URL,稱為統一資源定位器,指互聯網上能找到資源定位的字元串。在一般語境中,又稱網路地址或鏈接,當我們需要訪問某個網頁就需要輸入對應的網址字元串,而這個網址就是URL。 前端對於網址鏈接,提供了URL對象,可以用於創建或解析網址字元串信息;而Nodejs中也有相應模塊來處理網址,同樣支持URL類對象 ...
URL,稱為統一資源定位器,指互聯網上能找到資源定位的字元串。在一般語境中,又稱網路地址或鏈接,當我們需要訪問某個網頁就需要輸入對應的網址字元串,而這個網址就是URL。
前端對於網址鏈接,提供了URL對象,可以用於創建或解析網址字元串信息;而Nodejs中也有相應模塊來處理網址,同樣支持URL類對象,與瀏覽器環境下相容。
在介紹URL對象之前,我們先簡單說下URL網址字元串。
URL字元串
URL字元串一般由不同的部分組成,下麵是在瀏覽器輸入框輸入的一個簡單網址,在百度搜索 中國:
https://www.baidu.com/s?wd=中國
從網址里可以看到,以下幾個部分的內容:
- protocol:表明使用什麼網路協議,這裡是
https協議 - host:表明在請求的web伺服器,這裡是
www.baidu.com百度功能變數名稱 - port:表示埠號,這裡沒有顯示,預設
80埠號,可以省略 - pathname:表示網路資源路徑,這裡是
s路徑 - search:提供的網路參數query字元串,這裡是
?wd=中國
這些內容是大家最常見的,除此外還有hash錨點,一般用於指定頁面位置。
當然,大家還能見到各種複雜的網址,包括絕對網址和相對網址等等,但本質上都離不開基本的結構。
URL字元串編碼
上面的百度搜索 中國 的網址,在瀏覽器輸入框中,可以正常顯示,但是如果把字元串複製出來就有點不一樣了,如下所示:
https://www.baidu.com/s?wd=%E4%B8%AD%E5%9B%BD
這是因為漢字字元 中國,被轉義編碼了。
網址字元串(url)中,能使用的字元有一定的規定,一般分為元字元和語義字元:
- 元字元:分號(
;),逗號(,),斜杠(/),問號(?),冒號(:),at符(@),and符(&),等號(=),加號(+),美元符號($),井號(#); - 語義字元:a-z,A-Z,0-9,連詞號(-),下劃線(_),點(.),感嘆號(!),波浪線(~),星號(*),單引號('),圓括弧(())。
如果使用除了以上字元以外的其他字元,則需要對其他字元進行編碼轉義,編碼的規則一般是根據系統的預設編碼,會將每個字元的每個位元組都轉為一個百分號加上兩個大寫十六進位字元。關於轉義編碼的知識可參考博文 前端開發中需要搞懂的字元編碼知識 和 轉義字元在前端開發中的詳細介紹
因此,如果網址字元串中存在其他特殊字元時,將被編碼轉義,後面我們在使用 URL 對象處理字元串時,將會看到編碼字元。
以上對都是對URL網址字元串的介紹,下麵將正式介紹JavaScript提供的API,URL對象。
URL
JavaScript中提供URL介面對象,用於解析、規範和編碼網址字元串,它能較方便的解析或者修改網址,為我們處理網址字元串帶來幫助。URL對象也可以在 Web Worker 和 Nodejs 中使用。
URL提供了構造函數,用於返回一個新創建的URL對象:new URL(url [, base])。
- URL:
表示一個URL網址字元串
如果是相對URL,則base作為基準URL
如果是絕對URL,則base將被自動忽略 - base:
一個用於基準的URL網址字元串,預設為空。
上面的網址,我們可以創建一個URL對象:
const myUrl = new URL('https://www.baidu.com/s?wd=中國')
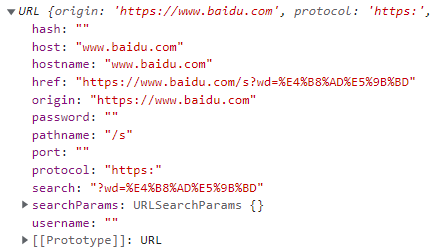
在控制台列印URL實例 myUrl,可以看到該對象的屬性和我們上面提到的URL網址字元串結構是一致的,將能夠很方便的用於解析各種網址字元串,因為URL對象本身就是會解析網址:

URL實例屬性和方法
下麵簡單介紹這些URL對象的實例屬性和方法。
hash:包含'#'的片段標識符
host:包含功能變數名稱(主機名|IP地址等)、埠(如有)的字元串
hostname:功能變數名稱(主機名|IP地址等)字元串,不包含埠
href:完整的網址字元串
origin:只讀,包含協議、功能變數名稱、埠的字元串
password:功能變數名稱前指定的密碼,現在一般很少見
pathname:以/符號開頭的文件路徑(大致是功能變數名稱host以後、參數search之前的部分)
port:埠號字元串
protocol:網路協議字元串
search:參數字元串,包含?符號
searchParams:只讀,URLSearchParams對象,用於訪問參數字元串
username:功能變數名稱前指定的用戶名,現在一般很少見
toString():完整的網址字元串,與URL.href相同
toJSON():完整的網址字元串,與URL.href以及toString()基本相同
實例方法多用於修改和解析網址,方便我們處理;而URL對象還提供了靜態方法,用於創建 Object URL。
URL.createObjectURL()
Object URL 又稱為 Blob URL,是瀏覽器內部生成的一個 URL 到 Blob 的映射,能產生一個URL網址,在當前頁面中載入。
而 URL.createObjectURL(),根據給定對象(一般是 File 或 Blob 對象),創建一個網址URL,這個URL綁定在當前視窗(document)中,關閉當前視窗則失效。
語法:objectURL = URL.createObjectURL(object);
參數可取值:File、Blob 對象。
const url = URL.createObjectURL(file)
對於文件,會生成一個url,類似這樣的:blob:http://localhost:8080/29c75da5-9b55-4b9f-2383-1a643c9b5a1c,可以在當前視窗頁面中載入和展示。
當我們調用 URL.createObjectURL()時,每次都會新創建一個 Object URL 對象,雖然瀏覽器在當前視窗頁面關閉時會自動釋放該對象,但我們也可以主動釋放,需要調用URL對象的另外一個靜態方法:URL.revokeObjectURL()。
URL.revokeObjectURL(url)
以上語句即可釋放當前對象,關於這塊內容的知識,可參考之前的博文 前端位元組二進位知識介紹。
URLSearchParams
URLSearchParams 對象專門用於處理url網址信息中的查詢字元串,在網址字元串中通常都是 ? 問號之後的內容(不包含問號)。
在URL對象中也有一個屬性 searchParams 返回該對象,會對查詢字元串做解析處理,以等號分割生成對應的 key-value 鍵值對的數據形式。
如下所示:
const myUrl = new URL('https://www.baidu.com/s?wd=中國')
// myUrl.searchParams 返回的是包含 `wd=中國` 內容的對象
myUrl.searchParams.get('wd') // 輸出:'中國'
URLSearchParams 對象 也可以使用構造函數,自定義一個實例:
const urlSearchParams = new URLSearchParams('wd=中國&city=上海')
urlSearchParams.get('city') // 輸出:'上海'
URLSearchParams 對象實例是一個迭代器(Iterator)對象,可以使用JavaScript中的遍歷語法,輸出每一項的[key, value]:
for (const usp of urlSearchParams) {
console.log(usp)
}
// ['wd', '中國']
// ['city', '上海']
URLSearchParams實例方法
URLSearchParams 對象提供了多個實例方法,用於讀取或修改查詢字元串數據,還提供了三個方法用來對數據進行遍歷。
append():增加一個新的鍵值參數
delete(key):刪除對應的鍵值
get(key):返回第一個值
getAll(key):返回所有值組成的數組
has(key):是否存在某個鍵值
set(key, value):設置指定的鍵值對參數
sort():按鍵名進行排序
toString():返回查詢字元串
keys():返回包含所有鍵名的迭代器對象
values():返回包含所有值的迭代器對象
entries():返回包含所有鍵和值的迭代器對象
const urlSearchParams = new URLSearchParams('wd=中國&city=上海')
urlSearchParams.append('city', '北京')
urlSearchParams.getAll('city') // ['上海', '北京']
for (const key of urlSearchParams.keys()) {
console.log(key)
}
// 輸出:wd city city
以上代碼,就是部分方法的使用示例,通過它們我們可以讀取查詢參數、對當前網址的查詢參數進行修改等,除此之外,還可以做為POST非同步數據發送給伺服器。
作為POST請求的數據參數
const url = 'https://www.test.com/api/update'
const params = new URLSearchParams()
params.append('wd', '中國')
const xhr = new XMLHttpRequest()
xhr.open('POST', url)
xhr.send(params)
通過AJAX非同步請求,發送POST請求,把 URLSearchParams 實例對象作為send函數的參數,可以發送到伺服器。

從上圖可見,設置的 URLSearchParams 對象參數,作為POST請求的 Form Data 數據。
Nodejs中也提供有URL和URLSearchParams類對象,並且定義和屬性方法基本都相同,使用方式也都一樣,可以直接使用,減少我們重覆學習的成本。
web中的url相關屬性
在瀏覽器環境下,web視窗中定義有多個屬性與url網址相關,如 document 對象就擁有多個屬性,都與URL網址相關,下麵可以具體看一下。
document.URL 和 document.documentURI
document.URL
屬性直接返回當前網頁文檔的url網址字元串。
註意它和URL對象不一樣,只返回一個字元串。document.documentURI
屬性也是直接返回當前文檔的url網址字元串。
它倆在網頁(HTML)文檔中,是相等的,都返回當前網址的字元串:
document.documentURI === document.URL
// true
不同之處,在於 documentURI 屬性適用於所有文檔,而 URL 屬性只能在HTML文檔中使用。
document.domain 和 document.referrer
-
document.domain
屬性返回當前網頁文檔的功能變數名稱。
如在頁面https://www.baidu.com/s?wd=中國中,document.domain的值則為www.baidu.com。 -
document.referrer
屬性返回跳轉到當前頁面的上一個頁面的網址字元串,它針對的是網頁中的跳轉鏈接。如果沒有鏈接跳轉,而直接在瀏覽器輸入框輸入網址則該值為空字元串。
location
location 既是window對象也是document對象的屬性,可以直接調用,返回一個 Location 對象,描述當前文檔的URL信息,它包含的內容更多。
window.location
document.location
// 返回Location對象
Location對象
Location 對象的屬性,與上面介紹的URL對象是一樣的,可見上文章節 URL實例屬性和方法。
Location對象擁有獨特的方法,可以對當前頁面網址進行各種操作:
- location.assign(url):跳轉到另一個網址
- location.reload(boolean):重新載入當前網址,參數為true時就從伺服器載入,參數為false則從緩存中載入
- location.replace(url):用參數給定的網址替換當前頁面,並且不會記錄到歷史會話中,瀏覽器後退按鈕功能就無用
- location.toString():返回當前網頁,與
location.href相同
給location賦值
也可給location屬性直接賦值,如果給它一個網址,就會跳轉到該網址,與給 location.href 賦值效果一樣:
location = 'https://baidu.com'
location.href = 'https://baidu.com'
// 也可以使用相對URL
location = 'other.html'
// 指定錨點,瀏覽器會自動滾動到頁面錨點處
location = '#footer'



