在前面介紹的隨筆《基於SqlSugar的開發框架循序漸進介紹(7)-- 在文件上傳模塊中採用選項模式【Options】處理常規上傳和FTP文件上傳》中介紹過在文件上傳處理的過程中,整合了本地文件上傳和基於FTP方式的上傳文件的處理整合。本篇隨筆繼續介紹文件上傳的處理,基於選項模式【Options】方... ...
在前面介紹的隨筆《基於SqlSugar的開發框架循序漸進介紹(7)-- 在文件上傳模塊中採用選項模式【Options】處理常規上傳和FTP文件上傳》中介紹過在文件上傳處理的過程中,整合了本地文件上傳和基於FTP方式的上傳文件的處理整合。本篇隨筆繼續介紹文件上傳的處理,基於選項模式【Options】方式整合基於阿裡雲OSS對象存儲的處理方式。
1、選項模式【Options】的處理
文件上傳處理應該由程式進行配置,決定使用那種方式,那麼這裡面我們為了彈性化處理, 在文件上傳模塊中採用選項模式【Options】處理常規上傳和FTP文件上傳的配置參數信息。
微軟引入選項模式,它是用於配置框架服務使用的設置. 選項模式由Microsoft.Extensions.OptionsNuGet包實現,除了ASP.NET Core應用,它還適用於任何類型的應用程式,如果需要瞭解,微軟的文檔詳細解釋了選項模式。
選項模式的限制之一是你只能解析(註入) IOptions <MyOptions> 併在依賴註入配置完成(即所有模塊的ConfigureServices方法完成)後獲取選項值。如果你正在開發一個模塊,可能需要讓開發者能夠設置一些選項,併在依賴註入註冊階段使用這些選項. 你可能需要根據選項值配置其他服務或更改依賴註入的註冊代碼。IOptions<>是單例,因此一旦生成了,除非通過代碼的方式更改,它的值是不會更新的。
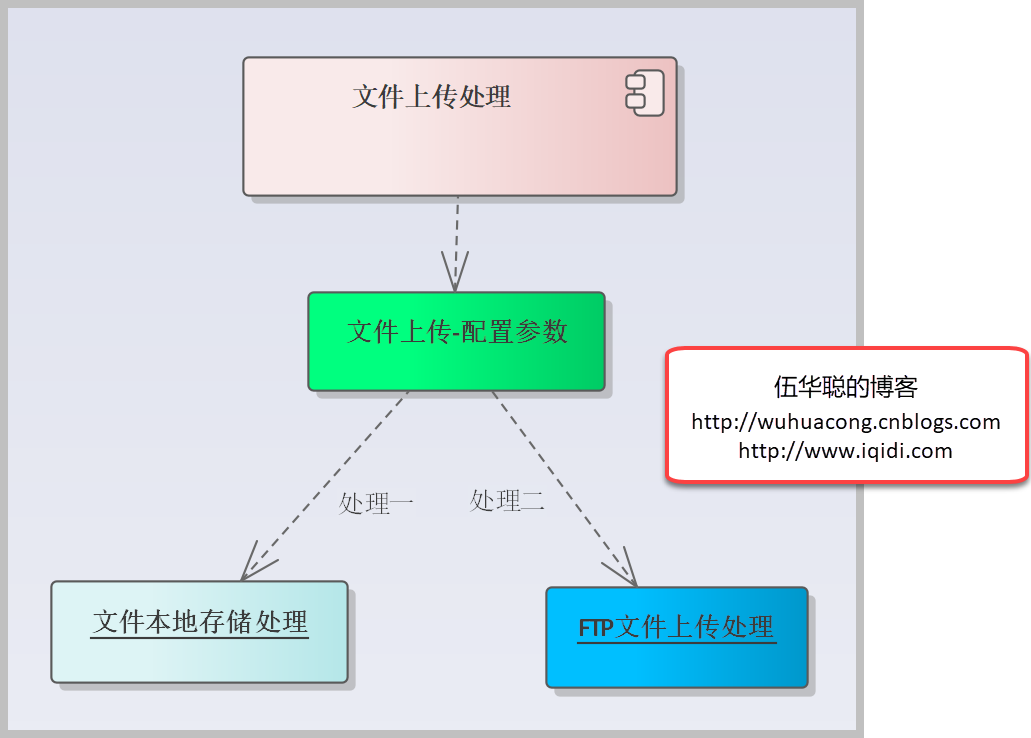
之前介紹過的文件上傳處理,
一個是本地文件處理,一個是FTP文件處理,它們選擇那種方式,依賴於配置參數的信息,如下示意圖所示。

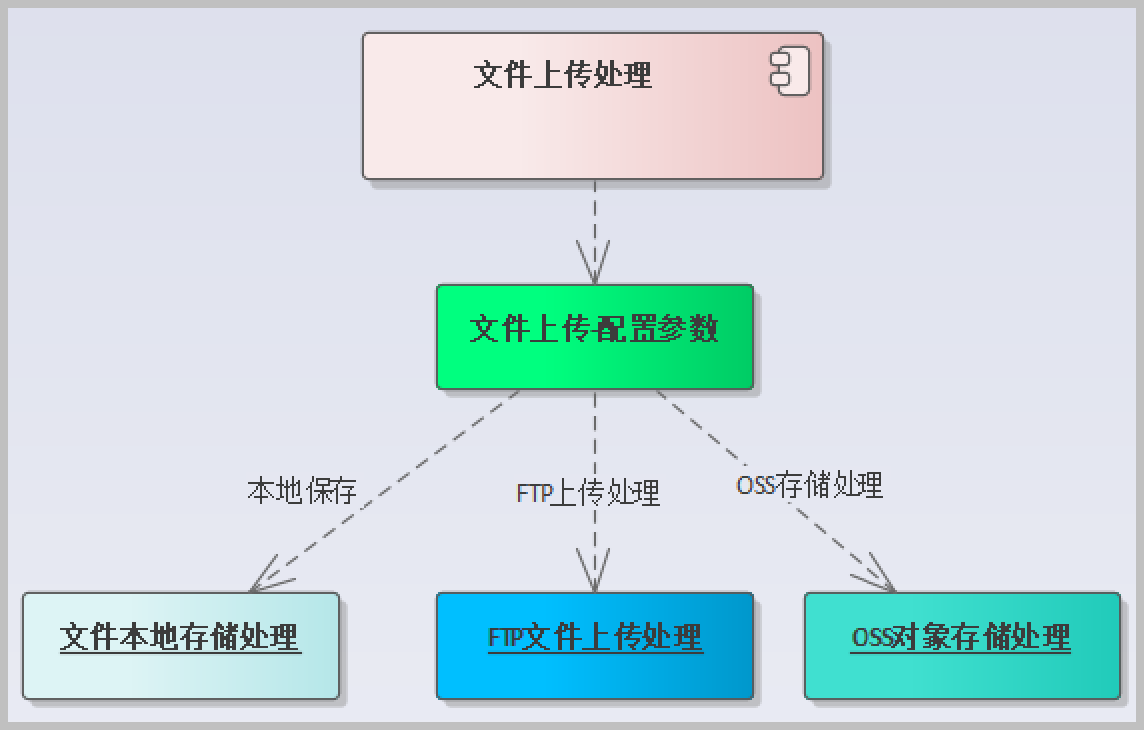
當我們增加了對象存儲OSS方式後,可以擴展下這個圖示如下所示。

在本地文件處理過程中,如果是Web API方式調用服務層,那麼就在Web API所在的文件系統中,如果是Winform界面直接調用服務層,那麼就是在當前系統中處理文件,這種方式可以有效的管理我們的文件信息。
在FTP文件處理過程中,則是根據選項參數的信息,調用FluentFTP類庫進行文件的上傳操作。
在OSS對象存儲處理過程中,我們一般基於阿裡雲、騰訊雲等這些雲服務OSS的處理方式,一般它們會提供相應開發語言的SDK,我們引用併進行整合即可。
基於選項模式,根據我們的處理方式,我們定義一個對象,用於承載上傳參數的信息,如下代碼所示。
/// <summary> /// 文件上傳處理的選項信息 /// </summary> public class UploadSettingOptions { /// <summary> /// 可指定的存儲物理地址,如C:\\Attachment,如果沒有配置項AttachmentBasePath,則預設一個相對目錄。 /// </summary> public string AttachmentBasePath { get; set; } /// <summary> /// 指定附件上傳的方式,如ftp為FTP方式,為空則為普通方式 /// </summary> public string AttachmentUploadType { get; set; } /// <summary> /// FTP上傳配置 /// </summary> public FtpProviderOptions FtpProvider { get; set; } /// <summary> /// OSS存儲的配置 /// </summary> public OSSProviderOptions OSSProvider { get; set; } }
其中本地介紹OSS存儲處理的配置選項對象如下所示。
/// <summary> /// OSS對象存儲配置選項 /// </summary> public sealed class OSSProviderOptions { /// <summary> /// 指定提供商 /// </summary> public OSSProvider Provider { get; set; } /// <summary> /// 終結點 /// </summary> public string Endpoint { get; set; } public string AccessKey { get; set; } public string SecretKey { get; set; } public string Region { get; set; } public bool IsEnableHttps { get; set; } = true; public bool IsEnableCache { get; set; } public string Bucket { get; set; } }
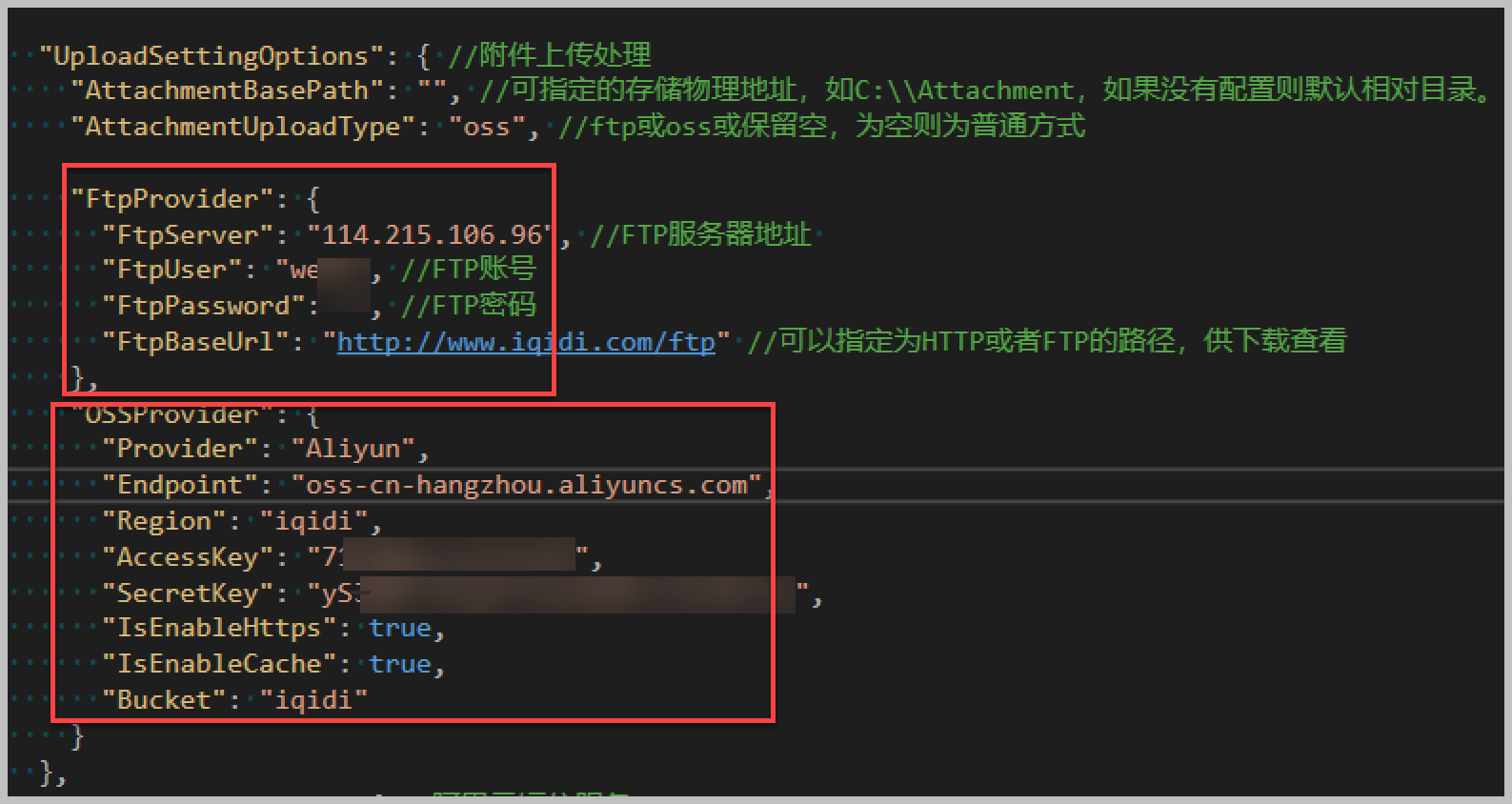
對應WebAPI的appSettngs.json文件配置項內容如下:

2、阿裡雲的OSS存儲設置處理
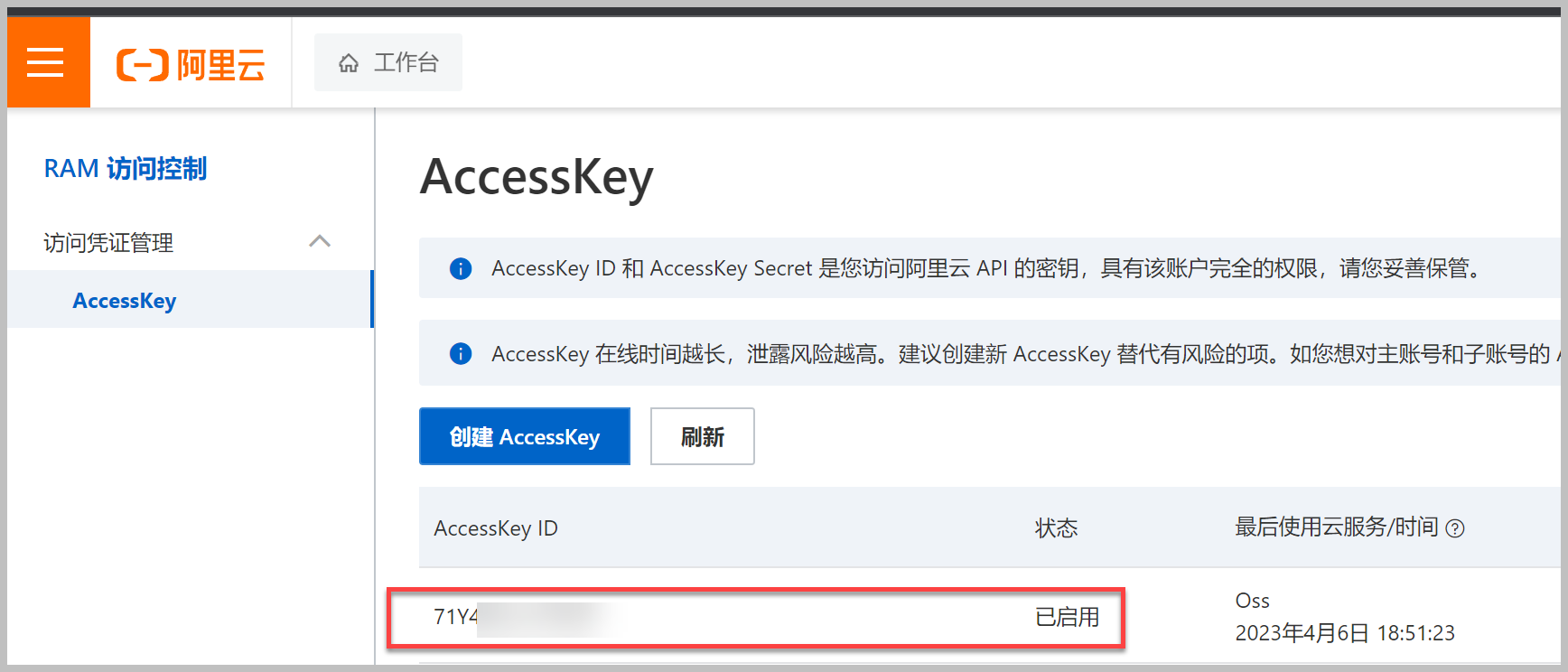
對於阿裡雲的OSS來說,對應的AccesKey和SecretKey自己可以通過查看賬戶的信息可以獲取到。

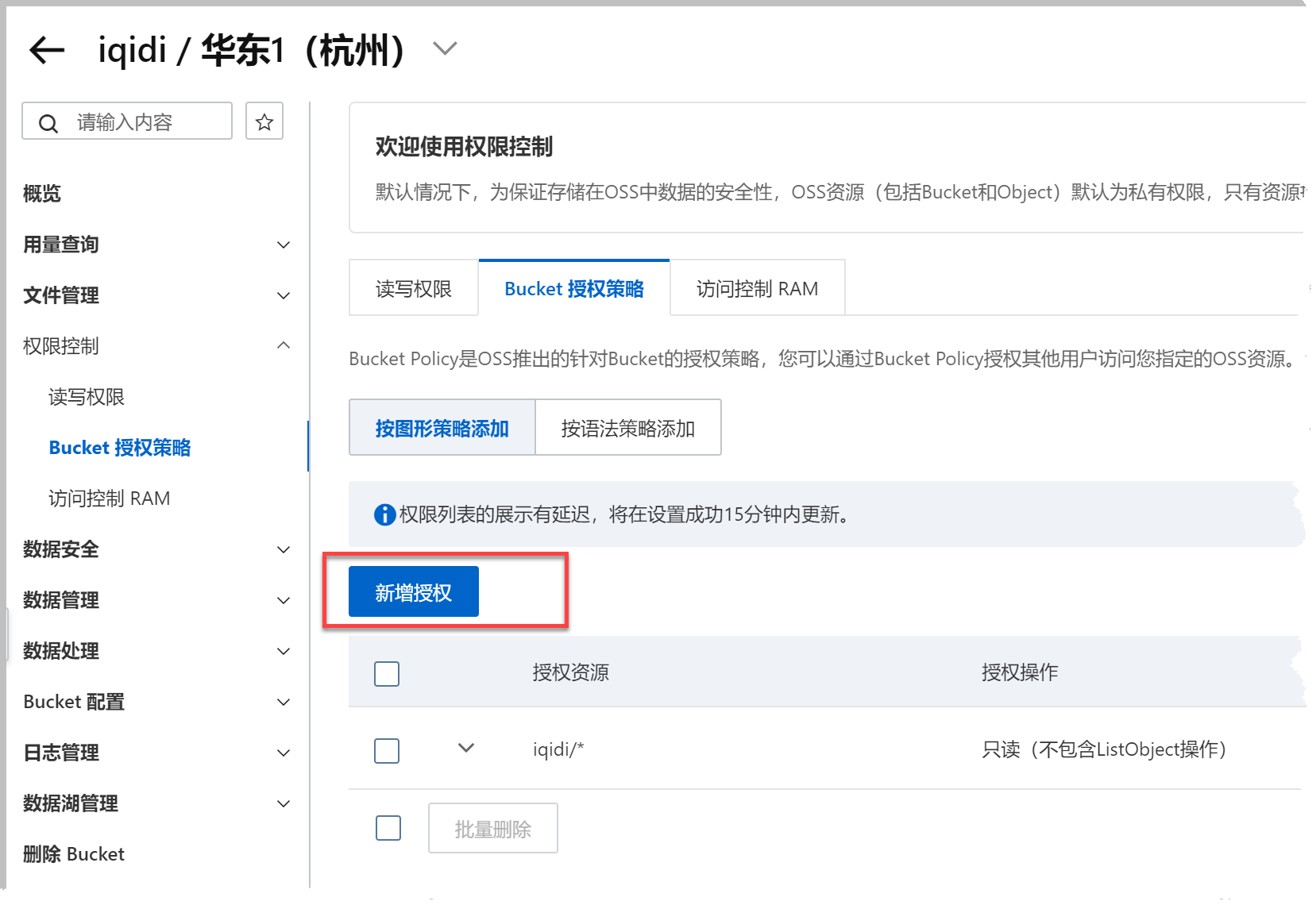
我們開始需要添加一個Bucket節點,用來存放相關的文件,並且需要開啟對應的許可權,如下所示。

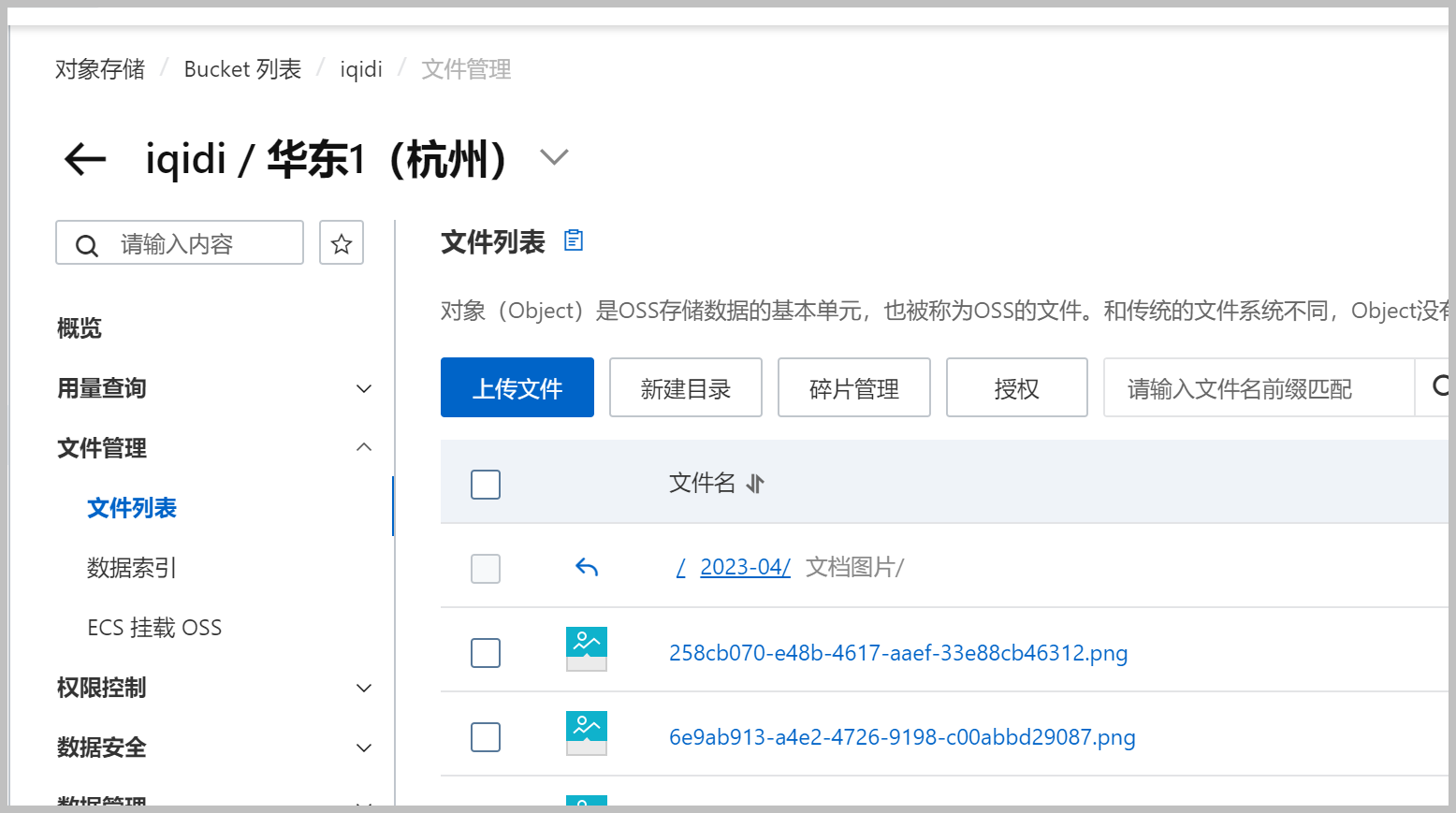
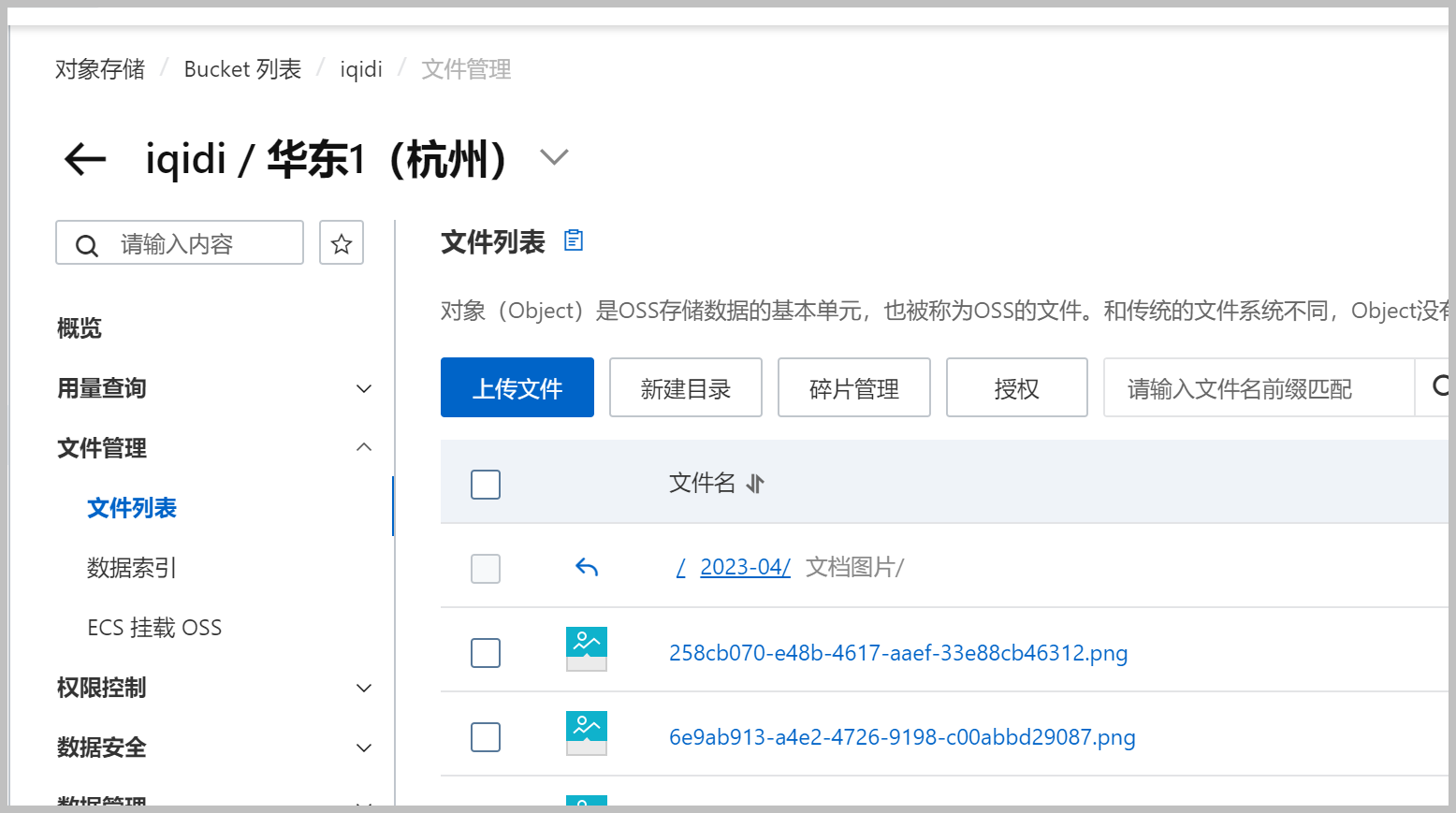
一旦正式允許可以上傳文件,那麼文件存儲在對應的Bucket項目中,如下所示。

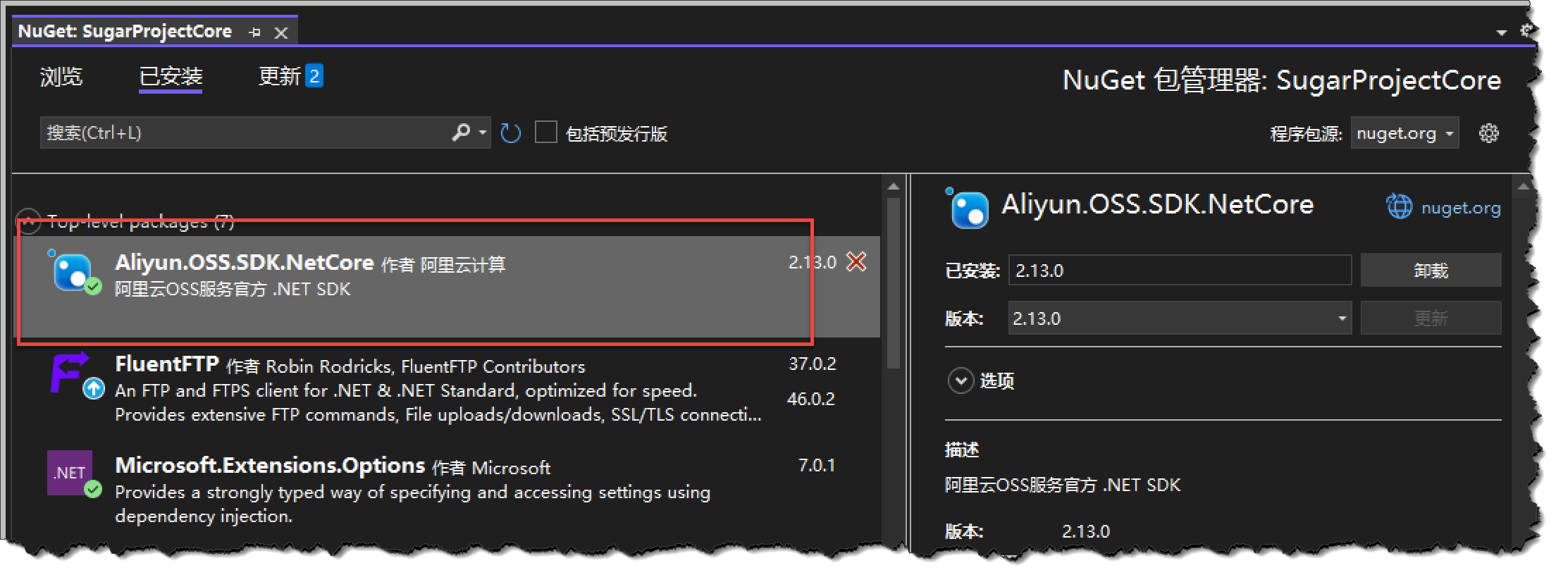
準備好這些前期工作後,我們如果需要在WebAPI端進行OSS存儲的處理,可以利用阿裡雲的OSS 的SDK進行處理即可,如下所示。

SDK的常規使用很簡單,我們可以參考它的aliyun-oss-csharp-sdk 案例來上傳處理即可。
例如它的上傳文件的處理代碼如下所示:
OssClient client = new OssClient(endpoint, accessKeyId, accessKeySecret); client.PutObject(bucketName, key, filePathToUpload);
在文件處理的通用上傳處理函數裡面,我們根據配置內容選擇不同的上傳模式。
/// <summary> /// 上傳文件(根據配置文件選擇合適的上傳方式) /// </summary> /// <param name="info">文件信息(包含流數據)</param> /// <returns></returns> public async Task<CommonResult> Upload(FileUploadInfo info) { var uploadType = this._options.AttachmentUploadType; if (string.IsNullOrEmpty(uploadType)) { return await this.UploadByNormal(info); } else if (uploadType.Equals("ftp", StringComparison.OrdinalIgnoreCase)) { return await this.UploadByFTP(info); } else if(uploadType.Equals("oss", StringComparison.OrdinalIgnoreCase)) { return await this.UploadByOSS(info); } else { throw new ArgumentException("AttachmentUploadType配置指定了無效的值, 請置空, 填寫ftp或者填寫oss。"); } }
由於本篇主要介紹OSS的對象存儲方式,因此我們來看看對應的OSS上傳處理的操作。
和其他上傳(如FTP上傳)方式類似,我們也是構建對應的信息後調用OSS的SDK處理即可,如下代碼所示。
/// <summary> /// 使用阿裡雲的OSS服務上傳文件 /// </summary> /// <param name="info"></param> /// <returns></returns> public async Task<CommonResult> UploadByOSS(FileUploadInfo info) { var result = new CommonResult(); var ossOptions = this._options.OSSProvider; if(ossOptions != null) { //上傳獲得的相對路徑 string category = info.Category; if (string.IsNullOrEmpty(category)) { category = "Photo"; } //OSS的文件路徑不能以正斜線(/)或者反斜線(\)字元開頭。 //確定日期時間目錄(格式:yyyy-MM),不存在則創建 string savePath = string.Format("{0}-{1:D2}/{2}", DateTime.Now.Year, DateTime.Now.Month, category); var ext = FileUtil.GetExtension(info.FileName); var finalName = string.Format("{0}{1}", Guid.NewGuid().ToString(), ext);//FileUtil.GetFileName(file); var filePath = string.Concat(savePath, "/", finalName); var stream = FileUtil.BytesToStream(info.FileData); //使用阿裡雲的OSS服務上傳文件 var client = new OssClient(ossOptions.Endpoint, ossOptions.AccessKey, ossOptions.SecretKey); client.PutObject(ossOptions.Bucket, filePath, stream); //基礎路徑和部分路徑 info.BasePath = $"{(ossOptions.IsEnableHttps ? "https" : "http")}://{ossOptions.Bucket}.{ossOptions.Endpoint}"; info.SavePath = filePath; info.AddTime = DateTime.Now; result.Success = await base.InsertAsync(info); if (result.Success) { //記錄返回值, Data1為具體的URL路徑 //生成外鏈地址 方便前端預覽 result.Data1 = info.BasePath.UriCombine(savePath); result.Data2 = savePath; } else { result.ErrorMessage = "數據寫入資料庫出錯。"; } } else { result.ErrorMessage = "OSS配置信息不正確或沒有啟用"; } return result; }
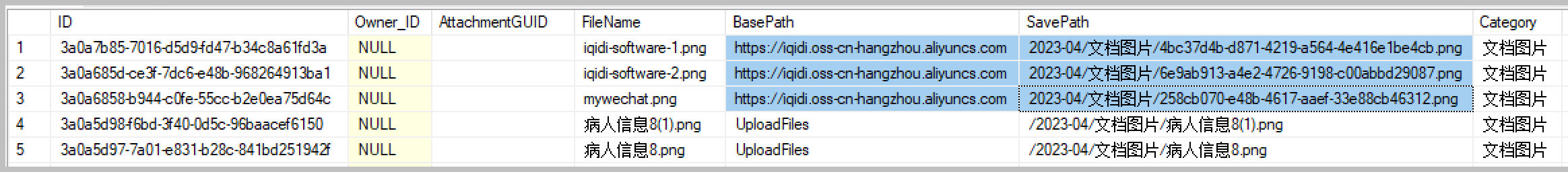
最終我們上傳的文件列表如上圖所示。

3、在Vue3+ElementPlus+Vite的前端項目上測試前端上傳文件的處理
我們在一個前端的編輯器 @wangeditor 上整合圖片上傳的處理來展示這個OSS對象保存的操作。案例需要前端項目安裝對應的插件,如下所示。

前端頁面引用插件對象的代碼如下所示
<div class="wangeditor"> <Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef" :defaultConfig="toolbarConfig" :mode="mode" /> <Editor style="height: 500px; overflow-y: hidden" v-model="valueHtml" :defaultConfig="editorConfig" :mode="mode" @onCreated="handleCreated" /> </div>
在腳本代碼中引入對象的樣式和對象。
<script setup lang="ts"> import '@wangeditor/editor/dist/css/style.css'; // 引入 css import { Editor, Toolbar } from '@wangeditor/editor-for-vue'; defineOptions({ name: 'Editor' }); const mode = 'default'; // 編輯器實例,必須用 shallowRef const editorRef = shallowRef();
為了配置上傳圖片文件的處理操作,我們需要根據編輯器的介紹,以及我們WebAPI端的處理函數定義,在腳本部分中增加對應的配置信息,如下代碼所示
const editorConfig = { placeholder: '請輸入內容...', MENU_CONF: { // 配置預設字型大小 // 配置上傳圖片 uploadImage: { // 上傳圖片請求介面路徑 server: '/api/FileUpload/PostUpload', // 後端接收的文件名稱 fieldName: 'multipartFile', maxFileSize: 10 * 1024 * 1024, // 上傳圖片10M // 上傳的圖片類型 allowedFileTypes: ['image/*'], // 自定義增加 http header headers: { Authorization: 'Bearer ' + getAccessToken() }, // 自定義上傳參數,例如傳遞驗證的 token 等。參數會被添加到 formData 中,一起上傳到服務端。 meta: { guid: '', folder: '文檔圖片' }, // 將 meta 拼接到 url 參數中,預設 false metaWithUrl: false, // 小於該值就插入 base64 格式(而不上傳),預設為 0 base64LimitSize: 10 * 1024, // 10MB // 自定義上傳圖片返回格式【後端返回的格式】 customInsert(res: any, insertFn: InsertFnType) { console.log(res); if (!res.success) { ElMessage.error('上傳文件失敗,' + res.error); return; } // 從 res 中找到 url alt href ,然後插入圖片 ,根據後端實際返回的欄位來 var result = res.result as Array<ResponseFileInfo>; if (result.length > 0) { console.log(result[0]); insertFn(result[0].url, result[0].name, result[0].url); } }, // 單個文件上傳成功之後 onSuccess(file: File, res: any) { if (res.success) { ElMessage.success(`${file.name} 上傳成功`); return; } else { ElMessage.warning(`${file.name} 上傳出了點異常`); return; } }, // 單個文件上傳失敗 onFailed(file: File, res: any) { console.log(res); ElMessage.error(`${file.name} 上傳失敗`); }, // 上傳錯誤,或者觸發 timeout 超時 onError(file: File, err: any, res: any) { console.log(err, res); ElMessage.error(`${file.name} 上傳出錯`); } } } };
其中主要的就是需要增加授權的令牌頭部信息,以及對應上傳需要用到的參數,還有就是返回的介面對象裡面,需要根據Web API的定義,然後轉換為本地識別的類別進行展示即可,如定義的 customInsert 函數。

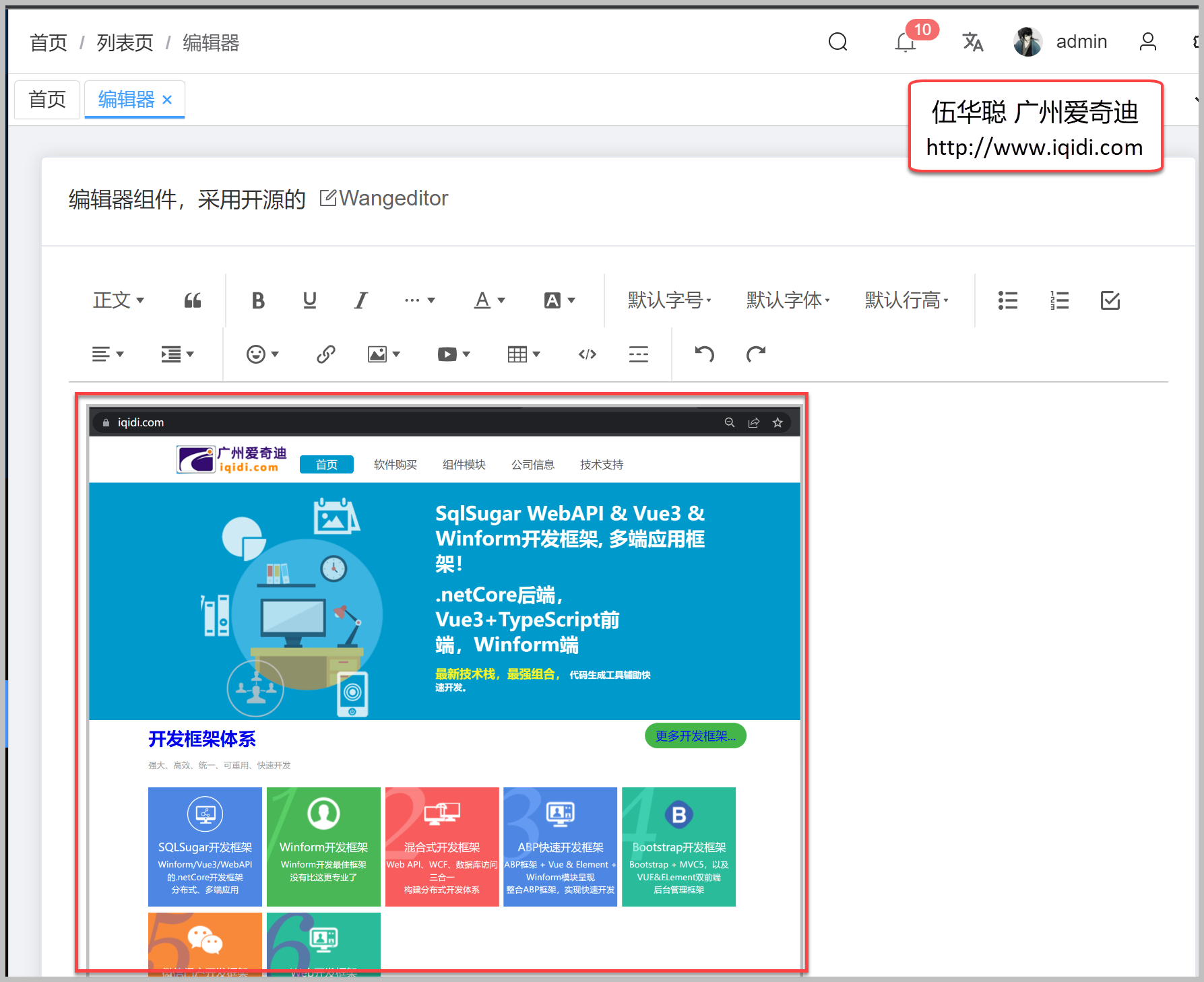
文件上傳成功後,可以看到在編輯器中插入了對應的圖片文件,圖片地址指向的是阿裡雲OSS的路徑。

在資料庫的文件記錄中,我們可以看到對應的路徑信息,如下所示。

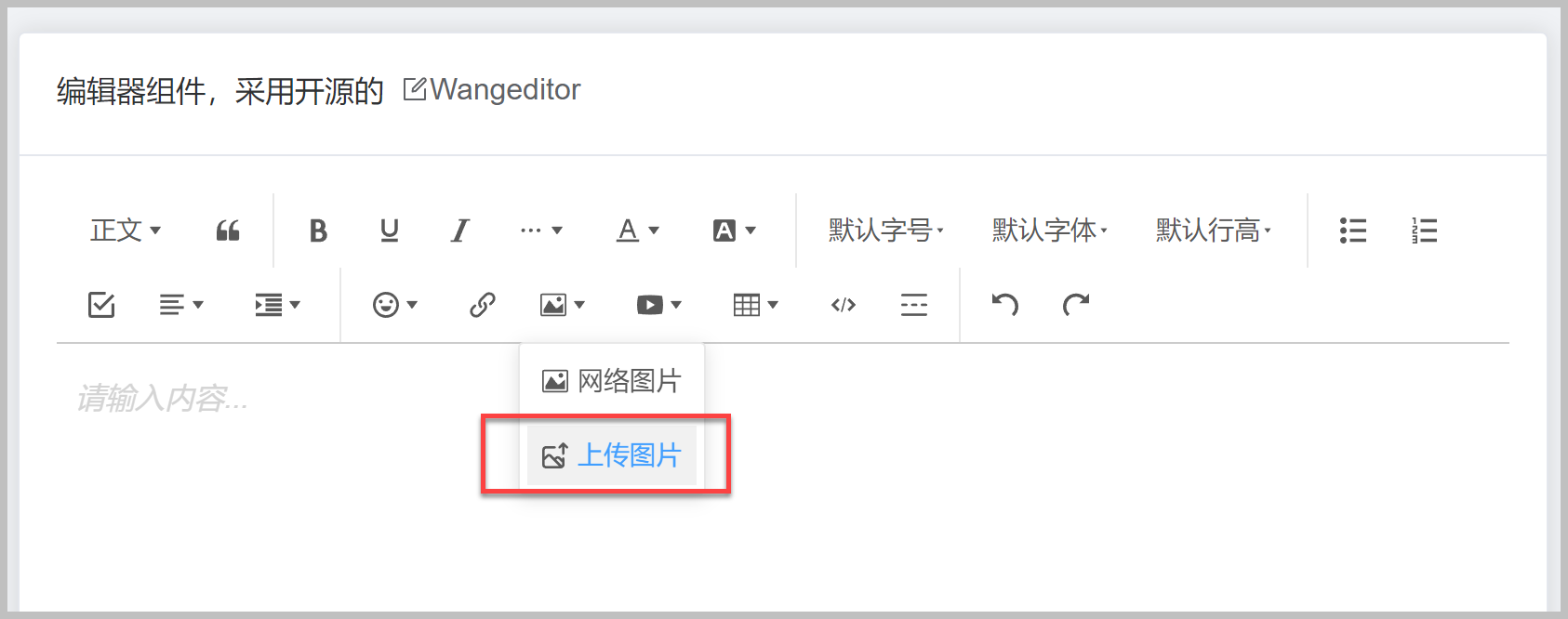
如果我們需要在項目中實現業務的圖片上傳功能,如下界面所示的效果。

可以參考隨筆《基於SqlSugar的開發框架循序漸進介紹(13)-- 基於ElementPlus的上傳組件進行封裝,便於項目使用》介紹內容進行自定義上傳文件的處理即可。
<el-form-item label="資料文檔"> <my-upload v-model="viewForm.attachGUID" :data="{ guid: viewForm.attachGUID, folder: '用戶圖片' }" disabled /> </el-form-item>
以上就是我們針對不同的上傳方式處理的操作,對於OSS的文件上傳,我們通過整合阿裡雲的OSS的SDK,直接調用進行處理即可,非常方便,對於其他類似的平臺,也可以針對它們提供的SDK進行擴展即可。
SqlSugar開發框架介紹:https://www.iqidi.com/Framework/sugarIndex.htm
系列文章:
《基於SqlSugar的開發框架的循序漸進介紹(1)--框架基礎類的設計和使用》
《基於SqlSugar的開發框架循序漸進介紹(2)-- 基於中間表的查詢處理》
《基於SqlSugar的開發框架循序漸進介紹(3)-- 實現代碼生成工具Database2Sharp的整合開發》
《基於SqlSugar的開發框架循序漸進介紹(4)-- 在數據訪問基類中對GUID主鍵進行自動賦值處理 》
《基於SqlSugar的開發框架循序漸進介紹(5)-- 在服務層使用介面註入方式實現IOC控制反轉》
《基於SqlSugar的開發框架循序漸進介紹(6)-- 在基類介面中註入用戶身份信息介面 》
《基於SqlSugar的開發框架循序漸進介紹(7)-- 在文件上傳模塊中採用選項模式【Options】處理常規上傳和FTP文件上傳》
《基於SqlSugar的開發框架循序漸進介紹(8)-- 在基類函數封裝實現用戶操作日誌記錄》
《基於SqlSugar的開發框架循序漸進介紹(9)-- 結合Winform控制項實現欄位的許可權控制》
《基於SqlSugar的開發框架循序漸進介紹(10)-- 利用axios組件的封裝,實現對後端API數據的訪問和基類的統一封裝處理》
《基於SqlSugar的開發框架循序漸進介紹(11)-- 使用TypeScript和Vue3的Setup語法糖編寫頁面和組件的總結》
《基於SqlSugar的開發框架循序漸進介紹(12)-- 拆分頁面模塊內容為組件,實現分而治之的處理》
《基於SqlSugar的開發框架循序漸進介紹(13)-- 基於ElementPlus的上傳組件進行封裝,便於項目使用》
《基於SqlSugar的開發框架循序漸進介紹(14)-- 基於Vue3+TypeScript的全局對象的註入和使用》
《基於SqlSugar的開發框架循序漸進介紹(15)-- 整合代碼生成工具進行前端界面的生成》
《基於SqlSugar的開發框架循序漸進介紹(16)-- 工作流模塊的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(17)-- 基於CSRedis實現緩存的處理》
《基於SqlSugar的開發框架循序漸進介紹(18)-- 基於代碼生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面》
《基於SqlSugar的開發框架循序漸進介紹(19)-- 基於UniApp+Vue的移動前端的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(20)-- 在基於UniApp+Vue的移動端實現多條件查詢的處理》
《基於SqlSugar的開發框架循序漸進介紹(21)-- 在工作流列表頁面中增加一些轉義信息的輸出,在後端進行內容轉換》
《基於SqlSugar的開發框架循序漸進介紹(22)-- Vue3+TypeScript的前端工作流模塊中實現統一的表單編輯和表單詳情查看處理 》
《基於SqlSugar的開發框架循序漸進介紹(23)-- Winform端管理系統中平滑增加對Web API對接的需求》
《基於SqlSugar的開發框架循序漸進介紹(24)-- 使用Serialize.Linq對Lambda表達式進行序列化和反序列化 》
基於SqlSugar的開發框架循序漸進介紹(25)-- 基於SignalR實現多端的消息通訊
基於SqlSugar的開發框架循序漸進介紹(26)-- 實現本地上傳、FTP上傳、阿裡雲OSS上傳三者合一處理
 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



