Docker 是什麼 先看看百科的定義: Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的鏡像中,然後發佈到任何流行的Linux或Windows操作系統的機器上,也可以實現虛擬化。容器是完全使用沙箱機制,相互之間不會有任何介面。 容器引擎?鏡像?容器?虛擬化 ...

Docker 是什麼
先看看百科的定義:
Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的鏡像中,然後發佈到任何流行的Linux或Windows操作系統的機器上,也可以實現虛擬化。容器是完全使用沙箱機制,相互之間不會有任何介面。
容器引擎?鏡像?容器?虛擬化?這些概念對前端來說是不是有點懵。
假如現在要把你的代碼發給他另外一個不懂開發的同事,要在他的電腦上跑起來,那你第一反應是不是要在他的電腦上安裝代碼所依賴的環境。
此時你的大腦瞬間反應過來問自己假如還要發給第三個、第四個同事,難道我要一個一個的去安裝環境嗎?我不要幹活了嗎?
此時要是有一個工具,可以把我的代碼跟環境一起打包成一個文件,然後我只要把這個文件發給同事,同事在通過某個工具把這個文件載入進來,然後就可以跑起來,這樣是不是方便很多。
這個工具就是Docker他可以很快捷的幫我們完成上面的工作,當然他不止這些功能。
或許你會想到虛擬機,在虛擬機配置好環境,把虛擬機保存下來,在把虛擬機鏡像文件發給他。這種方式也是可以的,只不過相對於Docker而言,Docker 啟動更快、消耗的資源更少、更好用。
Docker 將程式和軟體運行環境,打包在一個文件裡面。運行這個文件,就會生成一個虛擬容器,容器之間是互相獨立、互相隔離。
docker抹平了不同系統的應用程式安裝差異,也就是說,只要把程式打包到了docker中,那麼無論運行在什麼環境下程式的行為都是一致的,正如官網說的 Run anywhere.
Docker 其他基本概念
在docker中其他幾個概念:
- dockerfile
- image
- container

首先編寫dockerfile腳本,打包成鏡像,鏡像生成容器,在容器裡面跑的就是我們的應用。
Dockerfile
DockerFile是用來構建Docker鏡像的構建文件,是由一系列命令參數構成的腳本,Docker會根據我們編寫的腳本完成一系列的指令,最後將最終的狀態生成一個鏡像。
Dockerfile文件格式:
# 1、第一行必須指定:基礎鏡像信息
FROM ubuntu
# 2、維護者信息
MAINTAINER docker_user [email protected]
# 3、鏡像操作指令
RUN echo "deb http://archive.ubuntu.com/ubuntu/ raring main universe" >> /etc/apt/sources.list
RUN apt-get update && apt-get install -y nginx
RUN echo "\ndaemon off;" >> /etc/nginx/nginx.conf
# 4、容器啟動執行指令
CMD /usr/sbin/nginxDockerfile 分為四部分:
- 基礎鏡像信息
- 維護者信息
- 鏡像操作指令
- 容器啟動執行指令
一開始必須要指明所基於的鏡像名稱,接下來一般會說明維護者信息;後面則是鏡像操作指令,例如 RUN 指令。每執行一條RUN 指令,鏡像添加新的一層,並提交;最後是 CMD 指令,來指明運行容器時的操作命令。
Docker image
docker build 命令會根據 Dockerfile 文件及上下文構建新 Docker 鏡像。
那麼鏡像到底是什麼呢?
Docker 鏡像可以看作是一個特殊的文件系統,除了提供容器運行時所需的程式、庫、資源、配置等文件外,還包含了一些為運行時準備的一些配置參數(如匿名捲、環境變數、用戶等)。
鏡像不包含任何動態數據,其內容在構建之後也不會被改變。
Docker container
Docker 容器就是 Docker 鏡像的運行實例,是真正運行項目程式、消耗系統資源、提供服務的地方,容器裡面跑的就是我們部署的應用,所以他是一個獨立的進程。一個鏡像可以創建多個容器,每個容器之間互相獨立。
容器類似碼頭的集裝箱,集裝箱就是容器,不同的集裝箱裡面可以放相同的東西,也可以放不同的東西,並且他們互相隔離、獨立。
這些牛逼的現象背後是容器技術。
容器技術
容器是實現操作系統虛擬化的一種途徑,可以讓用戶在資源受到隔離的進程中運行應用程式及其依賴關係。簡單的理解,容器技術可以隔離應用程式的運行時環境,但容器之間可以共用同一個操作系統,這裡的運行時環境指的是程式運行依賴的各種庫以及配置。
類似docker 官網圖標中的集裝箱,船就是操作系統,集裝箱可以隨便放在任意的船上。
容器特點:
- 容器是完全使用沙箱機制,相互之間不會有任何介面。幾乎沒有性能開銷,可以很容易地在機器和數據中心中運行。最重要的是,他們不依賴於任何語言、框架包括系統。
- 容器技術可以讓我們的應用共用硬體資源及操作系統,可以實現資源的動態分配。
容器是一種虛擬的隔離技術,docker 是其中的一種實現
docker容器和虛擬機的對比
傳統的虛擬機有VMware, VirtualBox ,它們需要模擬整台機器包括硬體,每台虛擬機都需要有自己的操作系統,虛擬機一旦開啟,預分配給它們的資源將全部被占用。每一臺虛擬機包括應用,必要的二進位和庫,以及一個完整的用戶操作系統。
虛擬機通過操作系統實現隔離不同,容器技術只隔離應用程式的運行時環境但容器之間可以共用同一個操作系統以及硬體資源,這裡的運行時環境指的是程式運行依賴的各種庫以及配置。
容器更加的輕量級且占用的資源更少,與操作系統動輒幾G的記憶體占用相比,容器技術只需數M空間。
Docker優點
(1)提供一次性的環境:本地測試他人軟體,持續集成的時候提供單元測試和構建的環境
(2)配置簡化:將環境和配置放入代碼然後部署,同樣的Docker配置能夠在各種環境中使用
(3)快速部署:適用於持續集成和持續交付(CI/CD)
|
對比 |
Docker容器 |
虛擬機 |
|
啟動時間 |
秒級 |
分鐘級 |
|
系統支持量 |
上千個 |
一般只能幾十個 |
|
硬碟占用 |
KB-MB |
GB-TB |
|
隔離級別 |
進程級 |
操作系統級 |
Docker 部署測試
嘗試部署一個靜態文件,裡面只是一個很簡單p 標簽
1、新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no,email=no" name="format-detection">
<meta name="App-Config" content="fullscreen=yes,useHistoryState=yes,transition=yes">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>hello docker</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div>
<p>歡迎用docker 部署</p>
<p>docker 您好!~</p>
</div>
</body>
</html>2、編寫dockerfile 文件
# 基於哪個鏡像
FROM nginx
# 將宿主機中的./index.html文件複製進容器里的/html/index.html
COPY ./index.html /usr/share/nginx/html/index.html
# 容器對外暴露80埠
EXPOSE 803、大包成鏡像
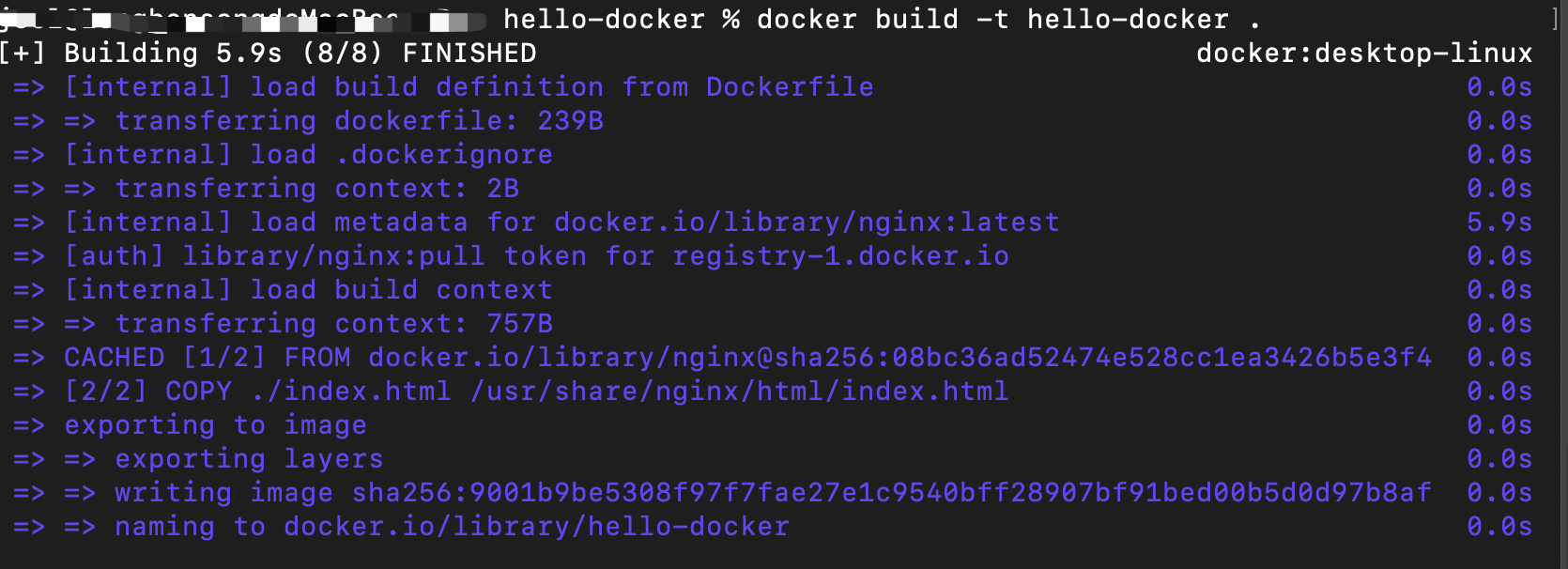
docker build -t hello-docker .
4、運行
docker run -p 7720:80 -d hello-docker
使用docker desktop 可視化也能看到容器已經跑起來了。

Docker 常用命令
#info|version
docker info #顯示docker的系統信息,包括鏡像和容器的數量
docker version #顯示docker的版本信息。
#幫助命令
docker 命令 --help #幫助命令
#鏡像命令
docker images #查看所有本地主機上的鏡像 可以使用docker image ls代替
docker search #搜索鏡像
docker pull #下載鏡像 docker image pull
docker rmi #刪除鏡像 docker image rm
#容器命令
docker run 鏡像id #新建容器並啟動
docker ps 列出所有運行的容器 docker container list
docker rm 容器id #刪除指定容器
#刪除所有容器
docker rm -f $(docker ps -aq) #刪除所有的容器
docker ps -a -q|xargs docker rm #刪除所有的容器
#啟動和停止容器
docker start 容器id #啟動容器
docker restart 容器id #重啟容器
docker stop 容器id #停止當前正在運行的容器
docker kill 容器id #強制停止當前容器
#退出容器
exit #容器直接退出
ctrl +P +Q #容器不停止退出 ---註意:這個很有用的操作
#其他常用命令
docker run -d 鏡像名 #後臺啟動命令
docker logs #查看日誌
docker top 容器id #查看容器中進程信息ps
docker inspect 容器id #查看鏡像的元數據
docker exec #進入當前容器後開啟一個新的終端,可以在裡面操作。(常用)
docker attach # 進入容器正在執行的終端
docker cp 容器id:容器內路徑 主機目的路徑 #從容器內拷貝到主機上小結
docker將程式以及程式所有的依賴都打包到docker 容器中,這樣你的程式可以在任何環境都會有一致的表現,這裡程式運行的依賴也就是容器就好比集裝箱,容器所處的操作系統環境就好比貨船或港口,程式的表現只和集裝箱有關係(容器),和集裝箱放在哪個貨船或者哪個港口(操作系統)沒有關係。
參考
https://docs.docker.com/
https://zhuanlan.zhihu.com/p/187505981



