在項目中使用el-dialog中發現不能夠拖拽移動,因此網上找了相關資料,使用自定義指令實現拖拽功能。 1、創建自定義指令: 新建文件directive/el-drag-dialog/index.js import drag from "./drag"; const install = functi ...
在項目中使用el-dialog中發現不能夠拖拽移動,因此網上找了相關資料,使用自定義指令實現拖拽功能。
1、創建自定義指令:
新建文件directive/el-drag-dialog/index.js
import drag from "./drag"; const install = function (Vue) { Vue.directive("el-drag-dialog", drag); }; if (window.Vue) { window["el-drag-dialog"] = drag; Vue.use(install); } drag.install = install; export default drag;
新建文件directive/el-drag-dialog/drag.js
export default { bind(el, binding, vnode) { const dialogHeaderEl = el.querySelector(".el-dialog__header"); const dragDom = el.querySelector(".el-dialog"); dialogHeaderEl.style.cssText += ";cursor:move;"; dragDom.style.cssText += ";top:0px;"; // 獲取原有屬性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null); const getStyle = (function () { if (window.document.currentStyle) { return (dom, attr) => dom.currentStyle[attr]; } else { return (dom, attr) => getComputedStyle(dom, false)[attr]; } })(); dialogHeaderEl.onmousedown = (e) => { // 滑鼠按下,計算當前元素距離可視區的距離 const disX = e.clientX - dialogHeaderEl.offsetLeft; const disY = e.clientY - dialogHeaderEl.offsetTop; const dragDomWidth = dragDom.offsetWidth; const dragDomheight = dragDom.offsetHeight; const screenWidth = document.body.clientWidth; const screenHeight = document.body.clientHeight; const minDragDomLeft = dragDom.offsetLeft; const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth; const minDragDomTop = dragDom.offsetTop; const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight; // 獲取到的值帶px 正則匹配替換 let styL = getStyle(dragDom, "left"); let styT = getStyle(dragDom, "top"); if (styL.includes("%")) { styL = +document.body.clientWidth * (+styL.replace(/%/g, "") / 100); styT = +document.body.clientHeight * (+styT.replace(/%/g, "") / 100); } else { styL = +styL.replace(/\px/g, ""); styT = +styT.replace(/\px/g, ""); } document.onmousemove = function (e) { // 通過事件委托,計算移動的距離 let left = e.clientX - disX; let top = e.clientY - disY; // 邊界處理 if (-left > minDragDomLeft) { left = -minDragDomLeft; } else if (left > maxDragDomLeft) { left = maxDragDomLeft; } if (-top > minDragDomTop) { top = -minDragDomTop; } else if (top > maxDragDomTop) { top = maxDragDomTop; } // 移動當前元素 dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`; // emit onDrag event vnode.child.$emit("dragDialog"); }; document.onmouseup = function () { document.onmousemove = null; document.onmouseup = null; }; }; }, };
2、引入自定義指令

import elDragDialog from "@/directive/el-drag-dialog";
directives: {
elDragDialog
},
3、使用自定義指令(v-el-darg-dialog)
<el-dialog v-el-drag-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose" v-if="dialogVisible" > <span>這是一段信息</span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false" >確 定</el-button > </span> </el-dialog>
其中v-el-drag-dialog為自定義指令,v-if主要為了處理每次打開彈框都在中間位置。
4、完整代碼:
<template>
<div>
<el-button @click="dialogVisible = true">打開彈框</el-button>
<el-dialog
v-el-drag-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose"
v-if="dialogVisible"
>
<span>這是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>確 定</el-button
>
</span>
</el-dialog>
</div>
</template>
<script>
import elDragDialog from "@/directive/el-drag-dialog";
export default {
name: "DialogView",
directives: {
elDragDialog,
},
data() {
return {
dialogVisible: false,
};
},
methods: {
handleClose() {
this.dialogVisible = false;
},
},
};
</script>
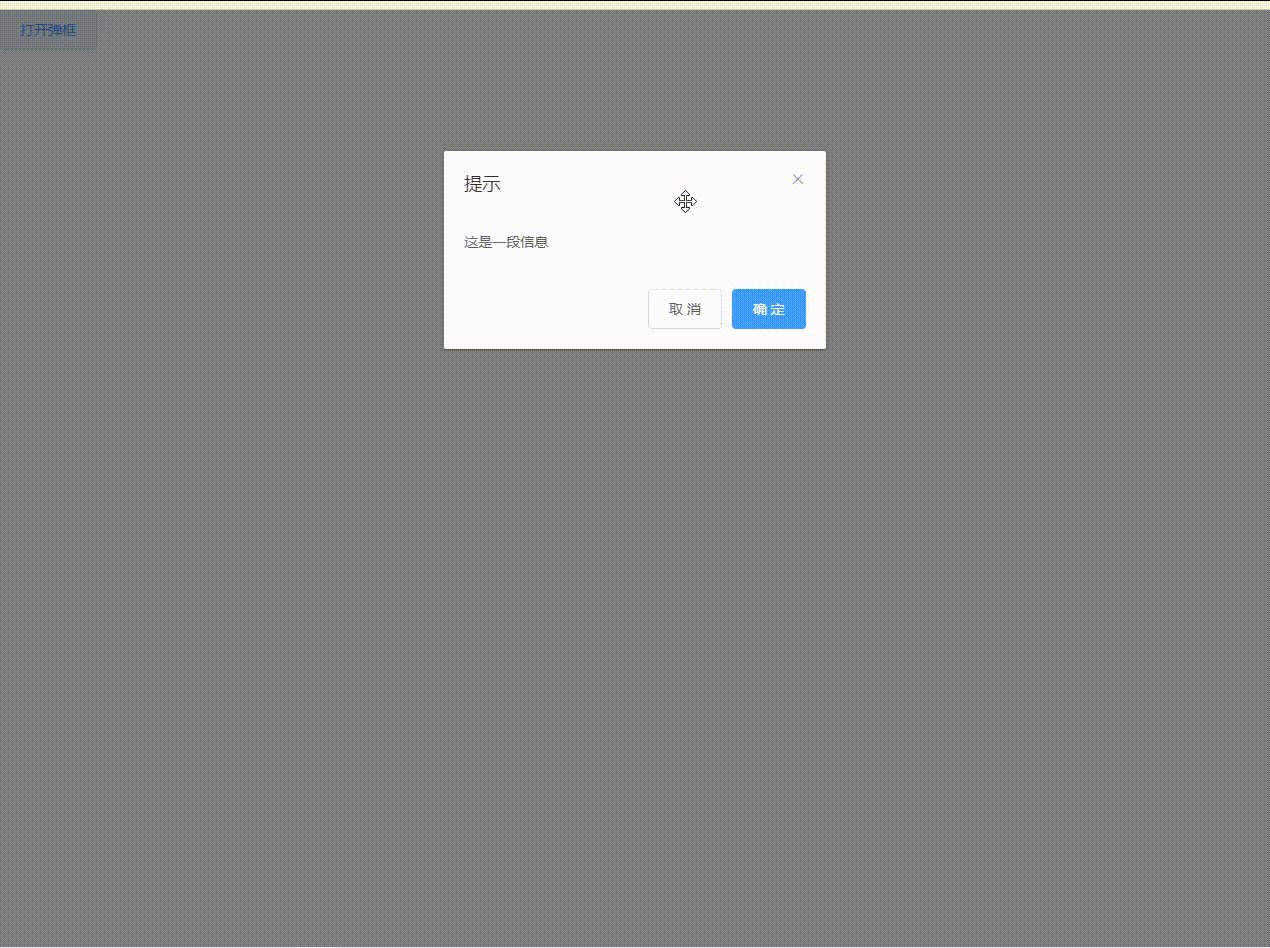
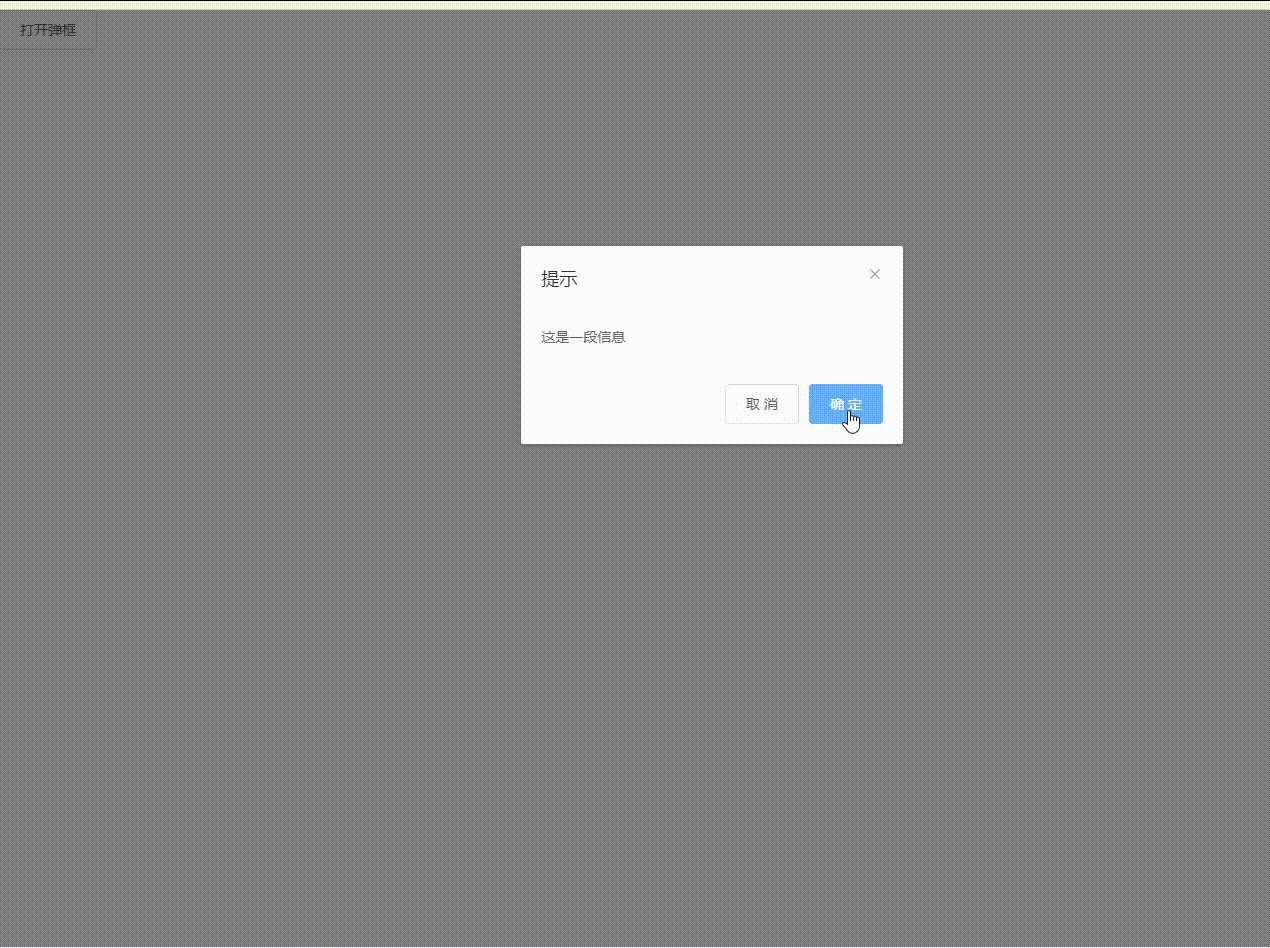
5、效果