原文: [Android 妙用TextView實現左邊文字,右邊圖片 - Stars-One的雜貨小窩](https://stars-one.site/2023/07/19/android-tv-and-right-img) 有時候,需要文字在左邊,右邊有個箭頭,我個人之前會有兩種做法: > 使用線 ...
原文: Android 妙用TextView實現左邊文字,右邊圖片 - Stars-One的雜貨小窩
有時候,需要文字在左邊,右邊有個箭頭,我個人之前會有兩種做法:
使用線性佈局來實現
或者使用約束佈局,一個左對齊,一個右對齊
這幾天突然想到是否可以使用TextView的設置圖標的方式實現,研究發現確實可以實現我的需求,也是記錄下
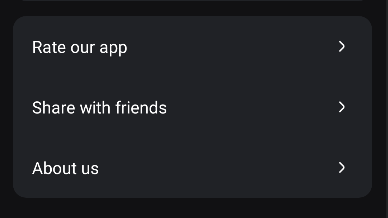
文字和圖標左右顯示
效果:

代碼:
<TextView
android:id="@+id/tvRate"
style="@style/textStyle18"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableTint="@color/white"
android:drawableEnd="@mipmap/universal_right"
android:text="Rate our app"/>drawableTint設置圖標著色drawableEnd設置右邊圖標
如果想要文字和圖標之間有間距,可以通過設置drawablePadding屬性來實現
drawablePadding用來設置圖標的內邊距
當然,因為整個都是一個TextView,所以文字寬度就比較好固定,預設到達圖標左邊會自動換行
也可以設置限制一行,都可以
文字和圖標上下顯示
除了上面的左右顯示,也可以上下顯示,這裡就給個上下顯示的實現效果
效果:

代碼:
<TextView
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/function_jiasu"
android:text="Boost"
/>這裡因為預設文字不是水平居中的,所以通過gravity設置為水平居中,不然就是文本和圖標靠左了..
勾選效果
之前也是說過可以通過view的select狀態和selector來實現勾選變換圖標的效果
如果是簡單的勾選效果,用textview也可以搞定,如下效果所示

代碼:
<TextView
android:id="@+id/tvcheck"
style="@style/textStyle18"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/selector_node_select"
android:text="Rate our app"/>
通過代碼修改此TextView的isSelect屬性即可更改圖標效果
總結: 上面說的這種方法其實存在一定局限性,比較適合簡單的佈局,不過可以避免佈局層次過多,可以優化佈局載入的時間
提問之前,請先看提問須知 點擊右側圖標發起提問
 TornadoFx學習交流群:1071184701
TornadoFx學習交流群:1071184701





