Deferred Components,官方實現的Flutter代碼動態下發的方案。本文主要介紹官方方案的實現細節,探索在國內環境下使用Deferred Components,並且實現了最小驗證demo。讀罷本文,你就可以實現Dart文件級別代碼的動態下發。 ...
在互聯網上,目前還沒有查詢到一篇寫得比較詳細的WebStorm安裝和激活教程。今天我將使用WebStorm最新2023年版本,從下載到安裝以及創建項目帶大家完整的走一遍。
分享的 WebStorm 2023.1.2 最新激活註冊碼,可免費永久激活,親測有效,下麵是詳細文檔哦~
申明:本教程 WebStorm 激活碼收集於網路,請勿商用,僅供個人學習使用,如有侵權,請聯繫作者刪除。若條件允許,希望大家購買正版 !
PS: 本教程最新更新時間: 2023年05月23日~
註意
- 本教程適用於 WebStorm 2023.1.2 以下所有版本,請放心食用~
- 本教程適用 Windows/Mac/Linux 系統,文中以 Windows 系統為例做講解,其他系統按照教程順序即可。
前言
前端開發工具中,有小伙伴們喜歡用 VSCode。但就專業性和智能環境來看,我個人偏向於WebStorm。
WebStorm 目前已經更新到最新的 2023.1 版本了。這裡僅以下文記錄本人 WebStorm 2023.1 版本的激活碼破解全過程,步驟非常詳細,跟著圖文來就行~
PS: WebStorm 前面的安裝步驟還是一樣,激活碼在文末,熟悉安裝過程的,可直接跳轉文末獲取,主要是後面的激活步驟~
第一步: 下載最新的 WebStorm 2023.1 版本安裝包
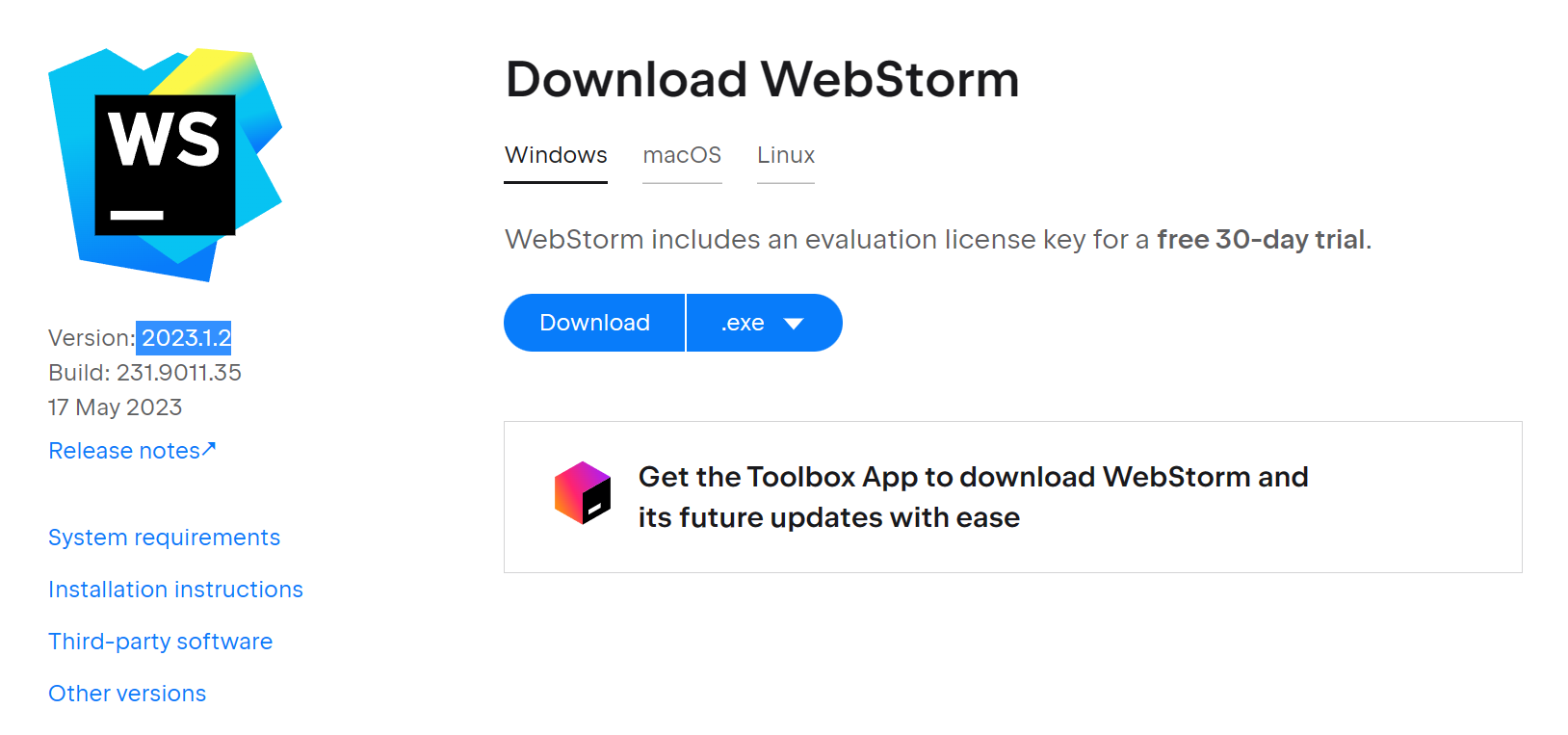
進入WebStorm官方鏈接:
https://www.jetbrains.com/webstorm/download/

點擊下載(這個不像IDEA或PyCharm由專業版和社區版的區別,它就只在一個版本上迭代),靜心等待其下載完畢即可。
第二步: 開始安裝 WebStorm 2023.1 版本
找到你下載WebStorm 的路徑,雙擊.exe文件進行安裝即可。註意幾點:
1.安裝目錄不要出現中文。預設為 C:\Program Files\JetBrains\WebStorm 2023.1.2, 我一般選擇預設路徑。
2.將以下全部進行勾選即可,方便後續使用,然後選擇Next:

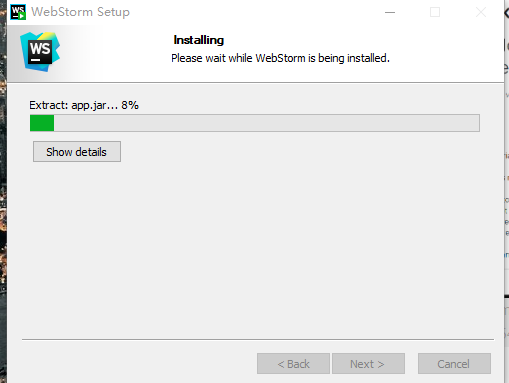
3.點擊 Install,等待安裝完成 :

4.安裝WebStorm成功後的界面,預設選擇是稍後重啟WebStorm。我們選擇Reboot now(現在重啟)

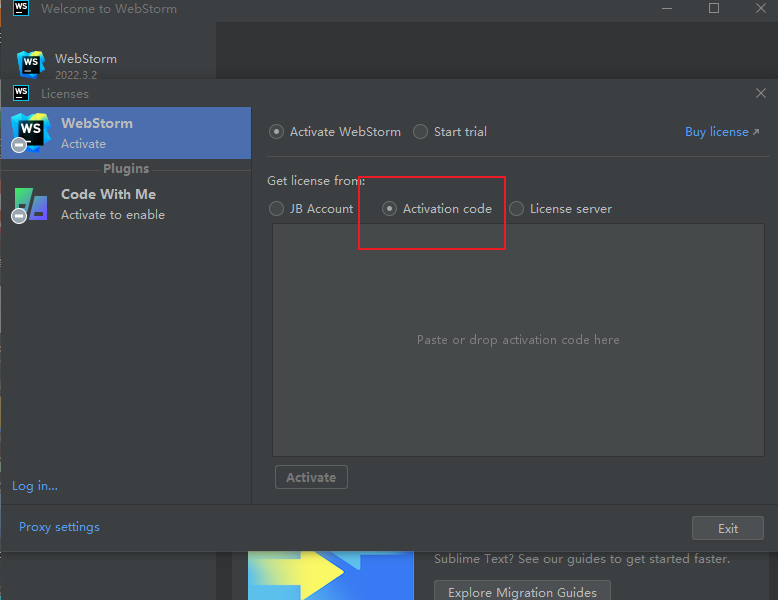
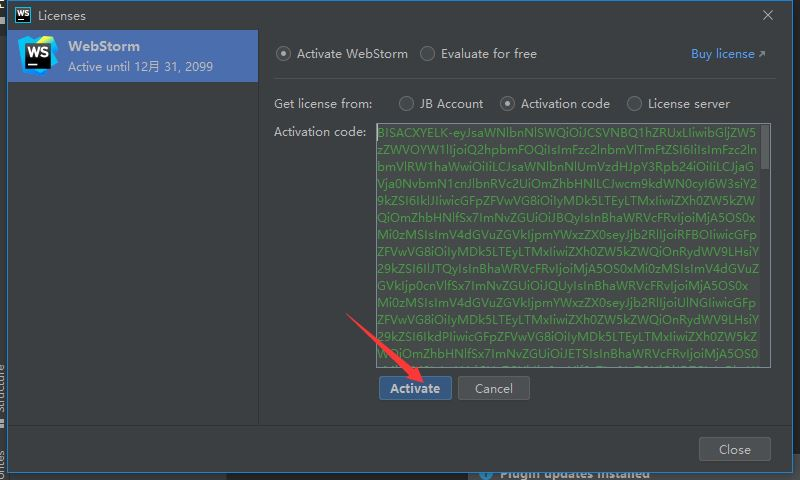
5.重啟 WebStorm 後,會彈出下麵的對話框,提示我們需要先登錄 JetBrains 賬戶才能使用。這裡我們選擇Active Code。

第三步:獲取激活碼,完成激活
填入下麵的激活碼,點擊激活即可。關註公眾號:【前端實驗室】,回覆關鍵字:cccc113, 即可免費獲取激活碼。激活碼會一直更新的,直接複製粘貼到activation code即可激活軟體

複製激活碼後填入,點擊 Activate 按鈕完成激活:

PS: 有部分小伙伴反應,重啟 WebStorm 填入激活碼依然無法激活,重啟系統才行,如果有小伙伴遇到這種情況,不妨試試看~
點擊激活後,就可以看到激活成功辣,又可以開心的 coding 了~。
激活成功後,不要升級 WebStorm 版本
官方反制手段越來越嚴厲,這個版本能激活,新版本大概率補丁就被搬了。所以,如果打開 WebStorm 後,右下角若出現提示升級新版本,請不要升級版本。能用就行,它不香嘛!
聲明
本教程只做個人學習使用,請勿用於商業用途!
- 若資金允許,請點擊 https://www.jetbrains.com/webstorm/buy 購買正版,謝謝合作!
- 在校學生可以免費申請,初創公司也可5折購買,具體詳情請查看 https://www.jetbrains.com/webstorm/buy/#discounts


