這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 為了讓頁面保活更加穩定,你們是怎麼做的? 我用一行配置實現了 Vue頁面保活是指在用戶離開當前頁面後,可以在返回時恢覆上一次瀏覽頁面的狀態。這種技術可以讓用戶享受更加流暢自然的瀏覽體驗,而不會被繁瑣的操作打擾。 為什麼需要頁面保活? 頁面 ...
最近這些年,隨著三大框架React、Vue、Angular版本逐漸穩定,前端技術棧的迭代似乎緩慢下來。
如果我們把目光拉伸到未來十年的視角,前端行業會出現哪些框架有可能會挑戰React、Vue、Angular呢?
嶄露頭角的 Svelte 應該是其中的選項之一。

簡介
Svelte 是一個構建 web 應用程式的工具。它被預測為未來十年可能取代React和Vue等其他框架的新興技術。
有一個關鍵的區別:Svelte 在 構建/編譯階段 將你的應用程式轉換為理想的 JavaScript 應用,而不是在 運行階段 解釋應用程式的代碼。這意味著你不需要為框架所消耗的性能付出成本,並且在應用程式首次載入時沒有額外損失。
你可以使用 Svelte 構建整個應用程式,也可以逐步將其融合到現有的代碼中。你還可以將組件作為獨立的包(package)交付到任何地方,並且不會有傳統框架所帶來的額外開銷。
發展趨勢
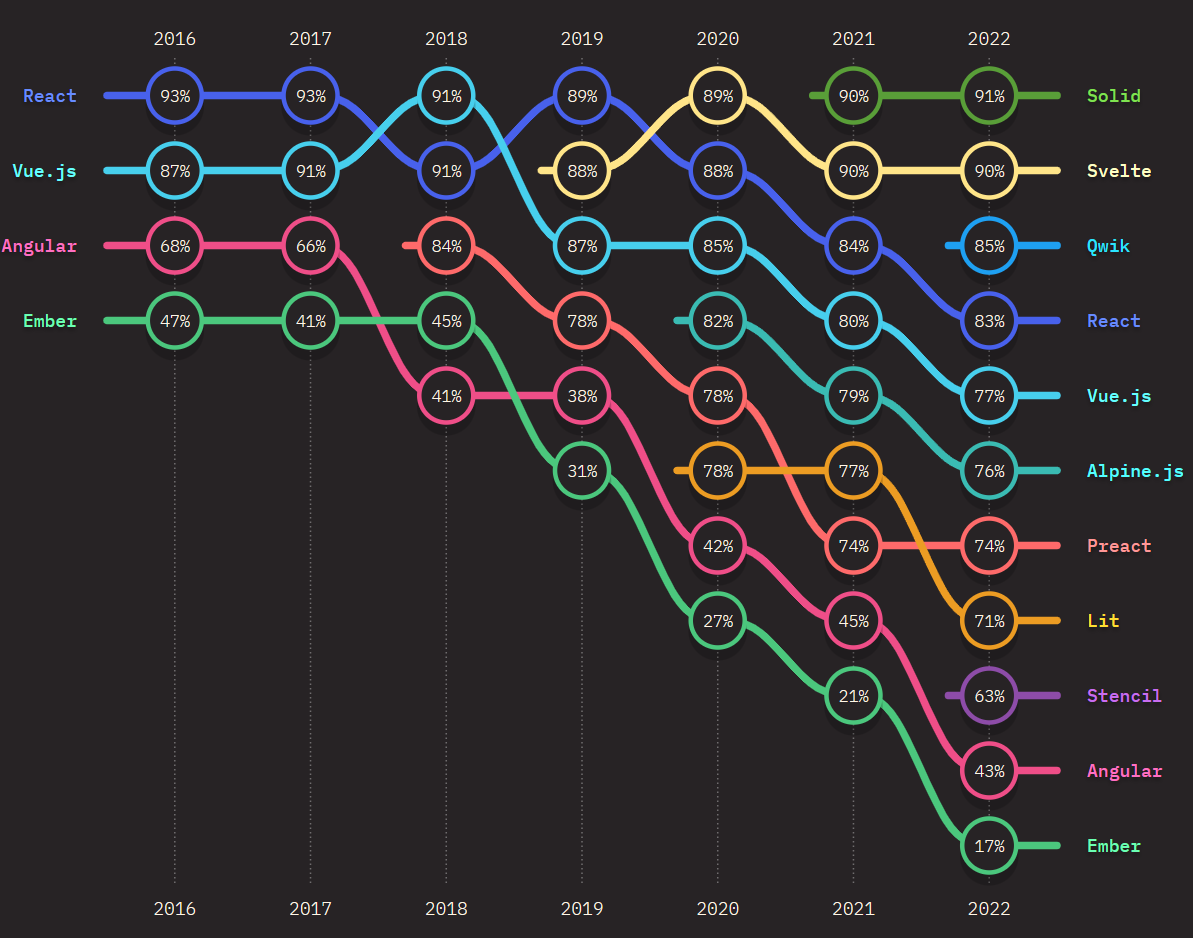
開發者滿意度
從2019年開始, Svelte出現在榜單中。2020年,Svelte在滿意度排行榜中超越了react,躍升到了第一位。在過去的兩年裡,也是碾壓三大框架的存在,還能與最新的 Solid 並駕齊驅(都是90%)。

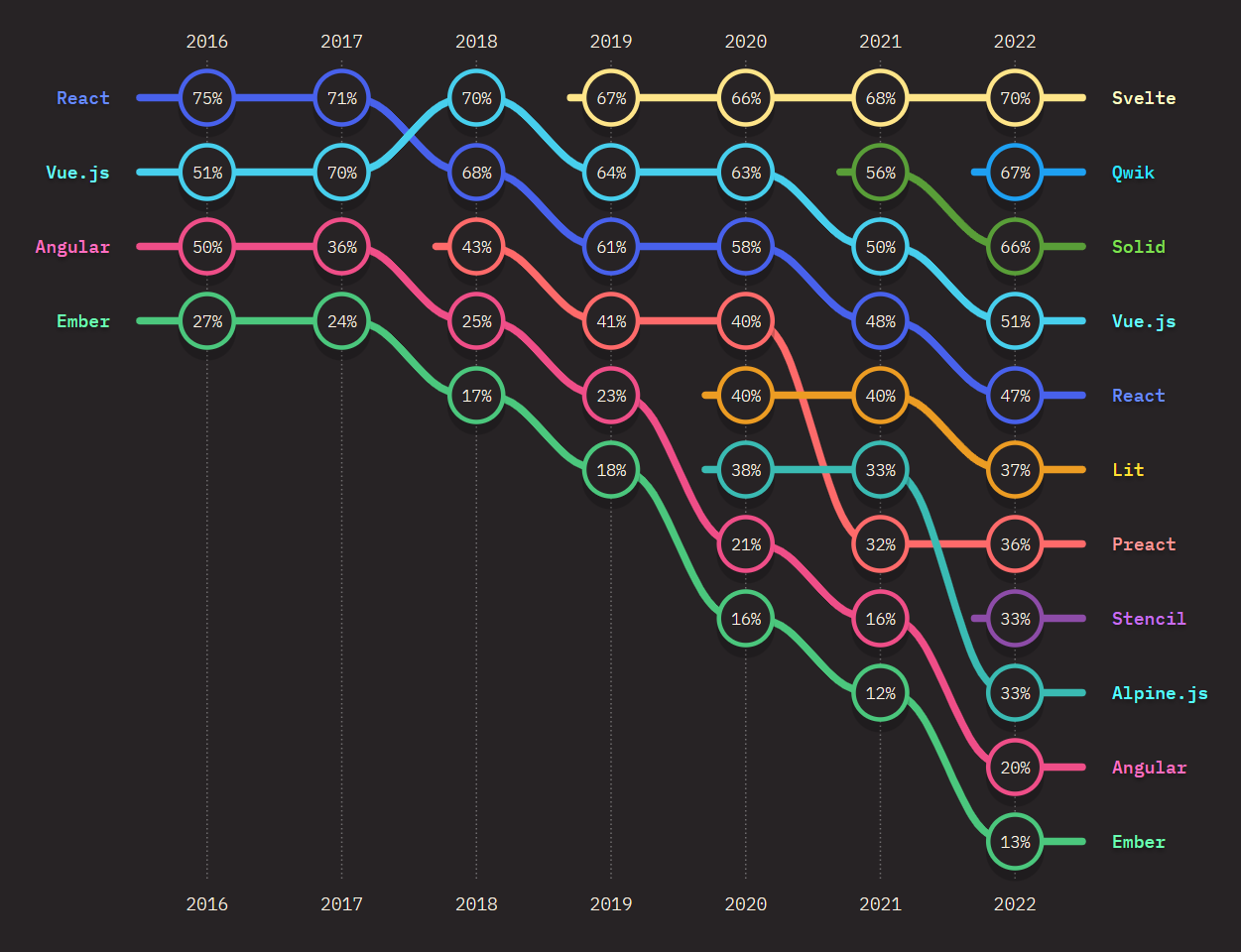
開發者興趣度
在開發者興趣度方面,在過去的四年裡,Svelte 一直蟬聯了第一。

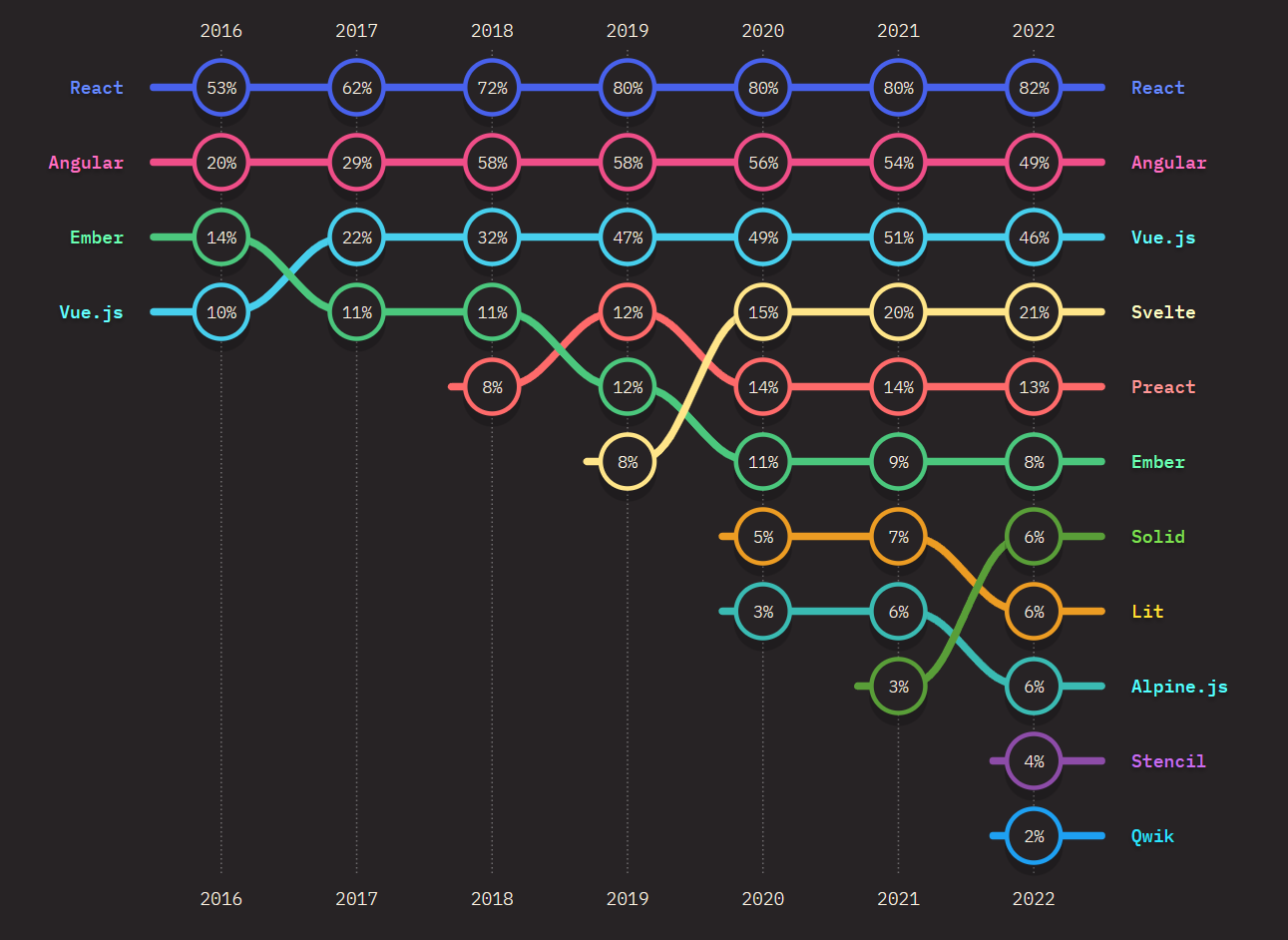
市場占有率
2020年,Svelte 的市場占有率從第6名躍升到第4名,僅次於 React、Angular、Vue 老牌前端框架。

隨著 Svelte 在社區里慢慢流行起來,它的占有率還會提升。
在最新的《State of JS survey》中,Svelte 被預測為未來十年可能取代React和Vue等其他框架的新興技術。
Svelte 特點
No Runtime —— 無運行時代碼
React 和 Vue 都是基於運行時的框架,當用戶在你的頁面進行各種操作改變組件的狀態時,框架的運行時會根據新的組件狀態(state)計算(diff)出哪些DOM節點需要被更新,從而更新視圖。
而 Svelte 會在編譯階段將代碼編譯到更加貼近dom操作的代碼。或者說,Svelte 生成的是命令式的dom創建過程,直接操作Dom。
Less Code —— 更少的代碼
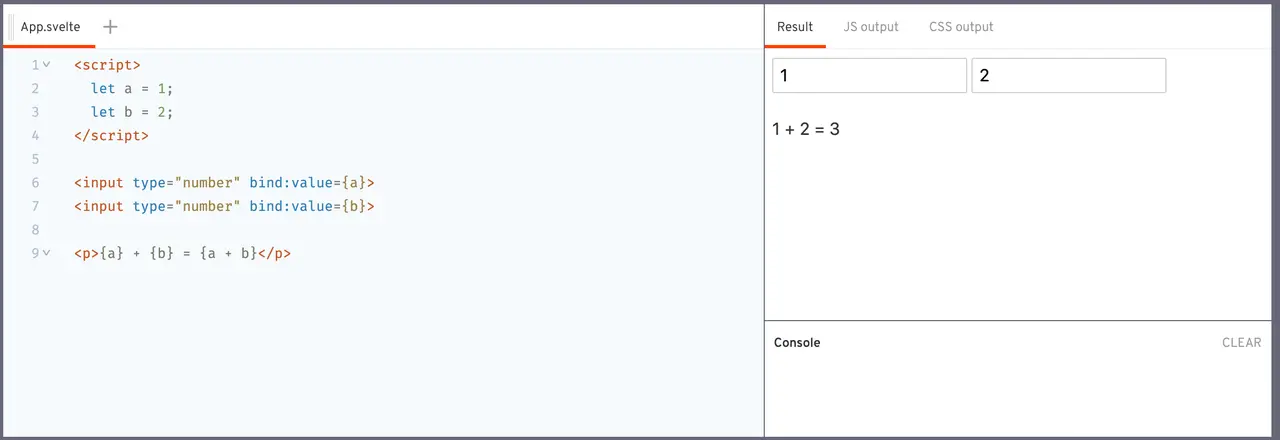
我們直接來看官網的例子:

實現的功能也很簡單,就是兩個Input的值求和,然後展示出來。圖中是用svelte編寫的代碼。 看下 React 書寫的版本:
import React, { useState } from 'react';
export default () => {
const [a, setA] = useState(1);
const [b, setB] = useState(2);
function handleChangeA(event) { setA(+event.target.value); }
function handleChangeB(event) { setB(+event.target.value); }
return (
<div>
<input type="number" value={a} onChange={handleChangeA}/>
<input type="number" value={b} onChange={handleChangeB}/>
<p>{a} + {b} = {a + b}</p>
</div>
);
}
再來看下 Vue 版本:
<template>
<div>
<input type="number" v-model.number="a">
<input type="number" v-model.number="b">
<p>{{a}} + {{b}} = {{a + b}}</p>
</div>
</template>
<script>
export default {
data: function() {
return { a: 1, b: 2 };
}
};
</script>
三者對比:
| 框架名稱 | svelte | react | vue |
|---|---|---|---|
| demo字元數 | 145 | 445 | 263 |
單純從代碼字元數上,Svelte比Vue和React少。但就此得出說svelte的編碼體積更小,這樣是不對的。我們一起來看下編譯後的對比:
| 框架名稱 | svelte | react | vue |
|---|---|---|---|
| 體積 | 1.6k | 22k | 42k |
從上述對比中可以看出,svelte 編譯後的體積很少,包體積1.6k,對於一般中小型項目而言,整體運行的代碼(編譯後的代碼+包體積)還是比較小的,所以可以說svelte項目的代碼較小。
PS: 對於大型項目而言,因為svelte隨著業務的進行,代碼編譯產物陡峭,大型項目體積並不會比react、vue等小,因此需要辯證看待。
svelte 生成的是命令式的dom創建過程,虛擬 dom 的框架生成的是虛擬 dom 結構創建的過程(vdom 渲染函數)。在基於虛擬 DOM 的框架里,虛擬dom到真實dom的轉換過程,被封裝在運行時里,所以每個組件虛擬 dom 創建過程僅僅是數據結構的表述,更為緊湊,代碼產物也就比較少。
Hight-Performance ——高性能
在Virtual Dom已經是前端框架標配的今天, Svelte 聲稱自己是沒有Virtual Dom加持的, 那性能如何呢?
Jacek Schae 在《A RealWorld Comparison of Front-End Frameworks with Benchmarks》中用主流的前端框架來編寫 RealWorld 應用,使用 Chrome 的Lighthouse Audit測試性能,得出數據是Svelte 略遜於Vue, 但好於 React。

Svelte 性能還不錯,至少沒有我們預期的那麼糟糕。
PS:sveltedom 是把數據和真實dom之間的映射關係,在編譯的時候就通過AST等算出來,保存在p函數中。p函數就是一堆“if(...){...}”判斷,直接保證dom的更新。同時,這也說明“如果項目中涉及了dom操作越多,那這個p函數就越大,編譯後的代碼提交就會增大”。
其他
本文沒有涉及 Svelte 的語法,且 Svelte 的語法極其簡單,官方教程學習文檔也比較詳細,相信大家很快就會上手語法的,這裡就不做官網搬運工了。附上地址供大家參閱。



