# 一、截圖神器 ## 1、Snipaste * Snipaste,一款簡單強大的截圖貼圖利器 * 下載地址:Snipaste 
二、命名神器
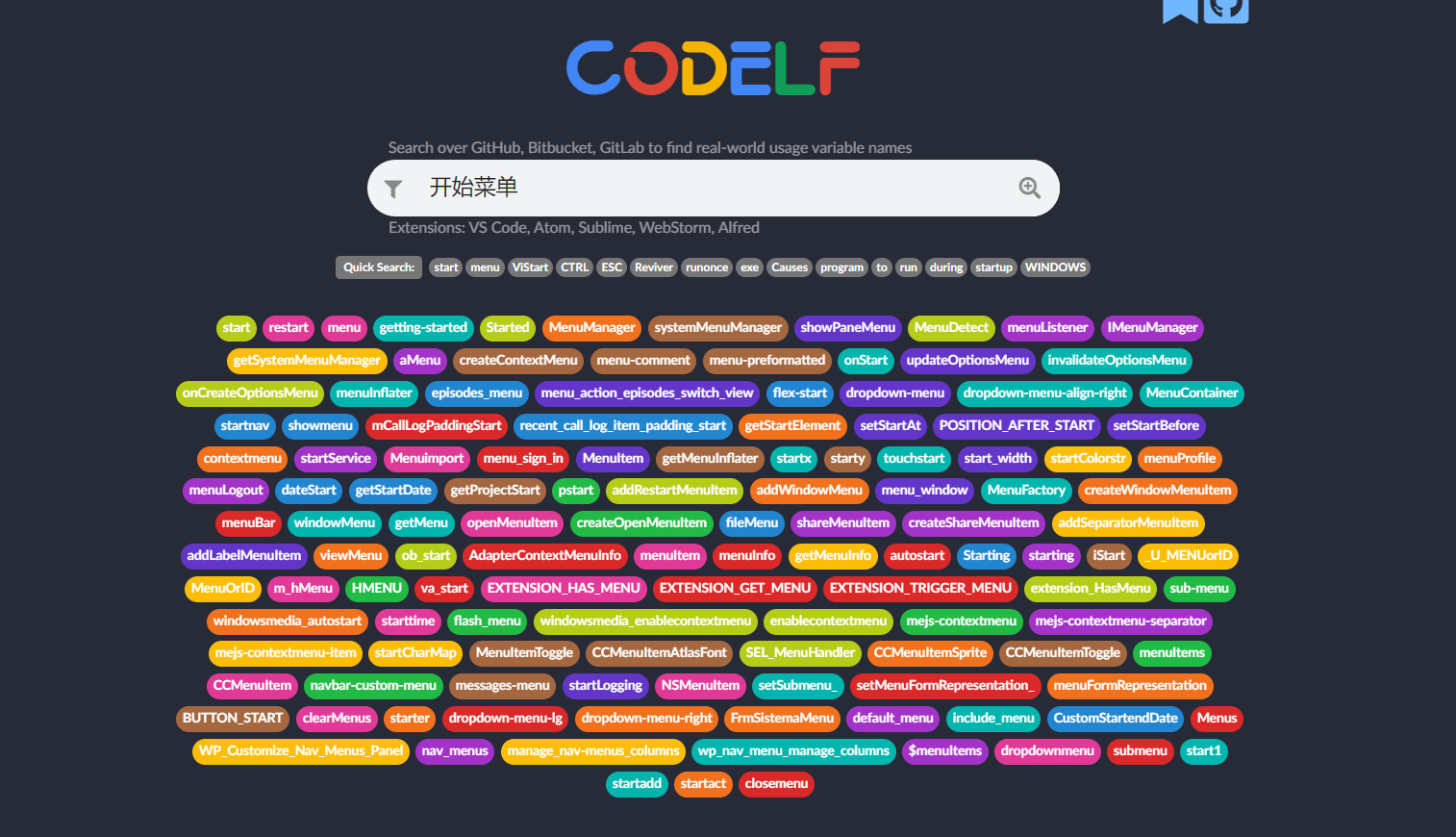
1、Codelf
- Codelf通過搜索線上開源平臺Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Projec的項目源碼,幫開發者從中找出已有的匹配關鍵字的變數名。這個搜索服務支持直接搜索中文。codeif支持中文查詢,輸入中文意思,codeif可以根據需要查詢儘可能滿足需要的結果,並展示與查詢結果相關的支持各種編程語言的代碼片段以及代碼庫。
- 地址:CODELF

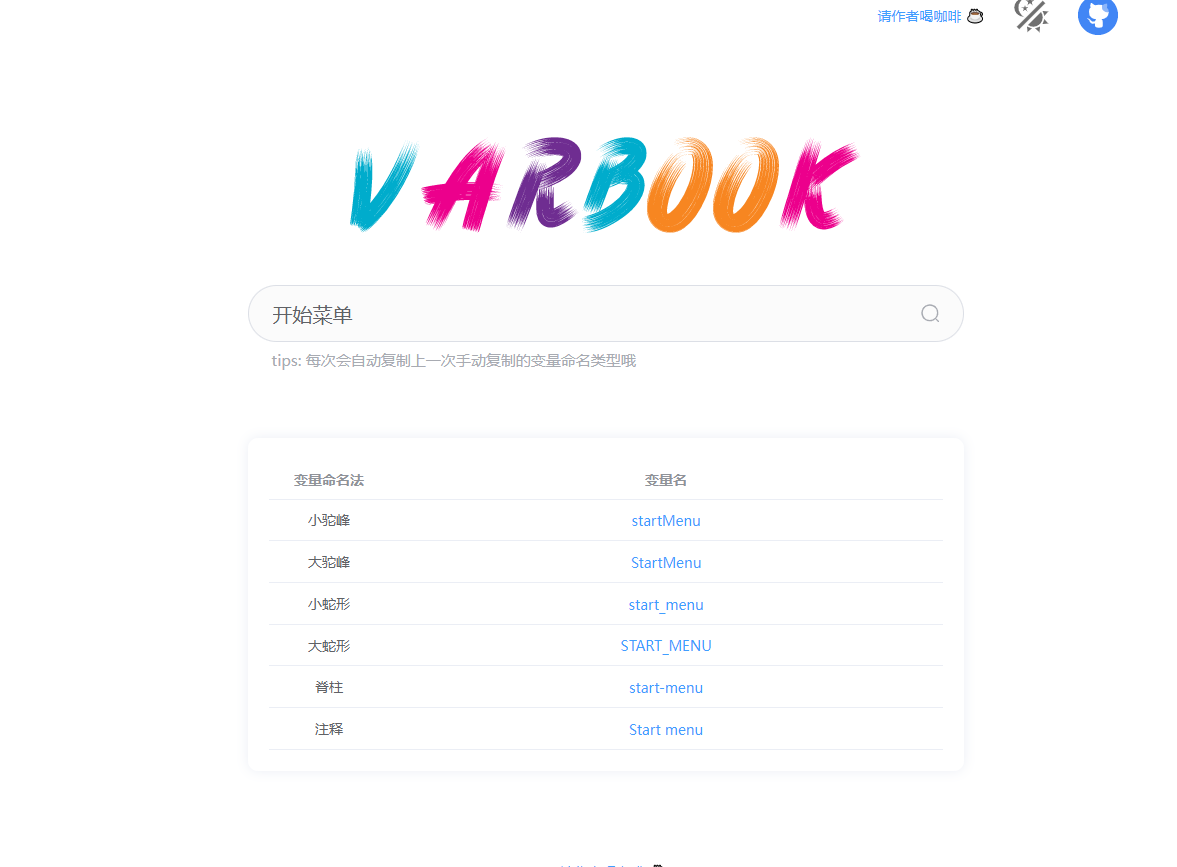
2、Varbook
- 地址:VARBOOK

三、漸變色神器
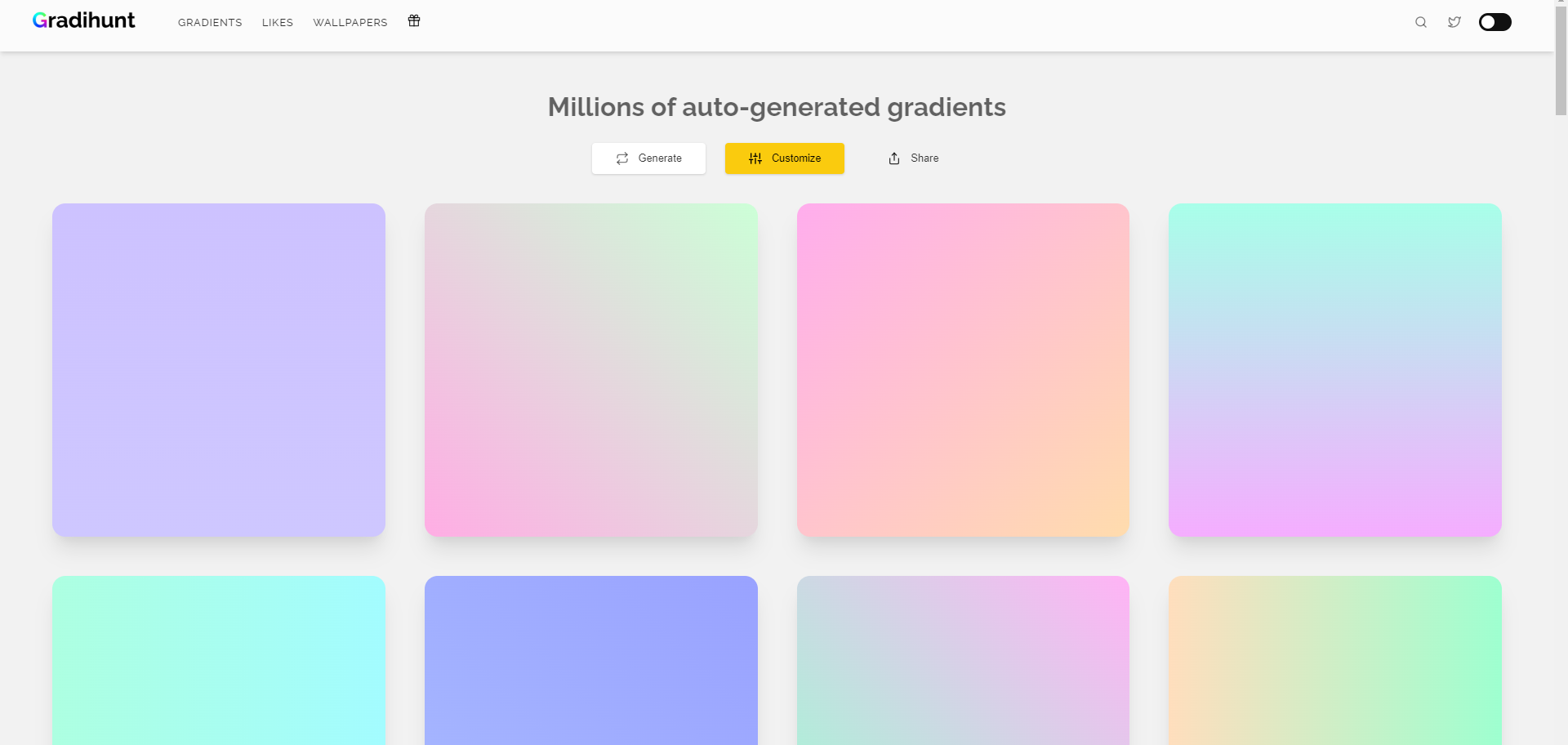
1、Gradihunt
2、webgradients
- 地址:webgradients

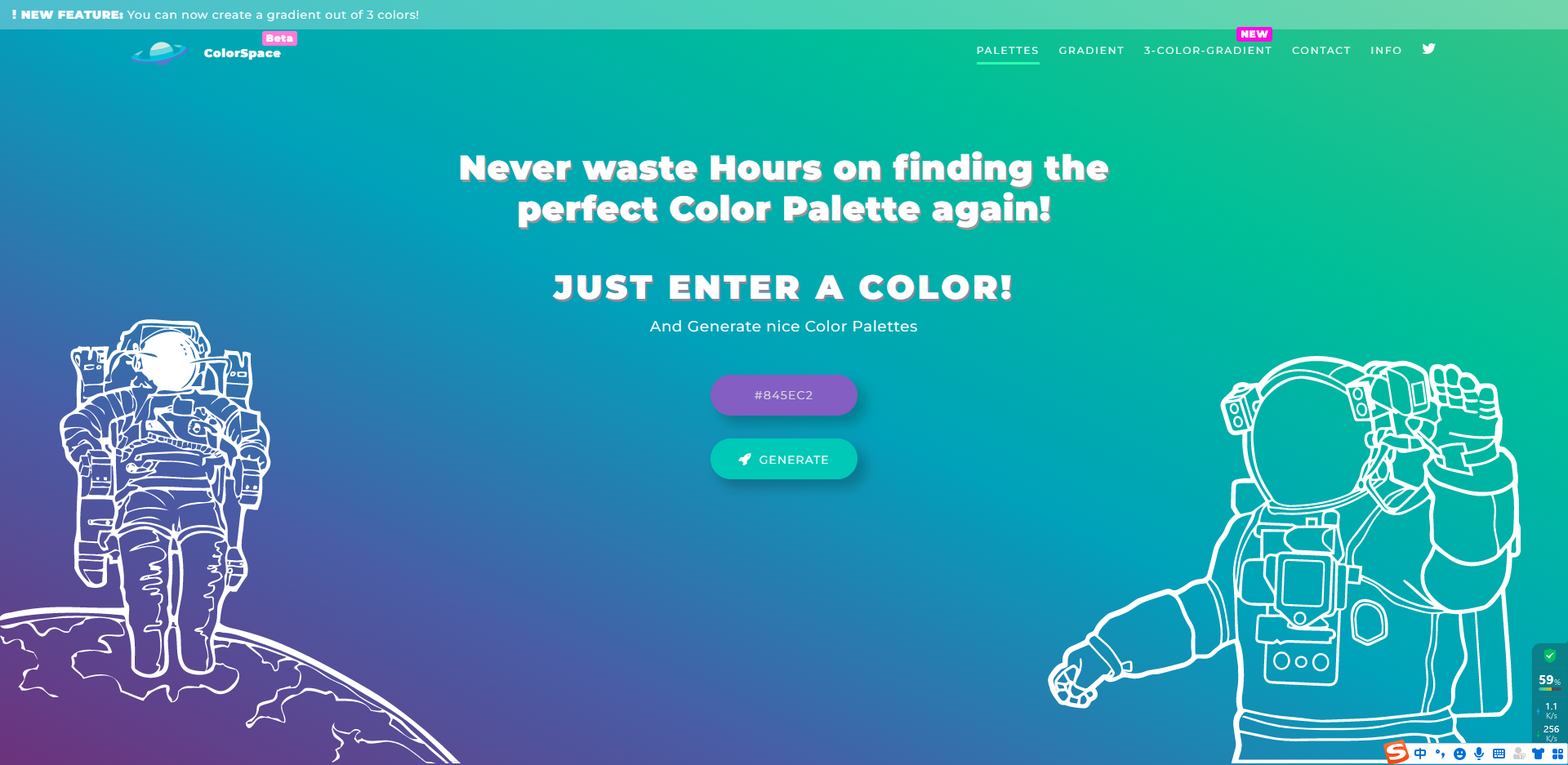
3、ColorSpace
- 地址:ColorSpace

4、Eggradients
- 地址:Eggradients

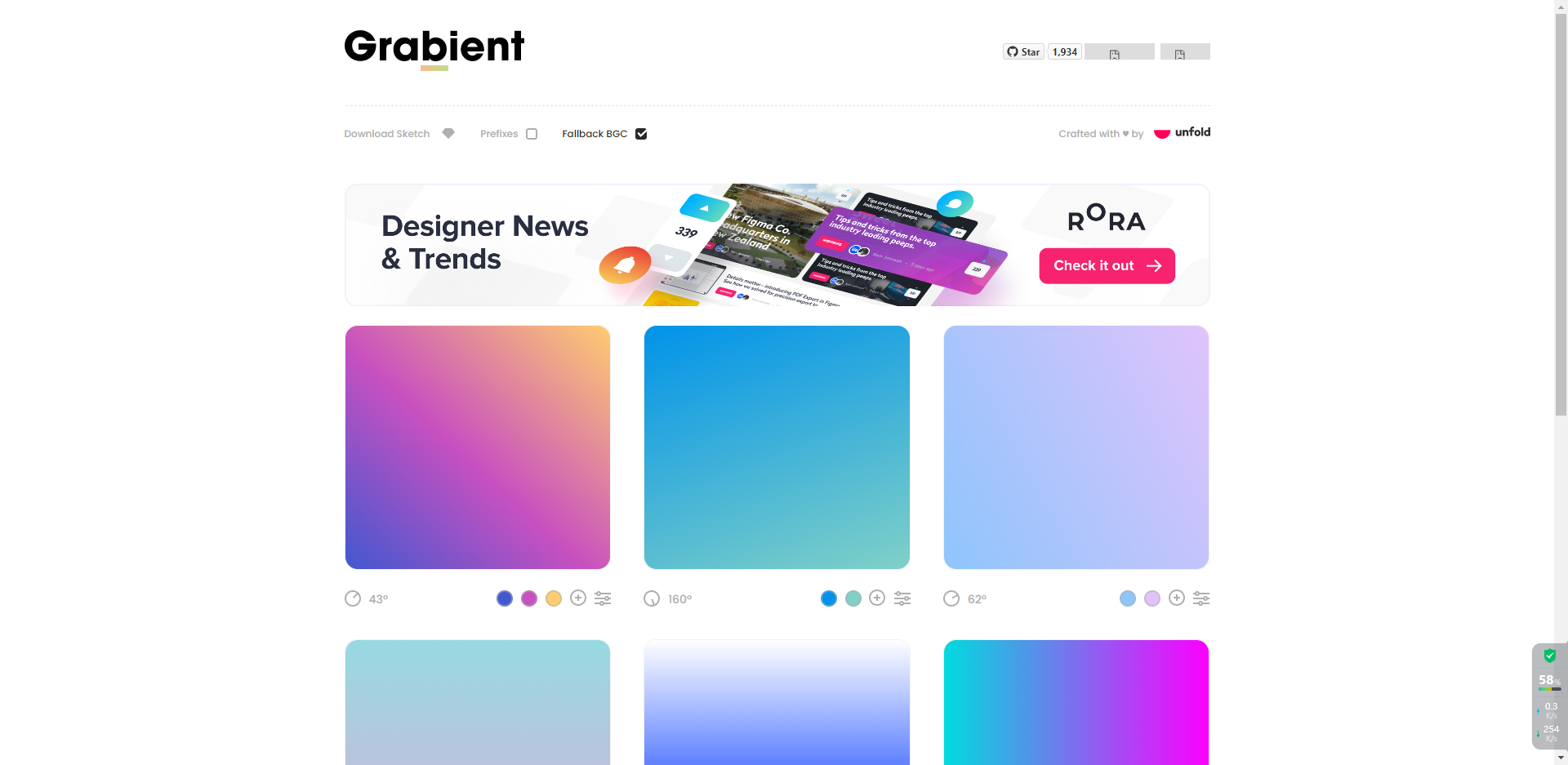
5、Grabient
- 地址:Grabient

四、CSS陰影效果神器
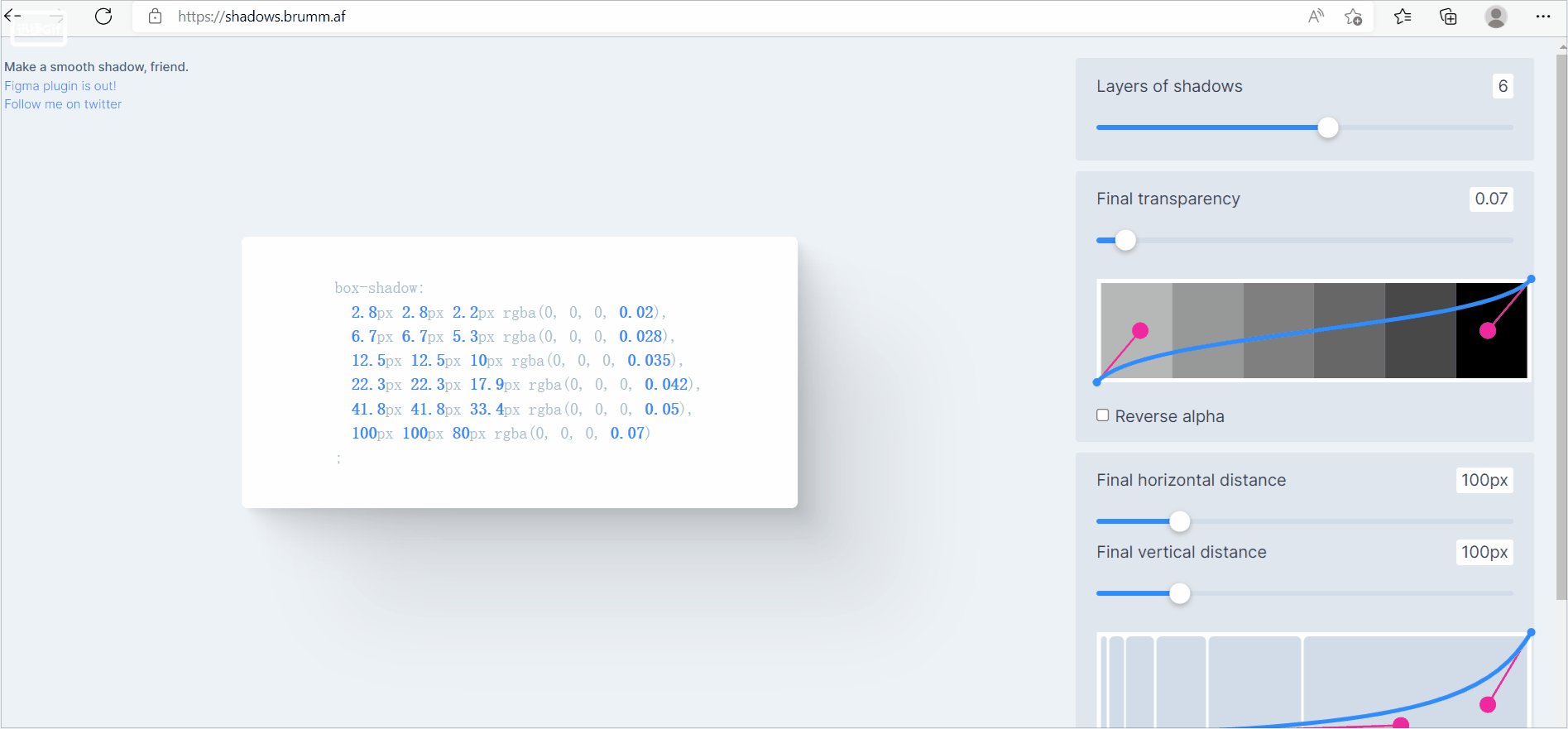
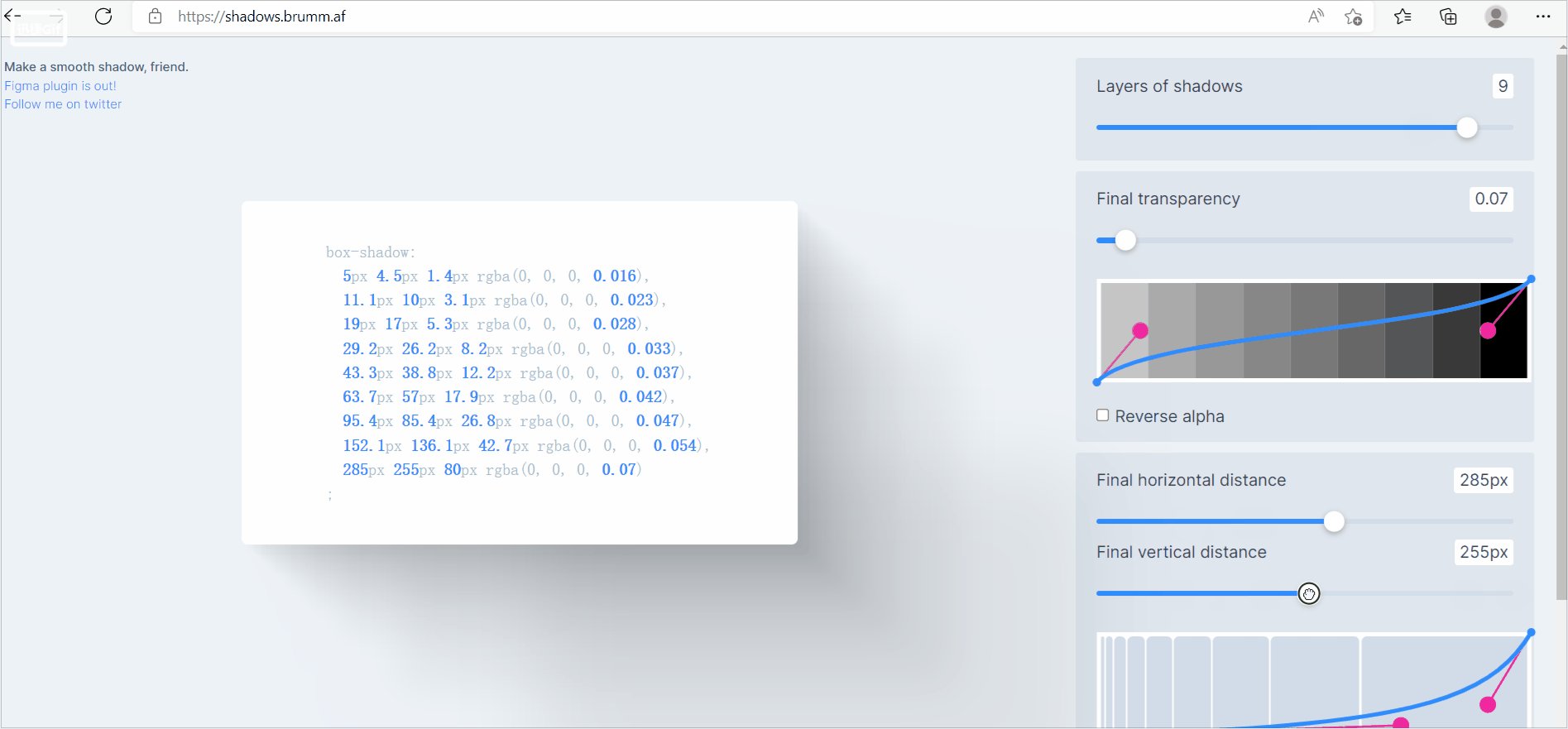
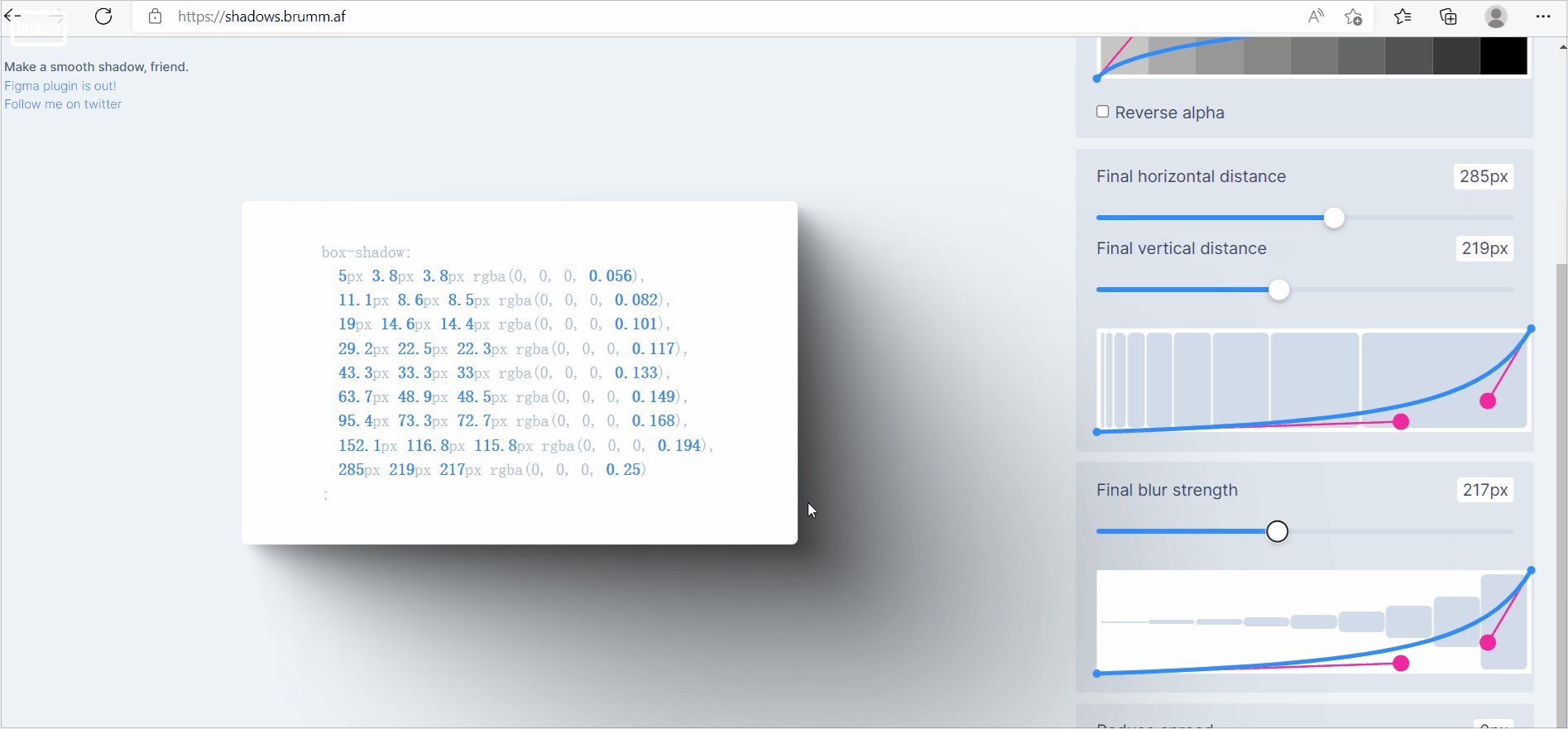
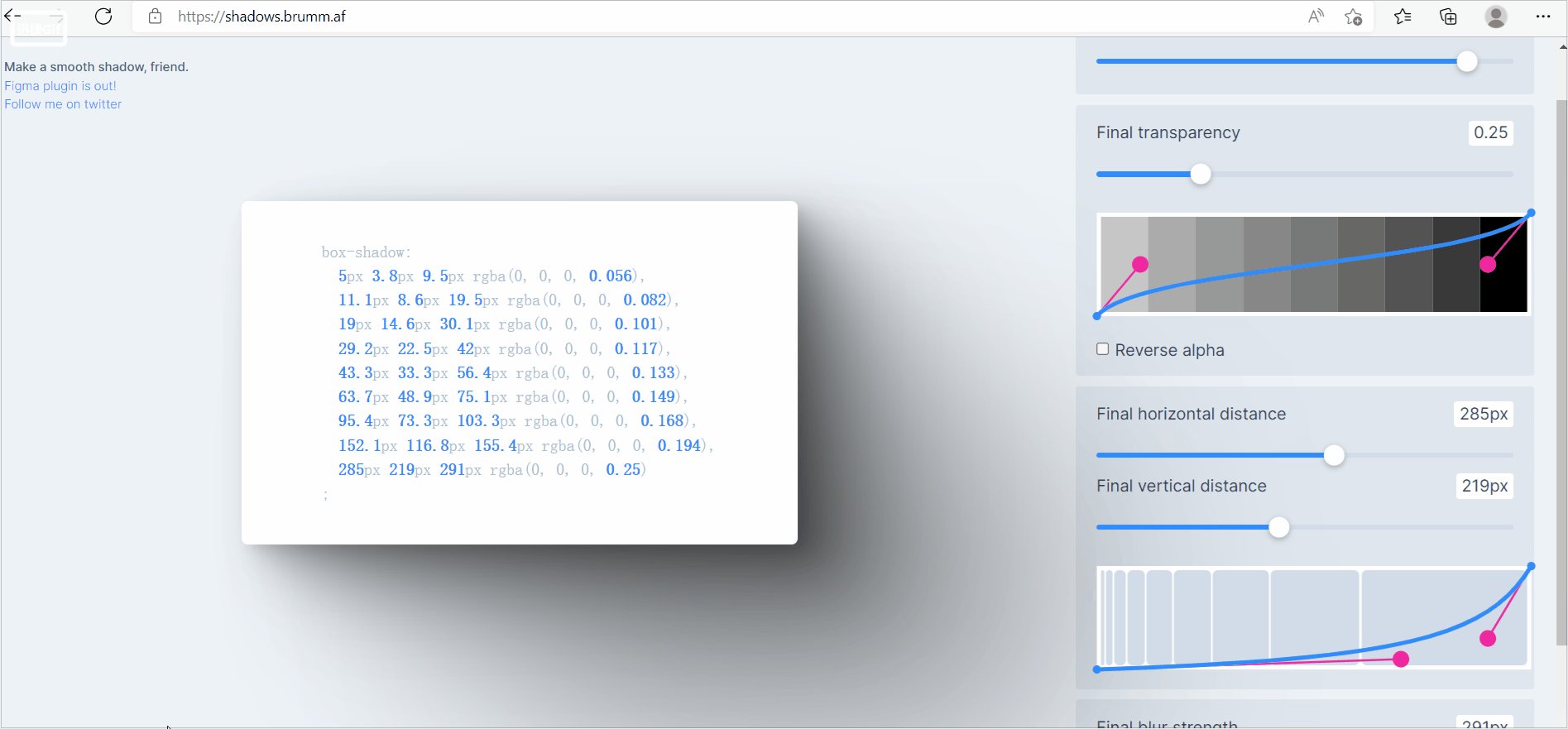
1、Smooth Shadow
- 一個更強大的生成器,你可以控制陰影的層級,透明度,強度,距離。
- 地址:Smooth Shadow (brumm.af)

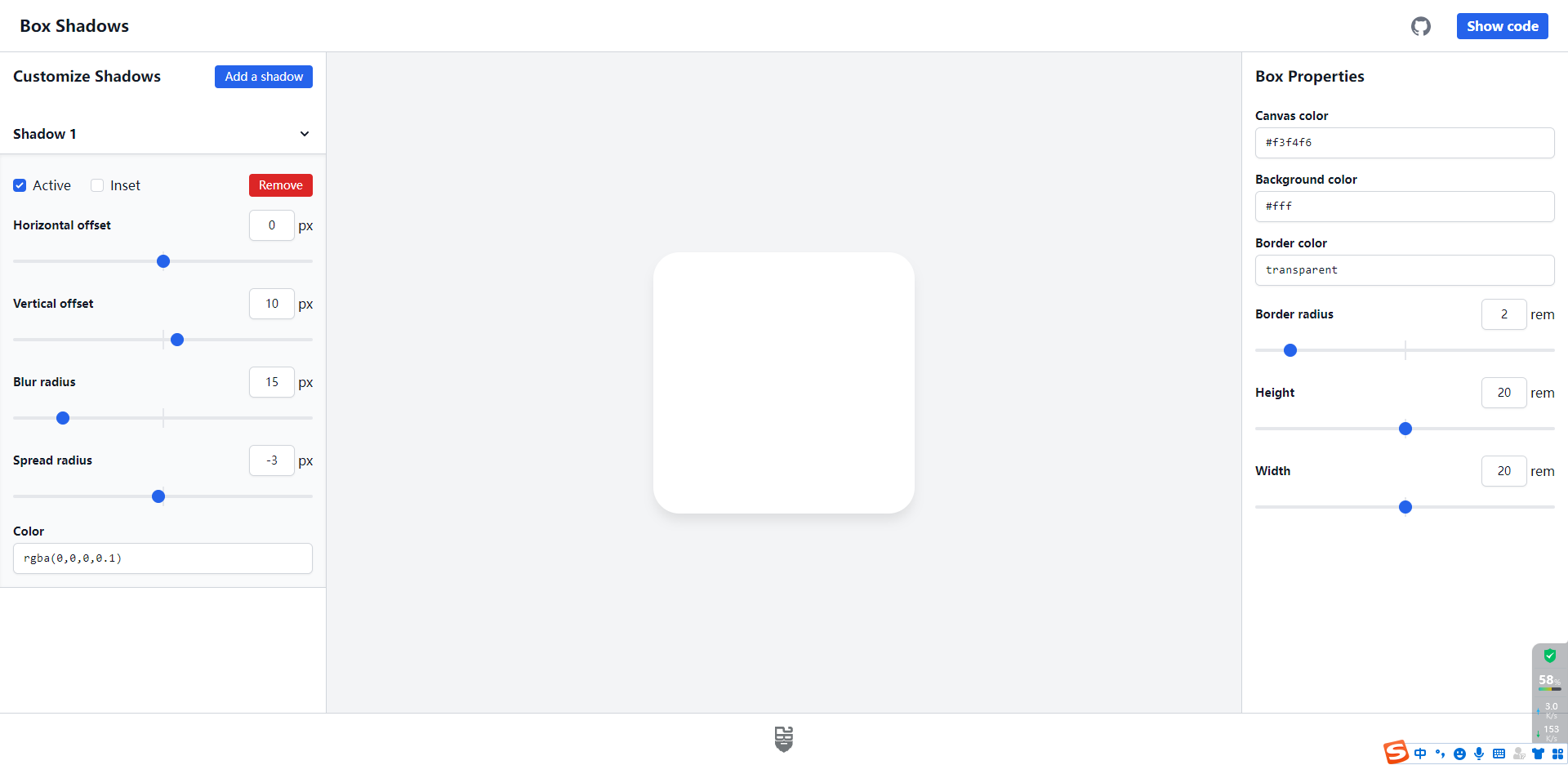
2、Box-Shadow
- 非常簡潔,乾凈的UI,很容易創建一個陰影效果
- 地址:Box-Shadow

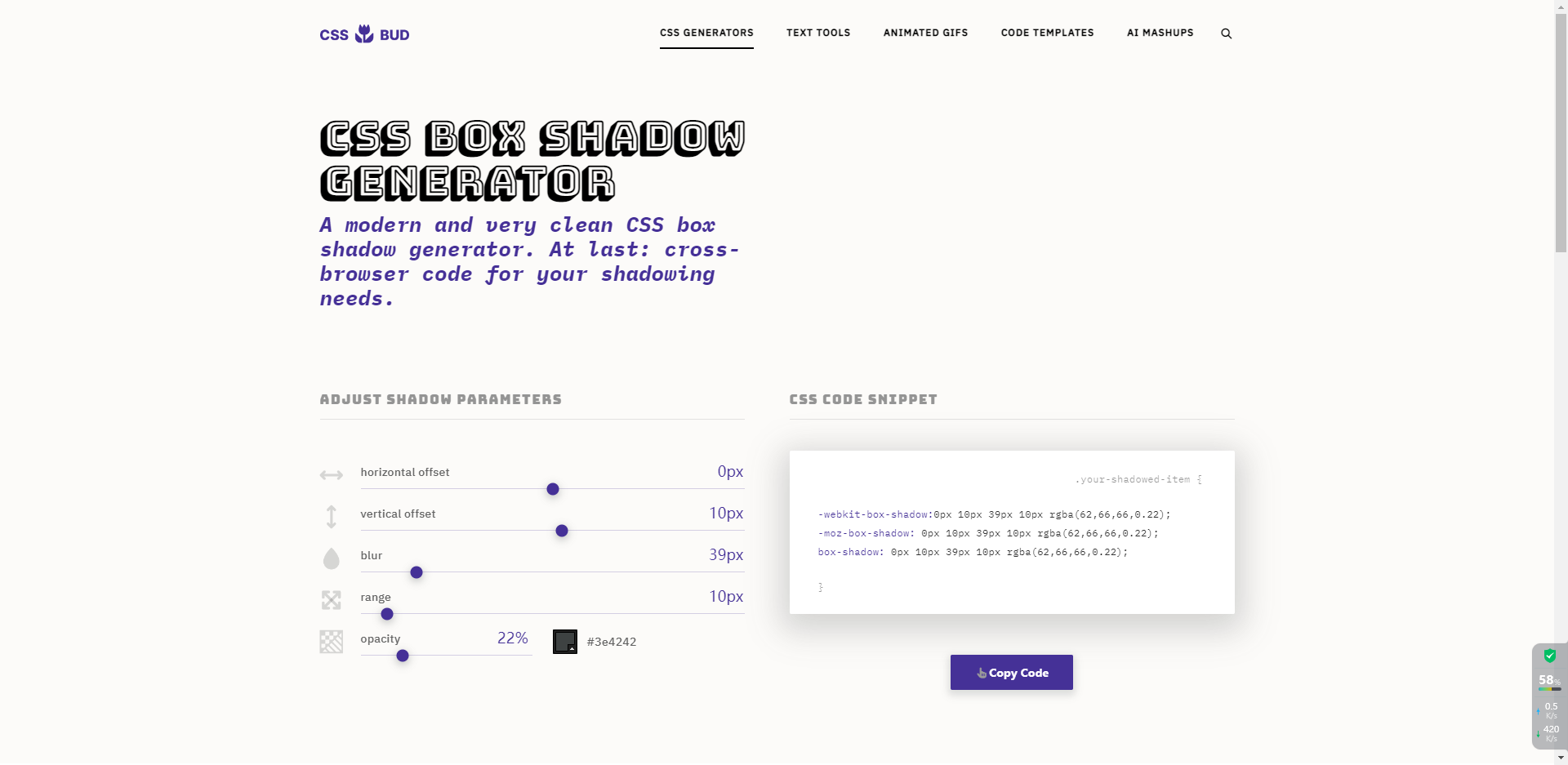
3、CSSBud
- 一個shadow生成器,一邊配置,一邊生成shadow代碼。
- 地址:CSSBud

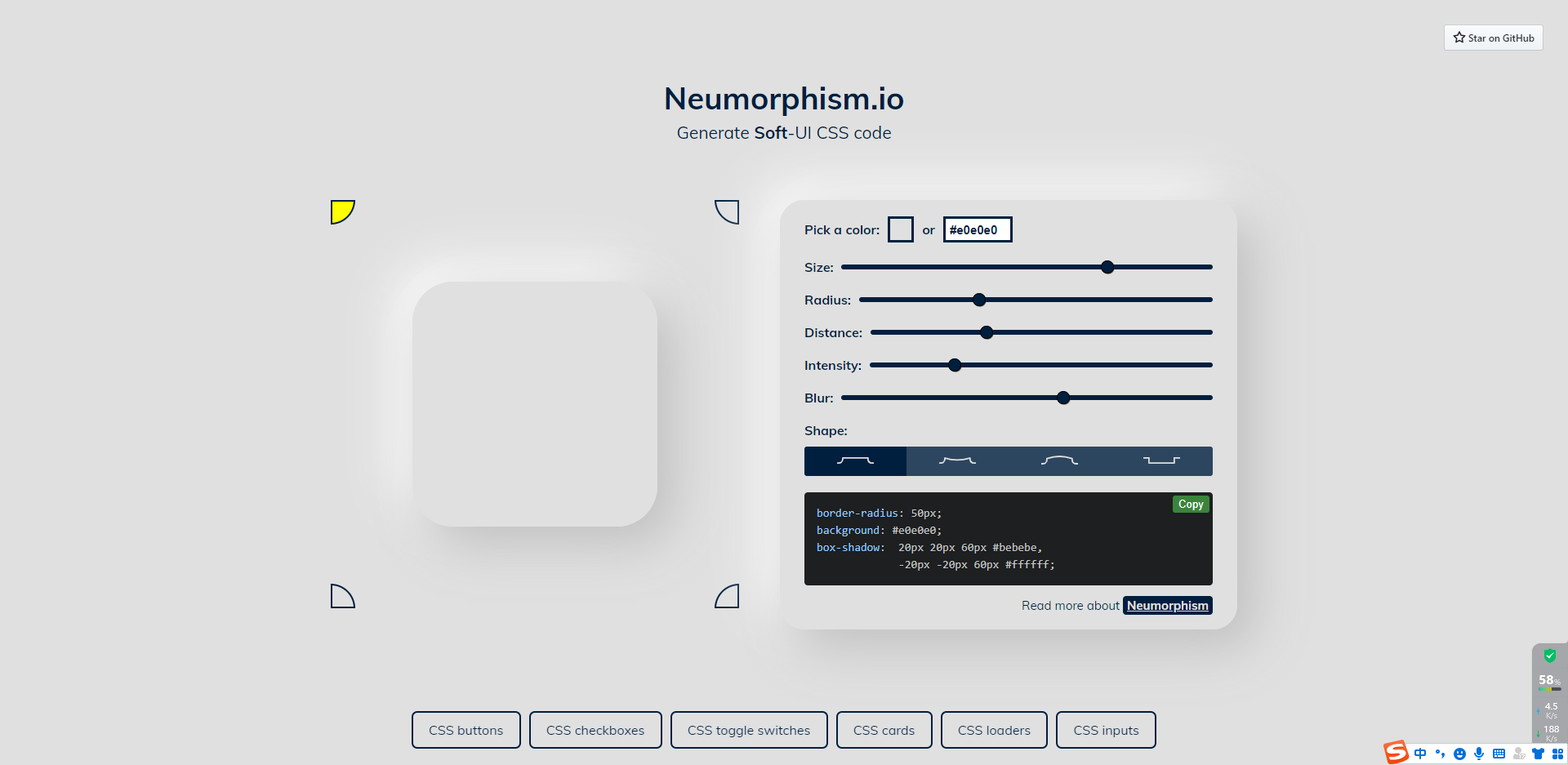
4、Neumorphism
- 一個shadow生成器,一邊配置,一邊生成shadow代碼。
- 地址:Neumorphism

5、Shadow Palette
- 一個非常強大的酷炫的可以定製的陰影生成器工具,可以根據你的需要隨意調整參數,並立即生成對應代碼。
- 地址:Shadow Palette

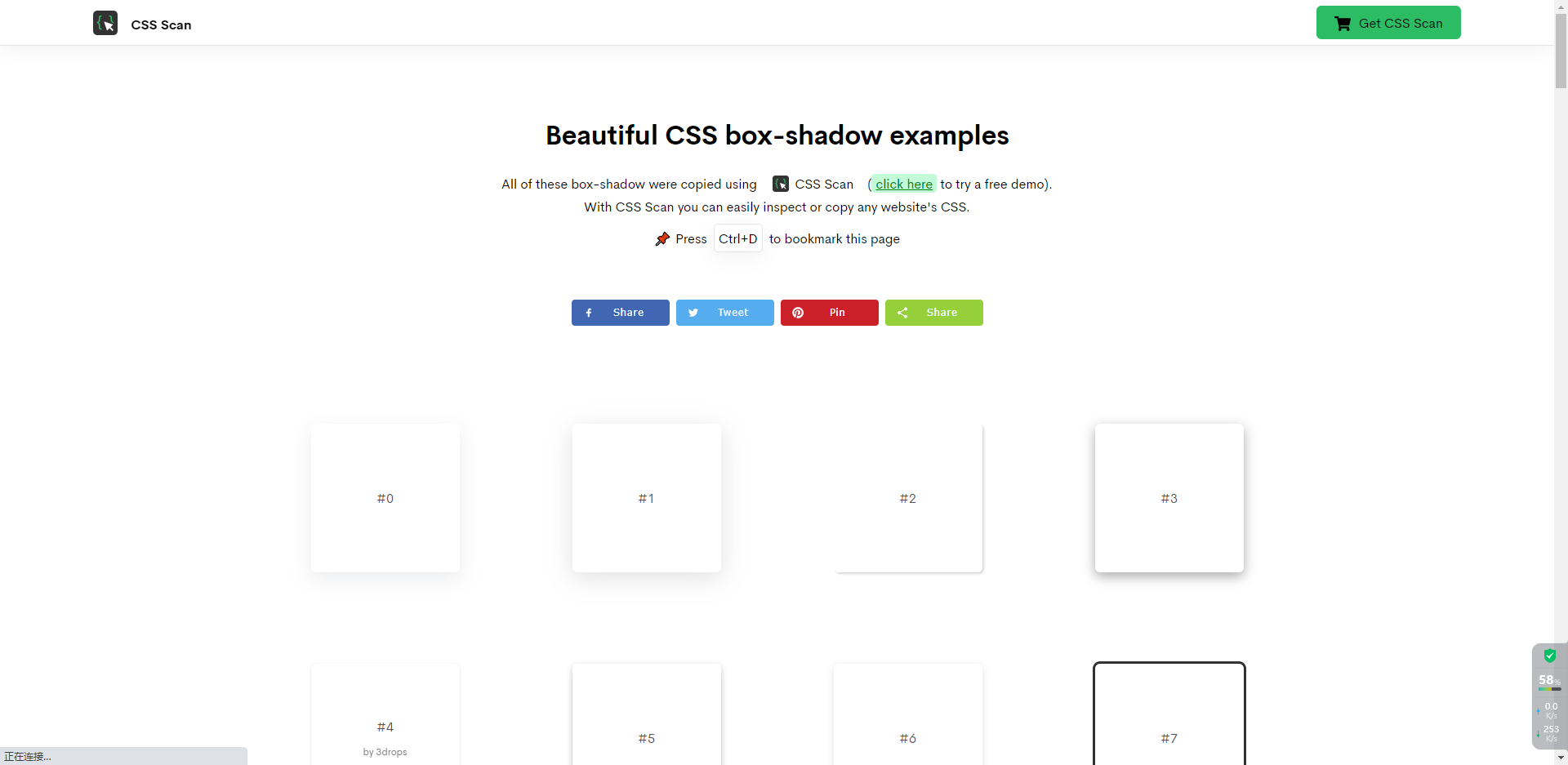
6、Shadow Examples
- 如果不習慣自定義,這個站點提供了非常多的預置的陰影效果,你可以根據自己的喜好直接選擇對應的css 陰影代碼。
- 地址:Shadow Examples

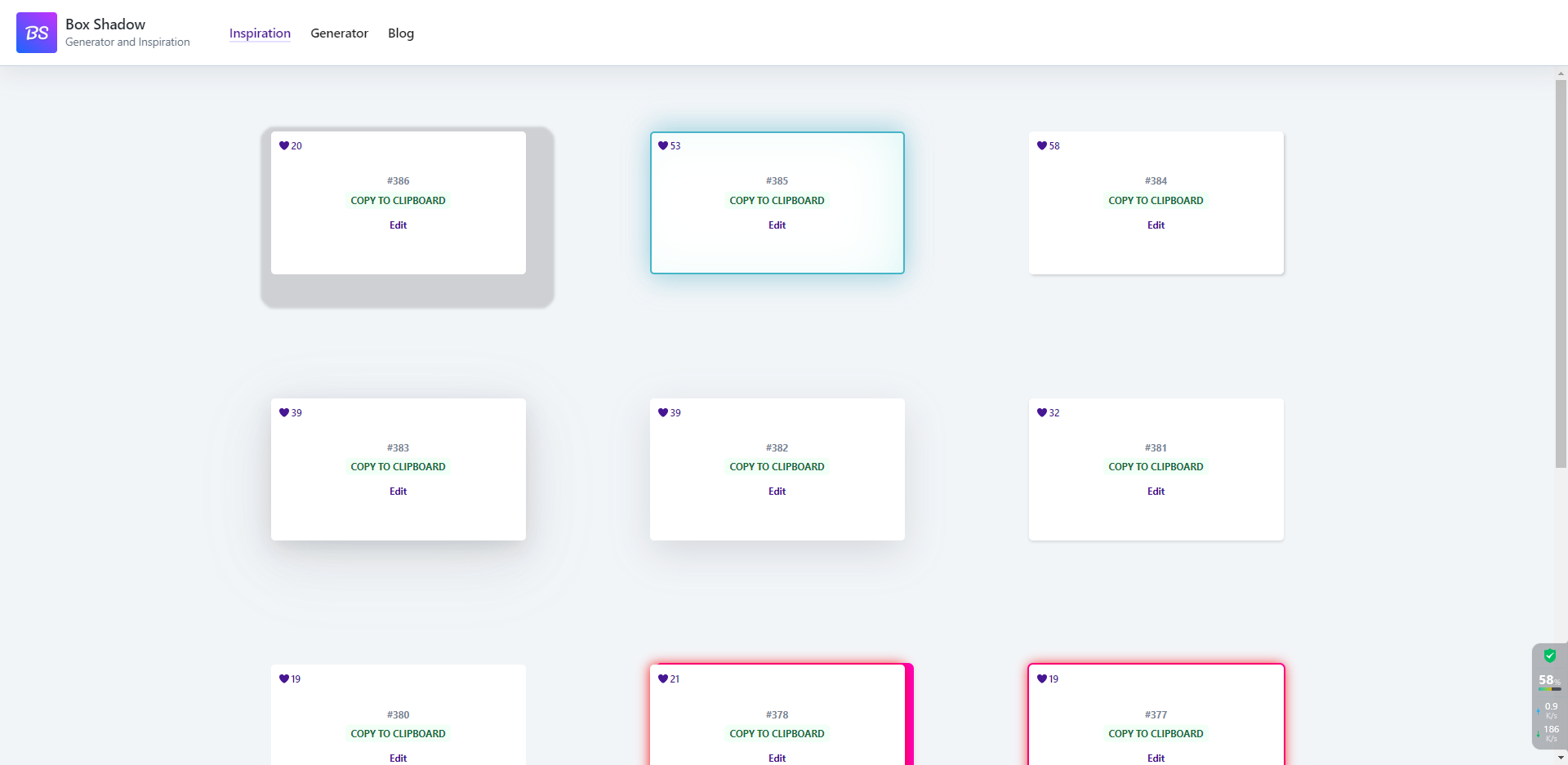
7、Box-shadow.art
- 提供了非常多的預設陰影,如果對有些細節不太滿意,還可以繼續定製化修改這些陰影參數。
- 地址:Box-shadow

五、數據結構可視化
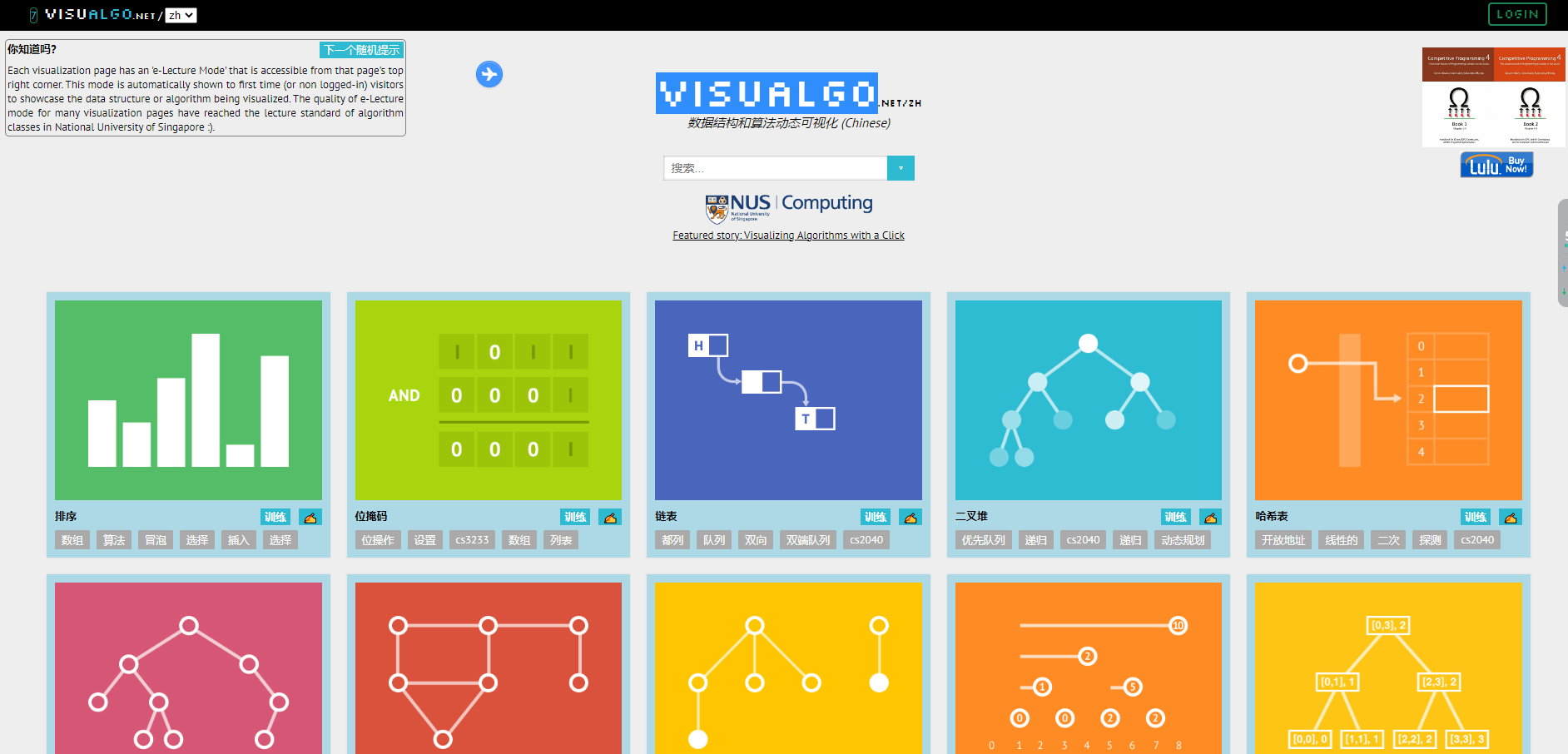
1、VisuAlgo
- 適合刷演算法
- 地址:VisuAlgo

六、開源UI元素
1、Uiserve
- 含代碼可直接使用
- 地址:Uiverse

七、模擬數據生成器
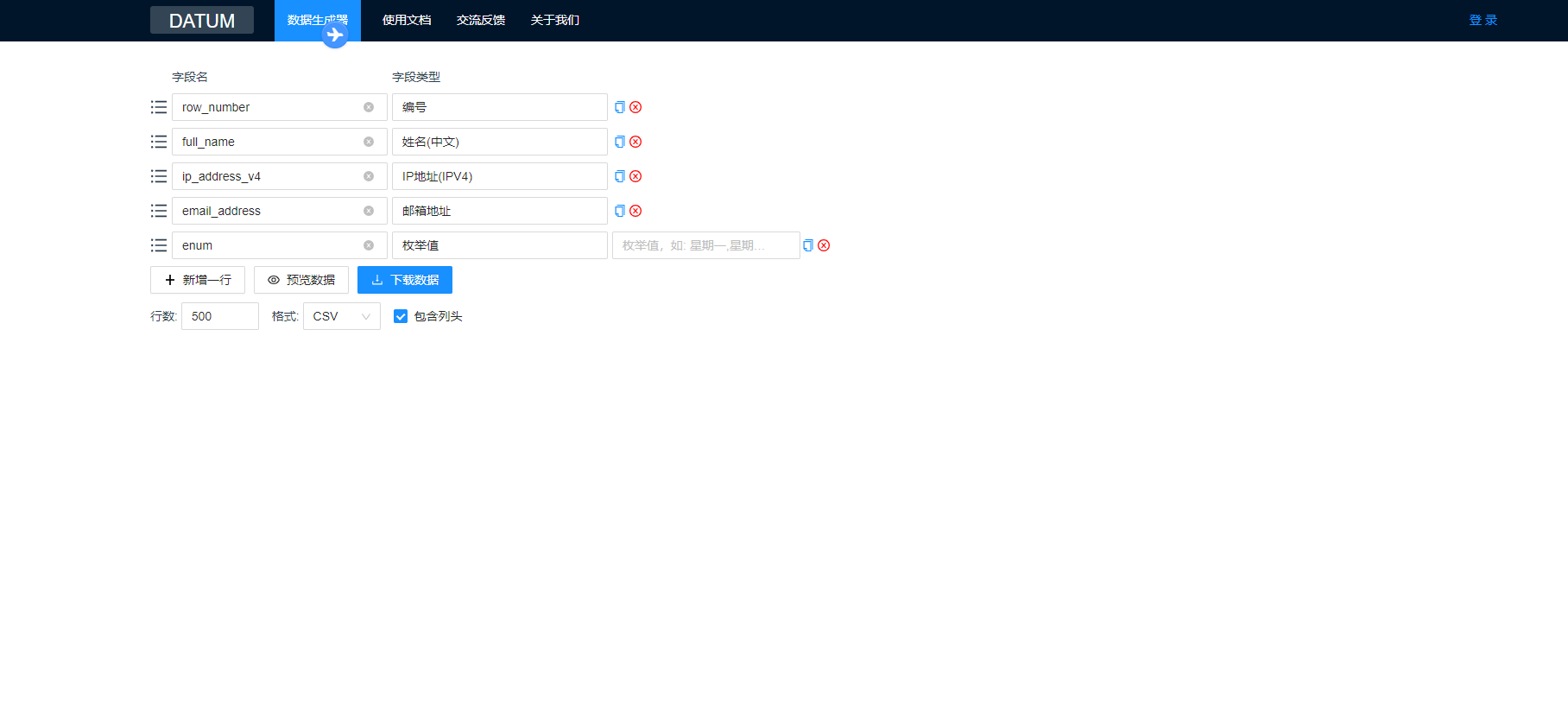
1、Datum
- Datum線上數據模擬生成器支持生成多種格式(JSON、CSV、SQL、XML)的模擬數據
- 地址:Datum

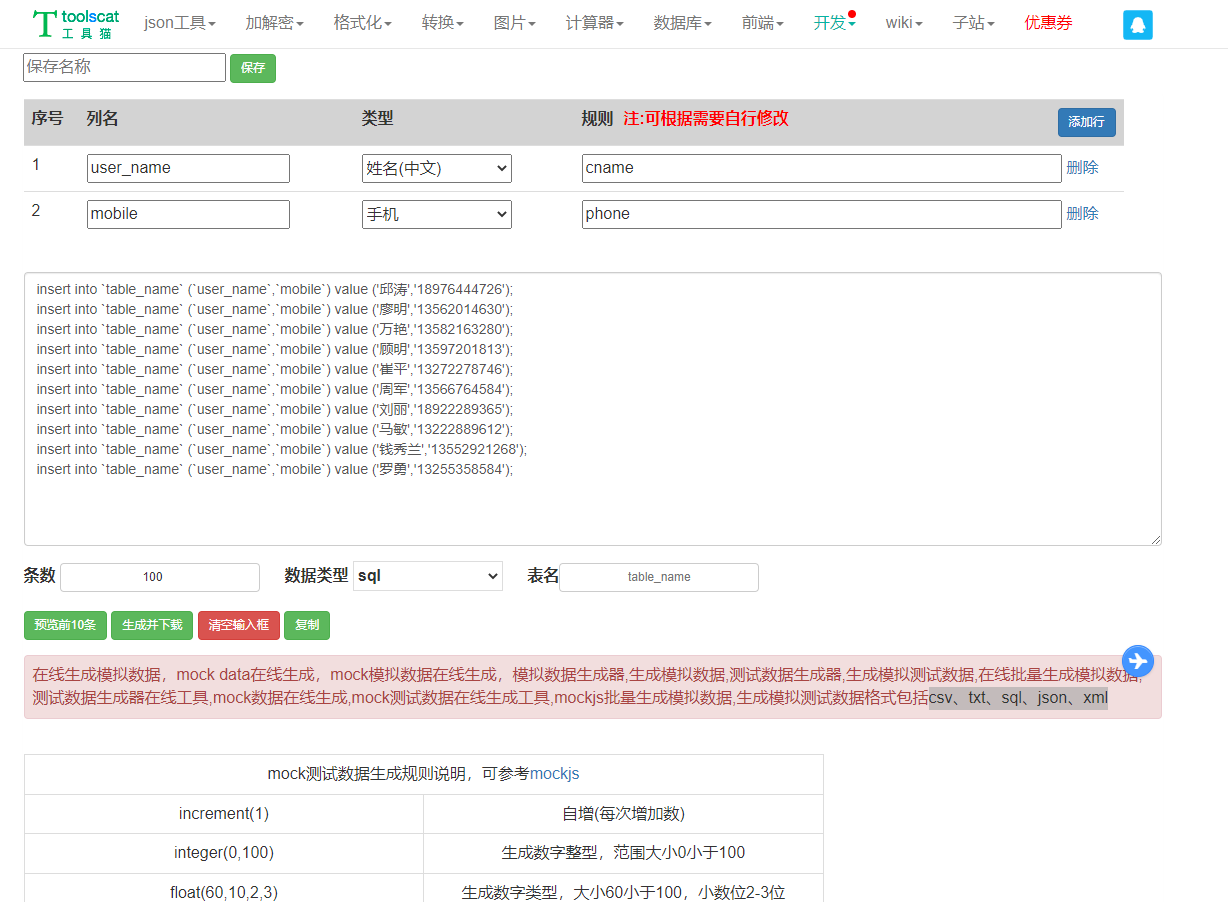
2、ToolsCat
- 線上生成模擬數據,支持生成多種格式(csv、txt、sql、json、xml)的模擬數據
- 地址:ToolsCat