這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 打開游戲界面,看到一個畫面簡潔、卻又富有挑戰性的游戲。屏幕上,有一個白色的矩形框,裡面不斷下落著各種單詞,而我需要迅速地輸入這些單詞。如果我輸入的單詞與屏幕上的單詞匹配,那麼我就可以獲得得分;如果我輸入的單詞錯誤或者時間過長,那麼我就會輸 ...
在該項目的vscode命令行下載
npm i axios

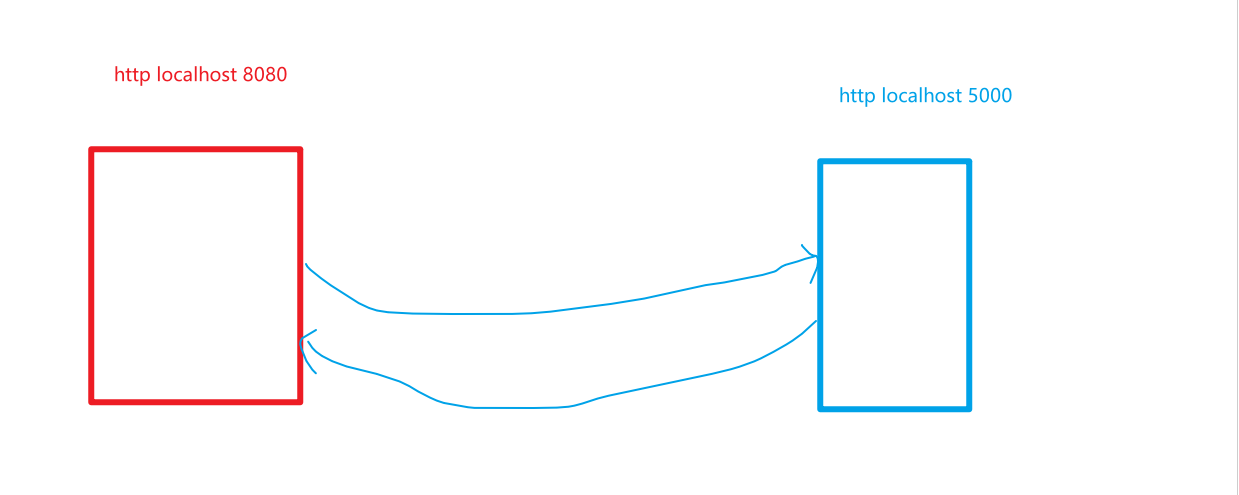
在使用axios時涉及跨域問題
你的8080視窗雖然發了請求,伺服器也返回了消息,但是你收不到
1.cors 方式-----伺服器給你返迴響應時加特殊的響應頭
2.jsonp方式 藉助了 script 標簽裡面的src屬性 引入外部資源時,不受同源策略限制辦到的 只能解決get請求的跨域問題
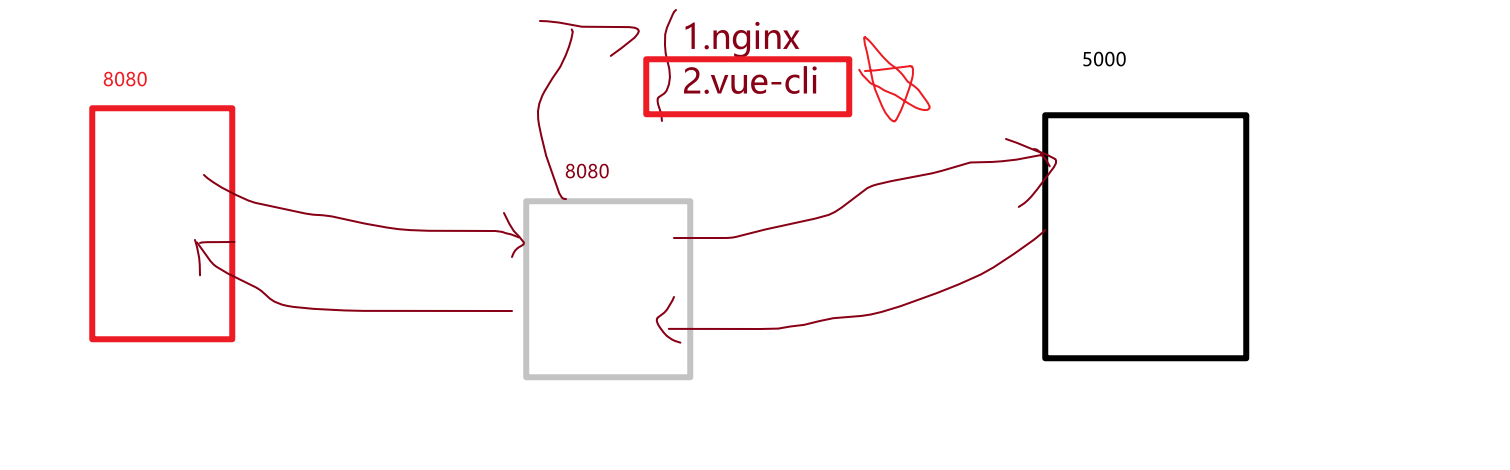
3.代理伺服器方式

4.利用vue-cli腳手架解決跨域問題
方式一
這種方式不能設置多個代理,只能配置一個代理,而且不能靈活控制要不要走代理
在vue.config.js裡面進行全局配置,寫好埠號就行了,不用寫具體路徑了
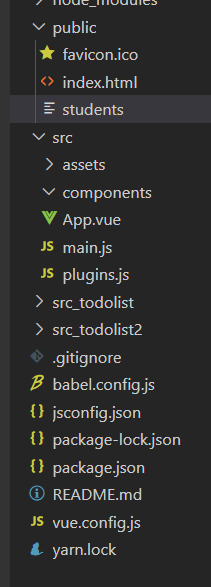
//開啟代理伺服器 devServer: { proxy:'http://localhost:5000' } App.vue中 發起get請求時直接填8080視窗 <template> <div> <button @click="getStudents">捕獲</button> </div> </template><script> import axios from "axios"; export default { name: "App", methods: { getStudents() { //http://localhost:8080/students這裡代表著代理伺服器的地址加上具體路徑訪問數據 axios.get("http://localhost:8080/students").then( (response) => { console.log("請求成功", response.data); }, (error) => { console.log("請求失敗", error.message); } ); }, }, }; </script> 如果在public裡面有students,那麼就不用走代理,直接拿資源

而不是去服務端的 students路徑取值
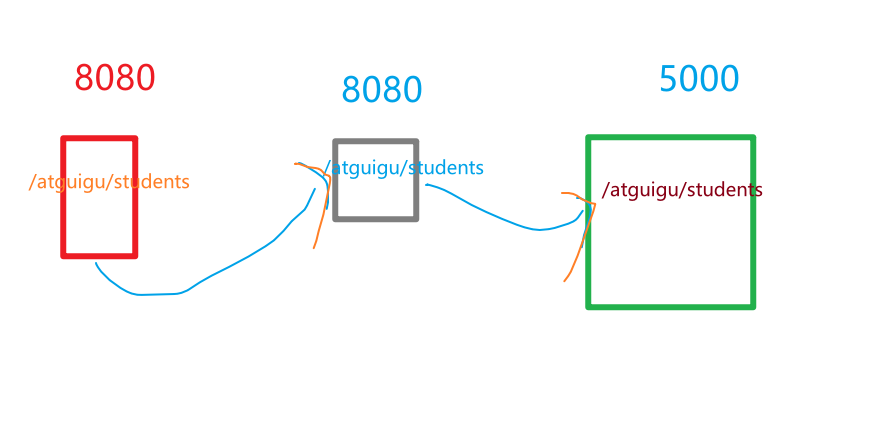
方式二:
vue.config.js:
devServer: { proxy: { '/atguigu': { target: 'http://localhost:5000', } } } App.vue: axios.get("http://localhost:8080/atguigu/students").then( (response) => { console.log("請求成功", response.data); }, (error) => { console.log("請求失敗", error.message); } );
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, //方式二 devServer: { proxy: { '/atguigu': { target: 'http://localhost:5000', pathRewrite: {'^/atguigu': ''} //將匹配所有以atguigu開頭的路徑,將atguigu變成空字元串 ws:true,//websocket用於支持websocket changeOrigin:false//說謊是否來自原客戶端埠號 } } } }) 5.vue-resource vue插件庫 下載 npm i vue-resource 使用只要把axios替換成this.$http.get()就行了



