一、簡單瞭解JS 1. JavaScript(簡稱JS)是作為開發Web頁面的腳本語言。 2. JS是從1995年由網景公司的布蘭德開發。 3. JavaScript的標準是ECMAScript。 4. JS代碼是從上往下執行的。 二、變數 1. 變數名的值可以重覆賦值(值可以修改),變數可以重覆聲 ...
在Vue項目中實現以下功能:
功能1. 在頁面中顯示代碼,並將其中的關鍵字高亮顯示。
功能2. 允許對代碼塊進行編輯,編輯時代碼關鍵字也高亮顯示。
功能3. 可在編輯器中添加多個代碼塊,動態渲染代碼關鍵字高亮。
Step1: 安裝所需插件(本文使用npm安裝,若需使用其他方式請查閱官方文檔)
安裝代碼高亮顯示插件highlight.js,官方網站:http://highlight.cndoc.wiki
npm install highlight.js安裝highlight.js與vue的集成插件highlightjs/vue-plugin,官方文檔:https://github.com/highlightjs/vue-plugin
註意:本文編寫時,以下命令會自動安裝2.1.0版本,為vue2對應版本,使用vue3需手動將package.json中版本改為2.1.2版本。
npm install @highlightjs/vue-plugin安裝富文本編輯器插件wangEditor,以及對應的vue集成插件,官方網站:https://www.wangeditor.com/
npm install @wangeditor/editor
npm install @wangeditor/editor-for-vue@nextStep2:使用highlight.js實現功能1 -- 在頁面中顯示代碼,並將其中的關鍵字高亮顯示。
<script setup lang="ts">
import { ref } from 'vue';
import 'highlight.js/styles/stackoverflow-light.css'
import 'highlight.js/lib/common';
import hljsVuePlugin from "@highlightjs/vue-plugin";
const code = ref(`let hello = 'Hello World!';
console.log(hello);`)
</script>
<template>
<hljsVuePlugin.component :code="code" />
</template>頁面效果

Step3:使用wangEditor實現功能2 -- 允許對代碼塊進行編輯,編輯時代碼關鍵字也高亮顯示。
<script setup lang="ts">
import { onBeforeUnmount, ref, shallowRef } from 'vue';
import '@wangeditor/editor/dist/css/style.css';
import { Editor, Toolbar } from '@wangeditor/editor-for-vue';
const editorRef = shallowRef();
const valueHtml = ref(`<pre id="w-e-element-18" data-slate-node="element"><code id="w-e-element-19" data-slate-node="element"><span id="w-e-text-20" data-slate-node="text"><span data-slate-leaf="true"><span data-slate-string="true" class="token keyword">let</span></span><span data-slate-leaf="true"><span data-slate-string="true"> hello </span></span><span data-slate-leaf="true"><span class="token operator" data-slate-string="true">=</span></span><span data-slate-leaf="true"><span data-slate-string="true"> </span></span><span data-slate-leaf="true"><span class="token string" data-slate-string="true">'Hello World!'</span></span><span data-slate-leaf="true"><span class="token punctuation" data-slate-string="true">;</span></span><span data-slate-leaf="true"><span data-slate-string="true">
console</span></span><span data-slate-leaf="true"><span class="token punctuation" data-slate-string="true">.</span></span><span data-slate-leaf="true"><span data-slate-string="true" class="token function">log</span></span><span data-slate-leaf="true"><span class="token punctuation" data-slate-string="true">(</span></span><span data-slate-leaf="true"><span data-slate-string="true">hello</span></span><span data-slate-leaf="true"><span class="token punctuation" data-slate-string="true">)</span></span><span data-slate-leaf="true"><span class="token punctuation" data-slate-string="true">;</span></span></span></code></pre>`);
const toolbarConfig = {
excludeKeys: []
}
const editorConfig = { placeholder: '請輸入內容...' }
// 組件銷毀時,也及時銷毀編輯器
onBeforeUnmount(() => {
const editor = editorRef.value
if (editor == null) return
editor.destroy()
})
const handleCreated = (editor: any) => {
editorRef.value = editor // 記錄 editor 實例,重要!
}
</script>
<template>
<div>
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef"
:defaultConfig="toolbarConfig" mode="default"/>
<Editor style="height: 500px; overflow-y: hidden;" v-model="valueHtml"
:defaultConfig="editorConfig" mode="default" @onCreated="handleCreated"/>
</div>
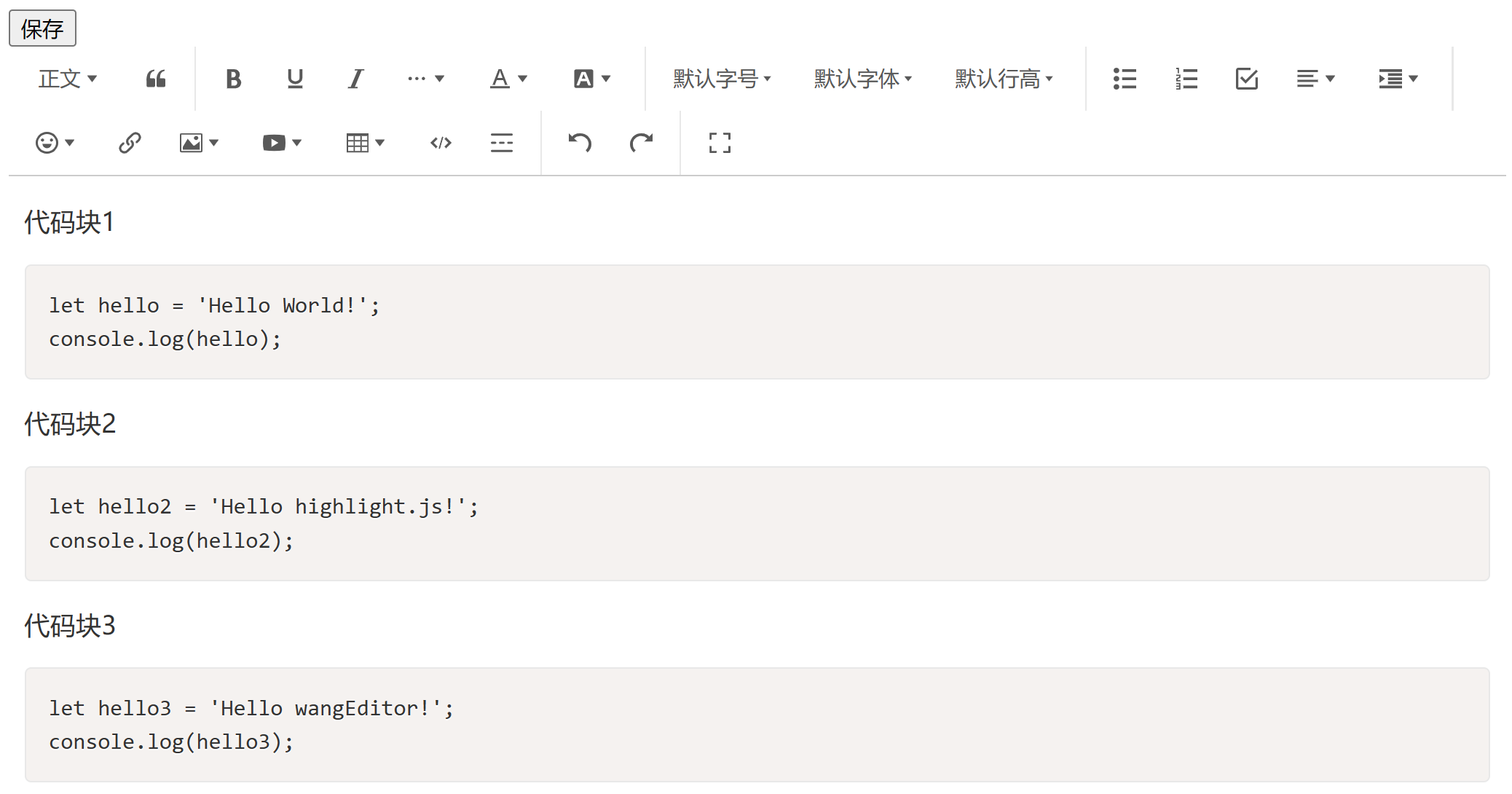
</template>頁面效果

Step4:使用結合highlight.js和wangEditer實現功能3 -- 可在編輯器中添加多個代碼塊,動態渲染代碼關鍵字高亮。
<script setup lang="ts">
import { onBeforeUnmount, ref, shallowRef } from 'vue';
import 'highlight.js/styles/stackoverflow-light.css'
import 'highlight.js/lib/common';
import hljs from "highlight.js";
import '@wangeditor/editor/dist/css/style.css';
import { Editor, Toolbar } from '@wangeditor/editor-for-vue';
const editMode = ref(true);
//定義指令,自動使用highlight.js渲染所有<pre><dode>代碼塊
const vHigelight = {
mounted(el :any) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block: HTMLElement)=>{
block.setAttribute('style', 'margin-top: 8px;');
hljs.highlightBlock(block)
})
}
}
const editorRef = shallowRef();
const valueHtml = ref('');
const toolbarConfig = {
excludeKeys: []
}
const editorConfig = { placeholder: '請輸入內容...' }
// 組件銷毀時,也及時銷毀編輯器
onBeforeUnmount(() => {
const editor = editorRef.value
if (editor == null) return
editor.destroy()
})
const handleCreated = (editor: any) => {
editorRef.value = editor // 記錄 editor 實例,重要!
}
</script>
<template>
<div v-if="!editMode">
<button @click="editMode = true">編輯</button>
<div v-higelight v-html="valueHtml"></div>
</div>
<div v-if="editMode">
<button @click="editMode = false">保存</button>
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef"
:defaultConfig="toolbarConfig" mode="default"/>
<Editor style="height: 500px; overflow-y: hidden;" v-model="valueHtml"
:defaultConfig="editorConfig" mode="default" @onCreated="handleCreated"/>
</div>
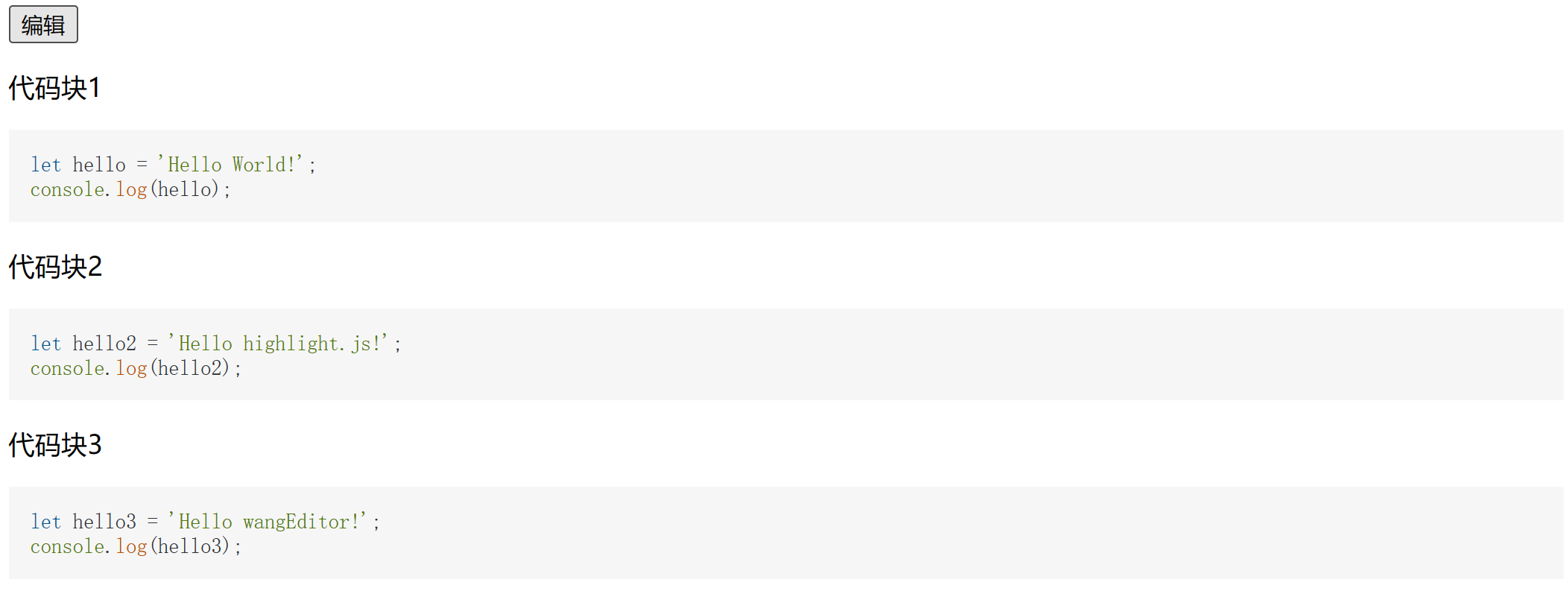
</template>頁面效果


代碼Demo地址 https://gitee.com/Yang_Enzhe/Demos/tree/master/RichTextAndCodeHighlight



