在隨筆《基於SqlSugar的開發框架循序漸進介紹(28)-- 快速構建系統參數管理界面》中介紹了基於SqlSugar開發框架,構建系統參數管理的後端API部分,以及WInform界面部分內容,本篇隨筆介紹基於Vue3+ElementPlus的前端界面開發過程。 ...
在隨筆《基於SqlSugar的開發框架循序漸進介紹(28)-- 快速構建系統參數管理界面》中介紹了基於SqlSugar開發框架,構建系統參數管理的後端API部分,以及WInform界面部分內容,本篇隨筆介紹基於Vue3+ElementPlus的前端界面開發過程。
1、Winform端界面的回顧
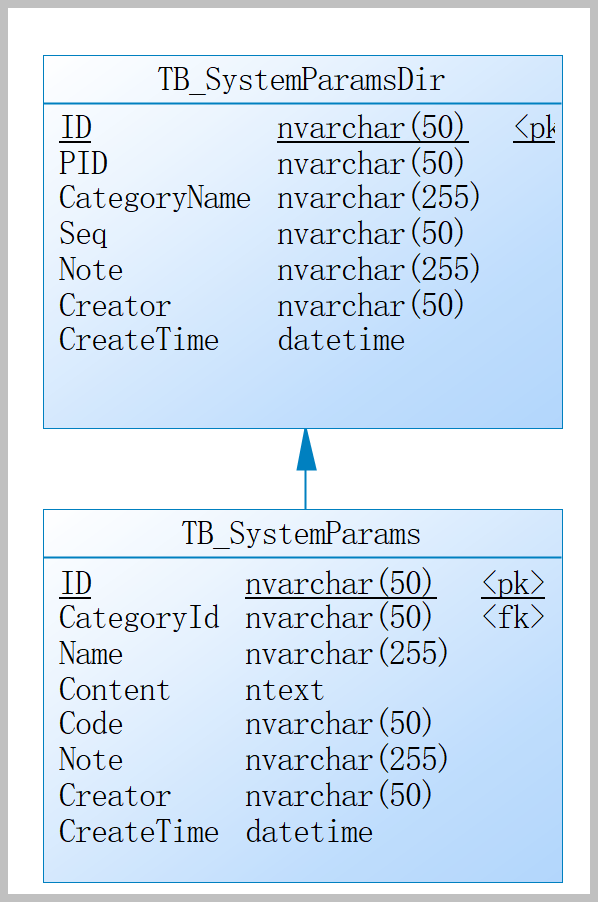
系統參數的信息,設計為包含一個大類參數目錄和一個具體的參數項目,如下基於SQLServer的資料庫表設計所示(基於PoweDesigner設計,便於生成Sql執行)。

利用現有表結構信息,基於代碼生成工具快是生成相關的業務類文件,合併到系統框架中就可以了。

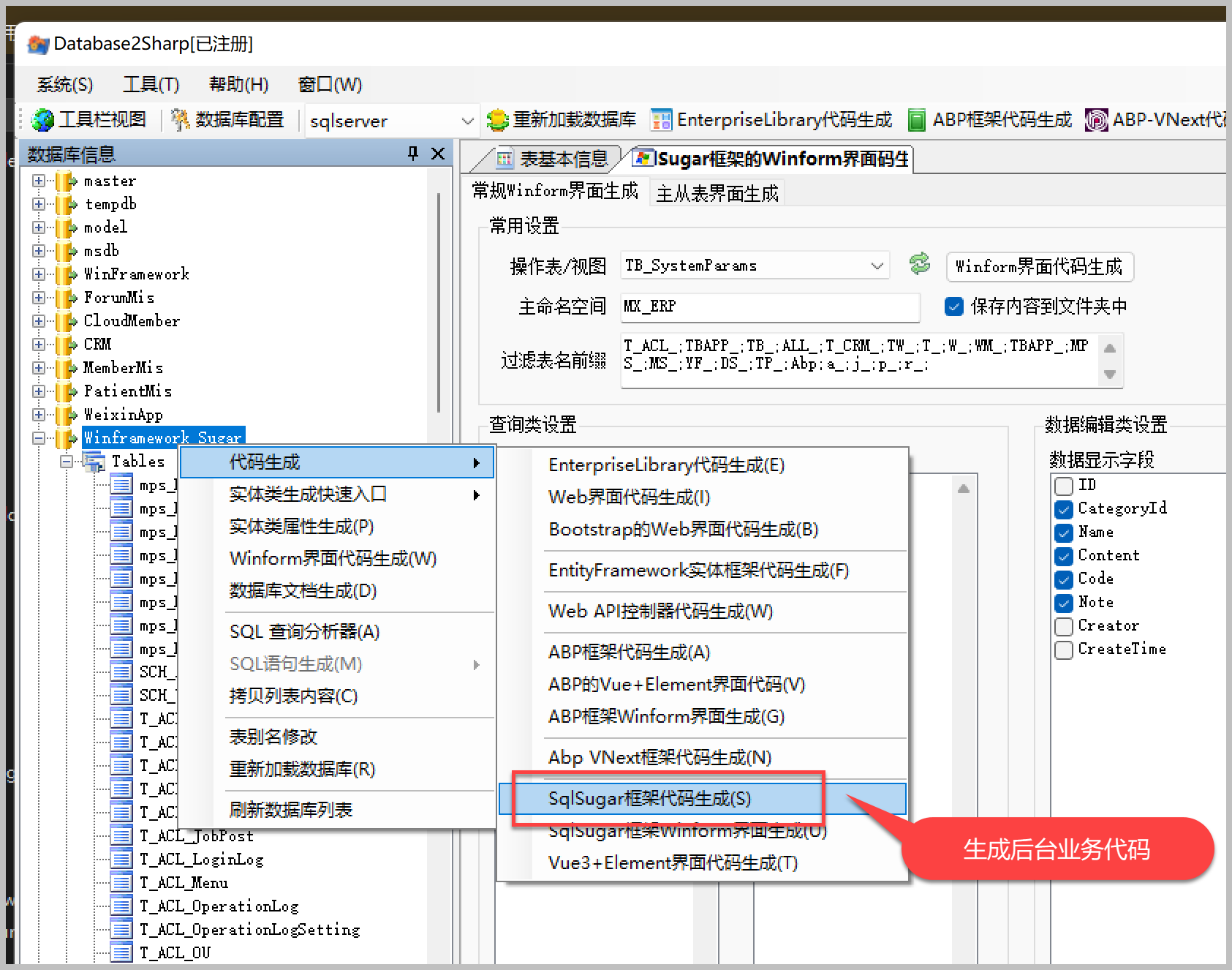
一般的業務代碼都需要有CRUD等常規操作的代碼,不過基於框架的基礎上,我們只需要生成一個簡單的類,繼承自基類就預設具有了這些操作,不需要重覆編寫代碼,簡化了代碼的處理並提高開發效率。
我們利用現有表結構信息,基於代碼生成工具快是生成相關的業務類文件, 直接複製Core目錄到解決方案項目上就可以了,如下所示。

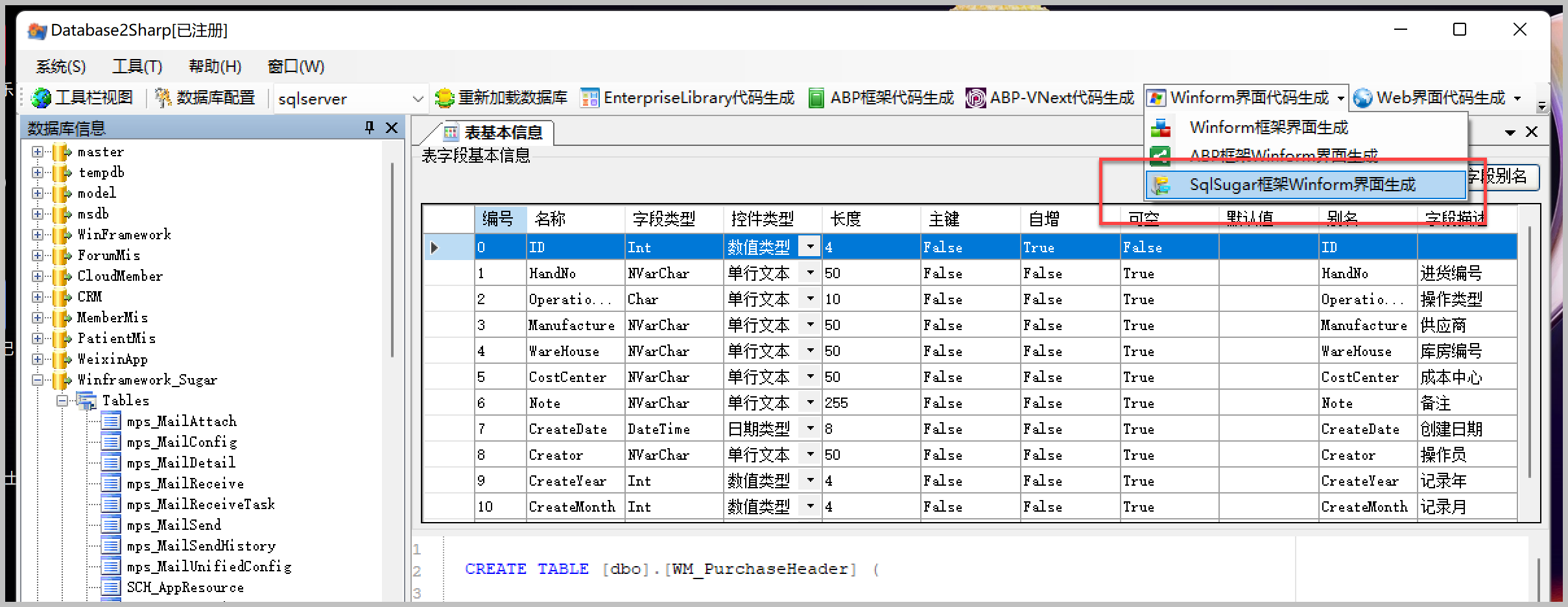
Winform部分的界面,選擇對應的界面生成【SqlSugar框架Winform界面生成】生成。

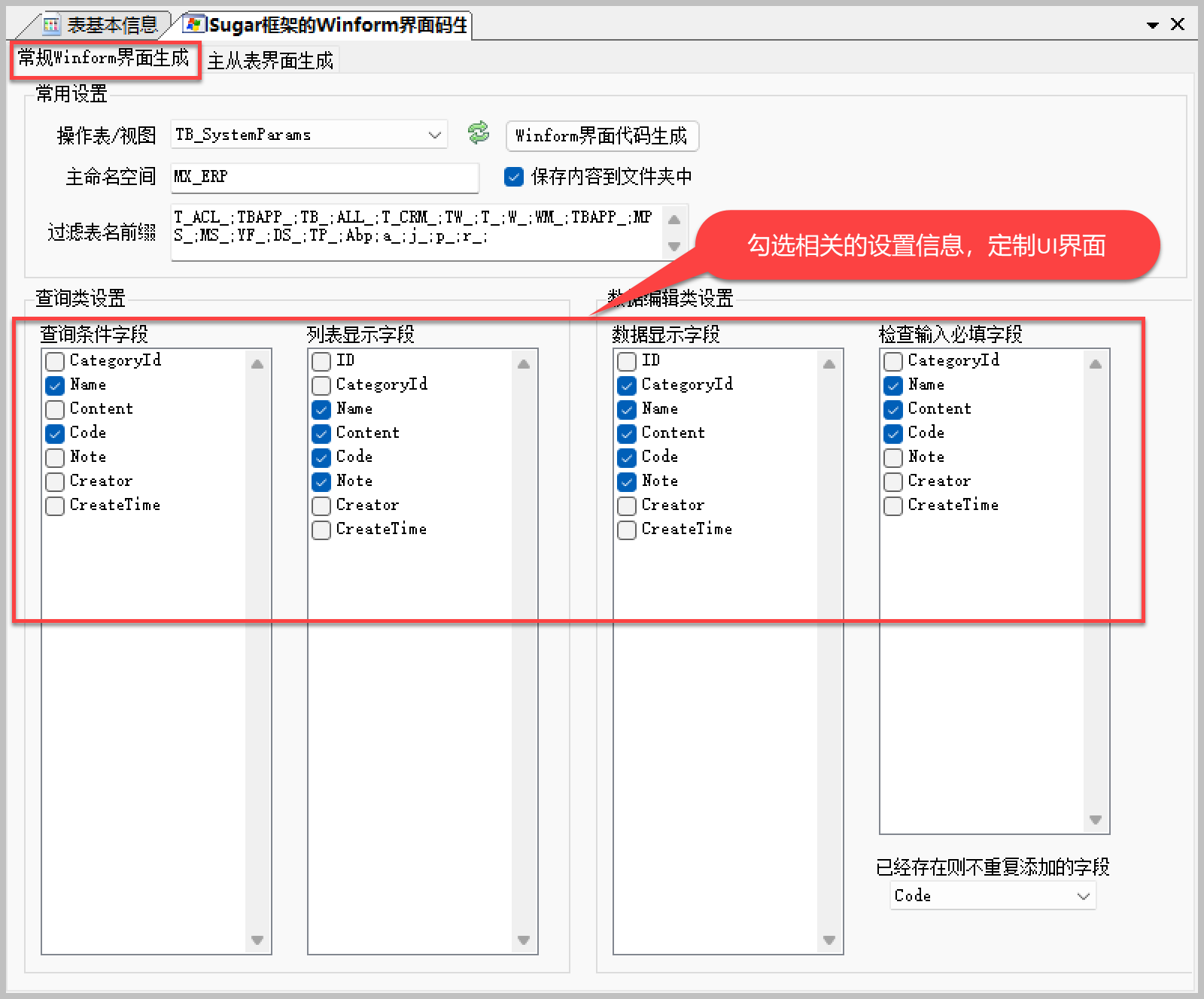
在彈出的【常規Winform界面生成】面板中,勾選相關的設置信息,定製UI界面,如下界面效果所示。

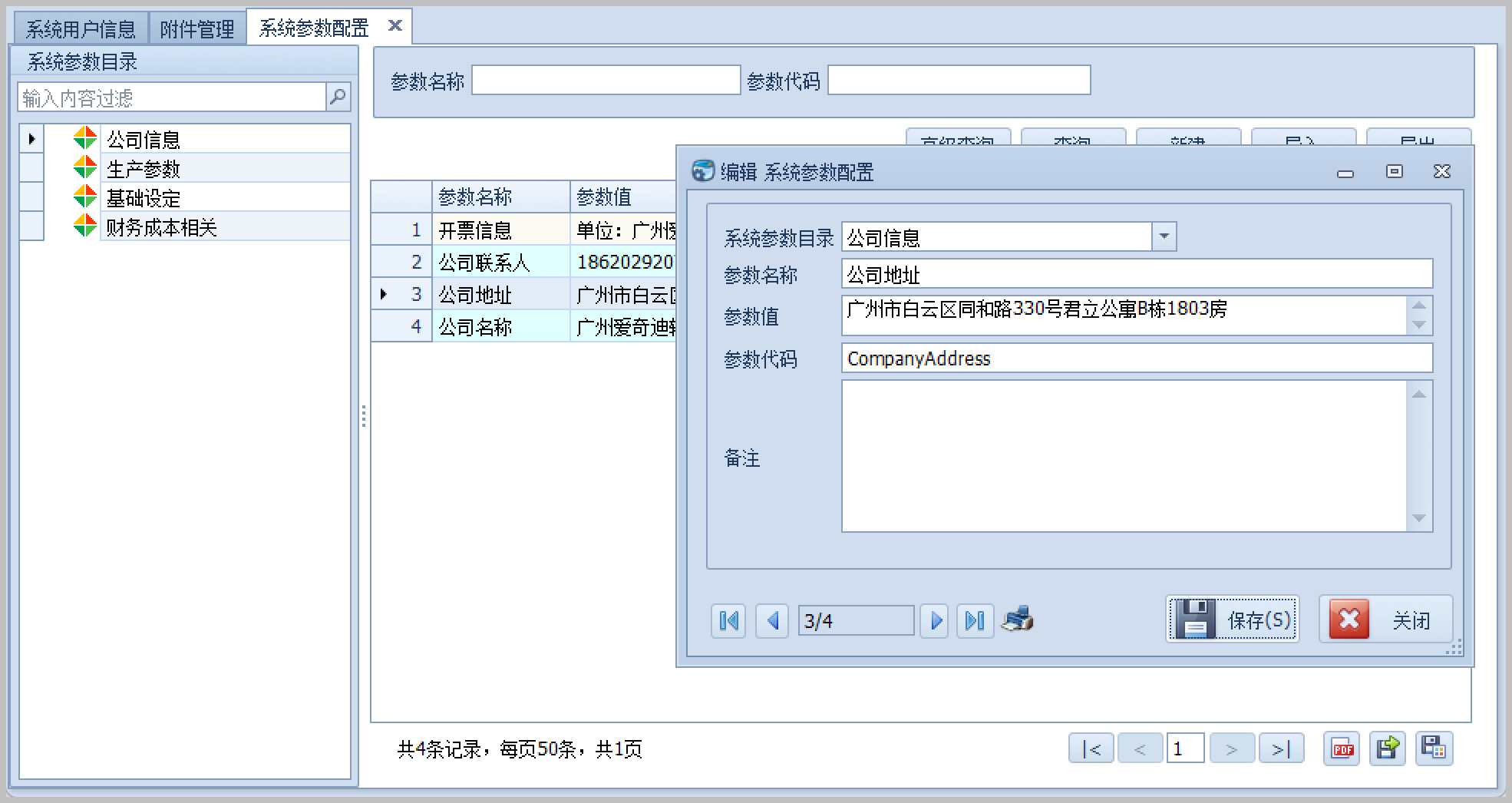
生成基礎界面後,進行一定的微調處理,增加左側樹列表展示,最終編輯明細部分的界面效果如下所示。

2、Vue3+ElementPlus的前端界面開發
參考以上Winform界面的設計思路,我們也可以在Vue3+ElementPlus的前端界面上做類似的佈局處理即可。
通用為了提高開發效率,Vue3+ElementPlus前端界面和前端的API訪問類,我們同樣通過配套的代碼生成工具進行生成。

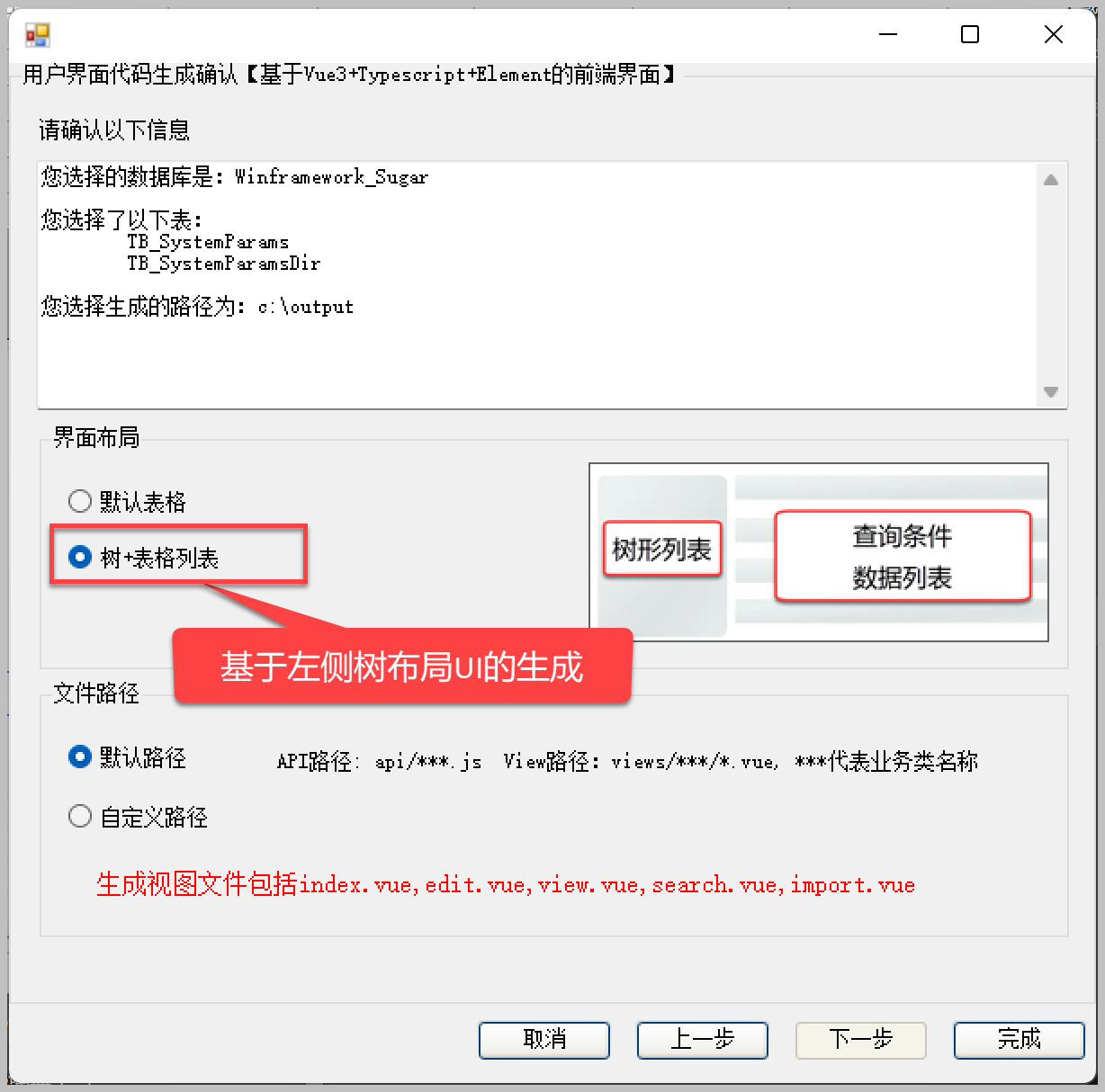
為了更好的進行相關界面的開發,我們設計了兩套佈局方式,一個是查詢條件+列表展示,一個是樹+查詢條件+列表展示的佈局,方便實際使用。

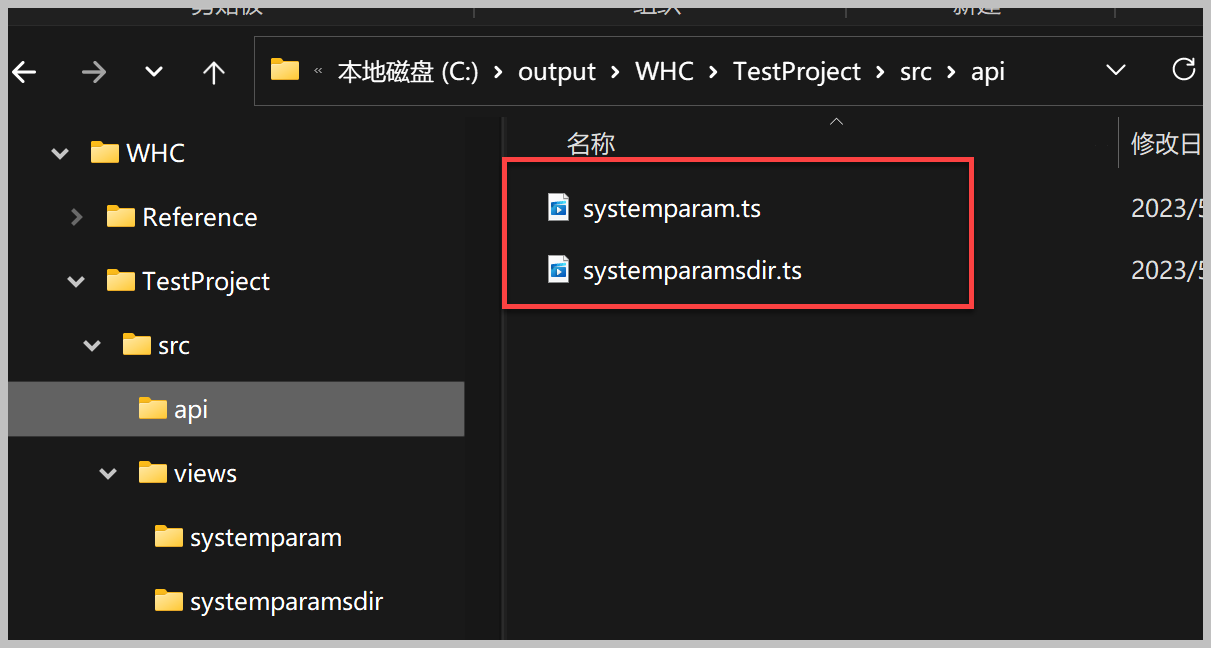
最終生成api訪問得Typescript類和Vue3的視圖文件,如下界面所示。

把視圖文件和Api訪問類文件,合併到項目目錄中去,然後對視圖文件適當進行一定的查詢條件調整處理。
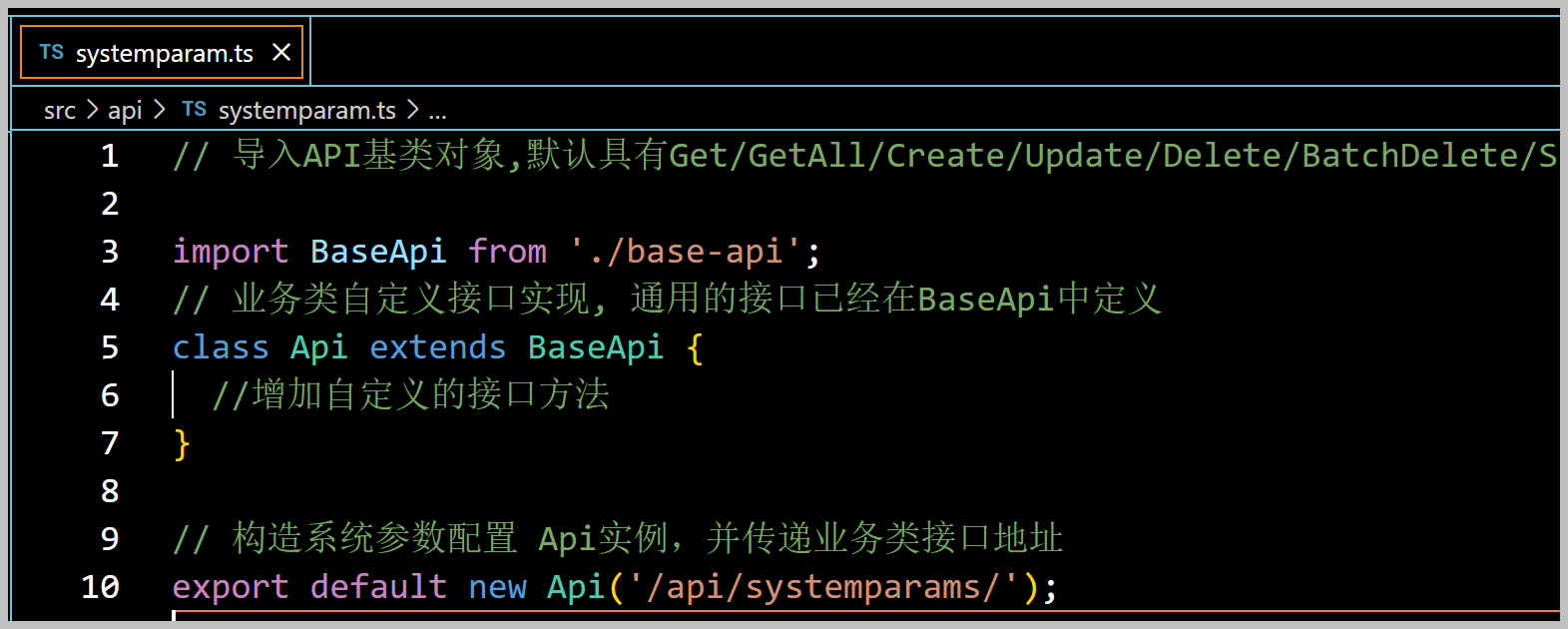
API類由於繼承了基礎BaseApi類,因此不需要額外的處理常規的CRUD操作方法,類似下麵的關係處理。

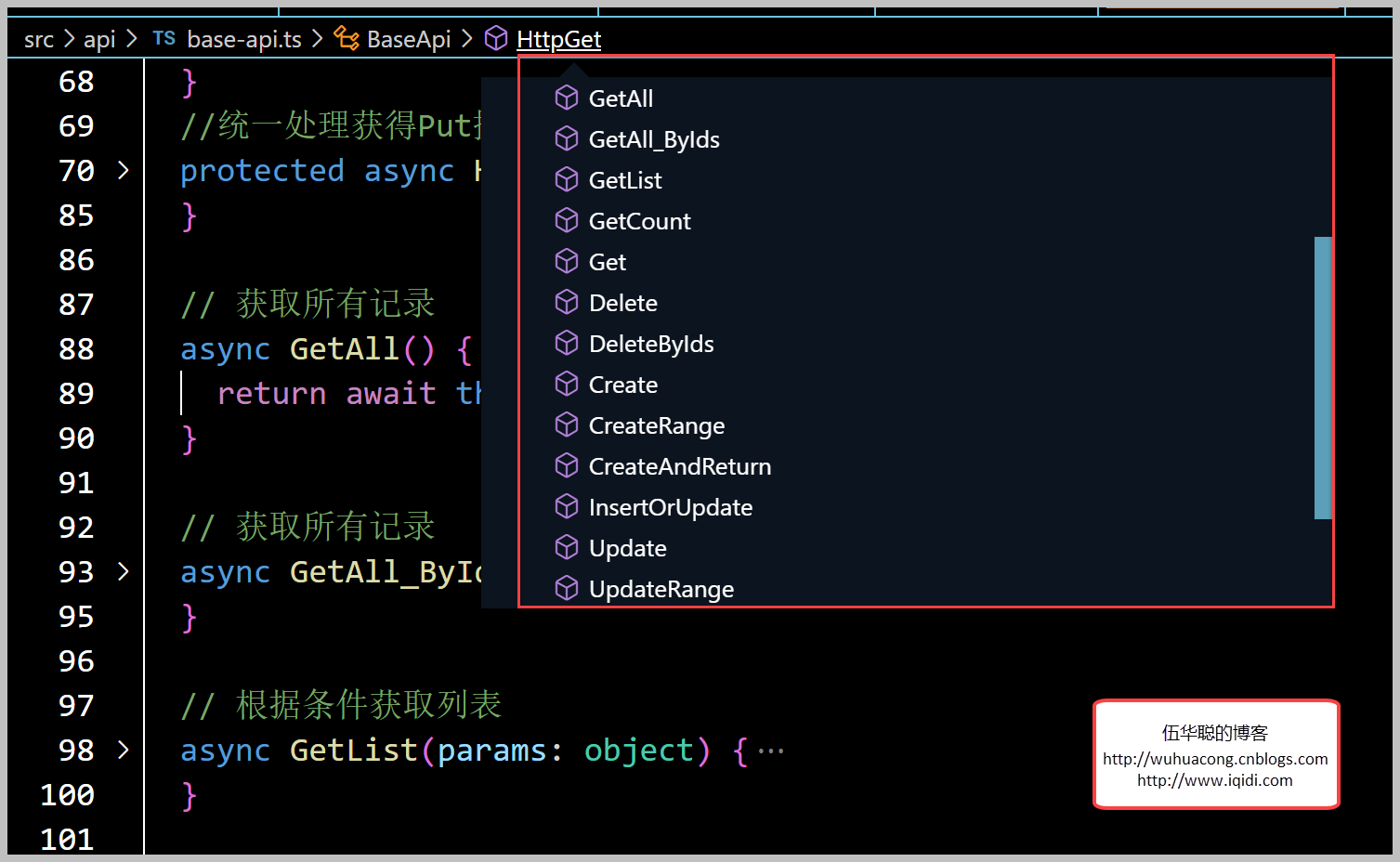
BaseApi的ES6類裡面定義了對應Web API基類裡面的操作方法,如下所示。

因此生成的API類直接複製過去就可以了,如下代碼所示。

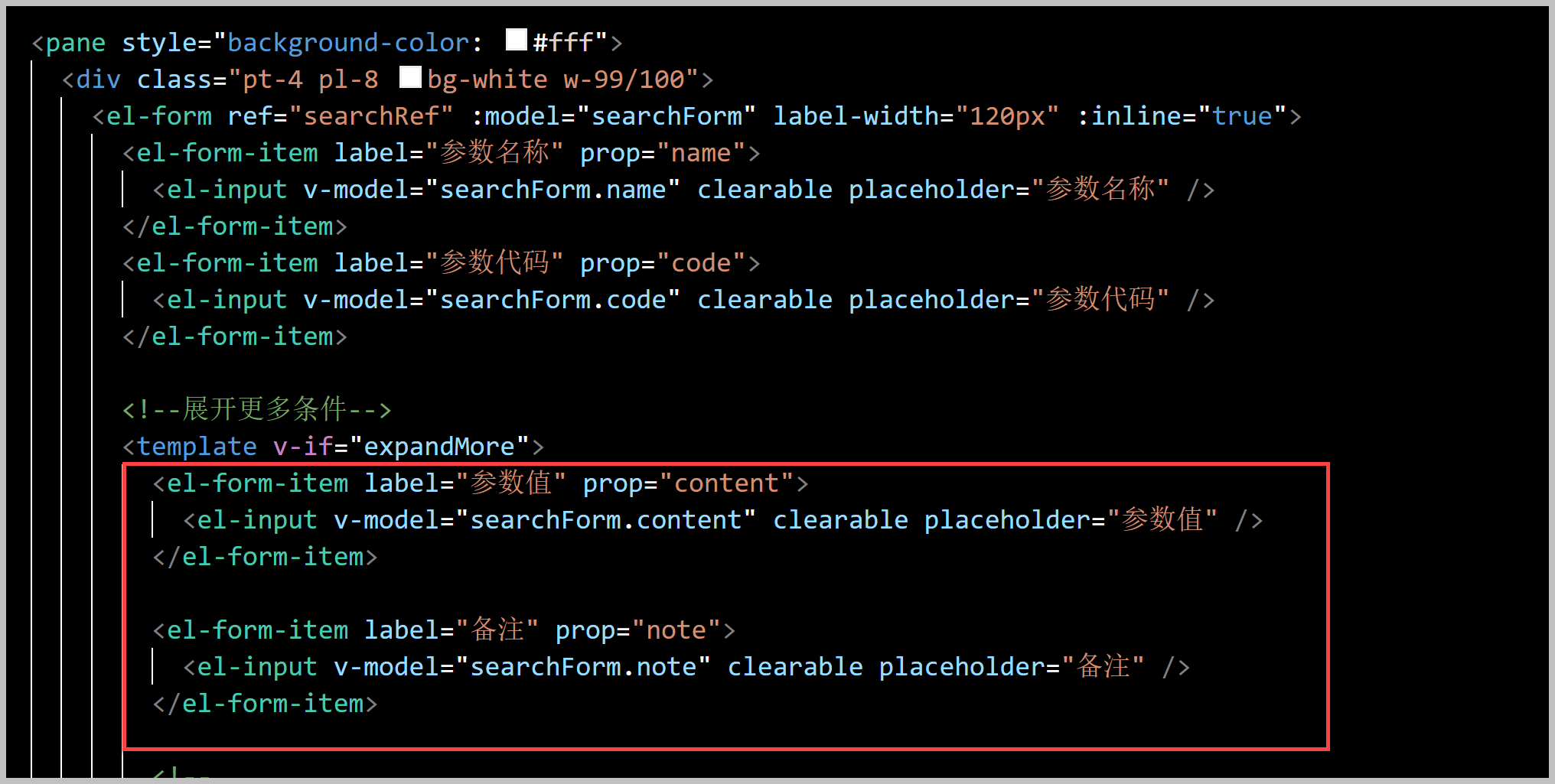
而對於視圖代碼的處理,我們已經生成了相關的視圖文件代碼,因此進行一定的微調,把多餘的條件放到摺疊欄目裡面即可,如下代碼所示。

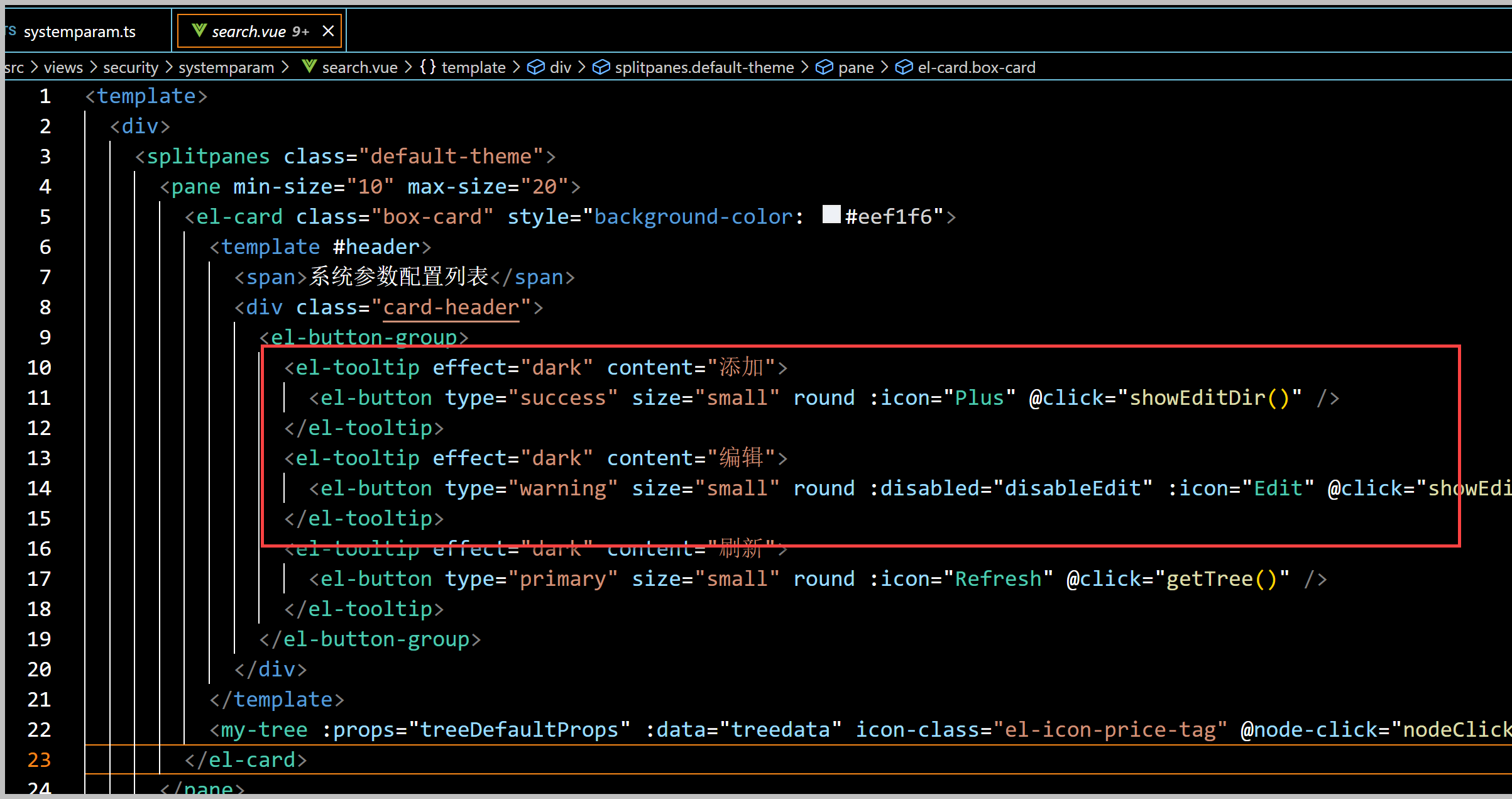
同時我們在樹列表中,增加一些操作參數目錄的處理操作。

基本上界面部分就差不多了。
另外,和其他常規開發一樣,我們需要在路由器中增加新增的視圖路由信息,以便前端能夠進行訪問,如下所示。
預設的入口為目錄的index.vue的文件

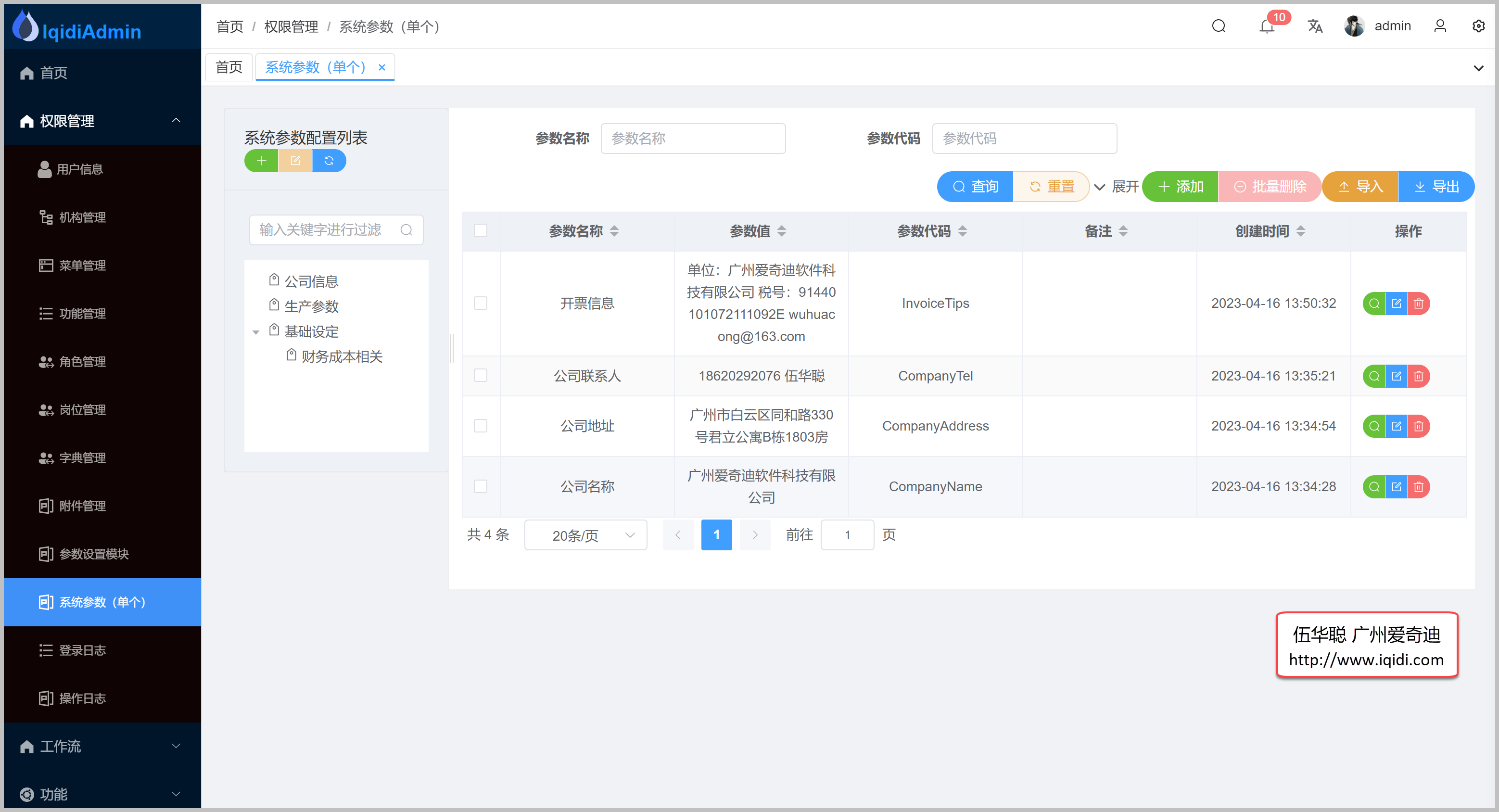
最終界面效果如下所示。

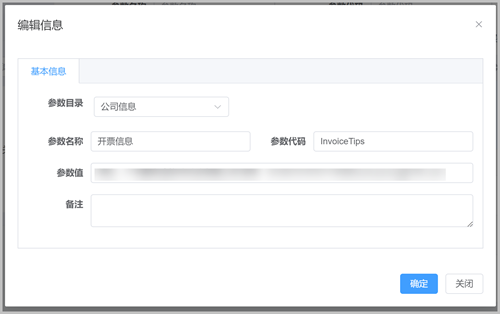
編輯系統參數的界面效果如下所示

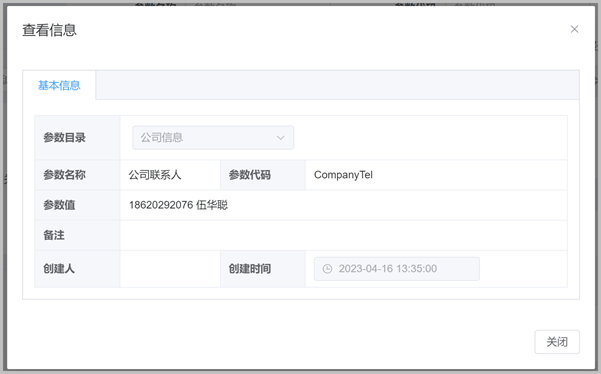
查看詳細的界面效果類似

因此兩種(Winform CS前端和BS的Vue3+Element前端)不同前端界面的效果類似,達到了多端統一效果,快速開發的目的。
結合框架的開發,可以讓我們事半功倍,大多數的時間,可以專註在自定義UI的改進,以及業務邏輯的處理上,常規的界面開發,會變得容易簡單化。
 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com


