博客推行版本更新,成果積累制度,已經寫過的博客還會再次更新,不斷地琢磨,高質量高數量都是要追求的,工匠精神是學習必不可少的精神。因此,大家有何建議歡迎在評論區踴躍發言,你們的支持是我最大的動力,你們敢投,我就敢肝 ...
需求實戰一
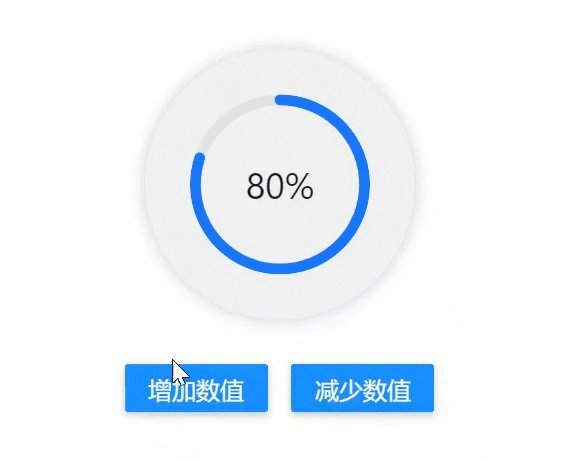
效果展示

代碼展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" />
</div>
<ARow>
<div class="button-container">
<a-button type="primary" @click="addNumber">增加數值</a-button>
</div>
 
 
 
<div class="button-container">
<a-button type="primary" @click="minNumber">減少數值</a-button>
</div>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = number.value + 10;
};
const minNumber = () => {
number.value = number.value - 10;
};
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
.button-container {
padding: 30px 0;
}
.button-container a-button {
color: #fff;
border: none;
animation: bounce 1s infinite;
}
@keyframes bounce {
0%,
100% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
}
/* Additional Effects and Styles */
.progress-container {
background-color: #f2f2f2;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.button-container {
display: flex;
justify-content: center;
}
.button-container a-button {
padding: 10px 20px;
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
</style>代碼解讀
這段代碼是一個Vue組件的模板,用於展示一個帶有進度條和增減按鈕的頁面組件。下麵是對代碼的解讀: 1. <template> 標簽中定義了組件的HTML結構。 - home-component 類名的 <div> 元素是整個組件的容器,設置了居中對齊和垂直居中。 - progress-container 類名的 <div> 元素是進度條的容器,設置了內邊距和一個動畫效果。 - <a-progress> 是Ant Design Vue庫中的進度條組件,通過 :percent 屬性綁定了一個名為 number 的響應式數據。 - <ARow> 是Ant Design Vue庫中的佈局組件,用於創建一個行容器。 2. <script setup> 標簽中定義了組件的邏輯部分。 - import { ref } from 'vue' 導入了Vue的 ref 函數,用於創建響應式數據。 - const number = ref(80) 創建了一個名為 number 的響應式數據,初始值為80。 - const addNumber 是一個箭頭函數,用於增加 number 的值。 - const minNumber 是一個箭頭函數,用於減少 number 的值。 3. <style scoped> 標簽中定義了組件的樣式。 - .home-component 類名設置了容器的樣式,使其居中對齊和垂直居中。 - .progress-container 類名設置了進度條容器的樣式,包括內邊距和一個動畫效果。 - .button-container 類名設置了按鈕容器的樣式,包括內邊距和一個動畫效果。 - .button-container a-button 類名設置了按鈕的樣式,包括顏色、邊框和一個動畫效果。 這段代碼的作用是創建一個帶有進度條和增減按鈕的頁面組件,用戶可以通過點擊按鈕來增加或減少進度條的數值。需求實戰二
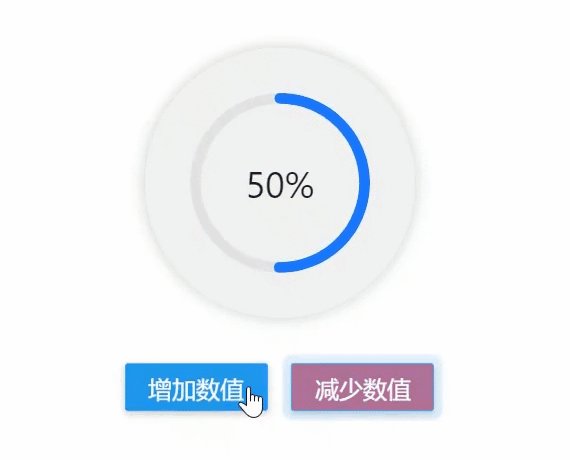
效果展示

代碼展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" />
</div>
<ARow>
<ACol span="10">
<div class="button-container">
<a-button class="increase-button" type="primary" @click="addNumber">增加數值</a-button>
</div>
</ACol>
<ACol span="4">
</ACol>
<ACol span="10">
<div class="button-container">
<a-button class="decrease-button" type="primary" @click="minNumber">減少數值</a-button>
</div>
</ACol>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = number.value + 10;
};
const minNumber = () => {
number.value = number.value - 10;
};
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
.button-container {
padding: 30px 0;
}
@keyframes bounce {
0%,
100% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
}
/* Additional Effects and Styles */
.progress-container {
background-color: #f2f2f2;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
animation: pulse 2s infinite, bounce 2s infinite;
}
.button-container {
display: flex;
justify-content: center;
}
.increase-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s, transform 0.3s;
animation: bounce 2s infinite;
}
.increase-button:hover {
background-color: #38b2ac;
transform: scale(1.1);
}
.decrease-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s, transform 0.3s;
animation: bounce 2s infinite;
}
.decrease-button:hover {
background-color: #eb5766;
transform: scale(1.1);
}
</style>代碼解讀
這段代碼是一個Vue組件的模板,用於展示一個帶有進度條和增減按鈕的頁面組件。下麵是對代碼的解讀: 1. <template> 標簽中定義了組件的HTML結構。 - home-component 類名的 <div> 元素是整個組件的容器,設置了居中對齊和垂直居中。 - progress-container 類名的 <div> 元素是進度條的容器,設置了內邊距和一個動畫效果。 - <a-progress> 是Ant Design Vue庫中的進度條組件,通過 :percent 屬性綁定了一個名為 number 的響應式數據。 - <ARow> 是Ant Design Vue庫中的佈局組件,用於創建一個行容器。 - <ACol> 是Ant Design Vue庫中的佈局組件,用於創建一個列容器。 2. <script setup> 標簽中定義了組件的邏輯部分。 - import { ref } from 'vue' 導入了Vue的 ref 函數,用於創建響應式數據。 - const number = ref(80) 創建了一個名為 number 的響應式數據,初始值為80。 - const addNumber 是一個箭頭函數,用於增加 number 的值。 - const minNumber 是一個箭頭函數,用於減少 number 的值。 3. <style scoped> 標簽中定義了組件的樣式。 - .home-component 類名設置了容器的樣式,使其居中對齊和垂直居中。 - .progress-container 類名設置了進度條容器的樣式,包括內邊距和一個動畫效果。 - .button-container 類名設置了按鈕容器的樣式,包括內邊距。 - .increase-button 類名設置了增加按鈕的樣式,包括字體大小、字體粗細、文本轉換和一個動畫效果。 - .decrease-button 類名設置了減少按鈕的樣式,包括字體大小、字體粗細、文本轉換和一個動畫效果。 這段代碼的作用是創建一個帶有進度條和增減按鈕的頁面組件,用戶可以通過點擊按鈕來增加或減少進度條的數值。進度條容器和按鈕容器都設置了動畫效果,增加按鈕在滑鼠懸停時會有背景顏色和縮放的變化,減少按鈕也有類似的效果。需求實戰三
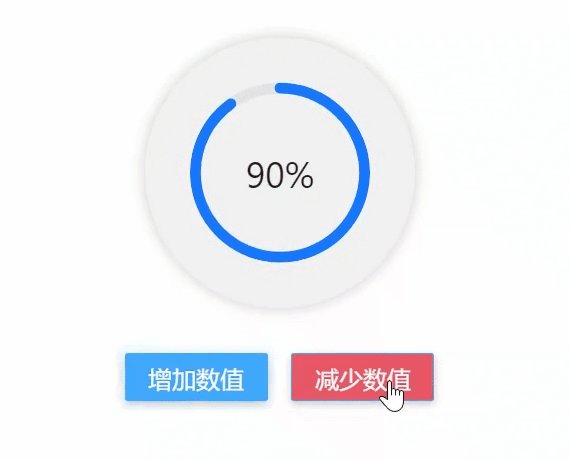
效果展示

代碼展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" strokeColor="#38b2ac" strokeWidth="10"/>
</div>
<ARow>
<ACol span="10">
<div class="button-container">
<a-button class="increase-button" type="primary" @click="addNumber">增加數值</a-button>
</div>
</ACol>
<ACol span="4">
</ACol>
<ACol span="10">
<div class="button-container">
<a-button class="decrease-button" type="primary" @click="minNumber">減少數值</a-button>
</div>
</ACol>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = (number.value + 10) % 100;
};
const minNumber = () => {
number.value = (number.value - 10 > 0) ? (number.value - 10) : 0;
};
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
position: relative;
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
.button-container {
display: flex;
justify-content: center;
padding: 30px 0;
animation: bounce 2s infinite;
animation-delay: 1s;
}
.increase-button,
.decrease-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
border: none;
transition: all 0.3s;
border-radius: 5px;
}
.increase-button {
background-color: #38b2ac;
margin-right: 10px;
}
.decrease-button {
background-color: #eb5766;
margin-left: 10px;
}
.increase-button:hover,
.decrease-button:hover {
transform: scale(1.05);
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.4);
}
</style>代碼解釋
這段代碼是一個Vue組件的模板,用於展示一個帶有自定義樣式的進度條和增減按鈕的頁面組件。下麵是對代碼的解讀: 1. <template> 標簽中定義了組件的HTML結構。 - home-component 類名的 <div> 元素是整個組件的容器,設置了居中對齊和垂直居中。 - progress-container 類名的 <div> 元素是進度條的容器,設置了內邊距和一個動畫效果。 - <a-progress> 是Ant Design Vue庫中的進度條組件,通過 :percent 屬性綁定了一個名為 number 的響應式數據。strokeColor 屬性設置了進度條的顏色,strokeWidth 屬性設置了進度條的寬度。 - <ARow> 是Ant Design Vue庫中的佈局組件,用於創建一個行容器。 - <ACol> 是Ant Design Vue庫中的佈局組件,用於創建一個列容器。 2. <script setup> 標簽中定義了組件的邏輯部分。 - import { ref } from 'vue' 導入了Vue的 ref 函數,用於創建響應式數據。 - const number = ref(80) 創建了一個名為 number 的響應式數據,初始值為80。 - const addNumber 是一個箭頭函數,用於增加 number 的值。增加後的值通過取模運算限制在0到100之間。 - const minNumber 是一個箭頭函數,用於減少 number 的值。減少後的值通過判斷是否小於0來限制在0以上。 3. <style scoped> 標簽中定義了組件的樣式。 - .home-component 類名設置了容器的樣式,使其居中對齊和垂直居中。 - .progress-container 類名設置了進度條容器的樣式,包括內邊距和一個動畫效果。 - .button-container 類名設置了按鈕容器的樣式,包括內邊距和一個動畫效果。 - .increase-button 和 .decrease-button 類名設置了增加按鈕和減少按鈕的樣式,包括字體大小、字體粗細、文本轉換、背景顏色、邊框、過渡效果和邊框半徑。 這段代碼的作用是創建一個帶有自定義樣式的進度條和增減按鈕的頁面組件。進度條的顏色和寬度可以通過屬性進行自定義,增加和減少按鈕有滑鼠懸停時的縮放和陰影效果。需求實戰四
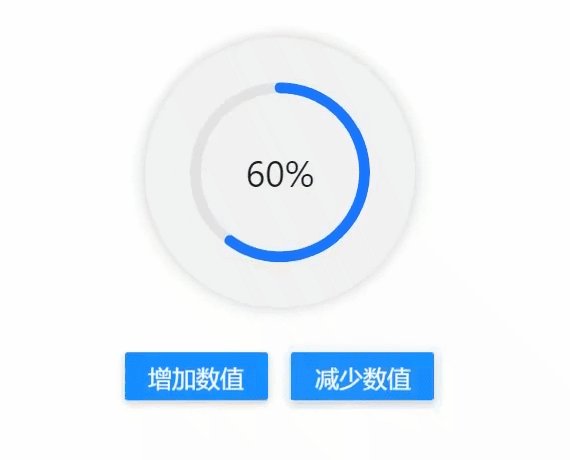
效果展示

代碼展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" :strokeColor="progressColor" strokeWidth="10"/>
</div>
<ARow>
<ACol span="10">
<div class="button-container">
<a-button class="increase-button" type="primary" @click="addNumber">增加數值</a-button>
</div>
</ACol>
<ACol span="4"></ACol>
<ACol span="10">
<div class="button-container">
<a-button class="decrease-button" type="primary" @click="minNumber">減少數值</a-button>
</div>
</ACol>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = (number.value + 10) % 100;
};
const minNumber = () => {
number.value = number.value - 10 > 0 ? number.value - 10 : 0;
};
const progressColor = computed(() => {
return number.value > 50 ? '#38b2ac' : '#eb5766';
});
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
position: relative;
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
.button-container {
display: flex;
justify-content: center;
padding: 30px 0;
animation: bounce 2s infinite;
animation-delay: 1s;
}
.increase-button,
.decrease-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
border: none;
transform: scale(1.05) rotate(360deg);
transition: transform 1s;
border-radius: 5px;
}
.increase-button {
background-color: #38b2ac;
margin-right: 10px;
}
.decrease-button {
background-color: #eb5766;
margin-left: 10px;
}
.increase-button:hover,
.decrease-button:hover {
transform: scale(1.05);
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.4);
}
.progress-container {
background-image: -webkit-linear-gradient(left, #38b2ac, #eb5766);
}
</style>


