# 頁面預覽 ## 預約掛號 - 根據預約周期,展示可預約日期,根據有號、無號、約滿等狀態展示不同顏色,以示區分 - 可預約最後一個日期為即將放號日期 - 選擇一個日期展示當天可預約列表 
預約確認



第01章-預約掛號
介面分析
(1)根據預約周期,展示可預約日期數據
(2)選擇日期展示當天可預約列表
1、獲取可預約日期介面
1.1、Controller
service-hosp微服務創建FrontScheduleController
package com.atguigu.syt.hosp.controller.front;
@Api(tags = "排班")
@RestController
@RequestMapping("/front/hosp/schedule")
public class FrontScheduleController {
@Resource
private ScheduleService scheduleService;
@ApiOperation(value = "獲取可預約排班日期數據")
@ApiImplicitParams({
@ApiImplicitParam(name = "hoscode",value = "醫院編碼", required = true),
@ApiImplicitParam(name = "depcode",value = "科室編碼", required = true)})
@GetMapping("getBookingScheduleRule/{hoscode}/{depcode}")
public Result<Map<String, Object>> getBookingSchedule(
@PathVariable String hoscode,
@PathVariable String depcode) {
Map<String, Object> result = scheduleService.getBookingScheduleRule(hoscode, depcode);
return Result.ok(result);
}
}
1.2、輔助方法
在ScheduleServiceImpl中添加兩個輔助方法
/**
* 根據日期對象和時間字元串獲取一個日期時間對象
* @param dateTime
* @param timeString
* @return
*/
private DateTime getDateTime(DateTime dateTime, String timeString) {
String dateTimeString = dateTime.toString("yyyy-MM-dd") + " " + timeString;
return DateTimeFormat.forPattern("yyyy-MM-dd HH:mm").parseDateTime(dateTimeString);
}
/**
* 根據預約規則獲取可預約日期列表
*/
private List<Date> getDateList(BookingRule bookingRule) {
//預約周期
int cycle = bookingRule.getCycle();
//當天放號時間
DateTime releaseTime = this.getDateTime(new DateTime(), bookingRule.getReleaseTime());
//如果當天放號時間已過,則預約周期後一天顯示即將放號,周期加1
if (releaseTime.isBeforeNow()) {
cycle += 1;
}
//計算當前可顯示的預約日期,並且最後一天顯示即將放號倒計時
List<Date> dateList = new ArrayList<>();
for (int i = 0; i < cycle; i++) {
//計算當前可顯示的預約日期
DateTime curDateTime = new DateTime().plusDays(i);
String dateString = curDateTime.toString("yyyy-MM-dd");
dateList.add(new DateTime(dateString).toDate());
}
return dateList;
}
1.3、Service
介面:ScheduleService
/**
* 根據醫院編碼和科室編碼查詢醫院排班日期列表
* @param hoscode
* @param depcode
* @return
*/
Map<String, Object> getBookingScheduleRule(String hoscode, String depcode);
實現:ScheduleServiceImpl
@Resource
private HospitalRepository hospitalRepository;
@Resource
private DepartmentRepository departmentRepository;
@Override
public Map<String, Object> getBookingScheduleRule(String hoscode, String depcode) {
//獲取醫院
Hospital hospital = hospitalRepository.findByHoscode(hoscode);
//獲取預約規則
BookingRule bookingRule = hospital.getBookingRule();
//根據預約規則獲取可預約日期列表
List<Date> dateList = this.getDateList(bookingRule);
//查詢條件:根據醫院編號、科室編號以及預約日期查詢
Criteria criteria = Criteria.where("hoscode").is(hoscode).and("depcode").is(depcode).and("workDate").in(dateList);
//根據工作日workDate期進行分組
Aggregation agg = Aggregation.newAggregation(
//查詢條件
Aggregation.match(criteria),
Aggregation
//按照日期分組 select workDate as workDate from schedule group by workDate
.group("workDate").first("workDate").as("workDate")
//剩餘預約數
.sum("availableNumber").as("availableNumber")
);
//執行查詢
AggregationResults<BookingScheduleRuleVo> aggResults = mongoTemplate.aggregate(agg, Schedule.class, BookingScheduleRuleVo.class);
//獲取查詢結果
List<BookingScheduleRuleVo> list = aggResults.getMappedResults();
//將list轉換成Map,日期為key,BookingScheduleRuleVo對象為value
Map<Date, BookingScheduleRuleVo> scheduleVoMap = new HashMap<>();
if (!CollectionUtils.isEmpty(list)) {
scheduleVoMap = list.stream().collect(
Collectors.toMap(bookingScheduleRuleVo -> bookingScheduleRuleVo.getWorkDate(), bookingScheduleRuleVo -> bookingScheduleRuleVo)
);
}
//獲取可預約排班規則
List<BookingScheduleRuleVo> bookingScheduleRuleVoList = new ArrayList<>();
int size = dateList.size();
for (int i = 0; i < size; i++) {
Date date = dateList.get(i);
BookingScheduleRuleVo bookingScheduleRuleVo = scheduleVoMap.get(date);
if (bookingScheduleRuleVo == null) { // 說明當天沒有排班數據
bookingScheduleRuleVo = new BookingScheduleRuleVo();
bookingScheduleRuleVo.setWorkDate(date);
//科室剩餘預約數 -1表示無號
bookingScheduleRuleVo.setAvailableNumber(-1);
}
bookingScheduleRuleVo.setWorkDateMd(date);
//計算當前預約日期為周幾
String dayOfWeek = DateUtil.getDayOfWeek(new DateTime(date));
bookingScheduleRuleVo.setDayOfWeek(dayOfWeek);
if (i == size - 1) { //最後一條記錄為即將放號
bookingScheduleRuleVo.setStatus(1);
} else {
bookingScheduleRuleVo.setStatus(0);
}
//設置預約狀態: 0正常; 1即將放號; -1當天已停止掛號
if (i == 0) { //當天如果過了停掛時間, 則不能掛號
DateTime stopTime = this.getDateTime(new DateTime(), bookingRule.getStopTime());
if (stopTime.isBeforeNow()) {
bookingScheduleRuleVo.setStatus(-1);//停止掛號
}
}
bookingScheduleRuleVoList.add(bookingScheduleRuleVo);
}
//醫院基本信息
Map<String, String> info = new HashMap<>();
//醫院名稱
info.put("hosname", hospitalRepository.findByHoscode(hoscode).getHosname());
//科室
Department department = departmentRepository.findByHoscodeAndDepcode(hoscode, depcode);
//大科室名稱
info.put("bigname", department.getBigname());
//科室名稱
info.put("depname", department.getDepname());
//當前月份
info.put("workDateString", new DateTime().toString("yyyy年MM月"));
//放號時間
info.put("releaseTime", bookingRule.getReleaseTime());
Map<String, Object> result = new HashMap<>();
//可預約日期數據
result.put("bookingScheduleList", bookingScheduleRuleVoList);//排班日期列表
result.put("info", info);//醫院基本信息
return result;
}
2、獲取排班數據介面
2.1、Controller
在FrontScheduleController添加方法
@ApiOperation("獲取排班數據")
@ApiImplicitParams({
@ApiImplicitParam(name = "hoscode",value = "醫院編碼", required = true),
@ApiImplicitParam(name = "depcode",value = "科室編碼", required = true),
@ApiImplicitParam(name = "workDate",value = "排班日期", required = true)})
@GetMapping("getScheduleList/{hoscode}/{depcode}/{workDate}")
public Result<List<Schedule>> getScheduleList(
@PathVariable String hoscode,
@PathVariable String depcode,
@PathVariable String workDate) {
List<Schedule> scheduleList = scheduleService.getScheduleList(hoscode, depcode, workDate);
return Result.ok(scheduleList);
}
2.2、Service
之前已經實現的業務
註意:如果我們在MongoDB集合的實體中使用了ObjectId作為唯一標識,那麼需要對數據進行如下轉換,以便將字元串形式的id傳到前端
@Override
public List<Schedule> getScheduleList(String hoscode, String depcode, String workDate) {
//註意:最後一個參數需要進行數據類型的轉換
List<Schedule> scheduleList = scheduleRepository.findByHoscodeAndDepcodeAndWorkDate(
hoscode,
depcode,
new DateTime(workDate).toDate());//數據類型的轉換
//id為ObjectId類型時需要進行轉換
scheduleList.forEach(schedule -> {
schedule.getParam().put("id", schedule.getId().toString());
});
return scheduleList;
}
3、前端整合
3.1、預約掛號頁面跳轉
修改/pages/hospital/_hoscode.vue組件的schedule方法
添加模塊引用:
import cookie from 'js-cookie'
import userInfoApi from '~/api/userInfo'
methods中添加如下方法:
schedule(depcode) {
//window.location.href = '/hospital/schedule?hoscode=' + this.$route.params.hoscode + "&depcode="+ depcode
// 登錄判斷
let token = cookie.get('refreshToken')
if (!token) {
this.$alert('請先進行用戶登錄', { type: 'warning' })
return
}
//判斷認證
userInfoApi.getUserInfo().then((response) => {
let authStatus = response.data.authStatus
// 狀態為2認證通過
if (authStatus != 2) {
this.$alert('請先進行用戶認證', {
type: 'warning',
callback: () => {
window.location.href = '/user'
},
})
return
}
window.location.href =
'/hospital/schedule?hoscode=' +
this.$route.params.hoscode +
'&depcode=' +
depcode
})
}
3.2、api
在api/hosp.js添加方法
//獲取可預約排班日期列表
getBookingScheduleRule(hoscode, depcode) {
return request({
url: `/front/hosp/schedule/getBookingScheduleRule/${hoscode}/${depcode}`,
method: 'get'
})
},
//獲取排班數據
getScheduleList(hoscode, depcode, workDate) {
return request({
url: `/front/hosp/schedule/getScheduleList/${hoscode}/${depcode}/${workDate}`,
method: 'get'
})
},
3.3、頁面渲染
/pages/hospital/schedule.vue
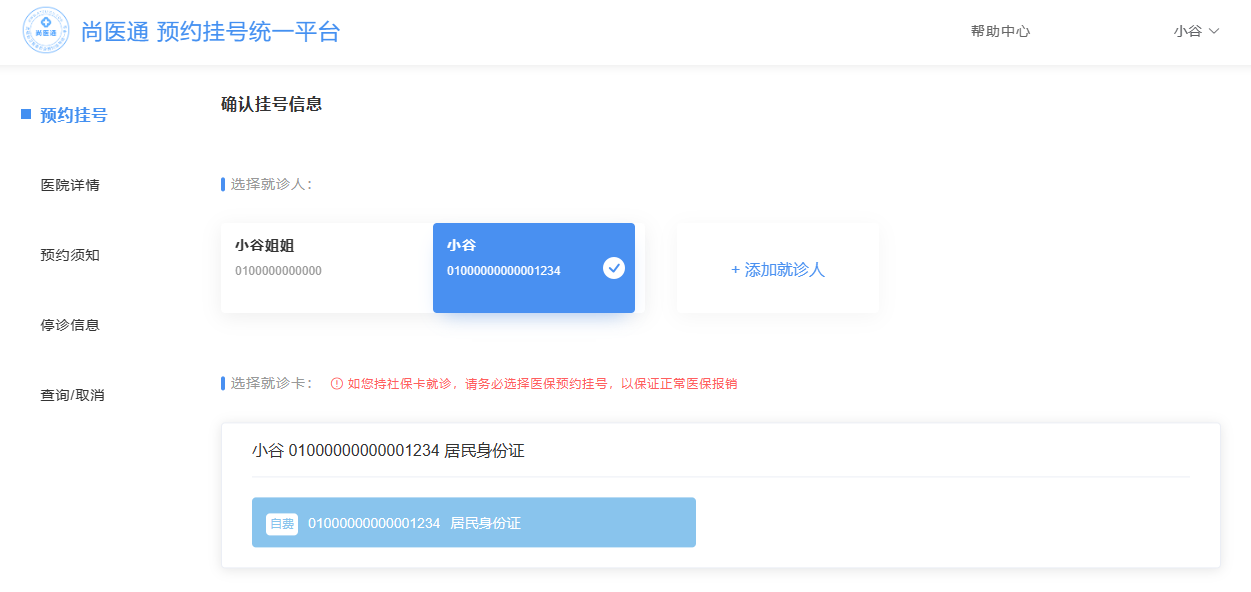
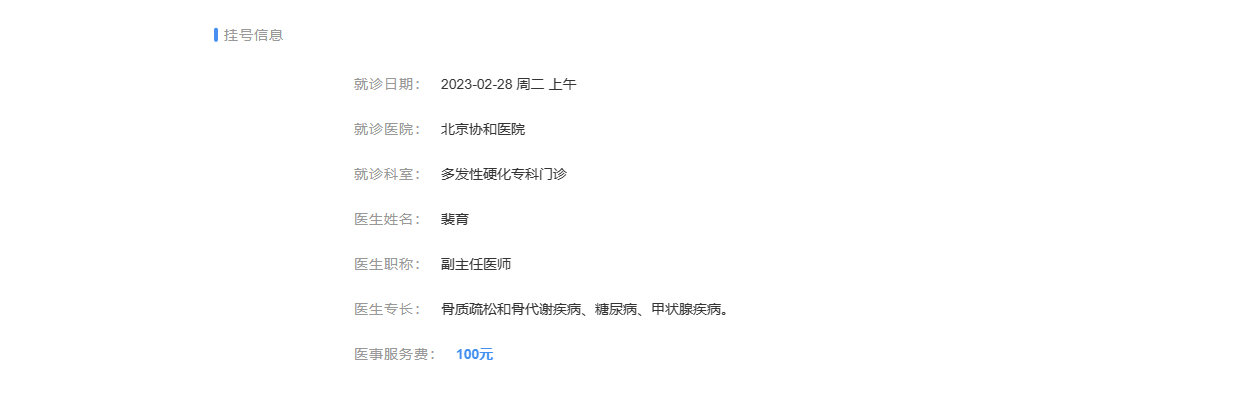
第02章-預約確認
1、後端介面
1.1、Controller
在FrontScheduleController中添加方法
@ApiOperation("獲取預約詳情")
@ApiImplicitParam(name = "id",value = "排班id", required = true)
@GetMapping("getScheduleDetail/{id}")
public Result<Schedule> getScheduleDetail(@PathVariable String id) {
Schedule schedule = scheduleService.getDetailById(id);
return Result.ok(schedule);
}
1.2、Service
介面:ScheduleService
/**
* 排班記錄詳情
* @param id
* @return
*/
Schedule getDetailById(String id);
實現:ScheduleServiceImpl
@Override
public Schedule getDetailById(String id) {
Schedule schedule = scheduleRepository.findById(new ObjectId(id)).get();
return this.packSchedule(schedule);
}
輔助方法
/**
* 封裝醫院名稱,科室名稱和周幾
* @param schedule
* @return
*/
private Schedule packSchedule(Schedule schedule) {
//醫院名稱
String hosname = hospitalRepository.findByHoscode(schedule.getHoscode()).getHosname();
//科室名稱
String depname = departmentRepository.findByHoscodeAndDepcode(schedule.getHoscode(),schedule.getDepcode()).getDepname();
//周幾
String dayOfWeek = DateUtil.getDayOfWeek(new DateTime(schedule.getWorkDate()));
Integer workTime = schedule.getWorkTime();
String workTimeString = workTime.intValue() == 0 ? "上午" : "下午";
schedule.getParam().put("hosname",hosname);
schedule.getParam().put("depname",depname);
schedule.getParam().put("dayOfWeek",dayOfWeek);
schedule.getParam().put("workTimeString", workTimeString);
//id為ObjectId類型時需要進行轉換
schedule.getParam().put("id",schedule.getId().toString());
return schedule;
}
2、前端整合
2.1、api
在api/hosp.js添加方法
//獲取預約詳情
getScheduleDetail(id) {
return request({
url: `/front/hosp/schedule/getScheduleDetail/${id}`,
method: 'get'
})
}
2.2、頁面渲染
pages/hospital/booking.vue
源碼:https://gitee.com/dengyaojava/guigu-syt-parent
本文來自博客園,作者:自律即自由-,轉載請註明原文鏈接:https://www.cnblogs.com/deyo/p/17489022.html



