報錯信息如下: 代碼如下: <!DOCTYPE html> <html> <body> <div id="demo"> <h1>XMLHttpRequest 對象</h1> <button type="button" onclick="loadDoc()">更改內容</button> </div> ...
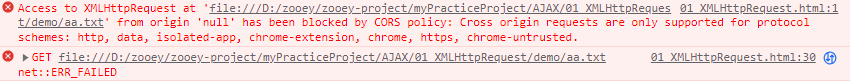
報錯信息如下:

代碼如下:
<!DOCTYPE html> <html> <body> <div id="demo"> <h1>XMLHttpRequest 對象</h1> <button type="button" onclick="loadDoc()">更改內容</button> </div> <script> function loadDoc() { const myHttp = new XMLHttpRequest(); myHttp.onload = function () { //響應 document.getElementById("demo").innerHTML = this.responseText }; myHttp.open("GET", "./demo/aa.txt",true); myHttp.send(); } </script> </body> </html>
解決方案:
查詢到原因是:
在瀏覽器打開本地的html文件, 上面請求的模型資源文件是一個本地文件, 協議是file://,如果是在伺服器啟動的話,則使用的是http或者https協議。
出於安全性考慮, Chrome預設禁止了這種用法,file協議和http/https協議不同,會被Chrome認為是跨域訪問,所以會報被CORS(Cross-Origin Resource Sharing,跨域資源共用)的安全策略阻止。
如果是部署到伺服器上面,或者是自己在vscode裡面通過插件Live Server打開,都是沒有問題的
首先聲明,這種方式只是暫時的,瀏覽器一經關閉則不起作用了。
以谷歌瀏覽器為例
首先,找到你谷歌瀏覽器瀏覽器安裝的位置,一般預設安裝的位置C:\Program Files\Google\Chrome\Application
然後在該目錄打開命令行,直接在文件夾導航欄輸入cmd,敲回車
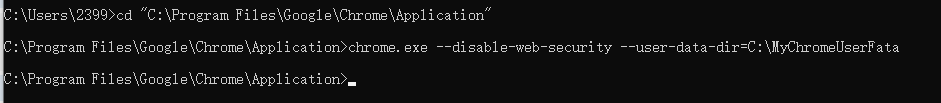
或者直接進入命令行,cd進入安裝目錄下:
輸入命令:
chrome.exe --disable-web-security --user-data-dir=C:\MyChromeUserFata

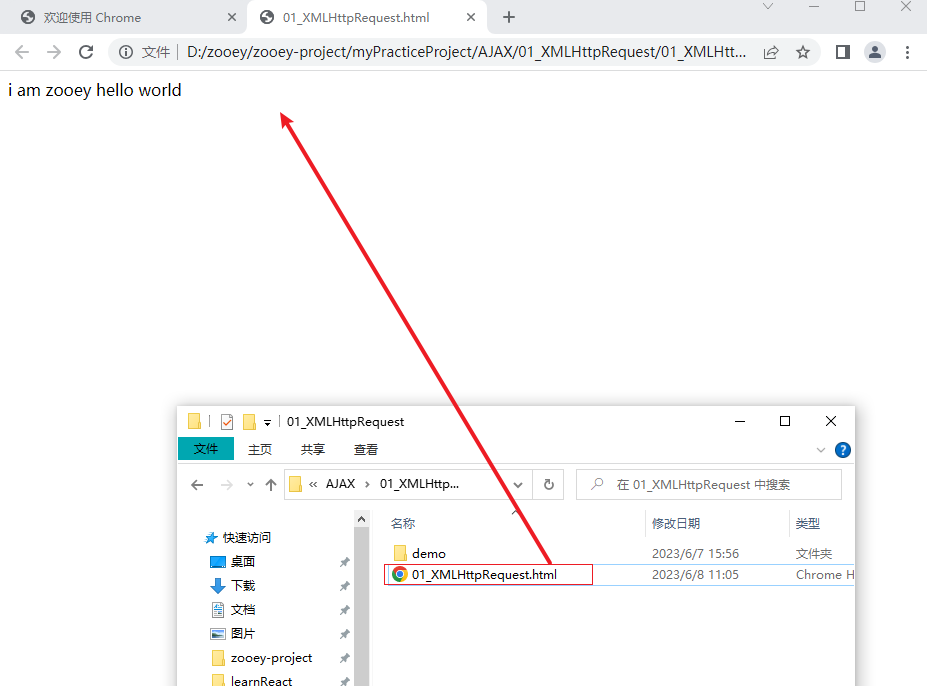
打開瀏覽器後,將要運行的html文件拖入瀏覽器進行訪問

可以正常訪問了~
參考鏈接:原文鏈接:https://blog.csdn.net/pink_cz/article/details/126896190



