這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 🛰🛰 我們在無論是在查閱別人的代碼,還是在實際項目開發的過程中,肯定都會使用導入導出的功能,有時候我們會搞混這幾種方式到底有什麼區別,今天我們就來細緻的區分一下: 導入導出方式⚔️⚔️ 我們都知道最常見的幾種導出方式無非是exp ...
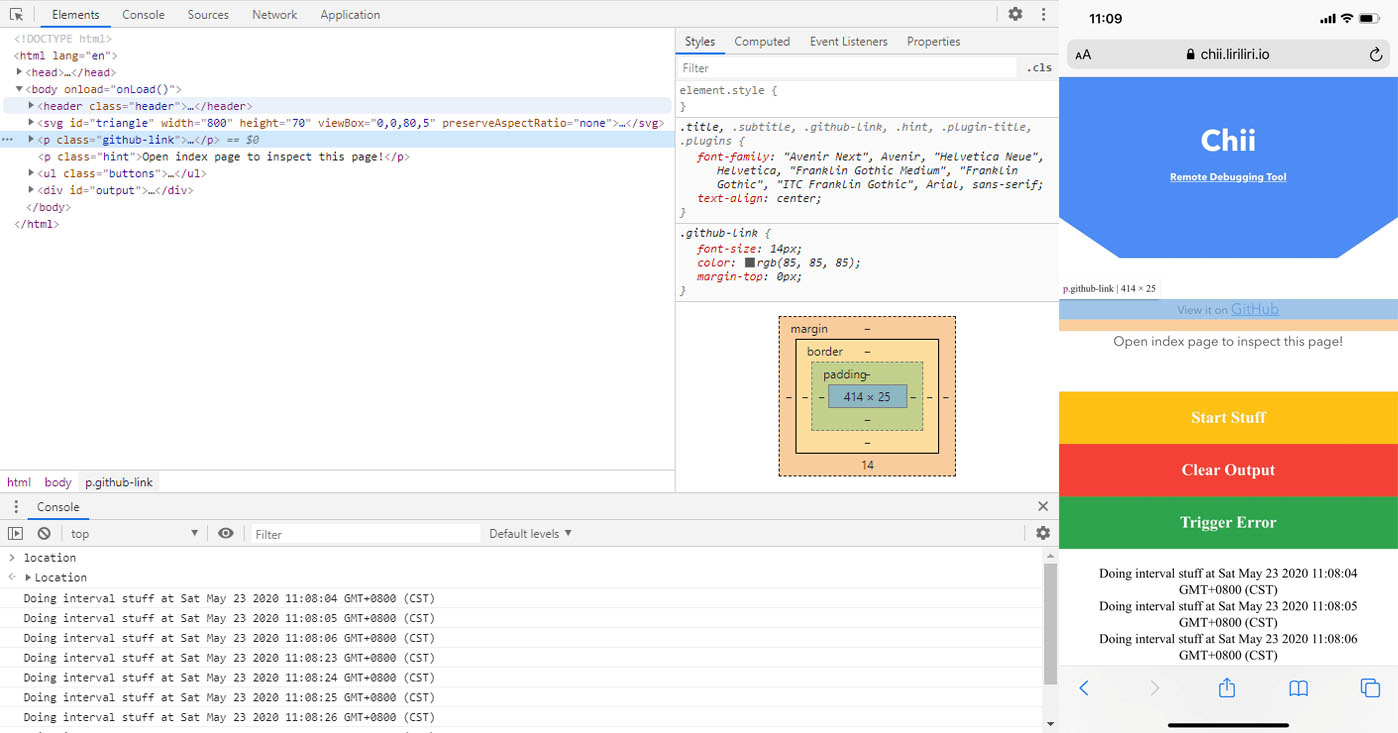
與 weinre 一樣的遠程調試工具,主要是將 web inspector 替換為最新的 chrome devtools frontend.
電腦上跑一個chii服務,把對應的js嵌入h5頁面內,用手機訪問h5頁面,chrome內看chii服務地址即可找到對應管理控制台

安裝
可以通過 npm 安裝。
npm install chii -g
使用
用下麵的命令開啟服務。
chii start -p 8080
在你的頁面中使用這個腳本註入代碼。
<script src="//host-machine-ip:8080/target.js"></script>
然後就可以訪問 localhost:8080 開始調試頁面。
你可以使用 iframe 將調試器展示在同一頁面中,只需要在 script 元素上加多 embedded 一個參數即可。
<script src="//host-machine-ip:8080/target.js" embedded="true"></script>
註意:host-machine-ip 為自己的ip地址
複雜的事情簡單化,簡單的事情重覆做。



