## JavaScript 顯示數據 JavaScript 可以通過不同的方式來輸出數據: - 使用 **window.alert()** 彈出警告框。 - 使用 **document.write()** 方法將內容寫到 HTML 文檔中。 - 使用 **innerHTML** 寫入到 HTML 元 ...
JavaScript 顯示數據
JavaScript 可以通過不同的方式來輸出數據:
- 使用 window.alert() 彈出警告框。
- 使用 document.write() 方法將內容寫到 HTML 文檔中。
- 使用 innerHTML 寫入到 HTML 元素。
- 使用 console.log() 寫入到瀏覽器的控制台。
window.alert()
window.alert() 是一個 JavaScript 中的全局函數,用於向用戶顯示一條警告信息。調用 window.alert() 會在瀏覽器中顯示一個對話框,其中包含一條消息和一個“確定”按鈕。用戶單擊“確定”按鈕後,對話框會關閉,JavaScript 代碼將繼續執行。
以下是 window.alert() 的使用示例:
<!DOCTYPE html>
<html>
<head>
<title>Alert Example</title>
</head>
<body>
<button onclick="showAlert()">按鈕</button>
<script>
function showAlert() {
window.alert('Hello, world!');
}
</script>
</body>
</html>
在這個例子中,定義了一個 showAlert() 函數,該函數在點擊按鈕時被調用。showAlert() 函數調用 window.alert() 並向用戶顯示一條消息。
請註意,由於 alert() 是一個阻塞函數,它會阻塞 JavaScript 代碼的執行,直到用戶關閉對話框。因此,使用過多的 alert() 可能會影響用戶體驗。如果需要向用戶顯示多個消息,請考慮使用其他方式,如在頁面中添加一個消息區域或使用模態框等。

從 JavaScript 訪問某個 HTML 元素
可以使用 document.getElementById(id) 方法從 JavaScript 訪問 HTML 元素。該方法接受一個參數 id,該參數是要查找的元素的 ID,然後返回對該元素的引用。
以下是一個使用 document.getElementById() 方法訪問 HTML 元素的示例:
<!DOCTYPE html>
<html>
<head>
<title>使用 JavaScript 訪問 HTML 元素</title>
</head>
<body>
<div id="my-div">這是我的 div 元素。</div>
<script>
// 獲取 ID 為 "my-div" 的元素的引用
var myDiv = document.getElementById('my-div');
// 更改元素的文本內容
myDiv.textContent = 'Hello, world!';
document.getElementById("my-div").innerHTML = "段落已修改。";
</script>
</body>
</html>
在這個例子中,我們使用 document.getElementById('my-div') 方法獲取一個對具有 ID “my-div”的 div 元素的引用。然後,我們使用 textContent 屬性將元素的文本內容更改為“Hello, world!”。
使用 "id" 屬性來標識 HTML 元素,並 innerHTML 來獲取或插入元素內容。
請註意,如果沒有具有指定 ID 的元素,則 document.getElementById() 方法將返回 null。因此,在使用返回的元素引用之前,請始終檢查它是否為 null。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修改測試</title>
</head>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<button onclick="myFunction()">點我</button>
<script>
// 定義名為 myFunction 的函數
function myFunction() {
// 使用 document.write() 方法向文檔中寫入內容
document.write("修改後");
}
</script>
</body>
</html>
這段代碼創建了一個包含按鈕的簡單 HTML 頁面,並使用 JavaScript 在單擊按鈕時向文檔中寫入文本。在 JavaScript 代碼塊中,我們定義了一個名為 myFunction() 的函數,它使用 document.write() 方法向文檔中寫入文本“修改後”。在 HTML 中,我們在按鈕元素上使用 onclick 屬性來指定單擊按鈕時要執行的 JavaScript 函數。
console.log()
console.log() 是一個 JavaScript 的內置方法,用於向瀏覽器的控制台輸出信息。控制台是一個開發者工具,可以用於調試和測試 JavaScript 代碼。使用 console.log() 可以幫助開發人員在代碼中插入調試語句,以便在開發過程中輸出變數值、錯誤信息等。
以下是一個使用 console.log() 的示例:
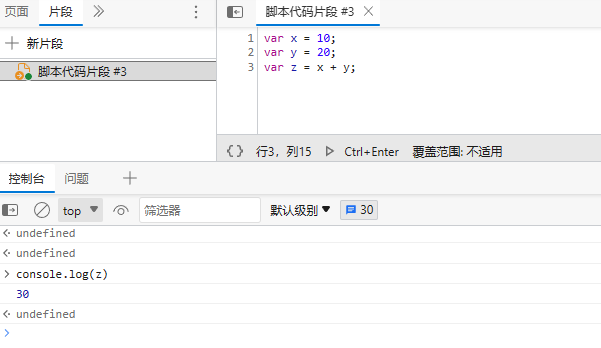
var x = 10;
var y = 20;
var z = x + y;
console.log(z); // 輸出 30 到控制台
在這個示例中,我們定義了三個變數 x、y 和 z,並將 x 和 y 相加存儲到 z 中。然後,我們使用 console.log() 輸出 z 的值到控制台。
控制台可以在大多數現代瀏覽器中通過按 F12 或使用瀏覽器開發工具打開。在控制臺中,可以查看 JavaScript 輸出、調試 JavaScript 代碼、檢查網路請求等。