本篇僅以HBuilder X為例,其餘開發軟體同樣適用 這裡兩種方法,使用script標簽直接引入本地的vue.js或使用CDN引入。 ...
目錄
本篇僅以HBuilder X為例,其餘開發軟體同樣適用
這裡兩種方法,使用<script>標簽直接引入本地的vue.js或使用CDN引入。
一、在官網下載Vue.js
二、使用<script>標簽直接引入本地的vue.js
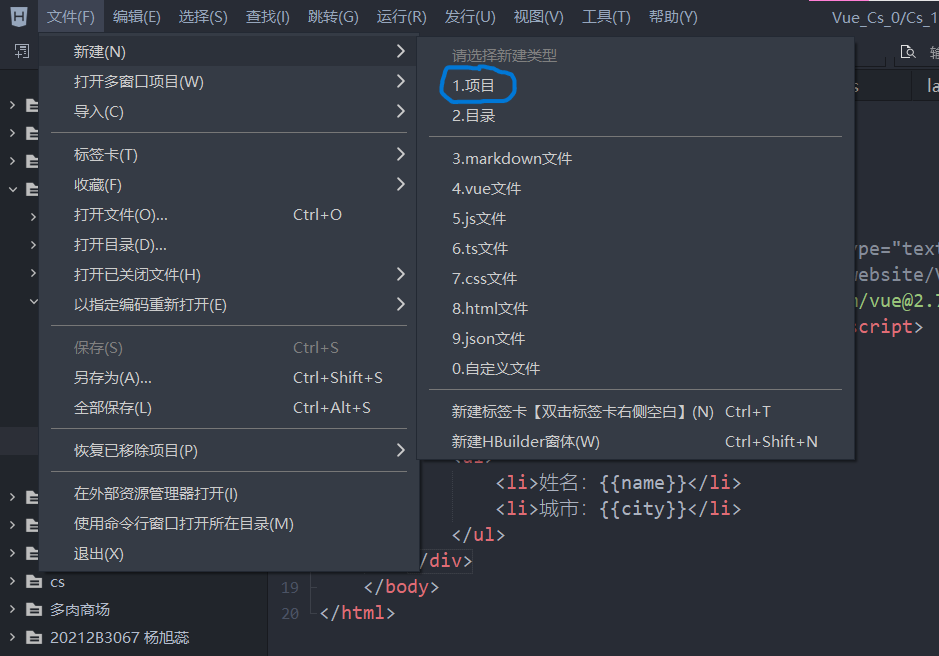
首先點擊新建一個項目

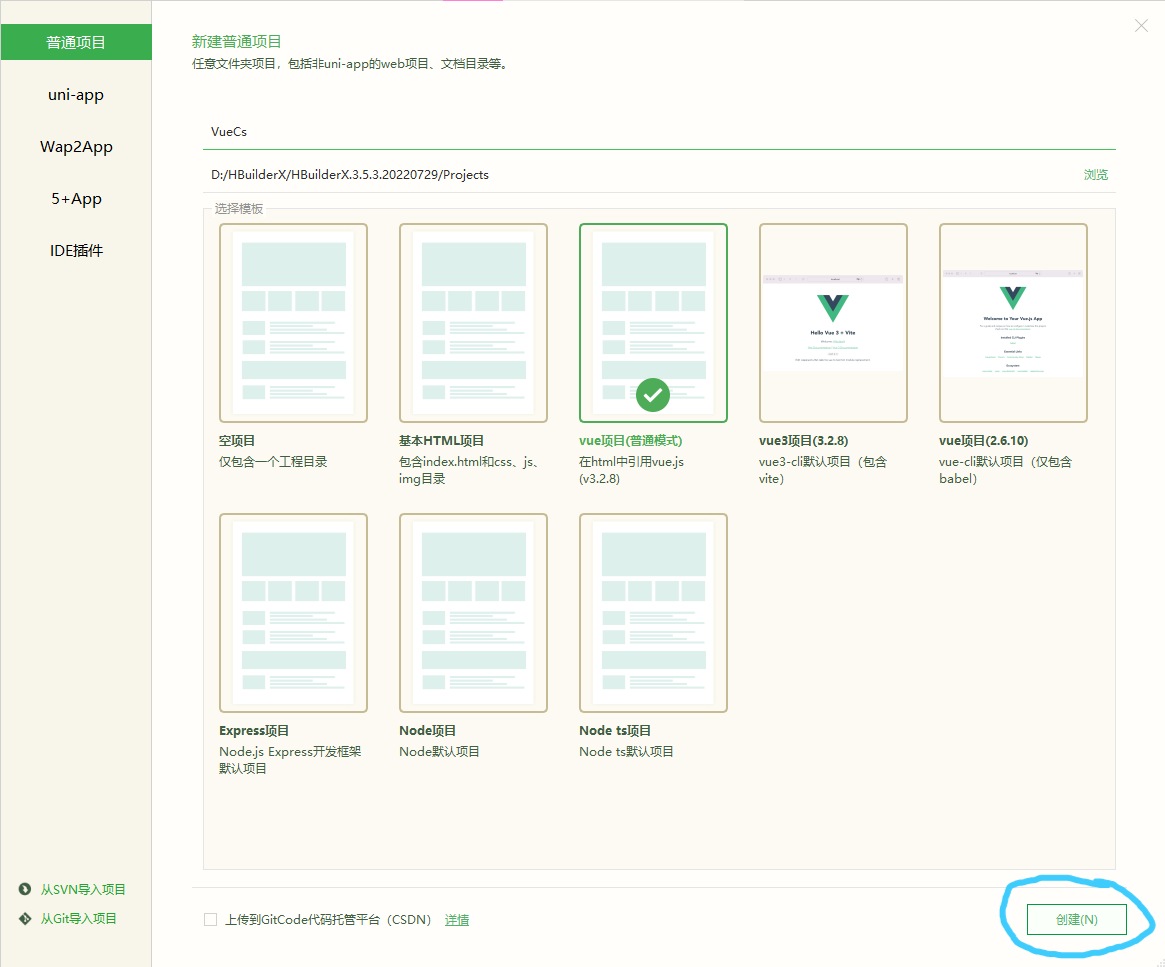
填寫項目名稱與路徑,初學者建議選擇普通Vue項目就好(本篇主要講解普通Vue項目),點擊創建

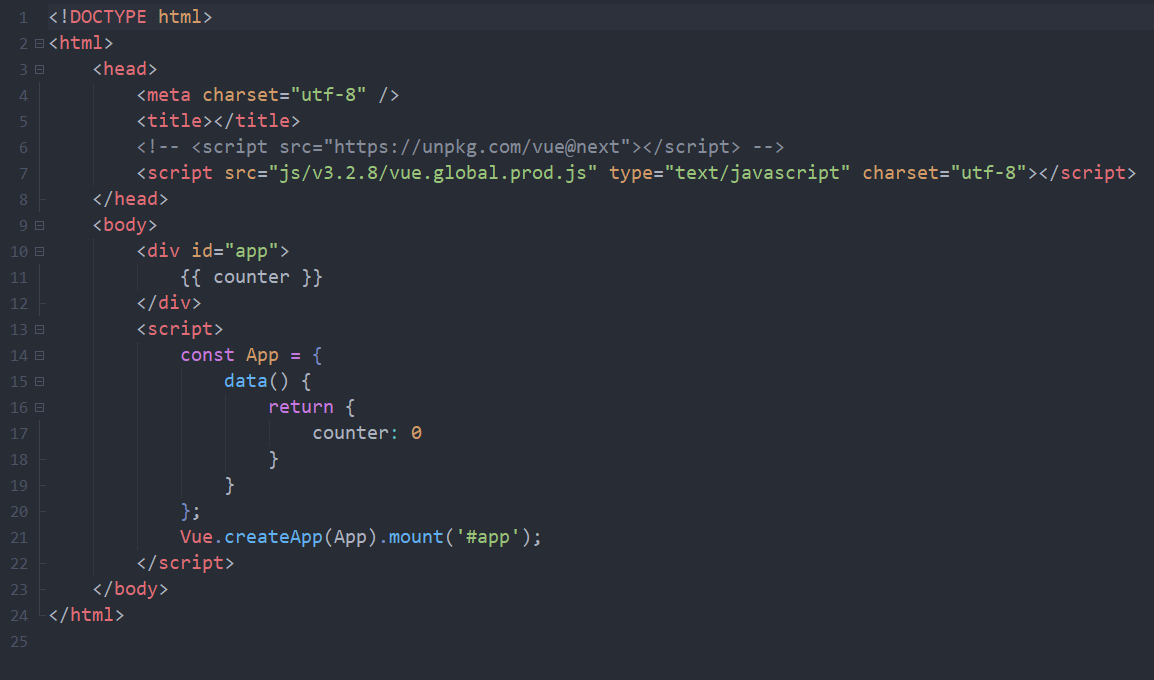
不要在意body裡面的內容,HBuilder X預設引入的是Vue3,而大多數初學者是從Vue2開始學習的

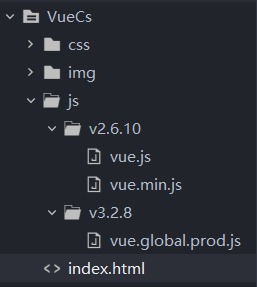
HBuilder X在創建項目時將Vue.js文件放在瞭如圖的位置

Vue是一款追求輕量化的框架,官方推出了Vue.js和Vue.min.js兩個版本,Vue.js是開發環境版本,包含完整的警告和調試模式,而Vue.min.js是面向用戶的生產環境版本,為了輕量化的目的刪除了所有警告,可以理解為是mini版的Vue.js,我們在開發時選擇Vue.js版本
只需要將上面的<script>標簽中的路徑更改即可
<script src="./js/v2.6.10/vue.js" type="text/javascript" charset="utf-8"></script>
三、使用CDN引入Vue.js
將以下內容複製到head即可
Vue2
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
Vue3
<script src="https://unpkg.com/vue@next"></script>
四、驗證是否安裝成功
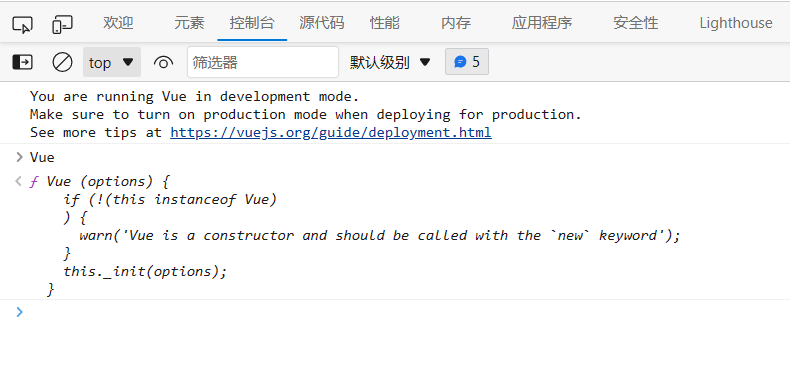
直接運行此項目,打開瀏覽器的控制台,輸入 Vue 點擊回車,彈出構造方法即為成功(註:Vue2與Vue3的構造方法不同)

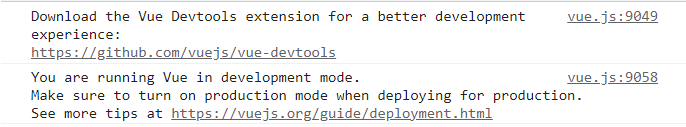
第一次運行控制台會給我們兩條信息

Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
這是Vue提示我們安裝瀏覽器調試插件,安裝方式在下文給出
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
這是Vue提示我們正在開發模式下運行Vue。部署生產時,請確保打開生產模式。
五、安裝Vue Devtools瀏覽器調試插件
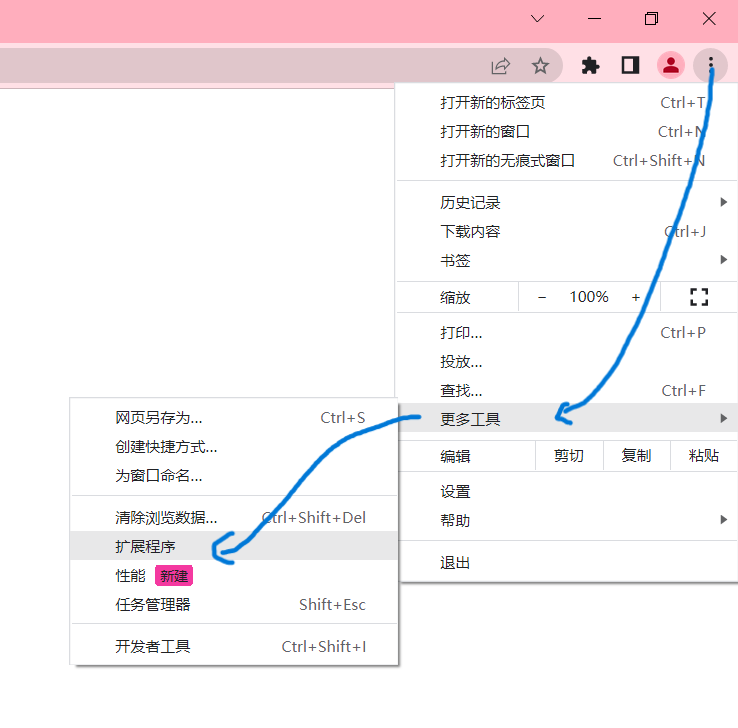
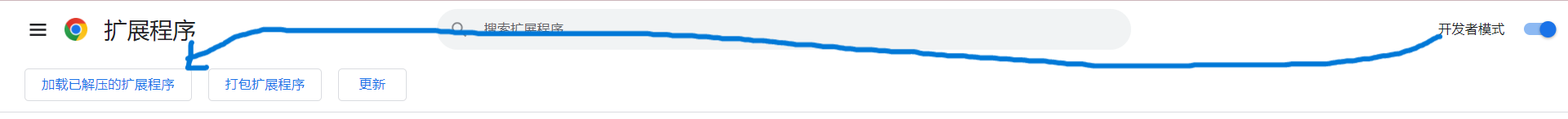
Chrome瀏覽器和edge瀏覽器均可直接在擴展商店中搜索下載
也可以去GitHub上下載(點我)
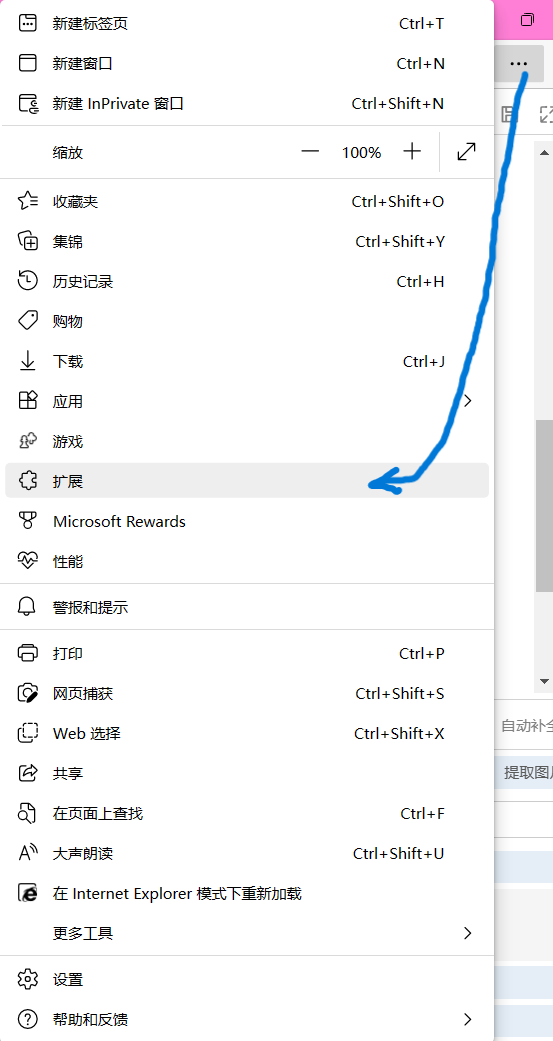
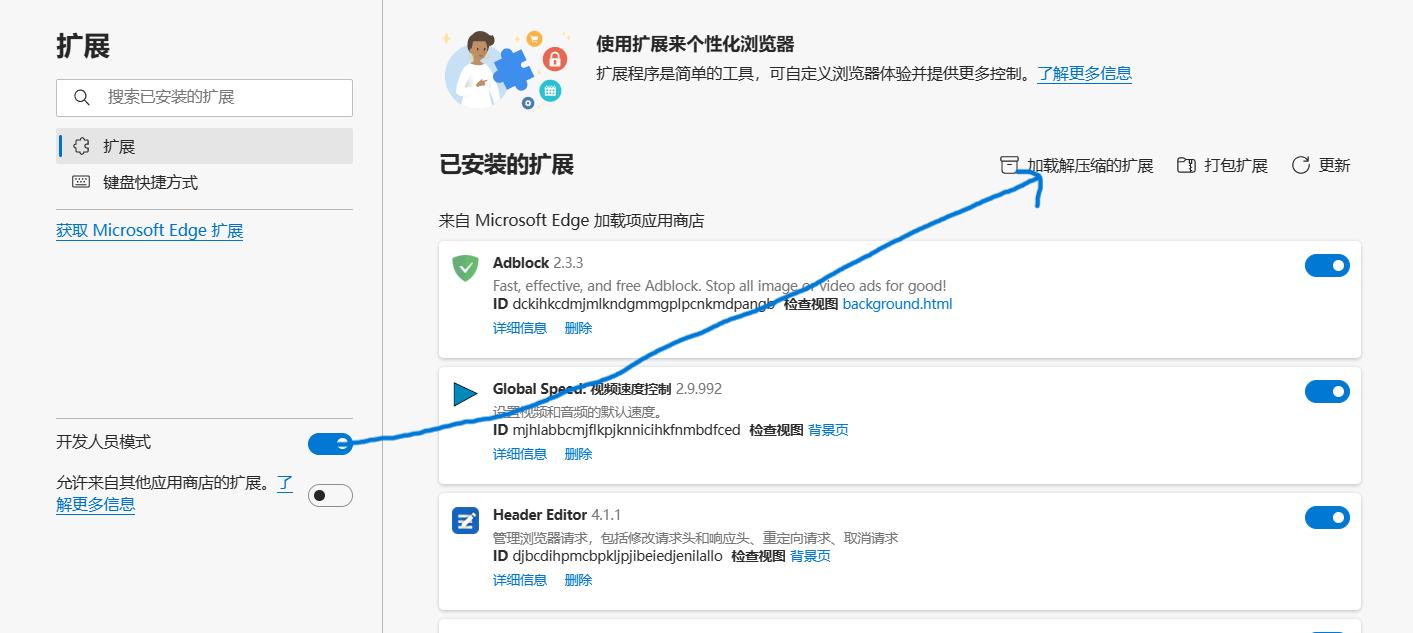
不同瀏覽器導入方法
edge:



Chrome: