演練
</h4>
<div class="info">
<span>高級</span> • <span>1125</span>人在學習
</div>
</a>
</li> -->
<script>
let data = [
{
src: 'course01.png',
title: 'Think PHP 5.0 博客系統實戰項目演練',
num: 1125
},
{
src: 'course02.png',
title: 'Android 網路動態圖片載入實戰',
num: 357
},
{
src: 'course03.png',
title: 'Angular2大前端商城實戰項目演練',
num: 22250
},
{
src: 'course04.png',
title: 'AndroidAPP實戰項目演練',
num: 389
},
{
src: 'course05.png',
title: 'UGUI源碼深度分析案例',
num: 124
},
{
src: 'course06.png',
title: 'Kami2首頁界面切換效果實戰演練',
num: 432
},
{
src: 'course07.png',
title: 'UNITY 從入門到精通實戰案例',
num: 888
},
{
src: 'course08.png',
title: 'Cocos 深度學習你不會錯過的實戰',
num: 590
},
{
src: 'course04.png',
title: '自動添加的模塊',
num: 1000
}
]
for (let i = 0; i < data.length; i++) {
document.write(`
<li>
<a href="#">
<img src=${data[i].src} title="${data[i].title}">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高級</span> • <span>${data[i].num}</span>人在學習
</div>
</a>
</li>
`)
}
</script>
<li>
<a href="#">
<img src="course01.png" title="Think PHP 5.0 博客系統實戰項目演練">
<h4>
Think PHP 5.0 博客系統實戰項目演練
</h4>
<div class="info">
<span>高級</span> • <span>1125</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course02.png" title="Android 網路動態圖片載入實戰">
<h4>
Android 網路動態圖片載入實戰
</h4>
<div class="info">
<span>高級</span> • <span>357</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course03.png" title="Angular2大前端商城實戰項目演練">
<h4>
Angular2大前端商城實戰項目演練
</h4>
<div class="info">
<span>高級</span> • <span>22250</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course04.png" title="AndroidAPP實戰項目演練">
<h4>
AndroidAPP實戰項目演練
</h4>
<div class="info">
<span>高級</span> • <span>389</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course05.png" title="UGUI源碼深度分析案例">
<h4>
UGUI源碼深度分析案例
</h4>
<div class="info">
<span>高級</span> • <span>124</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course06.png" title="Kami2首頁界面切換效果實戰演練">
<h4>
Kami2首頁界面切換效果實戰演練
</h4>
<div class="info">
<span>高級</span> • <span>432</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course07.png" title="UNITY 從入門到精通實戰案例">
<h4>
UNITY 從入門到精通實戰案例
</h4>
<div class="info">
<span>高級</span> • <span>888</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course08.png" title="Cocos 深度學習你不會錯過的實戰">
<h4>
Cocos 深度學習你不會錯過的實戰
</h4>
<div class="info">
<span>高級</span> • <span>590</span>人在學習
</div>
</a>
</li>
<li>
<a href="#">
<img src="course04.png" title="自動添加的模塊">
<h4>
自動添加的模塊
</h4>
<div class="info">
<span>高級</span> • <span>1000</span>人在學習
</div>
</a>
</li>
</ul>
</div>
</div>
</body></html>
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把li 的父親ul 修改的足夠寬一行能裝開5個盒子就不會換行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
position: relative;
top: 0;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
transition: all .3s;
}
.box-bd ul li a {
display: block;
}
.box-bd ul li:hover {
top: -8px;
box-shadow: 0 15px 30px rgb(0 0 0 / 10%);
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}