前言 前面我們簡單的瞭解了 vue 初始化時的一些大概的流程,這裡我們詳細的瞭解下具體的內容; 內容 這一塊主要圍繞init.ts中的vm.$mount進行剖析。 vm.$mount vm.$mount是全局的公共方法方法,但是這是我們要找的話就要向上查找了,代碼位於scr/platforms/we ...
這是一個通過js實現的支付後的頁面,點擊支付會跳出一個彈窗,提示你是否要確定支付,確定後進入付後界面,該頁面有著10秒倒計時,計時結束後便會返回原界面。也可以選擇立刻返回,來返回主頁面
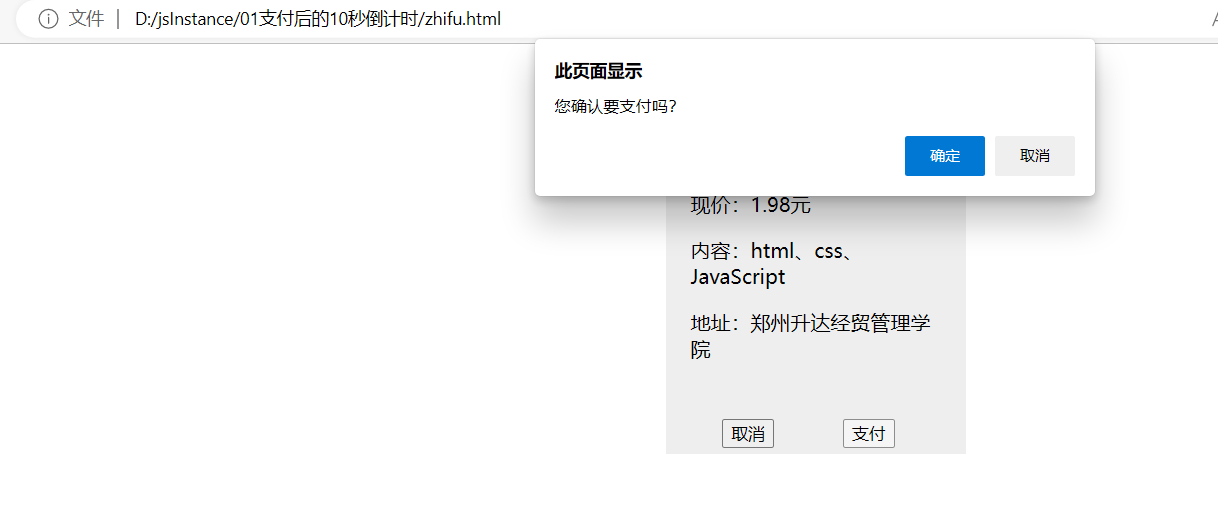
第一個zhifu.html頁面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>支付頁面</title> <style> div { width: 200px; height: 280px; background-color: #eee; padding: 20px; margin: auto; } button { margin: 30px 25px; } </style> </head> <body> <div> <p>商品:web前端課程</p> <p>原價:1980元</p> <p>現價:1.98元</p> <p>內容:html、css、JavaScript</p> <p>地址:鄭州升達經貿管理學院</p> <p> <button>取消</button> <button>支付</button> </p> </div> <script> //點擊支付出現確認框 document.getElementsByTagName('button')[1].onclick = function() { let res = window.confirm('您確認要支付嗎?') if (res) { location.href = './ten.html' } } </script> </body> </html>

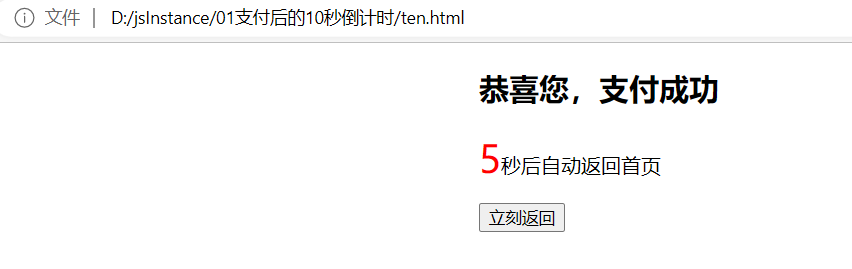
第二個ten.html頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>10秒倒計時</title>
<style>
div {
margin: 0 auto;
width: 500px;
}
#jumpto {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<h2>恭喜您,支付成功</h2>
<span id="jumpto">10</span>秒後自動返迴首頁
<p><button>立刻返回</button></p>
</div>
<script>
//載入頁面時,應該觸發定時器時間10s
window.onload = function() {
let timer = 10;
setInterval(() => {
timer--;
document.getElementById('jumpto').innerHTML = timer;
if (timer == 0) {
location.href = './zhifu.html';
}
}, 1000);
}
document.getElementsByTagName('button')[0].onclick = function() {
location.href = './zhifu.html';
}
</script>
</body>
</html>