### [2023 年 7 月 28 日 22:16:06] ## ref 取 render 方式組件節點 一開始註意到組件 setup 和 render 一起使用的情況,好奇怎麼通過 ref 取到 render 中 jsx 里的節點,一開始試了以下的嘗試,結果是 undefined 的: ```j ...
一、序
吾有一友,名為小帥。
某天早晨,我正學習、試用API,他路過:
小帥:“咱這皮毛都沒的Chinglish水平,還寫全英文的?中文整上啊!”
幾分鐘後,滿屏亂碼......
我:
二、問題分析
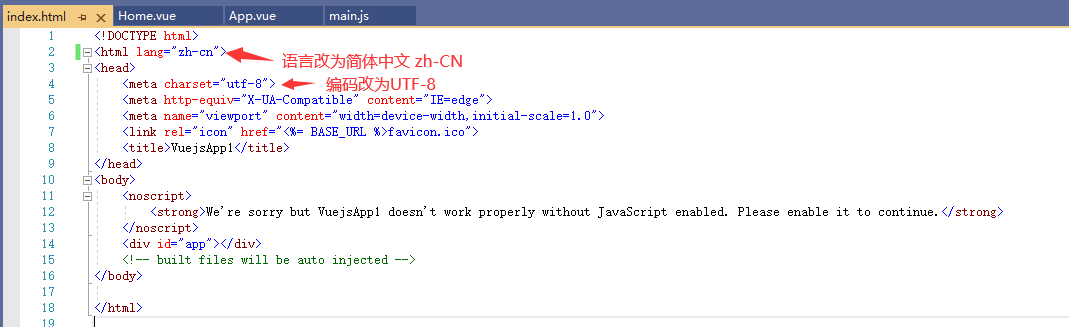
按照經驗,首先懷疑網頁設置有問題,打開/public/index.html更改設置:

不出意外的出現意外了,還真不是網頁設置問題;
那麼,下一步懷疑文件編碼問題;
眾所周知,VS是預設UTF-8格式的;
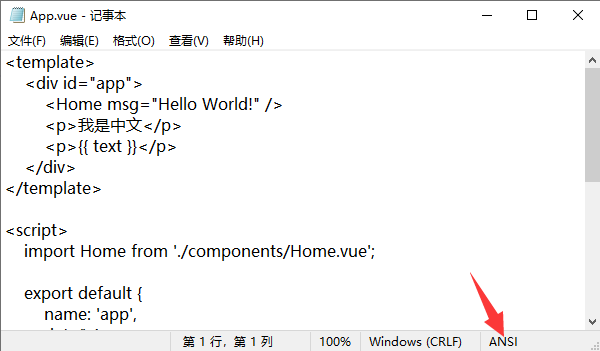
用記事本一一打開.html、.js、.json等,都是UTF-8,直到打開.vue文件,其預設ASNI:

用記事本將含中文的.vue文件另存為UTF-8編碼,果然立即不再亂碼了。
三、解決方案
1、我用的VS2019,而VS2017及其以上版本預設支持EditorConfig,所以在項目根目錄創建文本文件“.editorconfig”(是的,沒有文件名,只有尾碼)即可,然後以記事本打開,粘貼進以下代碼,保存。
root = true # 所在目錄是項目根目錄,此目錄及子目錄下保存的文件都會生效 [*.vue] # 對於所有.vue文件 indent_style = tab # 縮進風格 tab_width = 4 # 縮進寬度 charset = utf-8 # 文件編碼格式 end_of_line = crlf # 行尾格式,Windows一般為CRLF,Linux一般為LF,根據需要更改 insert_final_newline = true #文件結尾添加換行符,以防警告
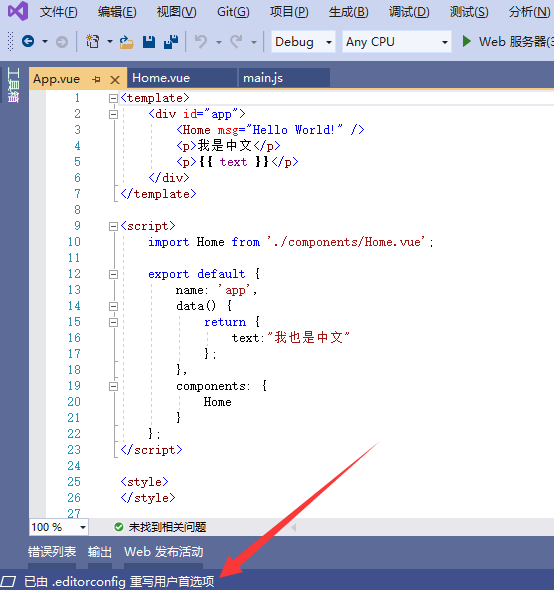
2、在VS中打開帶中文的.vue文件,挨個保存。(僅本次需要挨個保存,以後該項目的.vue文件將按照.editorconfig用UTF-8保存。)

三、後記
解決後,我就辦其他事去了;
等我回來,發現小帥正抱著他筆記本電腦對比、翻看我這VUE項目呢;
好小子,你不會也遇到中文亂碼,挖個坑等我先解決了吧?



