上一篇我介紹瞭如何在VSCode Webview中實現點擊鏈接下載圖片或文件,本文介紹如何在預設瀏覽器中打開一個新的頁面。 在瀏覽器中,如果要實現打開一個新的頁面有許多種不同的方法,例如: window.open("https://www.cnblogs.com/jaxu", "_blank"); ...
上一篇我介紹瞭如何在VSCode Webview中實現點擊鏈接下載圖片或文件,本文介紹如何在預設瀏覽器中打開一個新的頁面。
在瀏覽器中,如果要實現打開一個新的頁面有許多種不同的方法,例如:
window.open("https://www.cnblogs.com/jaxu", "_blank");
或者直接在頁面上放一個<a>標簽:<a href="https://www.cnblogs.com/jaxu" target="_blank">點我</a>。當然這個標簽也可以是動態生成的:
let a= document.createElement('a');
a.target= '_blank';
a.href= "https://www.cnblogs.com/jaxu";
a.click();
但是這些方法在VSCode Webview中依然不工作,查看Developer Tools中的Console,會看到一行諸如"Blocked opening 'https://www.cnblogs.com/jaxu' in a new window because the request was made in a sandboxed frame whose 'allow-popups' permission is not set."的錯誤。看樣子需要在Webview生成的iframe中添加allow-popups屬性許可。我簡單查了一下相關文檔,對於如何添加allow-popups並沒有比較具體的說明(如果有小伙伴找到了也可以在評論區中告知,多謝!)。
參照我們在上一篇中的辦法,打開一個新頁面可以通過VSCode內置的Command openExternal在Server端來實現:
await vscode.env.openExternal(vscode.Uri.parse(sUrl));
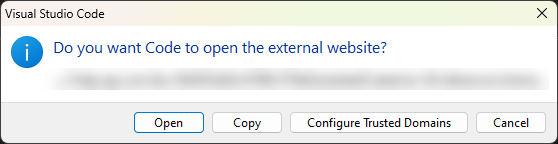
Client端可以通過響應標簽的onclick事件直接調用Server端暴露出來的API來打開一個新的頁面。只不過預設情況下VScode會彈出一個提示:

點擊Configure Trusted Domains可以將要打開的頁面的domain保存起來,這樣下次就不會再出提示了。
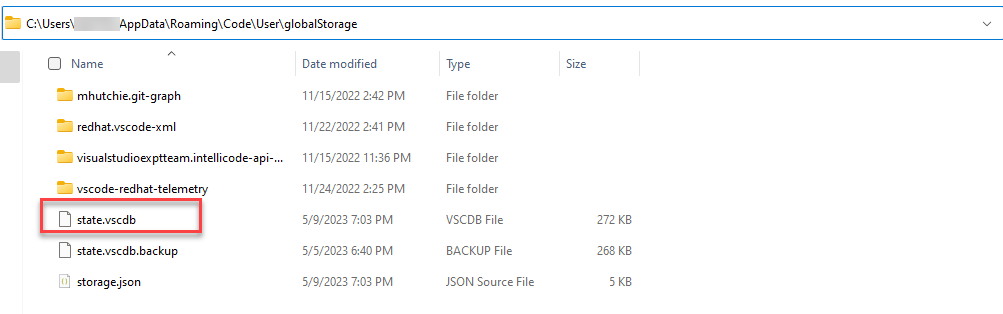
Trusted Domains可以在VSCode的命令面板(Ctrl + Shift + P)中輸入Manage Trusted Domains打開。該設置項貌似不是單獨存放在一個配置文件中,而且好像也不能通過代碼進行預先設置。感興趣的同學可以查看下麵這個文件:

在VSCode的Webview中,有許多行為是受限制的,我猜這些限制也是出於安全方面的考慮。如果發現通過常規的方法無法實現所要的功能,那麼可以查看一下VSCode內置的Command,看看有沒有哪個Command提供了相同的功能。



