之前的時候大哥就讓我自己搭架子,但是我拖延症,現在用到了,得自己搭了 我的項目都放到了 VuePorjects這個目錄裡面, 一、先進入到指定工作目錄,(不是你要創建的項目的名稱哈) cd VuePorjects/ 二、創建vue3項目,安裝創建項目 npm create vite @latest ...
之前的時候大哥就讓我自己搭架子,但是我拖延症,現在用到了,得自己搭了
我的項目都放到了 VuePorjects這個目錄裡面,
一、先進入到指定工作目錄,(不是你要創建的項目的名稱哈)
cd VuePorjects/
二、創建vue3項目,安裝創建項目
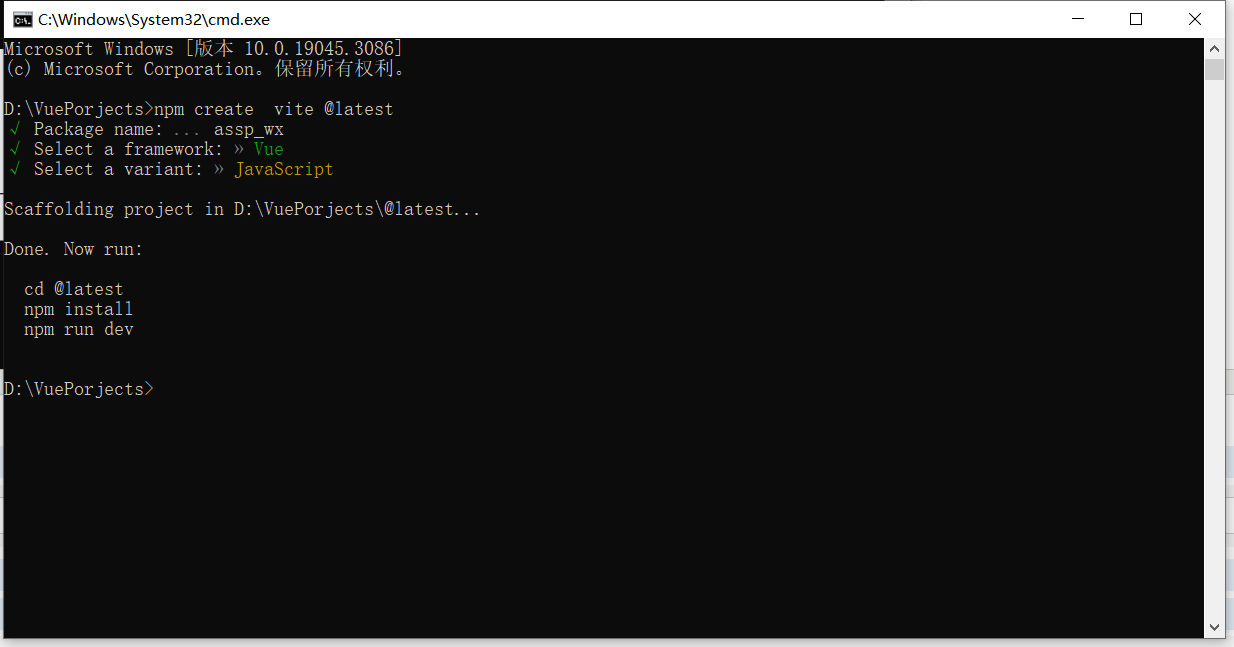
npm create vite @latest
@latest是項目名稱,可以自己修改項目名稱,然後選擇語言,選擇vue,然後再選擇js語言,我選的JavaScript,也可以選ts哈,看個人需求,等執行完了,出來下麵的三個命令,

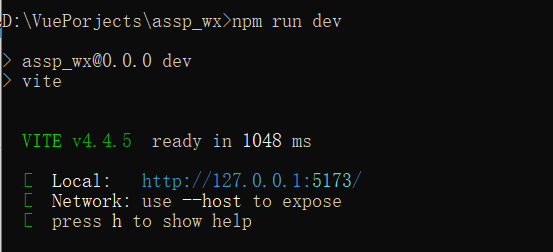
然後分別執行一下,最後執行完成,打開鏈接出現這個頁面,就算簡單的完成了,但是一個項目可不止這麼點東西哈


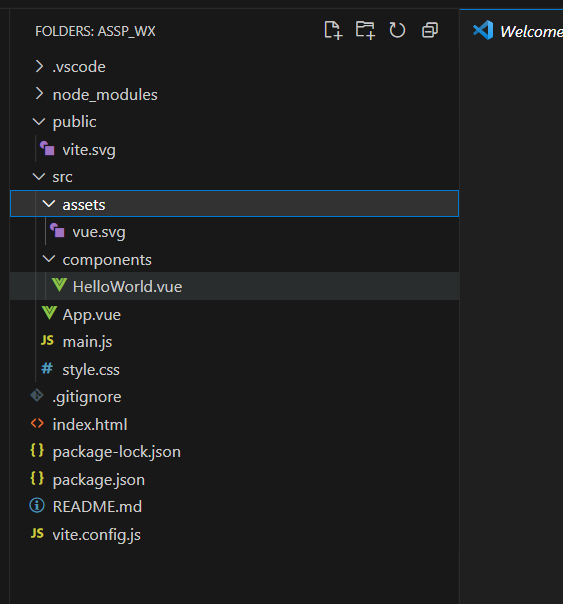
項目創建成功,看下我們的目錄:

然後把項目放到vscode裡面後安裝其他的插件
三、安裝最最最基礎的 vue-router
npm install vue-router@4
路由配置,router/index.js,其他路由放在modules文件下
index.js
//1、導入vue-router相關函數 import { createRouter, createWebHistory } from 'vue-router' import test from "./modules/test" //引入其他模塊的路由 // 2、路由對象實例化 const router = createRouter({ history: createWebHistory('/assp_wx'), //一般寫項目名稱 //路由規則 routes: [ { path: '/', //路由地址 name: 'home', //路由名稱 meta: { title: '首頁' }, component: () => import('../views/index.vue') }, ...test, // 其他模塊路由 ] }) //導出路由 export default routertest.js
export default [ { path: "/router1", //路由名稱 component: () => import("../../views/router1.vue"), //文件地址 }, { path: "/router2", component: () => import("../../views/router2.vue"), }, ]
main.js 裡面引入路由文件
// 導入router配置文件 import router from "./router"createApp(App).use(router).mount('#app')
四、安裝 axios
npm install axios
npm install qs
註:qs是一個流行的查詢參數序列化和解析庫。可以將一個普通的object序列化成一個查詢字元串,或者反過來將一個查詢字元串解析成一個object,幫助我們查詢字元串解析和序列化字元串。
安裝完成後進行簡單的配置,在src文件在下創建api文件夾,在api里創建axios.js文件
//引入安裝好的axios插件 import axios from "axios"; import QS from 'qs' import {userstore} from '../store/user' // console.log(import.meta.env.NODE_ENV, import.meta.env.VITE_WEB_PROXY) // baseUrl根據是否是開發環境並且開啟代理來區分 axios.defaults.baseURL = import.meta.env.NODE_ENV === 'development' && import.meta.env.VITE_WEB_PROXY === 'true' ? '/' : import.meta.env.VITE_WEB_HTTP_URL axios.defaults.timeout = 30000 // 請求攔截 axios.interceptors.request.use((config) => { const store = userstore() config.headers.source = 'assp' if (store.token) config.headers['token'] = store.token; //請求頭裡面添加token return config }, (err) => { return Promise.reject(err) }) /** * get方法,對應get請求 * @param {String} url [請求的url地址] * @param {Object} params [請求時攜帶的參數] */ export function get(url, params, showLoading = true) { return new Promise((resolve, reject) => { axios.get(url, { params: params }) .then(res => { resolve(res.data); }) .catch(err => { resolve(err.data); }) }); }; /** * post方法,對應post請求 * @param {String} url [請求的url地址] * @param {Object} params [請求時攜帶的參數] */ export function post(url, params, showLoading = true) { return new Promise((resolve, reject) => { axios.post(url, params).then(res => { resolve(res.data); }).catch(err => { resolve(err.data); }) }); } export function formData(url, params, showLoading = true) { return new Promise((resolve, reject) => { axios.post(url, QS.stringify(params),{headers:{'Content-Type': 'application/x-www-form-urlencoded'} } ).then(res => { resolve(res.data); }).catch(err => { // alert(err) resolve(err.data); }) }); }
然後在vite.config.js裡面修改代理,配置在最後,繼續往下看哈,
server: { open: true, //是否自動彈出瀏覽器頁面 host: '0.0.0.0', port: 8080, proxy: { '/api': { target: 'https://baiduapi.com', //介面代理地址 changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, 'api') }, } },
五、安裝vant和像素轉換以及按需引入插件,就不用再main.js裡面在引入vant了
npm i vant
npm install postcss-pxtorem -D
npm install unplugin-vue-components
可以看看 unplugin-vue-components 插件的具體解釋 https://blog.csdn.net/shanghai597/article/details/130885636
最最最後的vite.config.js是這樣的了
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
import postCssPxToRem from "postcss-pxtorem";
const Timestamp = new Date().getTime();//隨機時間戳
export default defineConfig({
base: '/assp_wx/',
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
server: {
open: true, //是否自動彈出瀏覽器頁面
host: '0.0.0.0',
port: 8080,
proxy: {
'/api': {
target: 'https://baidu.com', //介面代理地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, 'api')
},
}
},
build: {
outDir: 'dist', // 打包後文件包名稱
sourcemap: false,
target: ['ios11', 'es2015'],
rollupOptions: {
output: {
chunkFileNames: `static/js/[name].[hash]${Timestamp}.js`,
entryFileNames: `static/js/[name].[hash]${Timestamp}.js`,
assetFileNames: `static/[ext]/[name].[hash]${Timestamp}.[ext]`,
}
}
},
css: {
// 此代碼為適配移動端px2rem
postcss: {
plugins: [
postCssPxToRem({
rootValue: 37.5, // 1rem的大小
propList: ['*'], // 需要轉換的屬性,這裡選擇全部都進行轉換
})
]
},
},
})
六、安裝pinia
npm install pinia
在main.js裡面引入一下
import { createPinia } from 'pinia';
app.use(router).use(createPinia());
然後再src下麵創建store文件夾,再創建user.js我基本存token和用戶信息,所以配置如下,可以根據自己的要求新增屬性
import { defineStore } from 'pinia'
export const userStore = defineStore({
id: 'useStore',
state: () => {
return {
token: '',
userInfo: null,
}
},
actions: {
setToken(token) {
this.token = token
},
},
})
就拿token來說吧,存儲和獲取方法一般這樣
<script lang="ts" setup> import { userstore } from "../store/user"; const store = userstore(); // 存儲 store.setToken('xxxxxxxx'); //獲取 const token = store.token; </script>
然後style.css可以加一下清楚自帶的樣式,基本就沒問題了,就可以寫項目了,等我做的時候再慢慢補充



