# xxxx爬蟲——伺服器渲染和客戶端渲染 [toc] ## 伺服器渲染 - 專業解釋 伺服器渲染(Server-Side Rendering,SSR)是一種在伺服器端完成頁面渲染的網頁處理技術。具體來說,就是伺服器在響應客戶端請求時,會生成頁面的HTML代碼,並將其返回給客戶端。這種方式的優點包括 ...
xxxx爬蟲——伺服器渲染和客戶端渲染
目錄伺服器渲染
-
專業解釋
伺服器渲染(Server-Side Rendering,SSR)是一種在伺服器端完成頁面渲染的網頁處理技術。具體來說,就是伺服器在響應客戶端請求時,會生成頁面的HTML代碼,並將其返回給客戶端。這種方式的優點包括更好的搜索引擎優化(SEO)、更快的首屏載入速度、更容易的伺服器緩存等 -
通俗理解
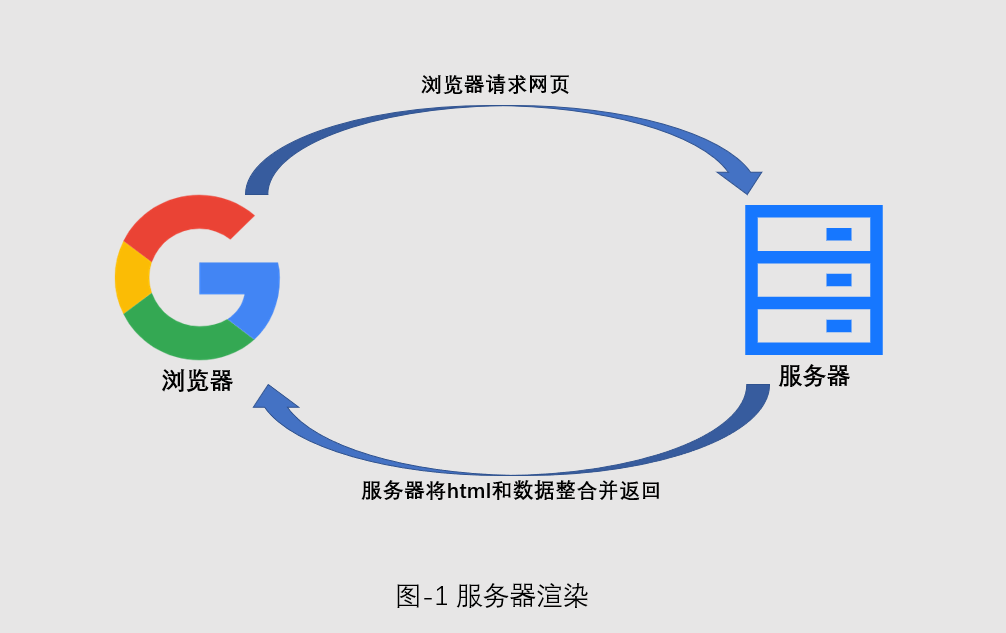
在伺服器那邊直接把數據和html整合在一起,統一返回給瀏覽器,在頁面源代碼能看到數據 -
有圖有真相

客戶端渲染
-
專業解釋
客戶端渲染(Client-Side Rendering,簡稱CSR)是指在前端瀏覽器中使用JavaScript等技術,通過非同步載入數據,動態生成HTML頁面內容的過程。
在客戶端渲染中,一般先載入一個基礎的HTML文件和一些必要的JavaScript和CSS文件。當瀏覽器載入完這些文件後,JavaScript代碼會向伺服器發送請求,獲取數據,然後將數據通過模板引擎或者前端框架渲染成HTML頁面內容,最終呈現在瀏覽器中。 -
通俗理解
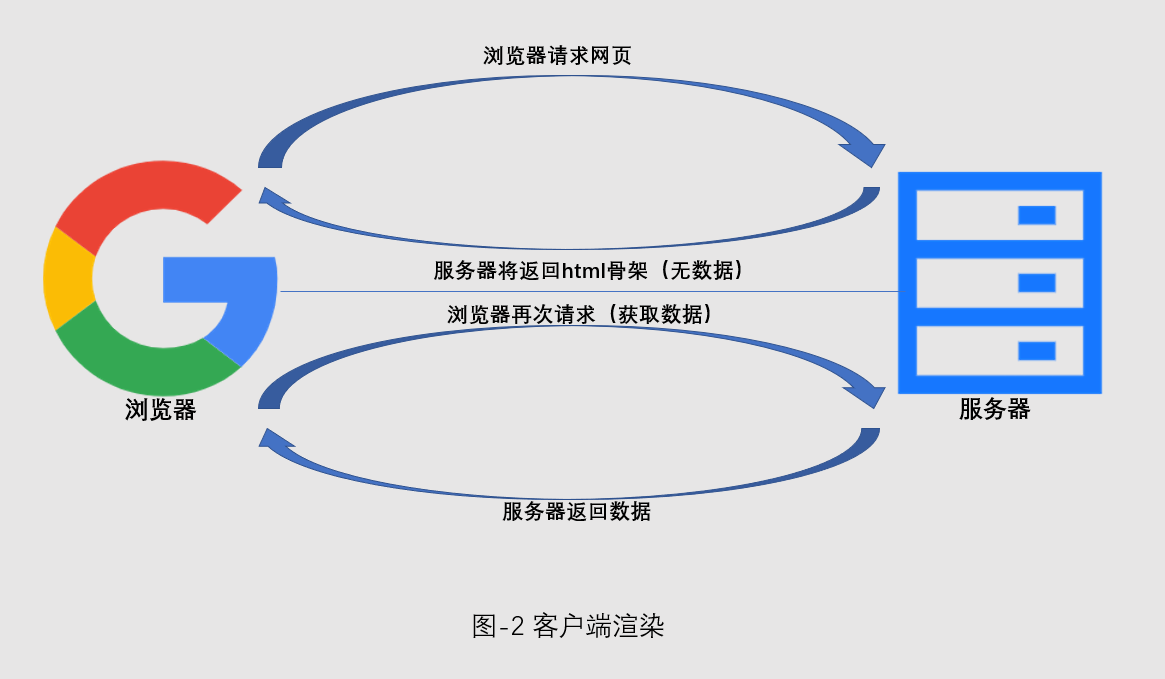
第一次請求只要HTML骨架,第二次請求拿到數據,進行數據展示,在頁面源代碼看不到數據 -
有圖有真相

註:
主頁:https://www.cnblogs.com/xielaoban/
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須在文章頁面給出原文連接,否則保留追究法律責任的權利


