# React SSR - 寫個 Demo 一學就會 今天寫個小 `Demo` 來從頭實現一下 `react` 的 `SSR`,幫助理解 `SSR` 是如何實現的,有什麼細節。 ## 什麼是 SSR `SSR` 即 `Server Side Rendering` 服務端渲染,是指將網頁內容在伺服器端 ...
React SSR - 寫個 Demo 一學就會
今天寫個小 Demo 來從頭實現一下 react 的 SSR,幫助理解 SSR 是如何實現的,有什麼細節。
什麼是 SSR
SSR 即 Server Side Rendering 服務端渲染,是指將網頁內容在伺服器端中生成併發送到瀏覽器的技術。相比於客戶端渲染(CSR),SSR 一般用於以下場景:
SEO(搜索引擎優化):由於部分搜索引擎對CSR內容支持不佳,所以SSR可以提升網站在搜索引擎結果中的排名。- 首屏載入速度:由於
SSR可以在伺服器端生成完整的HTML頁面,用戶打開網頁時能夠更快地看到內容,不會看到長時間的白屏,可以提升用戶體驗。 - 隱藏某些數據:由於
CSR需要從伺服器將數據下載下來進行動態渲染,所以一些數據很容易被他人獲取,而SSR由於數據到渲染的過程在服務端實現,所以可以用來隱藏一些不想讓他人輕易獲得的數據。
如何實現
簡單的 SSR 其實實現很簡單,只需要在服務端導入要渲染的組件,然後調用 react-dom/server 包中提供的 renderToString 方法將該組件的渲染內容輸出為字元串後返回客戶端即可。
Server 端的組件
下麵寫一個簡單的例子:
服務端代碼:
import express from 'express';
import React from 'react';
import { renderToString } from 'react-dom/server';
import App from '../ui/App';
const app = express();
app.get('/', (_: unknown, res: express.Response) => {
res.send(renderToString(<App />));
});
app.listen(4000, () => {
console.log('Listening on port 4000');
});
此處要註意服務端需要支持 jsx 語法的解析,我這裡直接使用 esno 執行 ts 代碼,在 tsconfig.json 中配置 jsx 即可。
其實看到這裡就能明白為什麼在 SSR 的頁面上使用 window、localstorage 等瀏覽器 API 需要放到 useEffect 里了,因為該頁面的組件都會被 server 端讀取解析,而 server 端並沒有這些 API。
然後看下 App 組件的代碼:
import React, { useCallback } from 'react';
export default () => {
const log = useCallback(() => {
console.log('Hello world');
}, []);
return (
<div>
<p>react ssr demo</p>
<button onClick={log}>Click me</button>
</div>
);
};
啟動伺服器後 server 端就會使用 renderToString 將 <App /> 渲染成 html 字元串,然後通過 send 返回給前端,下麵就是服務端返回的 html 內容:
<div>
<p>react ssr demo</p>
<button>Click me</button>
</div>
打開瀏覽器訪問該地址即可看到服務端返回了該 html 片段:

hydrate 複活組件
如果你跟著上面的操作很快就會發現問題:為什麼點按鈕沒法操作了?
其實原因很簡單,因為我們只拿到了一個 html 並沒有任何的 js,事件綁定等自然是無法實現的,要複活組件的交互我們還需要很重要的一步 - hydrate 也就是常說的水合。
hydrate 即通過 react 將對應的組件重新渲染到 SSR 渲染的靜態內容上,類似於 render 差異點在於 render 會忽略 root 元素中現有的 dom 而 hydrate 則會復用並會進行內容匹配檢查。
Hydration failed because the initial UI does not match what was rendered on the server.
如果遇到上述錯誤即表示在客戶端執行 hydrate 時服務端返回的初始的 dom 和 hydrate 接收到的需要進行渲染的 dom 不匹配。
說了這麼多我們再來看下代碼如何編寫,首先要進行 hydrate 我們需要客戶端的代碼來執行:
import React from 'react';
import { hydrateRoot } from 'react-dom/client';
import App from './App';
hydrateRoot(document.getElementById('root')!, <App />);
然後將該代碼進行編譯打包,我這裡就直接使用 webpack 進行打包:
const path = require('path');
module.exports = {
entry: './ui/index.tsx',
output: {
path: path.resolve(__dirname, 'static'),
filename: 'bundle.js'
},
resolve: {
extensions: ['.ts', '.tsx', '.js', '.jsx']
},
module: {
rules: [
{
test: /\.(t|j)sx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react', '@babel/preset-typescript']
}
}
}
]
}
};
打包完成後生成一個 bundle.js 即可在客戶端使用它來進行 hydrate。
然後我們再修改下 server 端的代碼:
app.get('/', (_: unknown, res: express.Response) => {
res.send(
`
<div id="root">${renderToString(<App />)}</div>
<script src="/bundle.js"></script>
`
);
});
app.use(express.static('static'));
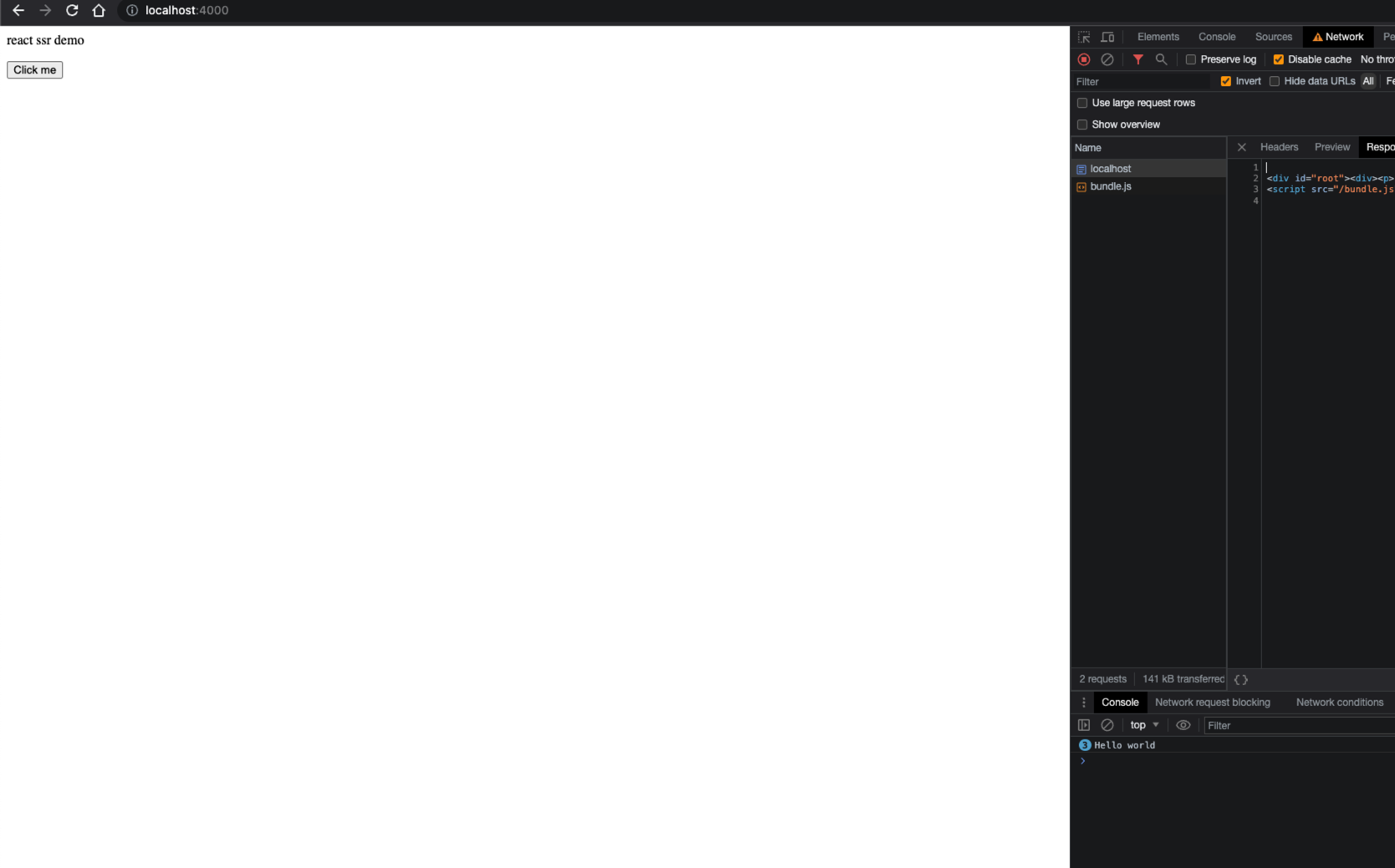
我們在靜態內容的外層套上 root 元素,然後在下方引入我們剛剛編譯的腳本,然後就可以在客戶端看到我們想要的結果:

可以看到事件可以正常觸發了。
此處還有個註意點,在 server 端要註意將靜態字元串包裹在 root 元素中不要添加換行空格等,不然 react 在 hydrate 時依舊會因為內容不匹配而提示 Hydration failed(僅在 hydrateRoot 時出現,如果使用 hydrate 不會報錯,不過 18 中 hydrate 已經被棄用。)
動態數據
此時有些同學可能發現一些問題:前面的內容所渲染的內容都是靜態的,如果要針對用戶渲染出不同的內容比如用戶信息等如何是好?
其實很簡單,只需要在服務端將對應的信息作為 props 進行渲染即可,我們下麵使用 userName 模擬一下:
app.get('/', (_: unknown, res: express.Response) => {
const userName = ['張三', '李四', '王五', '趙六'][(Math.random() * 4) | 0];
res.send(
`
<div id="root">${renderToString(<App userName={userName} />)}</div>
<script src="/bundle.js"></script>
`
);
});
可是客戶端要如何與服務端匹配呢?此處有兩種解決方案:
- 客戶端獲取對應的信息併在信息獲取完成後再進行
hydrate操作。 - 服務端將獲取到的信息放在頁面中。
可以看出方案 1 會帶來明顯的延時,所以一般會採用方案 2,實現一般可以使用全局變數或特定標簽來實現:
app.get('/', (_: unknown, res: express.Response) => {
const userName = ['張三', '李四', '王五', '趙六'][(Math.random() * 4) | 0];
res.send(
`
<div id="root">${renderToString(<App userName={userName} />)}</div>
<script>
window.__initialState = { userName: '${userName}' };
</script>
<script src="/bundle.js"></script>
`
);
});
import React from 'react';
import { hydrateRoot } from 'react-dom/client';
import App from './App';
hydrateRoot(document.getElementById('root')!, <App {...window.__initialState} />);
總結
React中的SSR可以通過renderToString來實現,但是只能輸出靜態內容,要讓頁面支持交互需要搭配hydrate使用。- 實現
SSR時服務端需要支持jsx語法的解析,因為服務端也需要讀取組件。 hydrate會檢查服務端與客戶端的內容是否匹配。- 要實現動態數據需要在客戶端與服務端之間做好如何使用初始
props的約定。
最後
本文的 demo 代碼放置在 React SSR Demo 中,可自行取閱。


