在開發中我們有時候需要每隔 一段時間發送一次電子郵件,或者在某個特定的時間進行發送郵件,無需手動去操作,基於這樣的情況下我們需要用到了定時任務,一般可以寫個定時器,來完成相應的需求,在 node.js 中自已實現也非常容易,接下來要介紹的是node-schedule來完成定時任務 ...
在開發中我們有時候需要每隔 一段時間發送一次電子郵件,或者在某個特定的時間進行發送郵件,
無需手動去操作,基於這樣的情況下我們需要用到了定時任務,一般可以寫個定時器,來完成相應的需求,在 node.js 中自已實現也非常容易,接下來要介紹的是node-schedule來完成定時任務
用express.js實現 每個星期三中午12點 發送郵件給某個用戶
1.安裝第三方庫 Node Schedule、nodemailer
npm i -s node-schedule nodemailer
2.新建一個 TaskScheduler 定時任務類
// 引入 node-schedule 模塊
const schedule = require('node-schedule');
/*
* TODO:編寫 Cron 表達式時,有五個占位符可以使用,分別表示分鐘、小時、日期、月份和星期幾。
* 每個占位符可以使用特定的值、值範圍、逗號分隔的值列表和通配符等等
*
* * * * * * *
* | | | | | |
* | | | | | day of week
* | | | | month
* | | | day of month
* | | hour
* | minute
* second ( optional )
*
* 示例 Cron 表達式:
* 每分鐘的第30秒觸發: 30 * * * * *
* 每小時的1分30秒觸發 :30 1 * * * *
* 每天的凌晨1點1分30秒觸發 :30 1 1 * * *
* 每月的1日1點1分30秒觸發 :30 1 1 1 * *
* 每年的1月1日1點1分30秒觸發 :30 1 1 1 1 *
* 每周1的1點1分30秒觸發 :30 1 1 * * 1
* */
// 創建一個任務調度器類
class TaskScheduler {
// 構造函數,接受 cron 表達式和要執行的任務作為參數
constructor(cronExpression, task) {
// 將傳入的 cron 表達式和任務保存為成員變數
this.cronExpression = cronExpression;
this.task = task;
// 初始化 job 為 null
this.job = null;
}
// 啟動任務
start() {
// 如果當前沒有正在運行的任務,則創建新的任務
if (!this.job) {
this.job = schedule.scheduleJob(this.cronExpression, this.task);
console.log(`定時任務啟動: ${this.cronExpression}`);
}
}
// 停止任務
stop() {
// 如果當前有正在運行的任務,則取消任務並將 job 設為 null
if (this.job) {
this.job.cancel();
console.log(`定時任務停止: ${this.cronExpression}`);
this.job = null;
}
}
}
// 導出任務調度器類
module.exports = TaskScheduler;
3.創建一個發送郵件的方法
const nodemailer = require("nodemailer");
/**
* 郵箱發送
*
* @param {string} to 對方郵箱
* @param {string} content 發送內容
*/
// 創建Nodemailer傳輸器 SMTP 或者 其他 運輸機制
let transporter = nodemailer.createTransport(
{
service: 'QQ', // 使用內置傳輸發送郵件 查看支持列表:https://nodemailer.com/smtp/well-known/
port: 465, // SMTP 埠
secureConnection: true, // 使用 SSL
auth: {
user: '[email protected]', // 發送方郵箱的賬號
pass: '******', // 郵箱授權密碼
}
}
);
exports.send = (to, content) => {
return new Promise((resolve, reject) => {
transporter.sendMail({
from: `"ZY.API" <[email protected]>`, // 發送方郵箱的賬號
to: to, // 郵箱接受者的賬號
subject: "Welcome to ZY.API", // Subject line
// text: '"MG'Blog ?"', // 文本內容
html: `
<img src="http://www.zhouyi.run:3001/api/v1/files/preview?p=pexels-photo-276452.jpeg&&mimetype=image/jpeg" alt="" style="height:auto;display:block;" />
<p >??? <a href="http://www.zhouyi.run/#/">ZY.API</a></p>
<p style="font-weight: bold">${content}</p>
<p ><a style="font-size: 18px;font-weight: bolder" href="http://www.zhouyi.run/#/">確認</a></p>
<p style="text-indent: 2em;">祝您工作順利,心想事成</p>`
}, (error, info) => {
if (error) {
reject(error)
}
resolve(info)
});
})
}
4.創建一個 每個星期三中午12點 發送郵件的任務實例並且引入發送郵件的方法
const TaskScheduler = require('./TaskScheduler')
const {send} = require('../../utils/utils.mailer')
const task = async function () {
await send('[email protected]', '每個星期三中午12點 發送郵件')
return console.log('允許定時任務每個星期三中午12點 發送郵件...' + new Date().getMinutes() + "-" + new Date().getSeconds());
};
// 創建一個 每個星期三中午12點 發送郵件
module.exports = new TaskScheduler('0 0 12 ? * WED', task);
5.路由使用該定時發送郵件類
/**
*@author ZY
*@date 2023/4/10
*@Description:任務相關的介面
*/
const express = require('express');
const router = express.Router();
const SendEmail = require('../../scheduler/task/SendEmail')
/****************************************************************************/
/**
* 開始發送郵件定時任務
* @route GET /v1/task/startSendEmail
* @group 定時任務 - 定時任務相關
* @returns {object} 200 - {"status": 1,"message": "登錄成功.","data": {...},"time": 1680598858753}
* @returns {Error} default - Unexpected error
*/
router.get('/startSendEmail', function (req, res) {
//用戶的定時任務開始
SendEmail.start();
res.send('用戶的定時任務開始!');
});
/**
* 停止發送郵件定時任務
* @route GET /v1/task/stopSendEmail
* @group 定時任務 - 定時任務相關
* @returns {object} 200 - {"status": 1,"message": "登錄成功.","data": {...},"time": 1680598858753}
* @returns {Error} default - Unexpected error
*/
router.get('/stopSendEmail', function (req, res) {
SendEmail.stop();
res.send('用戶的定時任務開始!');
});
module.exports = router;
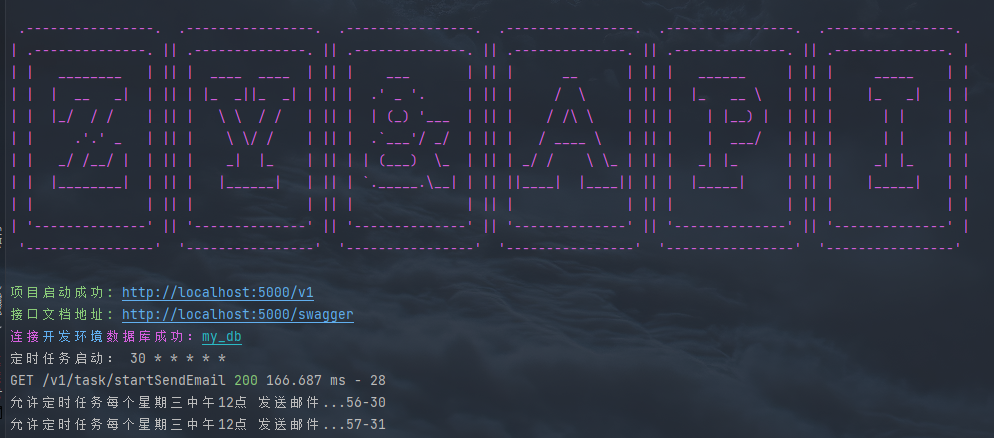
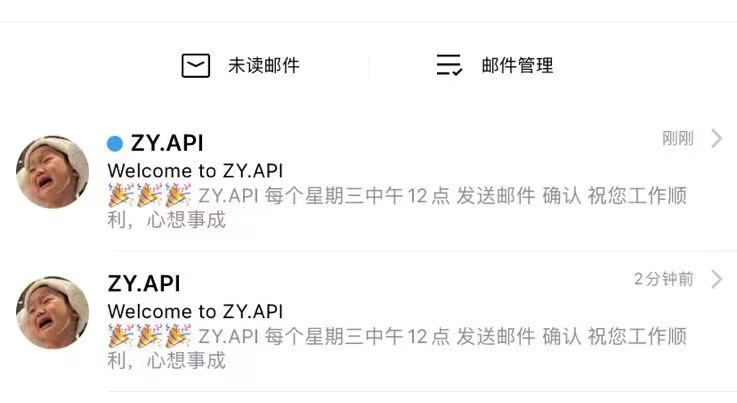
6.到這裡差不多就可以開始定時任務和停止定時任務了,我這裡是設置30秒發一次郵件


本文來自博客園,作者:書中楓葉,轉載請註明原文鏈接:https://www.cnblogs.com/zy-mg/p/17303574.html



