## 🏰 腳手架文件結構 """ ├── node_modules ├── public │ ├── favicon.ico: 頁簽圖標 │ └── index.html: 主頁面 ├── src │ ├── assets: 存放靜態資源 │ │ └── logo.png │ │── compon ...
大家好,我是程式視點的小二哥!
今天分享一款來自國外的優秀的前端 UI 組件庫:PrimeVue

目前最新版本,基於Vue3,很有特色,值得研究學習和上手使用。
PrimeVue 介紹
PrimeVue 是一套非常優秀的 Vue UI 組件庫,組件豐富,定製性很強,官網文檔清晰,代碼例子充足。

中文化 也做得很不錯,是一款可用性很強的 Vue 組件庫。

PrimeVue 的創建者是 PrimeTek Informatics,它是一個著名的組件庫供應商公司,在過去的幾年中構建了不少流行的前端開源項目,例如 PrimeFaces,PrimeNG 和 PrimeReact。
PrimeVue 特性
-
組件豐富。
內置
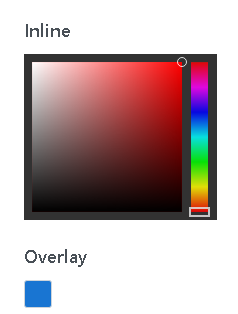
70+ Vue組件和指令,體驗優秀,使用簡單主題豐富。顏色選擇器

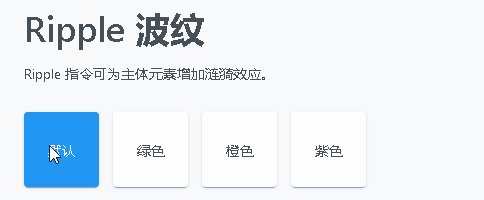
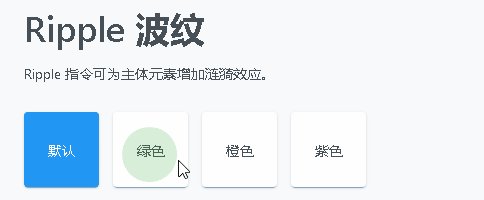
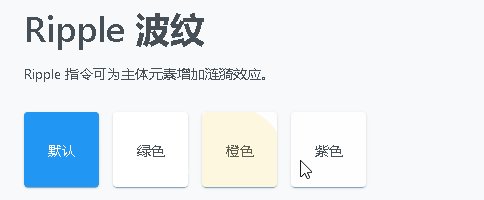
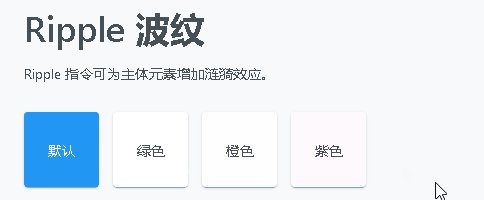
漣漪效應
其他組件請查閱文末地址 -
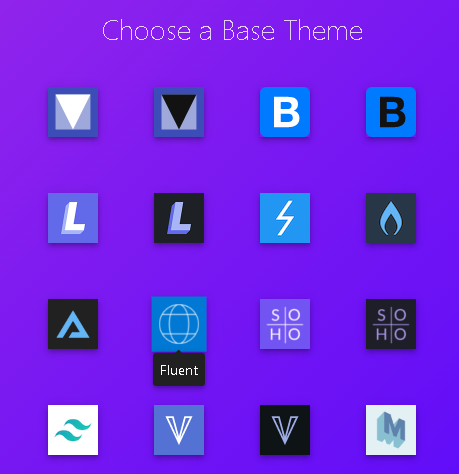
內置大量主題
可以從大量主題中進行選擇,例如
material,bootstrap。同時,提供強大的主題定製工具,可自定義開發。 -
高效開發模板。
由專業設計師設計並由 Vue 專家精心製作的精緻的
Vue-CLI開發模板。從此,你的Vue解決方法是不是又多了一個? -
可訪問性強。
PrimeVue組件是根據WCAG準則開發的並遵循此處準則的最佳實踐。例如,預設情況下可通過鍵盤訪問的元素,例如
enter鍵、tab鍵、方嚮導航鍵等 -
專業支持
出色的支持服務,可在
1個工作日內做出回應,並可以要求為UI庫提供增強功能和新功能 -
響應式
對
移動端的支持友好,包括優化觸摸元素
PrimeVue 亮點
PrimeVue 還有下麵幾個在其他 UI 庫中較少見到的優秀之處
-
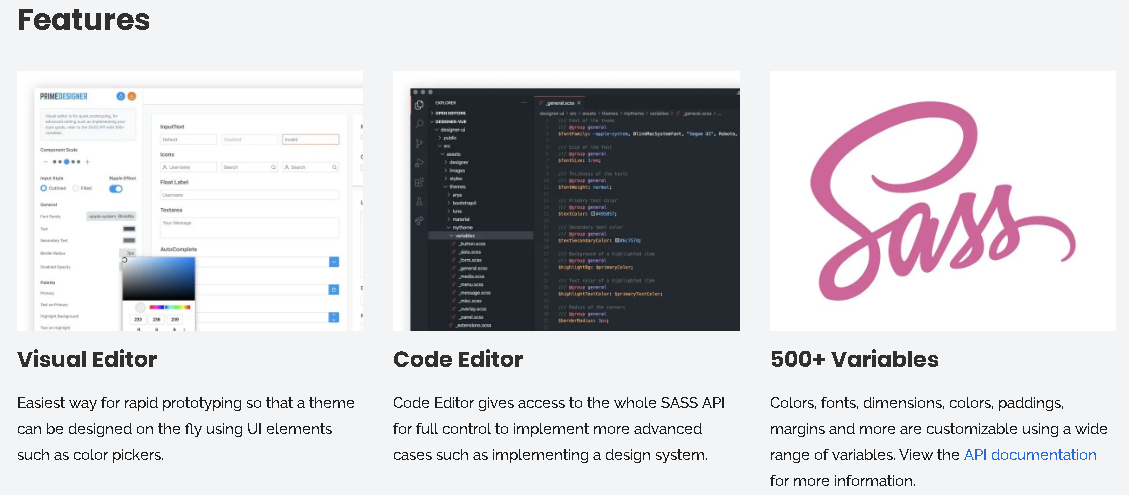
強大的主題定製能力
PrimeVue提供各種免費開源的主題和高級主題,我們可以從各種主題中進行選擇。

此外,還可以使用官方提供Theme Designer工具輕鬆開發自己的主題。
-
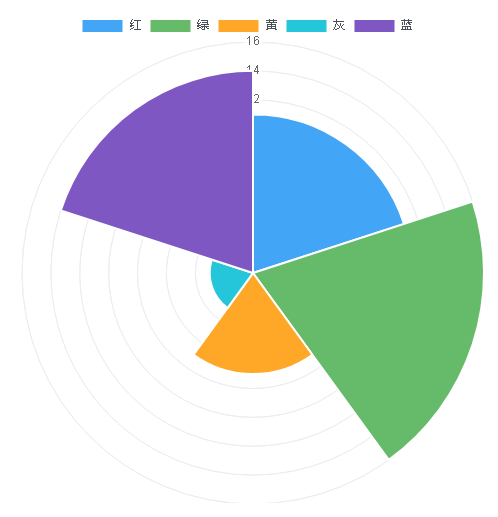
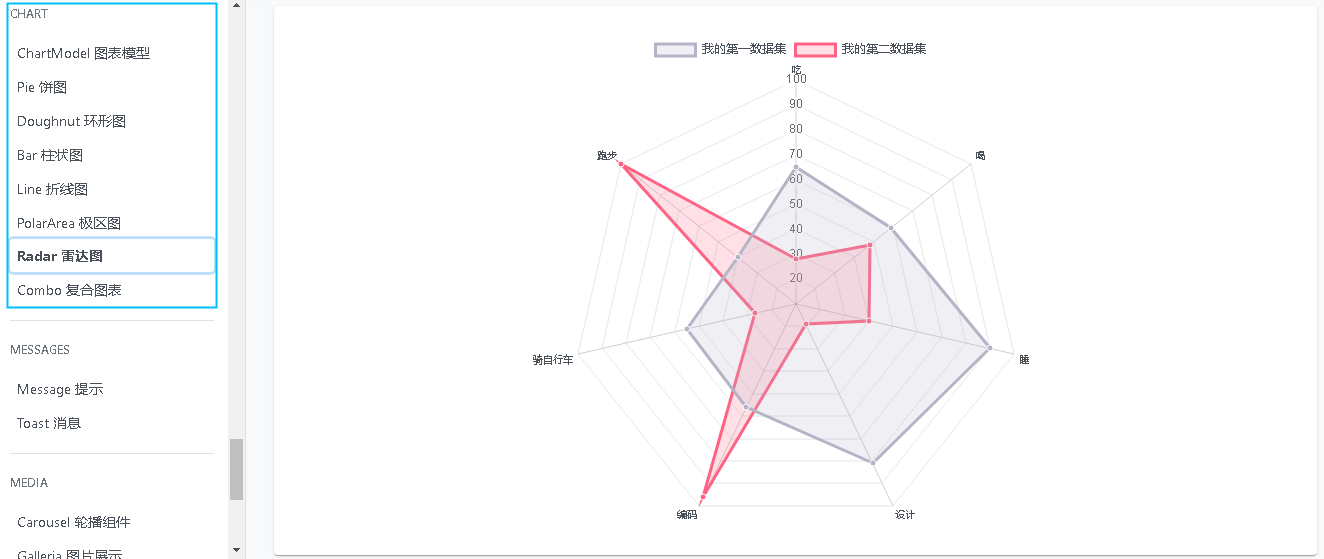
內置圖標組件
PrimeVue還內置圖表組件功能,這很難得。

以往為了展示簡單的數據圖表,卻要載入一個裝著各種全能 / 酷炫的圖表庫。
PrimeVue 官方提供使用簡單,體積也很小的圖表組件。
圖表類型是使用 type 屬性定義的。當前有6個選項。 pie, doughtnut, line, bar, radar 和 polarArea。

開發者建議
PrimeVue 官網和文檔也支持地道的中文,社區也很成熟。
PrimeVue 的創建公司是有其他工具實現盈利的,不用擔心項目的可持續發展。PrimeVue可是一開始就跟蹤Vue版本的。從之前的PrimeVue 2.x到現在的PrimeVue 3,一直都是。
如果覺得使用國內流行的 Element UI / Ant Design 搭建的 UI 和市面上雷同,沒有太多特色,又或者產品的用戶群體為海外用戶,就完全可以考慮使用 Prime Vue 來構建項目。
primevue網址
https://primefaces.org/primevue/
primevue中文網址
http://www.primevue.top



