本文通過對貧血三層架構進行精煉,推導出適合我們落地的應用架構,並且將之實現為Maven Archetype以應用到實際開發,然而應用架構只是落地DDD的一個知識點,要完整落地DDD還必須體系化地掌握限界上下文、上下文映射、充血模型、實體、值對象、領域服務、Factory、Repository等知識點... ...
通常,前後端分離的系統要在前端查詢數據是提交一個帶著查詢條件參數的表單,比如A=1,B=2,類似樣,後端接收到表單需要將這些條件參數拼接成查詢需要寫代碼,並且表單結構通常是不帶查詢邏輯屬性的,只能用and來聯接這些條件,給查詢的靈活性帶來了局限。
本框架就是要提供更靈活的,後端不需要寫代碼的一個查詢能力。
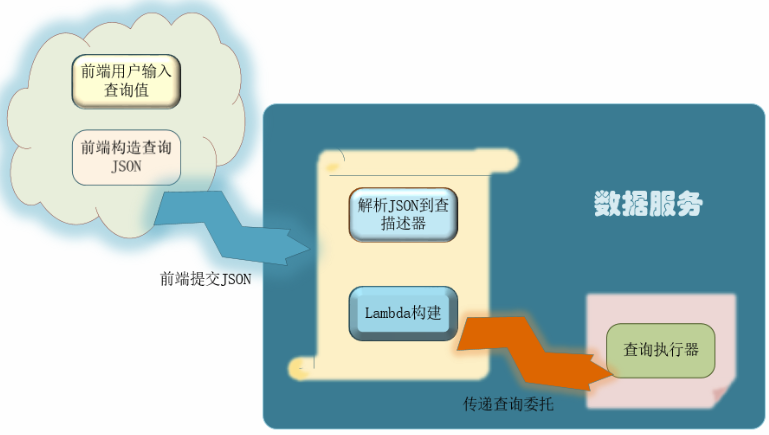
其中一個主要的應用場景正是實現實現只需前端傳遞JSON格式的查詢條件到後端,後端無需寫查詢代碼就能進行查詢。
其流程如下圖所示:

舉個例子:
前端提交來的查詢JSON:
{
"lg": "", "filters":
[
{
"lg": "", "Predicates":
[ { "lg": "", "Name": "id", "Op": ">", "Value": 1 } ]
},
{
"lg": "and", "Predicates":
[ { "lg": "", "Name": "id", "Op": "<", "Value": 10 } ]
},
{
"lg": "and",
"Predicates":
[
{"lg": "","Name": "name", "Op": "=", "Value": "MyName"},
{"lg": "or","Name": "name","Op": "=","Value": "HisName"}
]
}
]
}
後端只要如下代碼就可以了:
Query.Where(QueryFilterBuilder.CreateFilterExpression<Entity>(上面的JSON));


