 ```html 點擊觸發頁面彈窗 ``` ```js alert('努力,奮鬥') ``` 
<!DOCTYPE>
<html>
<head>
<!--註意兩個標簽之間不能有任何內容,否則會導致頁面失效-->
<script src="my.js"></script>
</head>
<body>
<!--行內JS-->
<button onclick="alert('努力,奮鬥')">點擊觸發頁面彈窗</button>
<!--內部JS一般放在body內部的末尾,因為會影響後面其他類型標簽的渲染-->
<!--script 標簽是按照出現的位置執行的-->
<script>
alert('努力,奮鬥');
</script>
</body>
</html>
<!--外部 js 文件-->
alert('努力,奮鬥')

<script>
alert('你好 JS~')
document.write('JavaScript 我來了!')
console.log('它~會魔法吧~')
</script>

<script>
let num = 20;
let uname = '張三';
console.log(`num = ${num}, uname = ${uname}`);
</script>

<script>
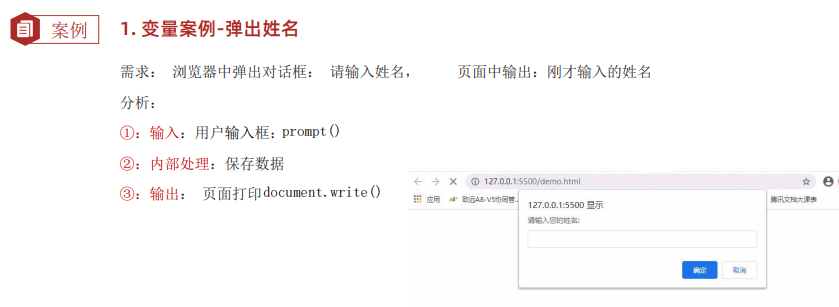
let name;
name = prompt('請輸入姓名:');
document.write('您的姓名為: ' + name);
</script>

<script>
let num1 = 10;
let num2 = 20;
let temp = num1;
num1 = num2;
num2 = temp;
document.write(`num1 = ${num1}, num2 = ${num2}`);
</script>

<script>
let uname, age, gender;
uname = prompt('請輸入您的姓名:');
age = prompt('請輸入您的年齡:');
gender = prompt('請輸入您的性別:');
document.write(`uname = ${uname}, age = ${age}, gender = ${gender}`);
</script>

<script>
let week = [
'星期一',
'星期二',
'星期三',
'星期四',
'星期五',
'星期六',
'星期日',
]
document.write(week[6]);
</script>

<script>
const pi = 3.14;
let area;
let r = prompt('請輸入半徑');
are = pi * r * r;
document.write('圓的面積為:'+area);
</script>

<script>
let uname, age;
uname = prompt('請您輸入姓名');
age = prompt('請您輸入年齡');
document.write(`大家好,我叫${uname},今年${age}歲了`);
</script>

<script>
let num1, num2;
num1 = prompt('請輸入第一個數');
num2 = prompt('請輸入第二個數');
document.write(`sum = ${Number(num1) + parseInt(num2)}`);
</script>

<script>
let price, num, address;
price = prompt('請輸入商品價格:');
num = prompt('請輸入商品數量:');
address = prompt('請輸入收貨地址:');
document.write(`price = ${price}, num = ${num}, address = ${address}`);
</script>

<!DOCTYPE>
<html>
<head>
<style>
h2 {
text-align: center;
}
table {
/* 合併相鄰邊框 */
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th {
padding: 5px 30px;
}
table,
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<h2>訂單確認</h2>
<script>
let price, num, address;
price = prompt('請輸入商品價格:');
num = prompt('請輸入商品數量:');
address = prompt('請輸入收貨地址:');
let sum = price * num;
document.write(`
<table>
<tr>
<th>商品名稱</th>
<th>商品價格</th>
<th>商品數量</th>
<th>總價</th>
<th>收貨地址</th>
</tr>
<tr>
<td>小米手機青春PLUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${sum}元</td>
<td>${address}</td>
</tr>
</table>
`);
</script>
</body>
</html>



