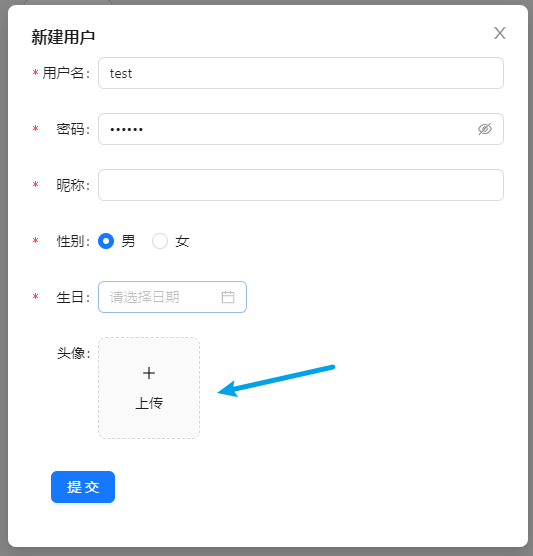
業務需求:上傳頭像,上傳完畢後拿到頭像的url,把頭像展示在頁面中,最終把頭像url和其他用戶信息一起發送給伺服器 上傳頭像流程 導入 Upload 組件和圖標(一個加號,一個載入中) import { Upload } from 'antd'; import { PlusOutlined, Loa ...
業務需求:上傳頭像,上傳完畢後拿到頭像的url,把頭像展示在頁面中,最終把頭像url和其他用戶信息一起發送給伺服器

上傳頭像流程

導入 Upload 組件和圖標(一個加號,一個載入中)
import { Upload } from 'antd';
import { PlusOutlined, LoadingOutlined } from '@ant-design/icons';
定義狀態
const index = memo(() => { // 用於上傳前和上傳時切換 const [loading, setLoading] = useState(false); // 用於保存服務端返回的頭像url const [imageUrl, setImageUrl] = useState(); }
定義一個上傳狀態組件,上傳前顯示 + 號,上傳時顯示loading
const index = memo(() => { const uploadButton = ( <div> {loading ? <LoadingOutlined /> : <PlusOutlined />} <div style={{ marginTop: 8, }} > 上傳 </div> </div> ); }
組件代碼(省略其他...)
const index = memo(() => { return ( <Upload listType="picture-card" // 上傳列表的內建樣式 showUploadList={false} // 是否展示文件列表 action="" // 這裡填寫上傳的地址 beforeUpload={beforeUpload} // 上傳前執行的操作 onChange={handleChange} // 上傳中、完成、失敗都會調用這個函數。 name='avatar' // 傳遞給後端的欄位 > {imageUrl ? ( <img src={imageUrl} alt="avatar" style={{ width: '100%', }} /> ) : (uploadButton)} </Upload> ) })
定義頭像上傳前執行的鉤子函數
const index = memo(() => { // 該函數會在上傳前執行,會把file對象傳過來,可以對上傳的文件類型判斷,限制大小等 const beforeUpload = (file) => { const isJpgOrPng = file.type === 'image/jpeg' || file.type === 'image/png'; if (!isJpgOrPng) { message.error('只能上傳 JPG/PNG 文件!'); } const isLt1M = file.size / 1024 / 1024 < 1; if (!isLt1M) { message.error('圖片不能超過1MB!'); } return isJpgOrPng && isLt1M; }; })
定義頭像上傳後執行的鉤子函數
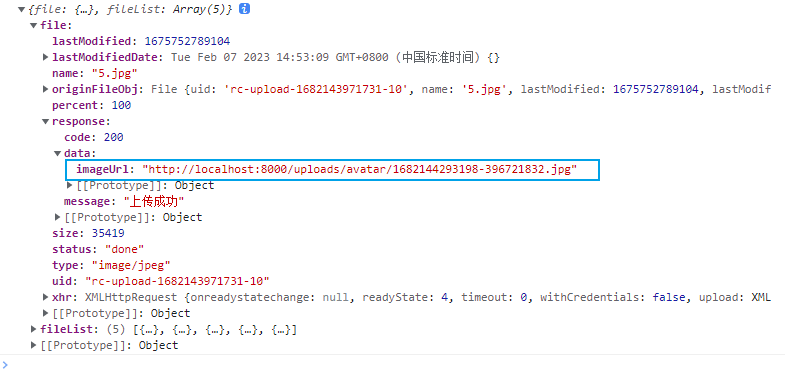
const index = memo(() => { const handleChange = (info) => { if (info.file.status === 'uploading') { setLoading(true); return; } // 當上傳完畢 if (info.file.status === 'done') { setLoading(false); // 判斷是否上傳成功 if (info.file.response.code === 200) { // 把返回的圖像地址設置給 imageUrl setImageUrl(info.file.response.data.imageUrl) // 取決於服務端返回的欄位名 } } }; })
以下是在控制台輸出 info 對象

完整demo
import React, { memo, useState } from 'react'
import { UserWrapper } from './style'
import { Upload } from 'antd';
import { PlusOutlined, LoadingOutlined } from '@ant-design/icons';
const index = memo(() => {
const [loading, setLoading] = useState(false);
const [imageUrl, setImageUrl] = useState();
const beforeUpload = (file) => {
const isJpgOrPng = file.type === 'image/jpeg' || file.type === 'image/png';
if (!isJpgOrPng) {
message.error('只能上傳 JPG/PNG 文件!');
}
const isLt1M = file.size / 1024 / 1024 < 1;
if (!isLt1M) {
message.error('圖片不能超過1MB!');
}
return isJpgOrPng && isLt1M;
};
const handleChange = (info) => {
if (info.file.status === 'uploading') {
setLoading(true);
return;
}
if (info.file.status === 'done') {
if (info.file.response.code === 200) {
setLoading(false);
setImageUrl(info.file.response.data.imageUrl)
}
}
};
const uploadButton = (
<div>
{loading ? <LoadingOutlined /> : <PlusOutlined />}
<div
style={{
marginTop: 8,
}}
>
上傳
</div>
</div>
);
return (
<Upload
listType="picture-card"
className="avatar-uploader"
showUploadList={false}
action="上傳的地址"
beforeUpload={beforeUpload}
onChange={handleChange}
name='avatar'
>
{imageUrl ? (
<img
src={imageUrl}
alt="avatar"
style={{
width: '100%',
}}
/>
) : (
uploadButton
)}
</Upload>
)
})
export default index



