## css3 瀑布流佈局遇見截斷下一列展示後半截現象 - 註:css3實現瀑布流佈局簡直不要太香~~~~~ ## 場景-在uniapp項目中 ### 當瀑布流佈局column-grap:10px 相鄰兩列之間的間隙為10px,column-count:2,2列展示時,就出現了截斷問題,如下圖: ! ...
css3 瀑布流佈局遇見截斷下一列展示後半截現象
- 註:css3實現瀑布流佈局簡直不要太香~~~~~
場景-在uniapp項目中
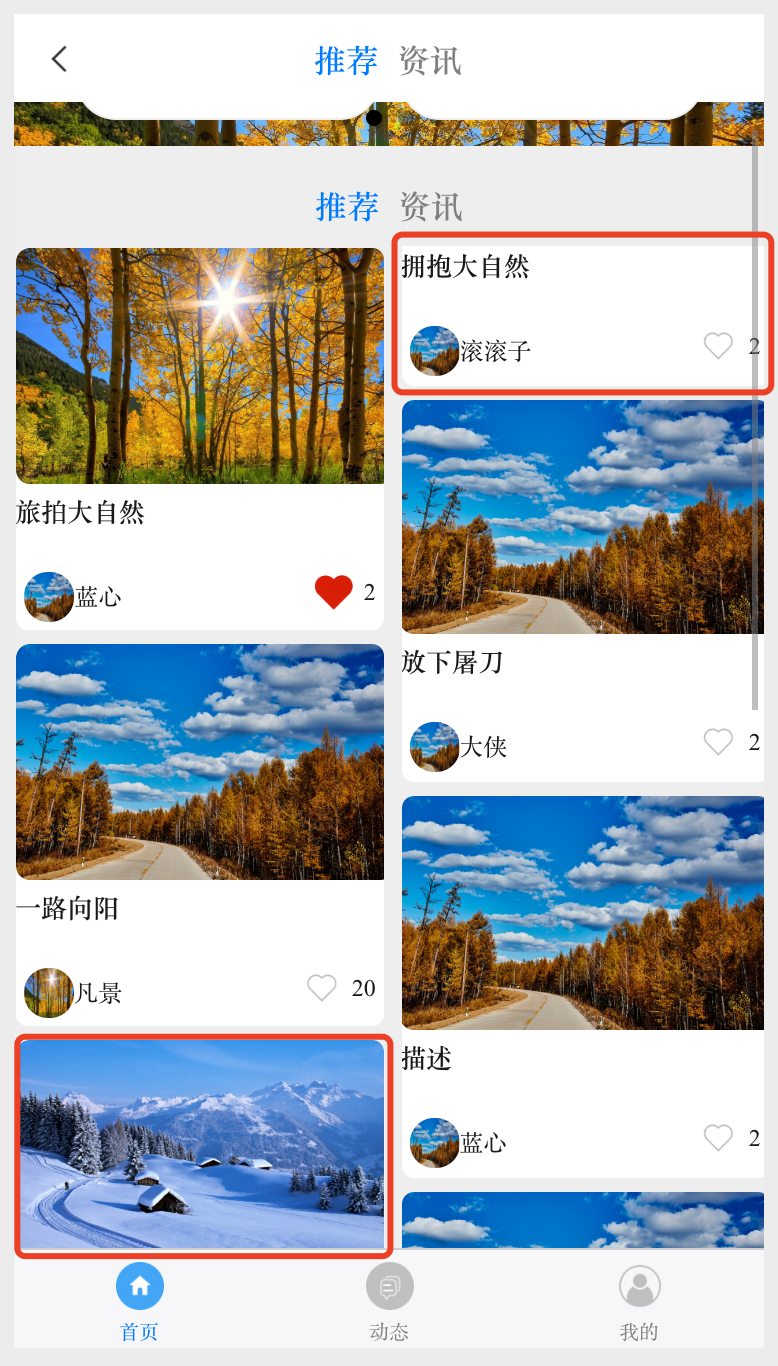
當瀑布流佈局column-grap:10px 相鄰兩列之間的間隙為10px,column-count:2,2列展示時,就出現了截斷問題,如下圖:

代碼如下:
<view clss="feeds-comtainer">
<view class="feeds-box" v-for="(item,index) in feeds" :key="index" >
......
</view>
</view>
.feeds-comtainer{
column-count: 2;
column-gap: 10px;
}
.feeds-box{
width: 370upx;
border-radius: 15upx;
border: 1rpx solid #eee;
overflow: hidden;
background-color: #fff;
margin-bottom: 10upx;
}
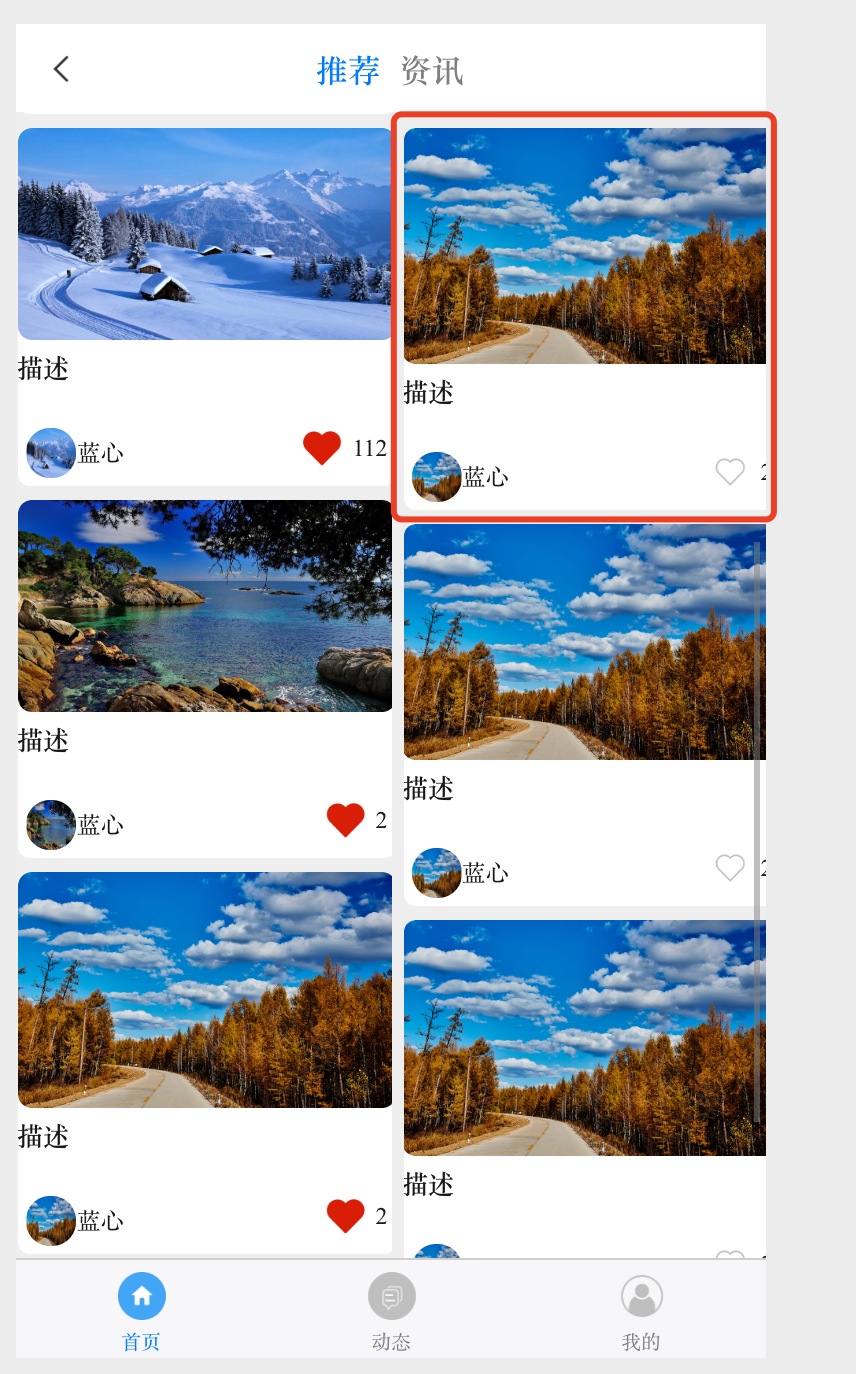
問題所在:需要個feeds-box容器設置高度,否則含有圖片的容器佈局會錯位展示;如下設置則恢復正常

修改後的代碼如下:
.feeds-box{
height:100%;
width: 380upx;
border-radius: 15upx;
border: 1rpx solid #eee;
overflow: hidden;
background-color: #fff;
margin-bottom: 10upx;
overflow: auto;
}
css3瀑布流佈局還有其他屬性
.column-rule屬性來設置邊框的樣式
包括分割線的顏色、樣式、寬度。其語法格式為:
column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color>
簡單的例子:
view{
column-rule: 1px solid #ccc;
}
這裡就不給實例了,感興趣的可以自己去嘗試一下


