前言 現在很多網頁用的都是固定標題欄,就像這樣: 很多網站為了相容小視窗還會做個JS適配: 但是如果視窗比這還小的話... 那就只剩下一部分了。 由於設置position:fixed後元素不會隨著滾動條滾動,所以超出頁面邊緣的部分將永遠看不見,除非增大視窗或縮小顯示比例。 很多設計師忘記考慮這一點了 ...
- 前言
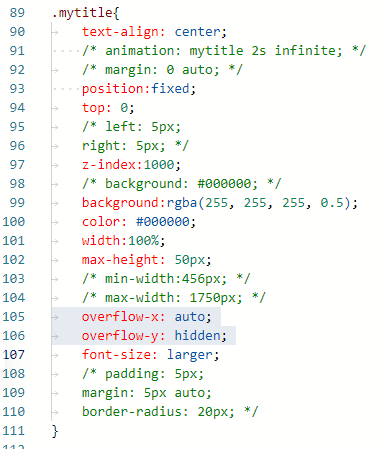
現在很多網頁用的都是固定標題欄,就像這樣:
![]()
很多網站為了相容小視窗還會做個JS適配:
![]()
但是如果視窗比這還小的話...
![]()
那就只剩下一部分了。
由於設置position:fixed後元素不會隨著滾動條滾動,所以超出頁面邊緣的部分將永遠看不見,除非增大視窗或縮小顯示比例。
很多設計師忘記考慮這一點了。
- 純CSS適配
最簡單的方法是,在原有的基礎上,整體嵌套一層,外層加上滾動條:



- 加入JS適配
大部分網站就是這麼做的,但是有些網站沒有對寬度小於1024px做適配。
(大部分瀏覽器的最小視窗寬度為500px!)
視窗較小時進入摺疊模式:

(圖中為本頁測試功能,暫未實現)
- 下期:瀑布流頁面適配



