1.ref 和 $refs ref 被用來給元素或子組件註冊引用信息, 引用信息將會註冊在父組件的 $refs 對象上,如果是在普通的DOM元素上使用,引用指向的就是DOM元素,如果是在子組件上,引用就指向組件的實例。 $refs 是一個對象,持有已註冊過 ref 的所有的子組件。 ref用法: r ...
1.ref 和 $refs
ref 被用來給元素或子組件註冊引用信息, 引用信息將會註冊在父組件的 $refs 對象上,如果是在普通的DOM元素上使用,引用指向的就是DOM元素,如果是在子組件上,引用就指向組件的實例。
$refs 是一個對象,持有已註冊過 ref 的所有的子組件。
ref用法:
- ref 加在普通的元素上,用 this.$refs.(ref值) 獲取到的是 dom 元素;
- ref 加在子組件上,用 this.$refs.(ref值) 獲取到的是組件實例,可以使用組件的所有方法;
- 如果利用 v-for 和 ref 獲取一組數據或 dom 節點
- 當 v-for 用於元素或者組件的時候,引用信息將是包含 dom 節點或組件實例的數組;
- 如果 ref 是迴圈出來的,有多個重名,那麼 ref 的值會是一個數組 ,此時要拿到單個的 ref 只需要迴圈就可以了。
- 關於 ref 註冊時間的重要說明:因為 ref 本身是作為渲染結果被創建的,需要在dom渲染完成後才會有,在使用的時候要確保dom已經渲染完成。比如在生命周期 mounted(){} 鉤子中調用,或者在 this.$nextTick(()=>{}) 中調用。
- $refs 也不是響應式的,因此不應該用它在模板中做數據綁定。(指Vue.js中的refs屬性)不是響應式的,它不能像data或props一樣自動更新視圖,因此在模板中不能通過數據綁定的方式來使用它。refs主要用於訪問組件或DOM元素的引用,例如在組件中獲取子組件的引用或獲取某個DOM元素的引用,但是它的更新需要手動觸發。因此,在使用$refs時,需要註意它的局限性,不能將它用作數據綁定的一種方式。
ref 加在普通的元素上 代碼如下:
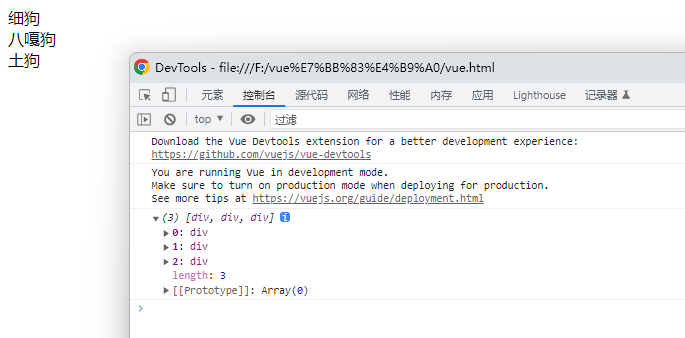
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-for="(item,index) in list" :key="index" ref="nnd">{{ item }}</div> </div> </body> <script src="vue.js"></script> <script> var app = new Vue({ el: '#app', data: { list: ["細狗", "八嘎狗", "土狗"] }, mounted() { console.log(this.$refs.nnd) }, }) </script> </html>
效果如下:

ref 加在子組件上 代碼如下:
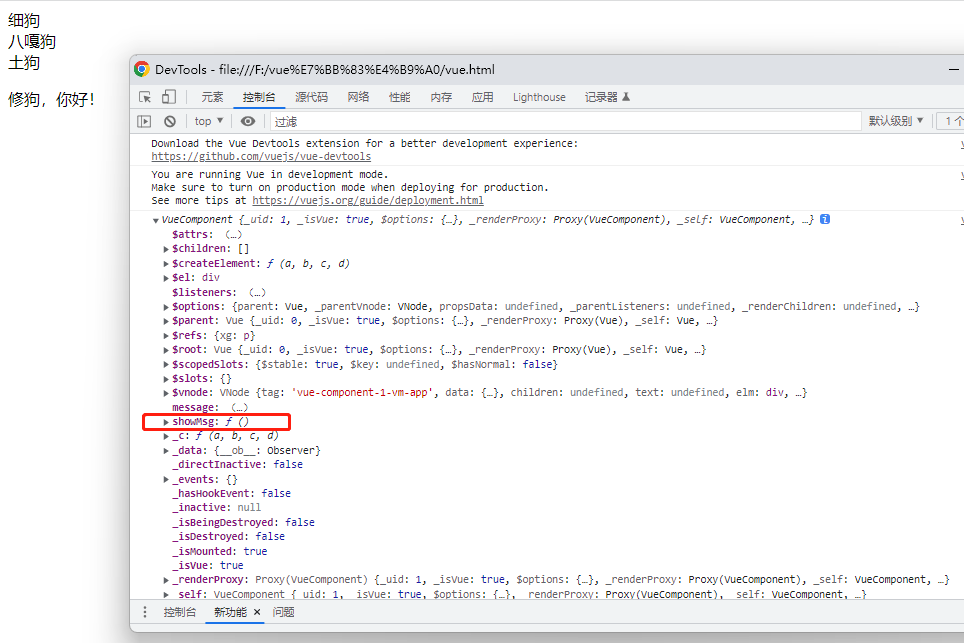
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父組件 --> <div id="app"> <div v-for="(item,index) in list" :key="index">{{ item }}</div> <!-- 子組件 --> <vm-app ref="nnd"> </vm-app> </div> <template id="son"> <div> <p ref="xg">你好,修狗!</p> </div> </template> </body> <script src="vue.js"></script> <script> var vmApp = { template: '#son', data() { return { message: 'hello world!' } }, methods: { showMsg() { this.$refs.xg.innerHTML = "修狗,你好!" } } } var app = new Vue({ el: '#app', //定義組件 components: { vmApp }, data: { list: ["細狗", "八嘎狗", "土狗"] }, mounted() { this.getElement() }, methods: { getElement() { console.log(this.$refs.nnd) this.$refs.nnd.showMsg() } }, }) </script> </html>
效果如下:

vue中父子組件通過ref傳值【dialog組件】、父子傳值
1.父組件中點擊按鈕吊起模態框 dialog 進行內容設置,並傳遞 id 給子組件
this.$nextTick(() => { //此函數執行時所有的DOM掛載和渲染都已完成
this.$refs.dialogRef.init(this.fatherId); //獲取子組件中init方法並將父組件id傳遞給子組件
});
或父組件可以單個向子組件傳值-------------------------------------------------------------------
this.$refs.dialogRef.name1=this.fatherName1;
this.$refs.dialogRef.name2=this.fatherName2;
2.子組件接收 id 並查詢內容詳情
init (val) {
this.activityId = val //接收父組件傳遞的id值
}
3.子組件 dialog 內容編輯後將數據通過 $emit 傳遞給父組件
this.$emit("setOverBtn", this.SetForm); //setOverBtn為父組件接收的方法,將參數傳給父組件
//子組件中可以通過數組的形式向父組件傳遞多個參數
this.$emit("setOverBtn", [this.SetForm1,this.SetForm2]);
4.父組件接收後提交
setOverBtn(data) { //獲取子組件傳來的值
let params = data
},
父子傳值方法二:
在父組件中子組件模板上使用v-bind綁定傳遞數據,子組件中使用props接收,併在return中定義要改變傳給父組件的屬性
vue2 寫法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父組件 --> <div id="app"> <p>早上好,{{ fasDog.dog }} -------- {{ fasDog.date }}</p> <!-- 子組件 --> <vm-app @re-back-data="backData" :fas-dog="fasDog"></vm-app> <p>回來的 -- {{ receiveData }}</p> </div> <template id="son"> <div> <p>{{ name }}是在{{ time }}年從父組件過來的</p> <p>你好,修狗!</p> <button v-on:click='select()'>點擊傳值給父組件</button> </div> </template> </body> <script src="vue.js"></script> <script> const vmApp = { template: '#son', props: { fasDog: { type: Object, // default () { //dafault可修改傳遞的內容 // return { // dog: "細狗兒", // date: "2022" // } // } } }, data() { return { name: this.fasDog.dog, time: this.fasDog.date } }, mounted() {}, methods: { select() { this.$emit('re-back-data', { dog: '哈哈', date: '2023' }); } } } var app = new Vue({ el: '#app', //定義組件 components: { vmApp }, data: { fasDog: { 'dog': "耶耶", 'date': "2023", }, receiveData: {} }, mounted() {}, methods: { backData(data) { console.log(data) this.receiveData = data } }, }) </script> </html>
效果:

下班了下班了
待續。。。。。。



