9 月 15 日,Figma 的 CEO Dylan Field 發佈消息:今天,Figma 宣佈接受 Adobe 的收購... Adobe 以約 200 億美元收購 Figma,這也是 Adobe 該公司在其歷史上的最大一筆收購。那是什麼樣的魔力,讓 Figma 被 Adobe 收購呢?下麵以定位 ...
9 月 15 日,Figma 的 CEO Dylan Field 發佈消息:今天,Figma 宣佈接受 Adobe 的收購...
Adobe 以約 200 億美元收購 Figma,這也是 Adobe 該公司在其歷史上的最大一筆收購。那是什麼樣的魔力,讓 Figma 被 Adobe 收購呢?下麵以定位(用戶、產品、市場等)、PLG 增長維度,進行進一步分析和拆解 Figma。
一、Figma 是什麼?
Figma 是由 Dylan Field 和 Evan Wallace 於 2012 年創立的設計線上協同工具。Figma 簡化了數千家公司在設計過程中的協同流程,其團隊規模在 1200 人左右,目前積累的 400 萬用戶包括設計師、開發工程師、產品經理等。
正如 Zoom 為遠程會議服務,GitHub 為代碼管理服務,可以理解為 Figma 為設計協同服務。
Figma 的願景是:讓每個人都可以使用設計。官網原話如下:
make design accessible to everyone.
從願景看出,用戶群體不單單隻是設計師,據統計 65% 的 Figma 用戶不是設計師。
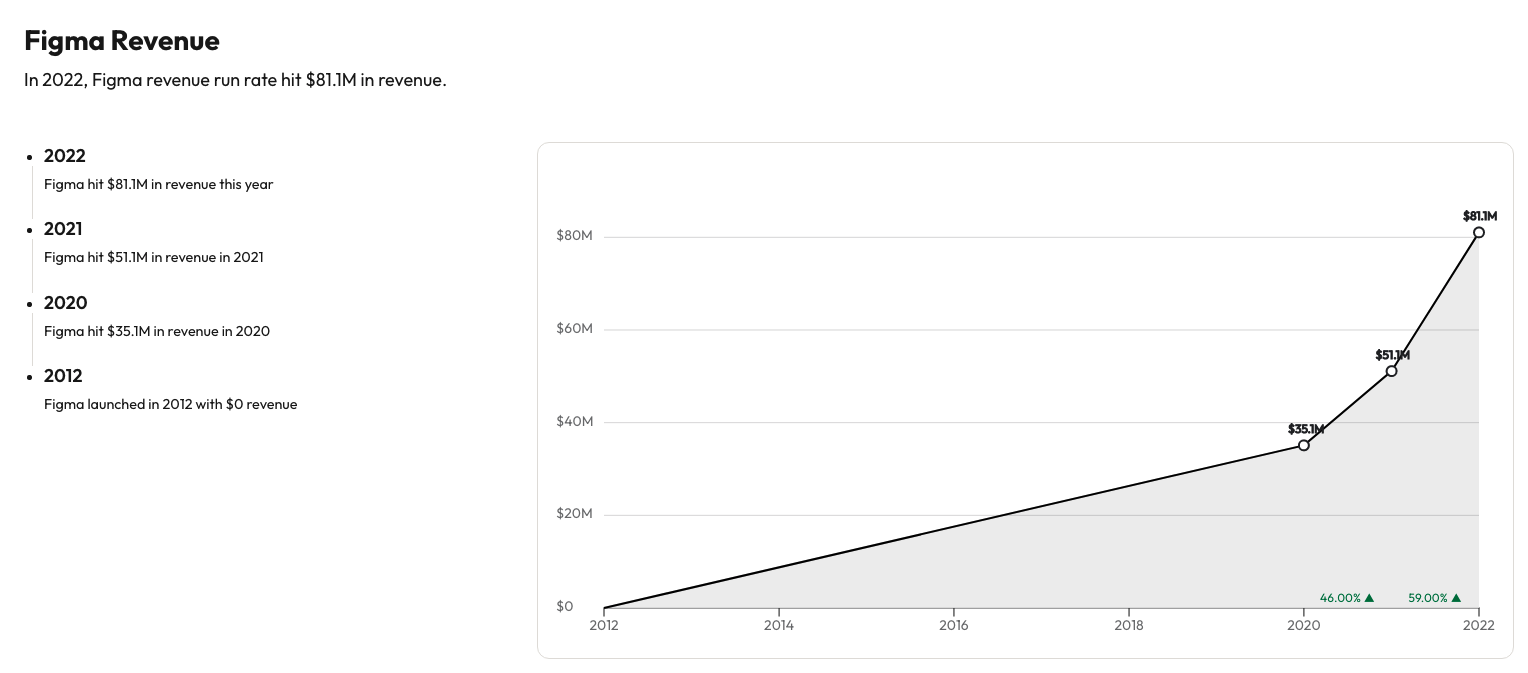
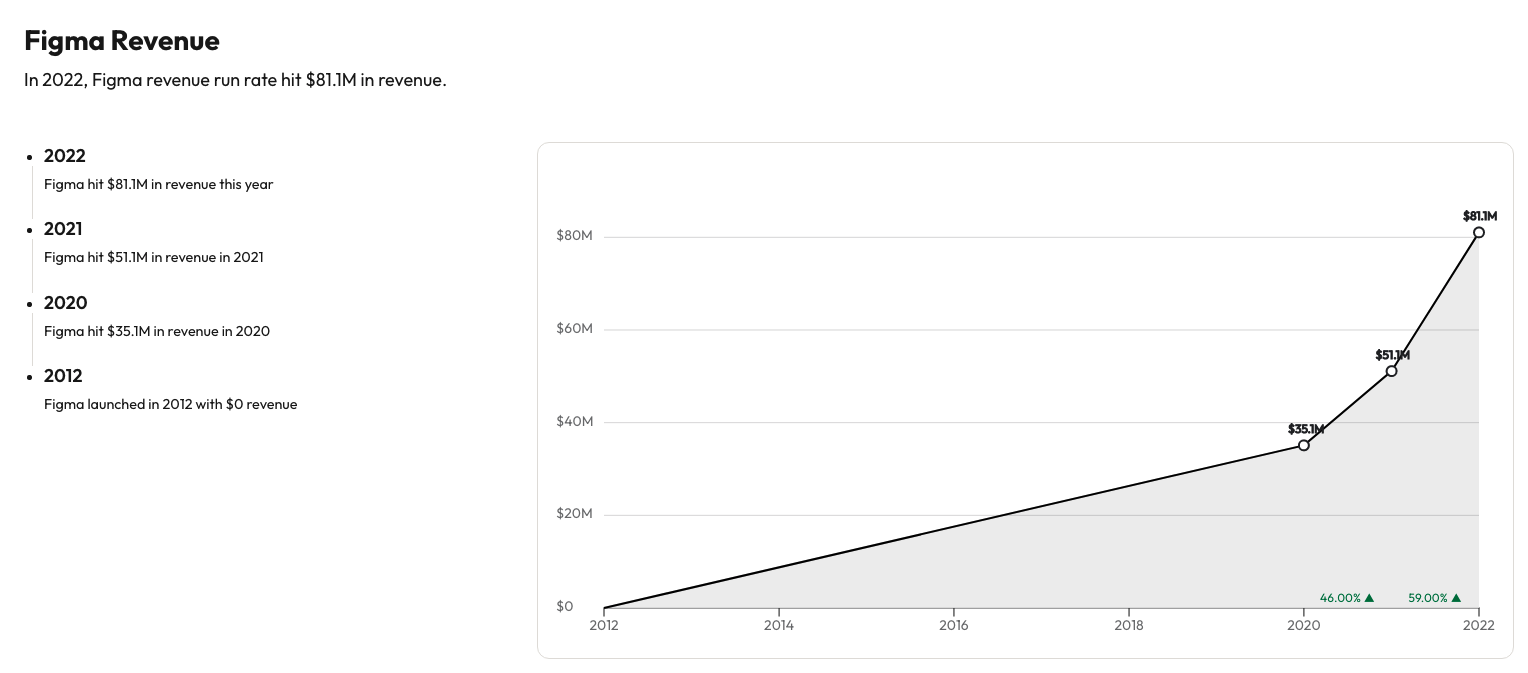
上一輪融資是 2021 年 6 月,完成 2 億美元融資後,估值達到 100 億美元。要知道 2020 年估值是 20 億美元,其增長簡直就是魔力。據三方統計,2020 收入已達 3510 萬美元,2021 收入已達 5110 萬美元,2022 收入預計 8110 萬美元,漲幅在 50% 左右。

下麵從定位維度,回答下 Figma 究竟是什麼產品?為什麼增長如此魔力?
二、Figma 定位
用戶定位
首先據 UXTools 統計:近年來主流 UI 設計工具占比。Figma 在 UI 設計工具上增長超過了其他同類產品。

再從上面的願景可以看出,用戶群體不單單為設計師。官網原話如下:
Figma connects everyone in the design process so teams can deliver better products, faster.
Brainstorm -> Design -> Build
可以理解為:設計工作流程中,從想法構思,到執行過程,再到復盤。幾乎所有設計相關工作,都可以在 Figma 完成。整個流程包括了創造環節和迭代環節,然後持續重覆:

跟設計相關有不同的用戶群體,下麵舉個常見的:
- 產品經理:用 Figma 進行產品頭腦風暴、產品研討會、原型圖設計等等
- 設計師:用 Figma 進行設計研討會、設計稿輸出、設計評審、設計衝刺等等
- 開發工程師:用 Figma 線上互評、查看設計稿對應的參考代碼片段等等
- 管理者:用 Figma 進行查看報表進行工作洞察、團隊規劃、團隊復盤迴顧、破冰等等
其特點為實時、共用、協作、可追溯、管理透明。Figma 還自帶各種模板,適應不同場景互動會議。只有能力創作,在 Figma 線上白板上無所不能可以適合不同場景。
按場景劃分,其劃分了兩個產品線:FigJam 和 Figma
- FigJam(2021 年推出):團隊線上協同白板
- Figma:團隊 all-in-one 設計協同平臺
市場定位
2021 年全球團隊協作軟體市場規模為 216.9 億美元,預計從 2022 年到 2030 年將以 9.5% 的複合年增長率擴大。市場的可喜增長前景可以歸功於進化現代工作場所和日益需要整合跨組織團隊協作的有效手段。疫情下的封鎖和限制迫使全球企業在 2020 年實施遠程工作模式,這增加了對用於虛擬通信的團隊協作軟體的需求。(數據來源:Report ID GVR-2-68038-633-2)
2021 年中國企業團隊協同軟體市場規模為 3.8 億美元,同比增長 39.1%。其中,SaaS 模式的企業團隊協同軟體規模為 1.5 億美元,同比增長 41.4%。未來,企業團隊協同 SaaS 市場的增速要遠高於本地部署模式,預計在 2022 年,企業團隊協同軟體市場規模將達 4.6 億美元。(數據來源:IDC、中商產業研究院整理)
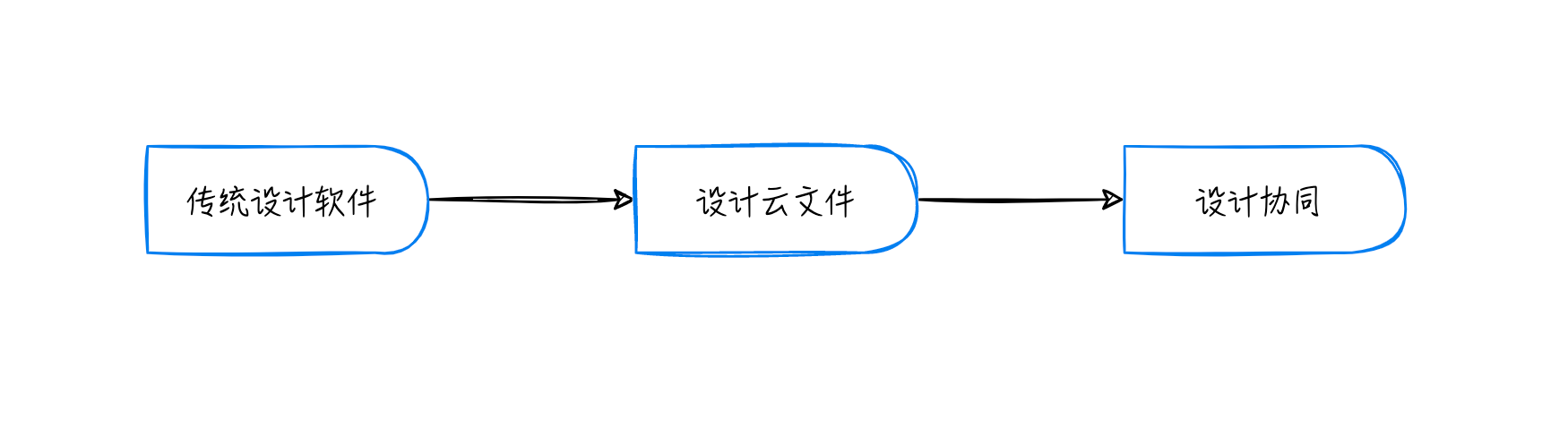
設計軟體行業的市場發展大致如下:
- 傳統設計軟體時代:PS 等軟體實現設計需求,但沒有內容沉澱和互動協作
- 設計雲文件時代:文檔共用等軟體實現雲文件,達到設計內容沉澱,但沒有互動協作
- 設計協同時代:all in one 一體化雲服務

因此,Figma 產品切得定位就是設計協同,設計 + 協同場景 all in one 一體。
產品定位
Figma 的發展路線
從 Figma 官方發佈記錄(releases.figma.com) 可以看出:
- 2015 年正式上線,解決設計師痛點,在設計師群體實現直接網路效應
- 後面幾年,定位在團隊協同,讓團隊非設計師參與其中,形成跨邊網路效應
- 然後,讓更多需要設計的角色都可以用 Figma,形成企業內部的滲透
- 最後,實現企業內部滲透後,考慮跨企業協作,形成 B 端之間的網路效應
Figma 的產品優勢
Figma 產品優勢可以分為以下幾個維度:
- 核心功能
- 模板功能
- 插件功能
- widgets 小工具
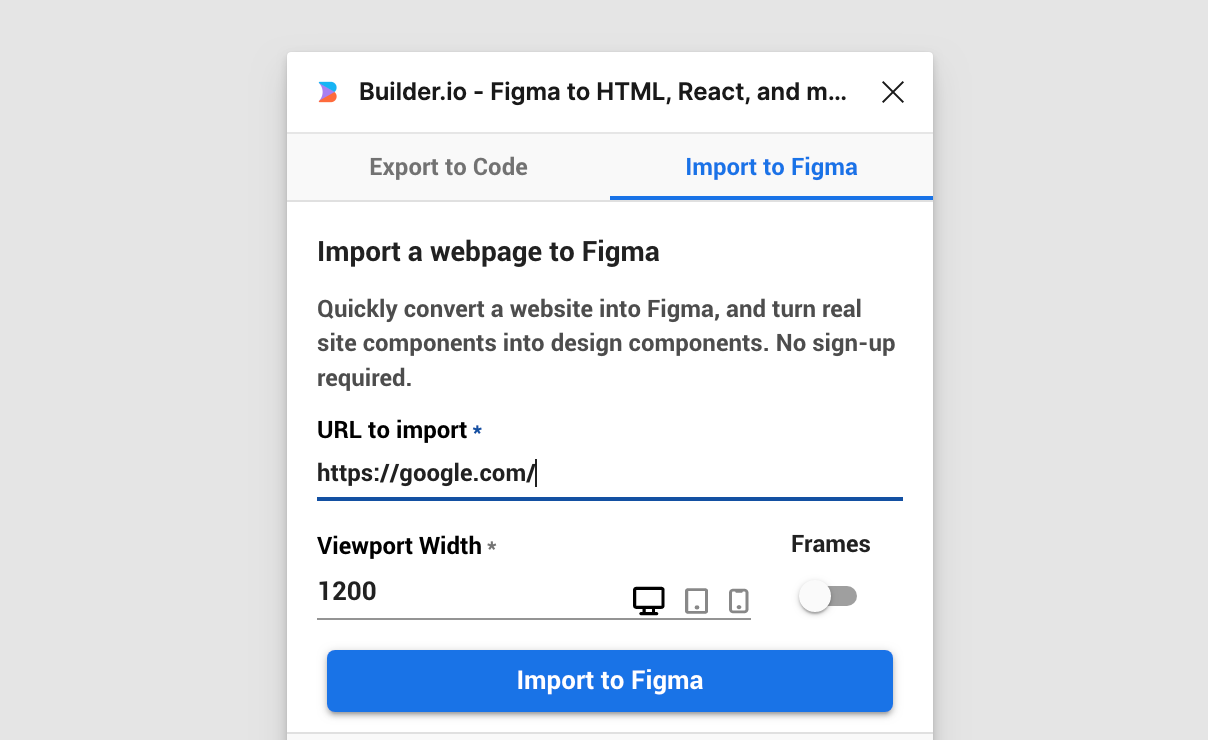
在設計的某些深入業務場景中,Figma 支持真的到位。比如 Builder.io 這個插件,可以從任何一個競品網站 HTML to Figma。如圖所示:

這簡直是設計師的神器,想到一句話:
Good artists copy, great artists steal. - Jobs
三、增長維度(重點 PLG)
流量構成
Figma 目前流量情況如下:
- 上個月訪問量達到了接近 6 千萬
- 用戶年齡特征在 18 ~ 44 歲之間,占總量的 80% 以上
(數據來源:similarweb)
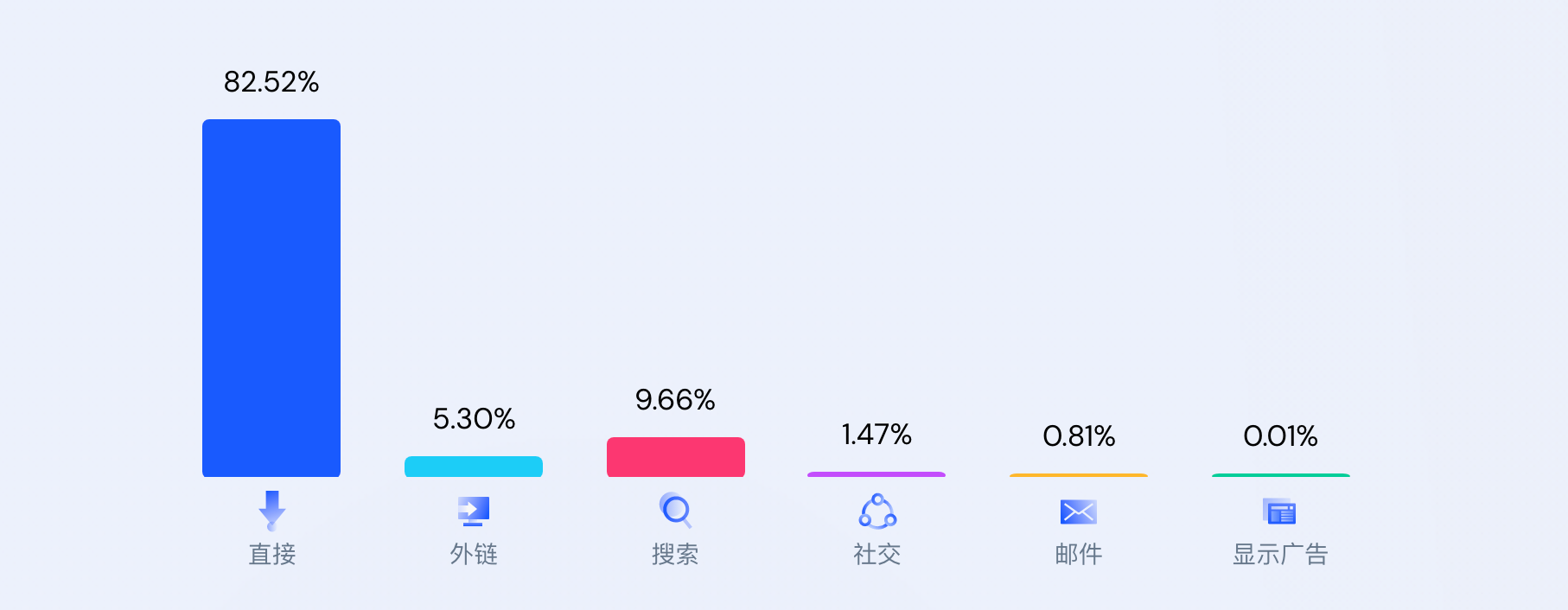
Figma 目前流量來源情況如下:
- 直接來源占了 80% 左右
- 搜索來源占了 10% 左右,自然和付費搜索投放大約帶來 3 百萬訪問量

PLG 增長拆解
從流量來源來看,直接來源占比最大,其核心原因是 Product-Led Growth(PLG) 增長。其 PLG 關鍵點在於協同機制,比如設計會議、設計協作、設計項目管理都具備協同效應,一傳十、十傳百。
那 PLG 的核心是什麼?我認為是是相對的,相對於 Marketing-led Growth(MLG)來說, PLG 核心有幾點:
- 產品主導的增長,產品本身必須上手容易(就像微信、蘋果手機一樣),包括功能、視覺、交互
- 產品用戶自行就能體驗到產品核心價值點:大道至簡,少即是多
- 在產品本身中,發現並植入增長功能。比如 Figma 靠「協作」、有贊/WordPress 靠「powered by」等模式形成網路增長效應
- 在用戶需要付費,主動接觸到銷售之前,用戶已經感受到了產品的價值和品牌力
根據 PLG 核心,Figma 的 PLG 增長拆解如下:
- 通過基本的初始推廣(SEO、社交、投放等),用戶註冊
- 在模板和新手引導下,深度使用產品,成為產品的目標用戶
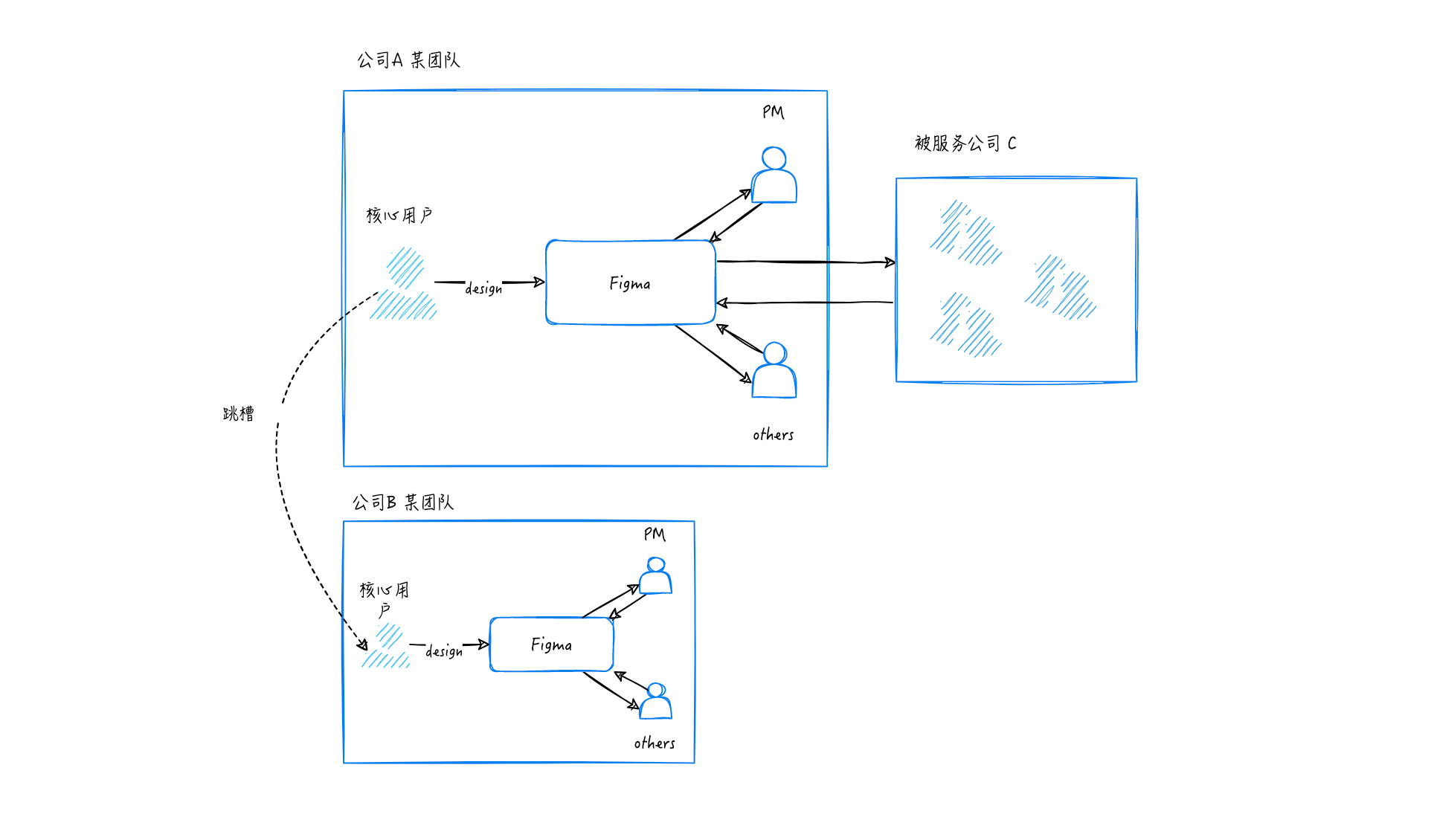
- 將產品引入團隊協作中,形成企業內部網路效應
- 也會通過某些場景,將產品帶到另一個企業。比如 B2B 外部培訓、員工離職等等場景

通過細緻體驗了下 Figma 產品後,發現 Figma 用戶體驗做的真是極致:
- 官網到註冊,簡單兩步完成註冊:註冊支持 google 第三方註冊 -> 填一個用戶名,選個用戶角色。
- 進入後,還會記住瀏覽器曾經訪問過的設計稿地址
- 進入後,自帶預設幾個模板快速看到產品的價值
- 通過 Figma 創造出設計內容後,邀請也很簡單
- 其他用戶通過邀請鏈接,就完成了增長閉環
這裡針對 PLG 增長,不要誤解:
第一:產品功能
PLG 核心是 P ,即是產品力。
- Figma 首先瀏覽器優先,其 WebGL 技術上的領先,使瀏覽器上的數字產品成為可能
- 不單單雲存儲,還能雲編輯和團隊協作交互
- 同樣 Figma 花了大量的時間跟用戶緊密合作,在產品做厚這件事上,沒停止過
- 產品如此重要,對應的產品數據分析也至關重要
這樣,滿足了口碑傳播。
第二:考慮產品適不適合 PLG 主導
如果適合 PLG 主導,按營銷 ROI,那 PLG 增長主導。所以主導只是主導:
- 那 SLG、MLG 就不做了嗎,顯然不是的。Figma 一直在做,而且做的很不錯
- PLG 增長也需要一定的種子用戶,種子用戶越多,PLG 效果也越好
這樣,同時滿足了協同機制傳播和推薦機制傳播。
第三:PLG 跟免費無關
免費為主,只是某種策略。但商業的價值是成交。完全免費的策略,是不可取的。所以一定要提前考慮好商業化節奏,如何設計?這樣趁早才能區分出真正的付費用戶群體畫像,有利於後續對增長的決策。
因此,PLG 增長主要是為了更好的流量側增長,也需要 sales 跟進,兩條腿走路。在 growth + sales 共進的道路上,才能更好的實現商業化的結果。
三、小結
本文大致從 Figma 相關的市場維度、用戶維度,再到產品維度、最後拆解其流量構成和 PLG 增長去總結。
大致總結分享的一些 PLG 關鍵點:
- PLG 產品,是自下而上,更接近用戶和企業,和用戶共同進步
- PLG 產品,用戶自行就能體驗到產品核心價值點
- PLG 產品,在用戶需要付費,主動接觸到銷售之前,用戶已經感受到了產品的價值和品牌力
- 不是什麼產品都適合 PLG
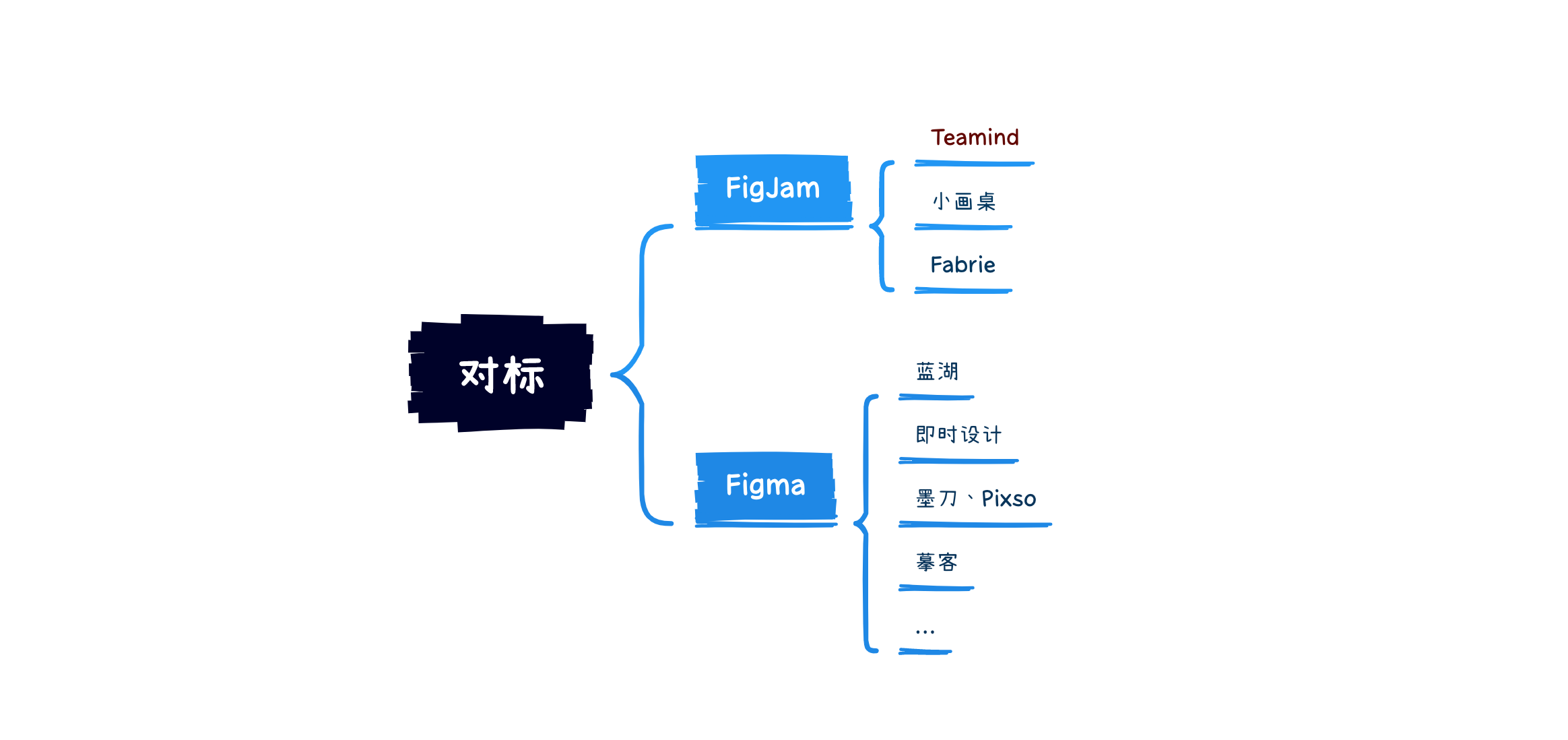
最後回到國內,對標 Figma 設計相關協作工具有哪些?如圖:

原文鏈接 https://bysocket.com/figma-plg-saas/
出處:公號「程式員泥瓦匠」
博客: https://bysocket.com/內容涵蓋 Java 後端技術、Spring Boot、Spring Cloud、微服務架構、運維開發、系統監控等相關的研究與知識分享。


