An arbitrary-precision Decimal type for JavaScript. ## 功能 - 整數和浮點數 - 簡單但功能齊全的 API - 複製 JavaScript 和對象的許多方法`Number.prototype` `Math` - 還處理十六進位、二進位和八進位值 ...
An arbitrary-precision Decimal type for JavaScript.
功能
- 整數和浮點數
- 簡單但功能齊全的 API
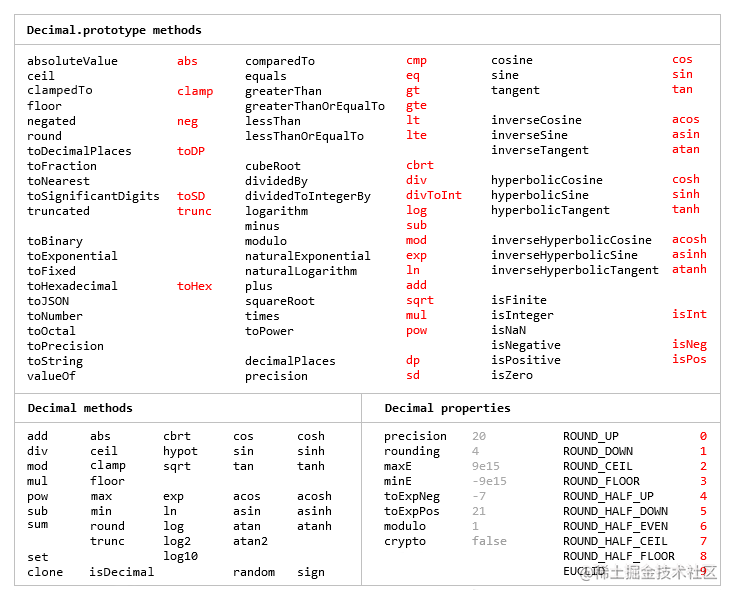
- 複製 JavaScript 和對象的許多方法
Number.prototypeMath - 還處理十六進位、二進位和八進位值
- 比 Java 的 BigDecimal JavaScript 版本更快,更小,也許更容易使用
- 無依賴關係
- 廣泛的平臺相容性:僅使用 JavaScript 1.5 (ECMAScript 3) 功能
- 全面的文檔和測試集
- 在引擎蓋下被數學使用.js
- 包括一個 TypeScript 聲明文件:decimal.d.ts

安裝
該庫是單個 JavaScript 文件 decimal.js 或 ES 模塊 decimal.mjs。
瀏覽器:
<script src='path/to/decimal.js'></script>
<script type="module">
import Decimal from './path/to/decimal.mjs';
...
</script>
Npm:
npm install decimal.js
const Decimal = require("decimal.js");
import Decimal from "decimal.js";
import { Decimal } from "decimal.js";
使用
該庫導出單個構造函數Decimal,該函數需要單個參數,即數字、字元串或十進位實例。
x = new Decimal(123.4567);
y = new Decimal("123456.7e-3");
z = new Decimal(x);
x.equals(y) && y.equals(z) && x.equals(z); // true
加減乘除
const a = new Decimal(4);
const b = new Decimal(2);
a.add(b); // 6
a.sub(b); // 2
a.mul(b); // 8
a.div(b); // 2
超過 javascript 允許的數字
如果使用超過 javascript 允許的數字的值,建議傳遞字元串而不是數字,以避免潛在的精度損失。
new Decimal(1.0000000000000001); // '1'
new Decimal(88259496234518.57); // '88259496234518.56'
new Decimal(99999999999999999999); // '100000000000000000000'
new Decimal(2e308); // 'Infinity'
new Decimal(1e-324); // '0'
new Decimal(0.7 + 0.1); // '0.7999999999999999'
可讀性
與 JavaScript 數字一樣,字元串可以包含下劃線作為分隔符以提高可讀性。
x = new Decimal("2_147_483_647");
其它進位的數字
如果包含適當的首碼,則也接受二進位、十六進位或八進位表示法的字元串值。
x = new Decimal("0xff.f"); // '255.9375'
y = new Decimal("0b10101100"); // '172'
z = x.plus(y); // '427.9375'
z.toBinary(); // '0b110101011.1111'
z.toBinary(13); // '0b1.101010111111p+8'
x = new Decimal(
"0b1.1111111111111111111111111111111111111111111111111111p+1023"
);
// '1.7976931348623157081e+308'
有關更多信息,請參閱 doc 目錄中的 API 參考。



