## 介紹 這是一款基於VUE3.0 打造的簡約型博客主題,相容各大主流瀏覽器,適配各個設備與解析度,PC、平板、手機等均可正常瀏覽。並且採用響應式設計,提高使用響應速度。 ## 特性 - 響應式設計,相容平板、手機端瀏覽器。 - 提供多種配置信息,方便各類用戶進行個人定製化。 - 部署文檔十分詳細 ...
介紹
這是一款基於VUE3.0 打造的簡約型博客主題,相容各大主流瀏覽器,適配各個設備與解析度,PC、平板、手機等均可正常瀏覽。並且採用響應式設計,提高使用響應速度。
特性
- 響應式設計,相容平板、手機端瀏覽器。
- 提供多種配置信息,方便各類用戶進行個人定製化。
- 部署文檔十分詳細且部署快捷,僅只需要引入script地址即可出效果。
- 主題整體偏向簡約、無太多不必要的特效畫面、偏向於簡潔型博客。
- 請求局部ajax刷新,實現全站無刷新式局部載入。
- 後端介面採用博客園介面,您無須部署自己的後端伺服器。
- 提供兩套主題UI可供選擇。
急速部署
前提:已經開通js許可權,沒開通的可以向博客園官方申請開通。並且確保博客中至少有一篇隨筆。
代碼塊部署位置
<style type="text/css">
#page_begin_html{top: 0;bottom: 0;left: 0;right: 0;position: fixed;z-index:99999;}
#home #main #mainContent{display:none}
body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all .5s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style>
<div id="shade_animal_wrap"><div class="lds-hourglass"></div></div>
將上述代碼塊拷貝至 博客園設置->頁首HTML代碼 。
<script>
$("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){};
</script>
<script type="text/javascript">
(()=>{
//該處用於配置atum主題參數,具體配置參數可參考下方。
let p={};
p.blogSign="自慚多情污梵行,入山又恐誤傾城。世間安得雙全法,不負如來不負卿。";
window.__BLOG_CONFIG__=p;
})();
</script>
<script type="text/javascript" src="[地址可在下方獲取]"></script>
將上述代碼塊拷貝至 博客園設置->博客側邊欄公告(支持HTML代碼) (支持 JS 代碼) ,並且按需配置好所需要的參數並且賦值給全局變數__BLOG_CONFIG__中。

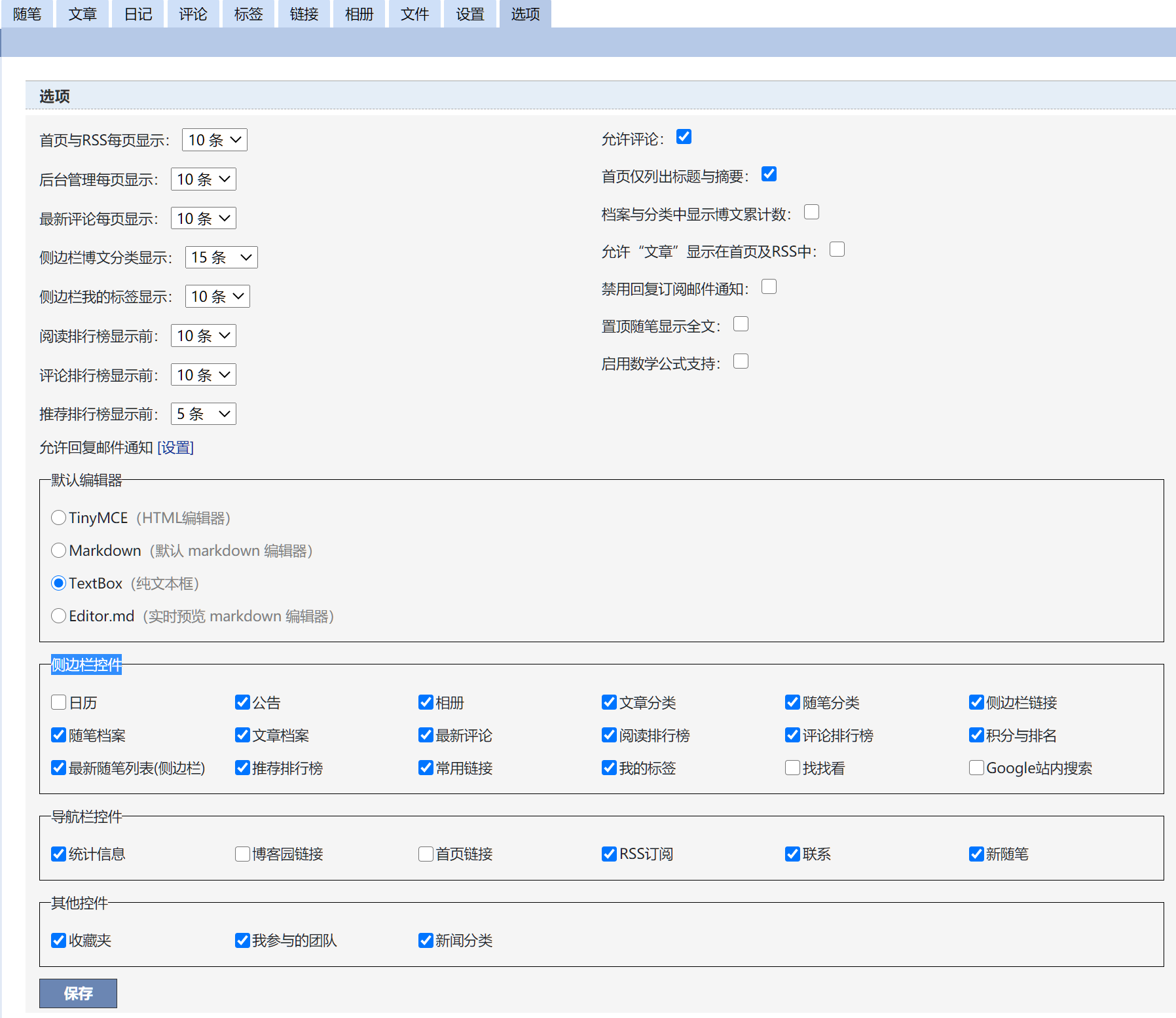
同樣這裡需要對博客園進行上述設置
最後
購買流程:
1. 您可以通過下麵的QQ方式聯繫到我(備註下[購買atum主題])
2. QQ:2952963373 不是全職所以可能沒法立刻回覆,但基本看到消息就會回覆您
3. 價格:50元,因為主題為虛擬商品,購取源碼後不支持任何理由退款
4. 主題的配置不需要修改代碼,但需要一定的文檔閱讀能力,如果不願意看文檔,請勿購買
5. 您將享有主題源碼,主題不定時更新,主題靜態文件部署路徑,主題售後服務



