目標:用三種方式實現簡易的計算器(計算屬性,監聽器,方法) 1.創建html,導入vue,實例化vue對象。 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javas ...
目標:用三種方式實現簡易的計算器(計算屬性,監聽器,方法)
1.創建html,導入vue,實例化vue對象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<script>
var vm = new Vue({})
2.在body標簽下創建個input標簽,計算符用下拉菜單來表示。
此處的v-model.number實現雙向綁定且讓後邊的數字當成數字處理,否則會當成字元串處理,
placeholder="請輸入第一個數",讓輸入框在未輸入數據時顯示“請輸入第一個數字”,
後續的兩種方式的計算器也都是用類似於這種形式。
此處為用計算屬性實現的html部分,結尾的res為計算屬性。
<input type="text" placeholder="請輸入第一個數" v-model.number="num1">
<select v-model="sign">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="請輸入第二個數" v-model.number="num2"> <br>
結果是:{{res}} <br>
此處為監聽器實現計算功能,
<input type="text" placeholder="請輸入第一個數" v-model.number="num3">
<select v-model="sign1">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="請輸入第二個數" v-model.number="num4"> <br>
答案:{{res1}} <br>
用方法實現計算功能
此處給每個輸入框設置了一個監聽事件,當輸入框的數據發生變化且失去焦點,則自動執行“change”方法。
<input type="text" placeholder="請輸入第一個數" v-model.number="num5" @change="change">
<select v-model="sign2" @change="change">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="請輸入第二個數" v-model.number="num6" @change="change"> <br>
答案:{{res2}}
3.完善vue的數據屬性。
給每一個計算器的兩個數字都給定義,定義為num1,num2...........,結果定義兩個為res2,res3.各個操作符都定義為sign1,sign2,sign3.以備後續使用。
const vm = new Vue({ el: "#app", data: { num1:0, num2:0, sign:"+", num3:0, num4:0, sign1:"+", res1:"", num5:0, num6:0, sign2:"+", res2:"" }, </script>
4.編寫方法實現計算功能
4.1.用計算屬性實現
computed:{
res(){
if(this.sign == "+") {
return this.num1 + this.num2;
} else if(this.sign== "-") {
return this.num1 - this.num2;
} else if(this.sign == "*") {
return this.num1 * this.num2;
} else if(this.sign == "/"){
return this.num1 / this.num2;
}
}
},
4.2用監聽器實現
邏輯如下:watch{}部分是一個監聽器,用於監聽num3,num4和sign1數據的變化,當他們的值發生變化之後,自動觸發對應的方法,更新res1的值。
watch:{
num3(val){
if(this.sign1 == "+") {
this.res1 = val + this.num4;
} else if(this.sign1 == "-") {
this.res1 = val - this.num4;
} else if(this.sign1 == "*") {
this.res1 = val * this.num4;
} else if(this.sign1 == "/"){
this.res1 = val / this.num4;
}
},
num4(val){
if(this.sign1 == "+") {
this.res1 = this.num3 + val;
} else if(this.sign1 == "-") {
this.res1 = this.num3 - val;
} else if(this.sign1 == "*") {
this.res1 = this.num3 * val;
} else if(this.sign1 == "/"){
this.res1 = this.num3 / val;
}
},
sign1(val){
if(val == "+") {
this.res1 = this.num3 + this.num4;
} else if(val == "-") {
this.res1 = this.num3 - this.num4;
} else if(val == "*") {
this.res1 = this.num3 * this.num4;
} else if(val == "/"){
this.res1 = this.num3 / this.num4;
}
}
}
4.3用方法實現。(方法的實現邏輯與計算屬性的邏輯一致)
methods:{
change(){
if(this.sign2 == "+") {
this.res2 = this.num5 + this.num6;
} else if(this.sign2 == "-") {
this.res2 = this.num5 - this.num6;
} else if(this.sign2 == "*") {
this.res2 = this.num5 * this.num6;
} else if(this.sign2 == "/"){
this.res2 = this.num5 / this.num6;
}
}
}
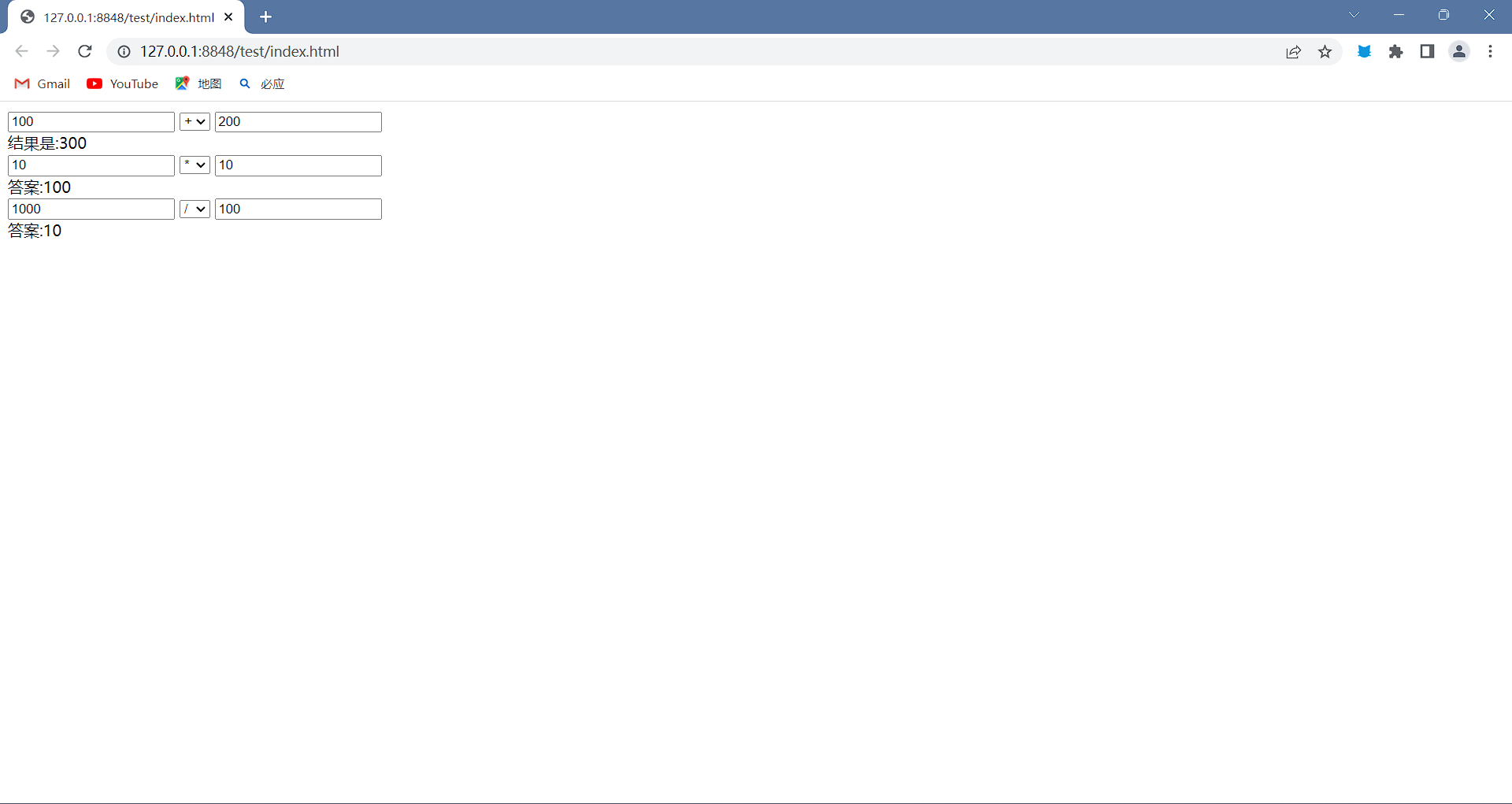
5.完整代碼實現及效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id="app"> <input type="text" placeholder="請輸入第一個數" v-model.number="num1"> <select v-model="sign"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="請輸入第二個數" v-model.number="num2"> <br> 結果是:{{res}} <br> <input type="text" placeholder="請輸入第一個數" v-model.number="num3"> <select v-model="sign1"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="請輸入第二個數" v-model.number="num4"> <br> 答案:{{res1}} <br> <input type="text" placeholder="請輸入第一個數" v-model.number="num5" @change="change"> <select v-model="sign2" @change="change"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="請輸入第二個數" v-model.number="num6" @change="change"> <br> 答案:{{res2}} </div> <script> var vm = new Vue({ el: "#app", data: { num1:0, num2:0, sign:"+", num3:0, num4:0, sign1:"+", res1:"", num5:0, num6:0, sign2:"+", res2:"" }, methods:{ change(){ if(this.sign2 == "+") { this.res2 = this.num5 + this.num6; } else if(this.sign2 == "-") { this.res2 = this.num5 - this.num6; } else if(this.sign2 == "*") { this.res2 = this.num5 * this.num6; } else if(this.sign2 == "/"){ this.res2 = this.num5 / this.num6; } } }, computed:{ res(){ if(this.sign == "+") { return this.num1 + this.num2; } else if(this.sign == "-") { return this.num1 - this.num2; } else if(this.sign == "*") { return this.num1 * this.num2; } else if(this.sign == "/"){ return this.num1 / this.num2; } } }, watch:{ num3(val){ if(this.sign1 == "+") { this.res1 = val + this.num4; } else if(this.sign1 == "-") { this.res1 = val - this.num4; } else if(this.sign1 == "*") { this.res1 = val * this.num4; } else if(this.sign1 == "/"){ this.res1 = val / this.num4; } }, num4(val){ if(this.sign1 == "+") { this.res1 = this.num3 + val; } else if(this.sign1 == "-") { this.res1 = this.num3 - val; } else if(this.sign1 == "*") { this.res1 = this.num3 * val; } else if(this.sign1 == "/"){ this.res1 = this.num3 / val; } }, sign1(val){ if(val == "+") { this.res1 = this.num3 + this.num4; } else if(val == "-") { this.res1 = this.num3 - this.num4; } else if(val == "*") { this.res1 = this.num3 * this.num4; } else if(val == "/"){ this.res1 = this.num3 / this.num4; } } } }) </script> </body> </html>