# Avalonia中用FluentAvalonia+DialogHost.Avalonia實現界面彈窗和對話框 本文是項目中關於 **`彈窗界面`** 設計的技術分享,通過 **`FluentAvalonia`+`DialogHost.Avalonia`** 開源nuget包來實現項目中需要 ** ...
Avalonia中用FluentAvalonia+DialogHost.Avalonia實現界面彈窗和對話框
本文是項目中關於 彈窗界面 設計的技術分享,通過 FluentAvalonia+DialogHost.Avalonia 開源nuget包來實現項目中需要 彈框顯示的界面 和所有的 對話框 的展示。
效果如下:

1.項目介紹
本項目是基於Avalonia的GPT的AI會話項目。採用的是最新穩定版本11.0.0-rc1.1。希望通過該項目瞭解和學習Avalonia開發的朋友可以在我的github上拉取代碼,同時希望大家多多點點star。
https://github.com/raokun/TerraMours.Chat.Ava
V1.0版本
下載地址:V1.0版本win64下載地址
目前可用的第一個版本
功能:
- 最全的介面參數配置
- 支持反向代理
- 支持聊天記錄的數據本地化存儲
- 支持填寫SystemMessage
2.擴展包介紹
1.DialogHost.Avalonia
這是一個用於Avalonia的彈框的擴展,可以通過使用 DialogHost.Avalonia ,把我們的界面或者對話框內容顯示在最頂層,同時可以設置彈框後其他界面不能點擊,避免用戶誤操作。
DialogHost.Avalonia 開源代碼地址:DialogHost.Avalonia
2.FluentAvalonia
FluentAvalonia 提供多種UI 的Avalonia 的工具包,本文中我們只用到 ContentDialog 實現對話框式的設置界面。
FluentAvalonia 開源代碼地址:FluentAvalonia
FluentAvalonia 文檔地址:FluentAvaloniaDocs
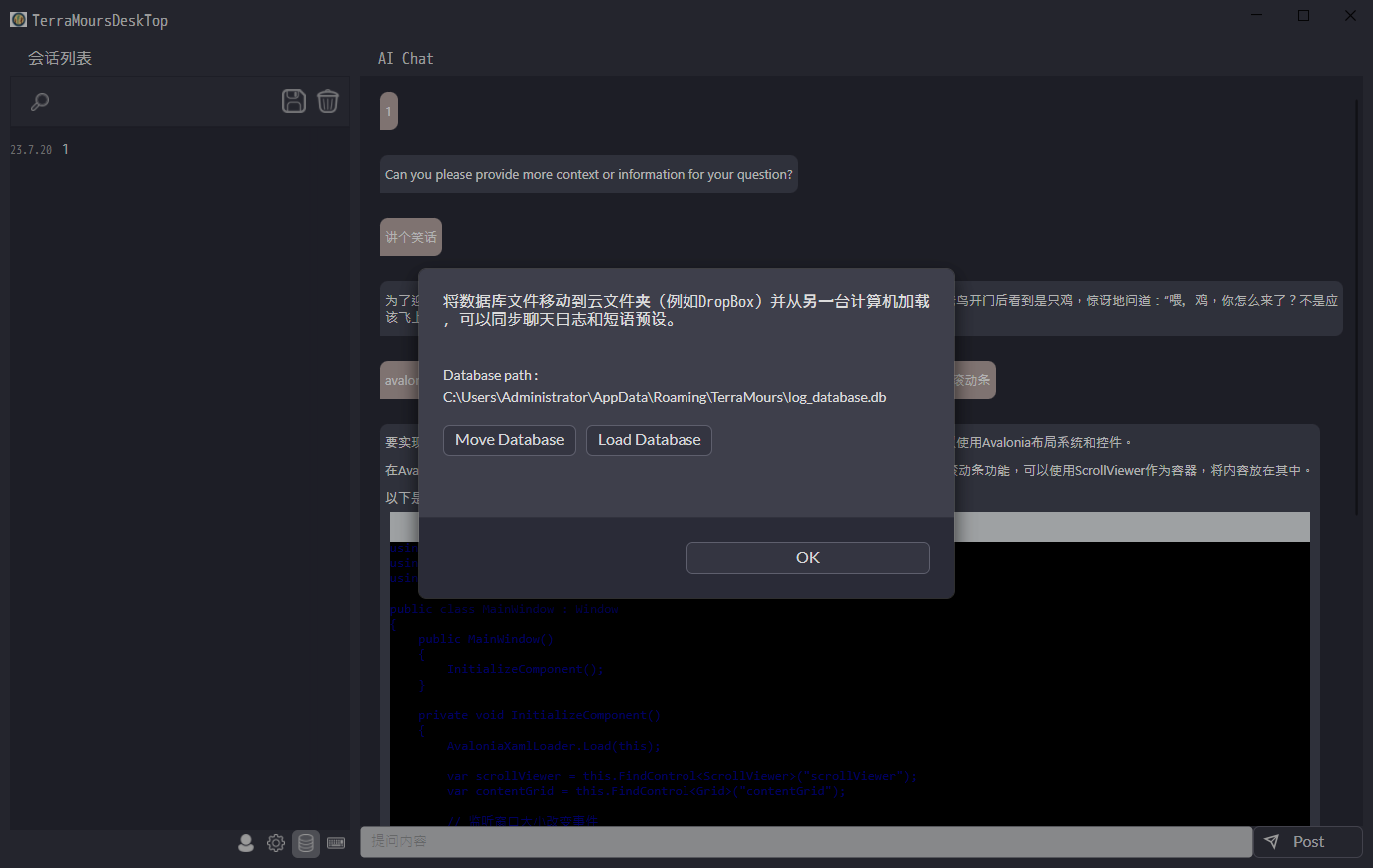
3.實現資料庫設置
資料庫設置的界面效果:

1.創建資料庫設置界面
創建資料庫設置界面 DatabaseSettingsView.axaml

2.代碼調用-彈窗
ShowDatabaseSettingsAsync
ShowDatabaseSettingsAsync 是彈窗方法,彈窗的內容是DatabaseSettingsView

代碼如下:
private async Task ShowDatabaseSettingsAsync() {
Application.Current!.TryFindResource("My.Strings.DatabaseInfo", out object resource1);
var dialog = new ContentDialog() {
Title = resource1,
PrimaryButtonText = "OK"
};
dialog.Content = new DatabaseSettingsView();
await ContentDialogShowAsync(dialog);
}
- TryFindResource 獲取語言資源文件中的顯示欄位配置
- ContentDialog 是
FluentAvalonia的彈窗 - Title 配置窗體的標題
- PrimaryButtonText 設置窗體操作欄的按鈕顯示名稱
- dialog.Content 設置窗體中顯示的界面的數據源
- ContentDialogShowAsync 調用彈窗顯示
ContentDialogShowAsync
ContentDialogShowAsync 是顯示彈框的方法

代碼如下:
public async Task<ContentDialogResult> ContentDialogShowAsync(ContentDialog dialog) {
var dialogResult = await dialog.ShowAsync();
return dialogResult;
}
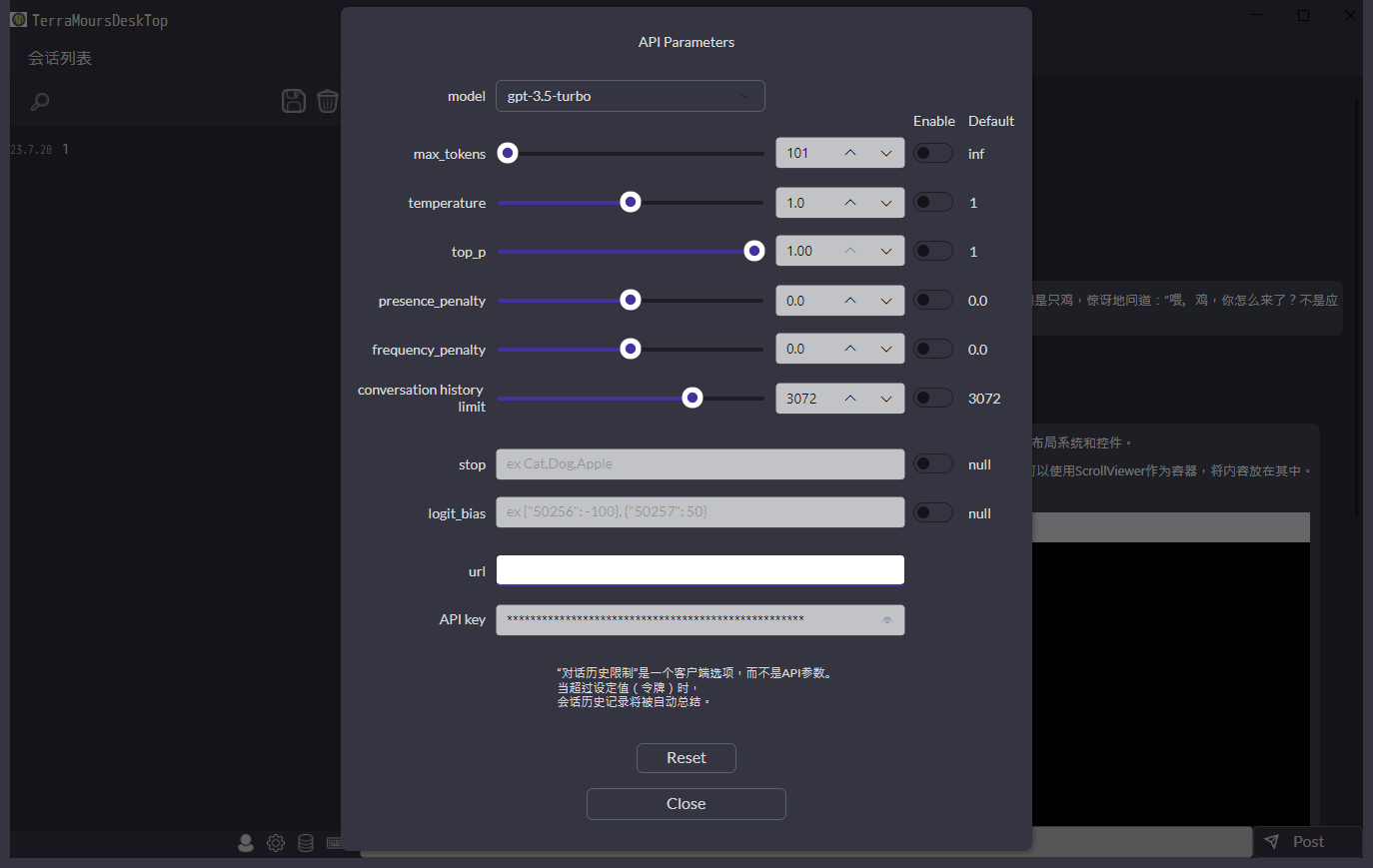
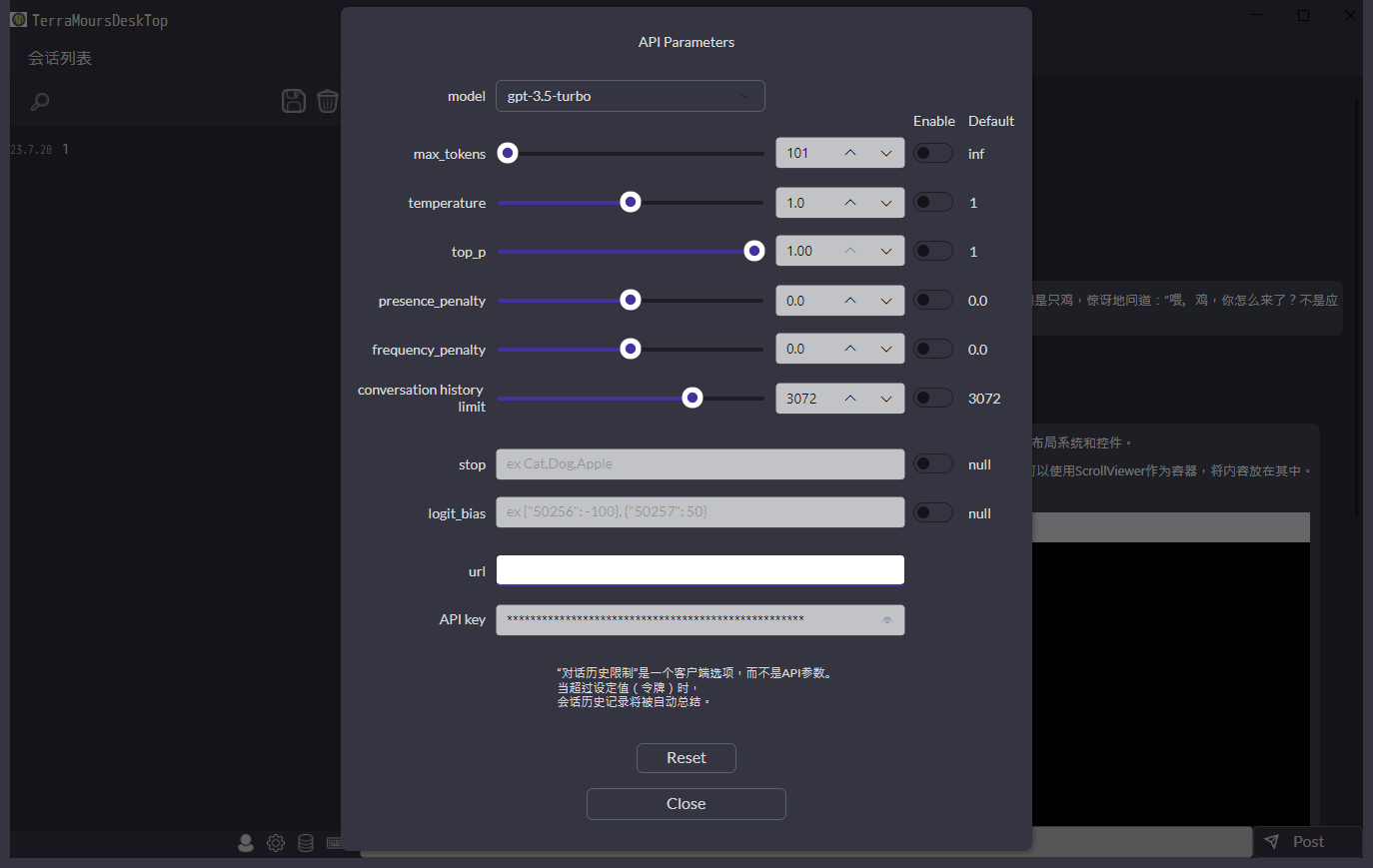
4.實現API介面設置
API介面設置效果如下:

API介面設置 是彈窗的另一種實現,通過axaml中設置。內容不使用 ContentDialog
1.axaml設置彈窗
在MainWindow.axaml 中設置 DialogHost

代碼如下:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:TerraMours.Chat.Ava.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="TerraMours.Chat.Ava.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
xmlns:dialogHost="clr-namespace:DialogHostAvalonia;assembly=DialogHost.Avalonia"
RenderOptions.BitmapInterpolationMode="HighQuality"
xmlns:sty="using:FluentAvalonia.Styling"
xmlns:ui="using:FluentAvalonia.UI.Controls"
xmlns:local="using:TerraMours.Chat.Ava.Views"
Icon="/Assets/terramours.ico"
Title="TerraMours.Chat.Ava">
<dialogHost:DialogHost IsOpen="{Binding ApiSettingIsOpened}"
DialogMargin="16"
DisableOpeningAnimation="True"
dialogHost:DialogHostStyle.CornerRadius="8"
Background="rgb(52, 53, 65)">
<dialogHost:DialogHost.DialogContent>
<local:ApiSettingsView />
</dialogHost:DialogHost.DialogContent>
<Panel>
<local:MainView />
</Panel>
</dialogHost:DialogHost>
</Window>
通過 IsOpen 來控制 彈窗的顯示
通過 DialogContent 設置彈窗的界面
5.實現通用的對話框提示
通過 FluentAvalonia+DialogHost.Avalonia 可以直接在代碼里調用顯示彈框,而不用新建一個界面。節省開發時間和維護成本。
大面積運用於結果提示和操作確定的對話框中。
示例代碼:

代碼如下:
var dialog = new ContentDialog()
{
Title = $"介面調用失敗,報錯內容: {response.Error.Message}",
PrimaryButtonText = "Ok"
};
await VMLocator.MainViewModel.ContentDialogShowAsync(dialog);
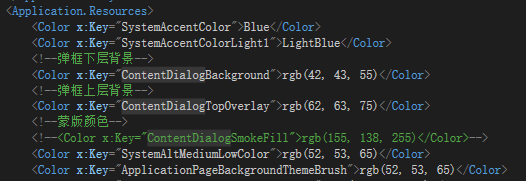
6.FluentAvalonia 的樣式設置
通過在 App.axaml 中添加樣式資源可以控制對話框的背景色,以下的設置,是 FluentAvalonia 的文檔里沒有寫的。我還是拉下來 FluentAvalonia 的源碼查到的怎麼修改對話框顏色。

代碼如下:
<Application.Resources>
<!--彈框下層背景-->
<Color x:Key="ContentDialogBackground">rgb(42, 43, 55)</Color>
<!--彈框上層背景-->
<Color x:Key="ContentDialogTopOverlay">rgb(62, 63, 75)</Color>
<!--蒙版顏色-->
<!--<Color x:Key="ContentDialogSmokeFill">rgb(155, 138, 255)</Color>-->
</Application.Resources>
7.技術總結記錄
通過 FluentAvalonia+DialogHost.Avalonia 開源nuget包來實現項目中需要 彈框顯示的界面和所有的對話框的展示。節省開發時間和維護成本。關於FluentAvalonia有更多的UI的擴展,值得花時間去學一學。現在網上的關於Avalonia的資料太少了。
更多項目技術總結記錄在我的博客中:
1.基於Avalonia 11.0.0+ReactiveUI 的跨平臺項目開發1-通用框架
2.基於Avalonia 11.0.0+ReactiveUI 的跨平臺項目開發2-功能開發
4.Avalonia中用FluentAvalonia+DialogHost.Avalonia實現界面彈窗和對話框
閱讀如遇樣式問題,請前往個人博客瀏覽: https://www.raokun.top
擁抱ChatGPT:https://ai.terramours.site
開源項目地址:https://github.com/raokun/TerraMours.Chat.Ava


