模板語法 文本插值(text interpolation) 最基本的數據綁定形式,使用“Mustache”語法即{{...}} <span>Message:{{msg}}</span> {{}}中的值會被替換為相應組件實例中msg屬性的值,且會同步地更新 原始HTML <p>Message:<spa ...
模板語法
文本插值(text interpolation)
最基本的數據綁定形式,使用“Mustache”語法即{{...}}
<span>Message:{{msg}}</span>
{{}}中的值會被替換為相應組件實例中msg屬性的值,且會同步地更新
原始HTML
<p>Message:<span v-html="msg"></span></p>
這裡的v-html被稱為指令
Attribute綁定
雙大括弧不能在HTML Attributes中使用,因此想要響應式地綁定屬性應該使用v-bind指令
<div v-bind:id="dynamicId"></div>
v-bind可簡寫為
<div :id="dynamicId"></div>
布爾型Attribute
依據布爾值決定屬性是否應該存在於該元素之上
<button :disabled="isButtonDisabled">Button</button>
當 isButtonDisabled 為真值或一個空字元串 (即 <button disabled="">) 時,元素會包含這個 disabled attribute。而當其為其他假值時 attribute 將被忽略。
動態綁定多個值
假設有這樣一個包含多個屬性的js對象
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}
通過不帶參數的 v-bind,你可以將它們綁定到單個元素上
<div v-bind="objectOfAttrs"></div>
使用JavaScript表達式
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div :id="`list-${id}`"></div>
在vue模板中js表達式可以被應用於如下場景:
(1)在文本插值中(2)在Vue指令的屬性值中
註意:每個綁定僅支持單一表達式
例:如下用法都是無效的
<!-- 這是一個語句,而非表達式 --> {{ var a = 1 }} <!-- 條件控制也不支持,請使用三元表達式 --> {{ if (ok) { return message } }}
調用函數
可在綁定的表達式中使用一個組件暴露的方法
<span :title="toTitleDate(date)"> {{ formatDate(date) }} </span>
指令Directives
一個指令的任務是在其表達式的值變化時響應地更新DOM
例:v-if會基於seen的布爾值來動態移除/插入該p元素
<p v-if="seen">Now you see me</p>
參數Arguments
某些指令需要“參數”,如v-bind響應式更新html屬性
<a v-bind:href="url"> ... </a> <!-- 簡寫 --> <a :href="url"> ... </a>
再如v-on監聽DOM事件(@是v-on:的縮寫)
<a v-on:click="doSomething"> ... </a> <!-- 簡寫 --> <a @click="doSomething"> ... </a>
動態參數
在指令參數上可以使用JS表達式,需包含在[ ]內
<!--註意,參數表達式有一些約束,
參見下麵“動態參數值的限制”與“動態參數語法的限制”章節的解釋--> <a v-bind:[attributeName]="url"> ... </a> <!-- 簡寫 --> <a :[attributeName]="url"> ... </a>
即如果組件實例中有一個屬性attributeName且值為“href”,則這個綁定等價於v-bind:href="url"
同樣還可以將一個函數綁定到動態變化的事件名稱上
<a v-on:[eventName]="doSomething"> ... </a> <!-- 簡寫 --> <a @[eventName]="doSomething">
當evenntName的值為“focus”時,該綁定等價於v-on:focus="doSomething"
註:動態參數值的限制
(1)動態參數表達式不能使用如空格和引號這種在HTML屬性名中不合法的字元,如
<!-- 這會觸發一個編譯器警告 --> <a :['foo' + bar]="value"> ... </a>
那麼當我們需要傳入一個較為複雜的動態參數時,可以使用計算屬性
(2)當使用DOM內嵌模板(直接寫在HTML文件里的模板)時,名稱要避免使用大寫字母,因為瀏覽器會強制轉換為小寫,如:
<a :[someAttr]="value"> ... </a>
這裡的:[someAttr]將被解析為:[someattr]
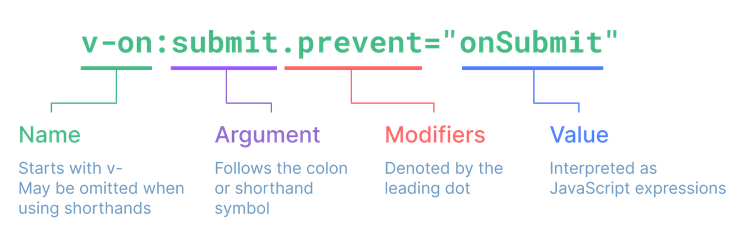
修飾符Modifiers
以點開頭的特殊尾碼,表明指令需要以一些特殊方式被綁定
如下麵的例子中 .prevent 告訴v-on指令對觸發的事件調用event.preventDefault()
<form @submit.prevent="onSubmit">...</form>