在基於vue-next-admin 的 Vue3+TypeScript 前端項目中,可以整合自己的 .NET 後端,前端操作一些功能的時候,為了使用方便全局掛載的對象介面,以便能夠快速處理一些特殊的操作,如消息提示、輔助函數、正則測試等等。本篇隨筆介紹在Vue3+TypeScript 前端項目中全局... ...
在基於vue-next-admin 的 Vue3+TypeScript 前端項目中,可以整合自己的 .NET 後端,前端操作一些功能的時候,為了使用方便全局掛載的對象介面,以便能夠快速處理一些特殊的操作,如消息提示、輔助函數、正則測試等等。本篇隨筆介紹在Vue3+TypeScript 前端項目中全局掛載對象$u,獲得相關 $u_interface 的統一入口的介面信息。這樣在組件或者頁面中就可以方便的使用便捷對象的相關處理方法了。
vue-next-admin 是一個不錯的後臺開源免費模板項目,可以利用它來開發自己的項目前端,它的技術棧是:vue3.x + setup 語法糖 + TypeScript + Vite + ElementPlus。
1、定義全局掛載對象的入口對象,以及相關的介面
我們知道,基於Typescrip的項目,在項目中都有一個Typescrip的配置文件tsconfig.json,其中對一些Typescrip的目錄或者設置進行設定。由於在VSCode載入項目的時候,會把項目相關的類型定義載入進來,因此我們可以在編碼的時候就有智能提示,它的配置在Include的配置項中。

通過通配符的匹配,可以自動載入對應的類型信息。

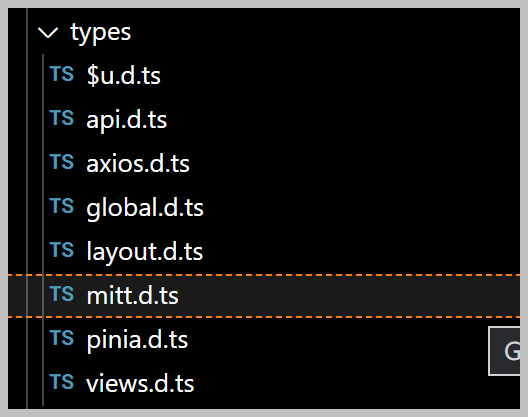
這裡面可以按照作用分類不同的文件, 我們在這裡增加一個獨立的文件 $u.d.ts ,來設置我們定義掛載對象的介面類型信息。
另外我們打算的全局輔助類對象的信息,放在utils 目錄裡面,如下所示。

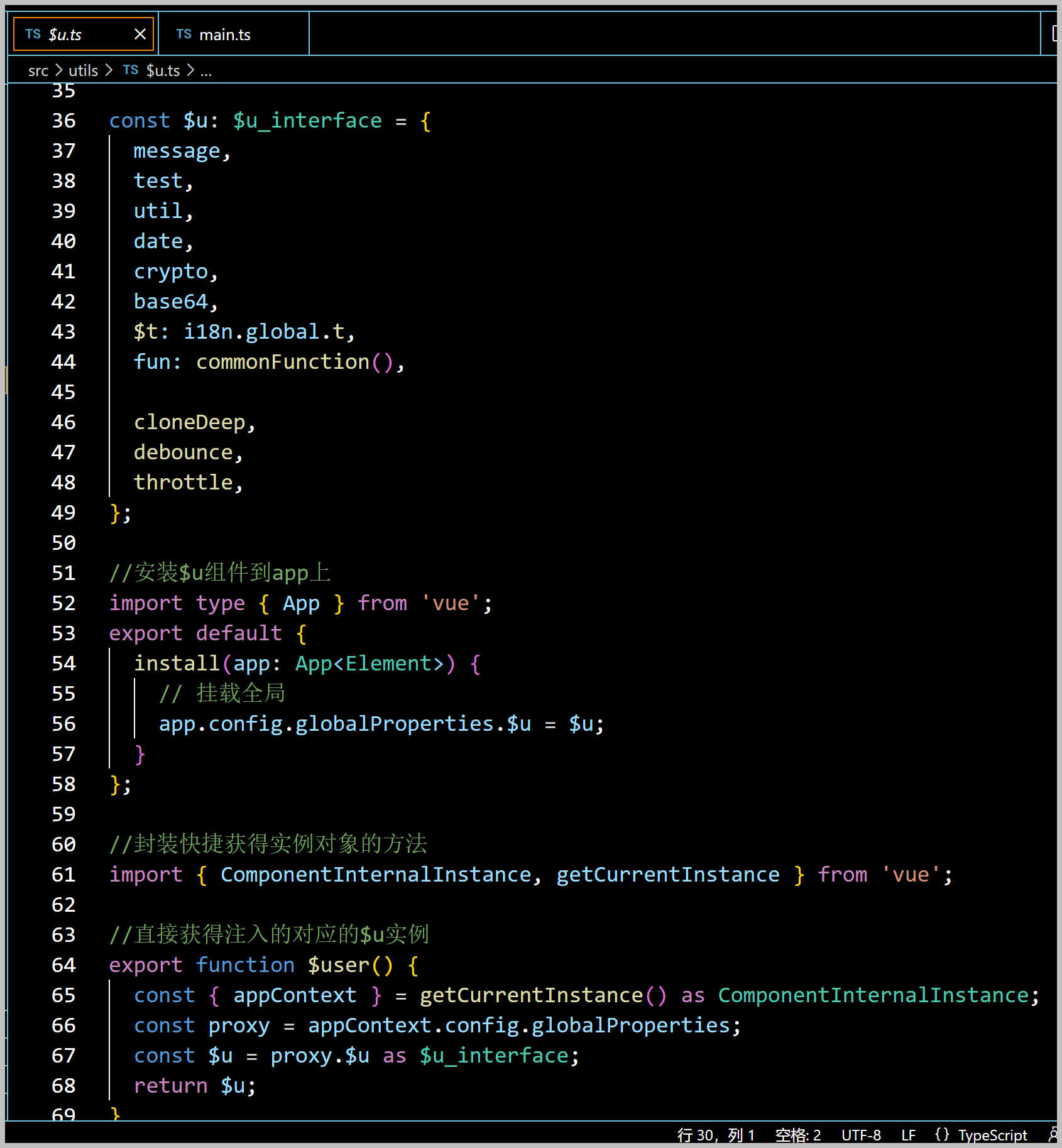
為了方便在Vue3+TypeScript 前端項目中掛載對象,我編寫相關的代碼,提供一個install的組件安裝方法,給在main.ts中調用處理。

在mian.ts中,使用use的方式實現掛載處理即可
app.use($u);//掛載自定義的一些變數輔助類
對應的輔助類介面定義,統一放在全局的Types目錄的一個單獨的$u.d.ts文件中定義。

例如我們定義常規彈出消息的函數介面如下所示。
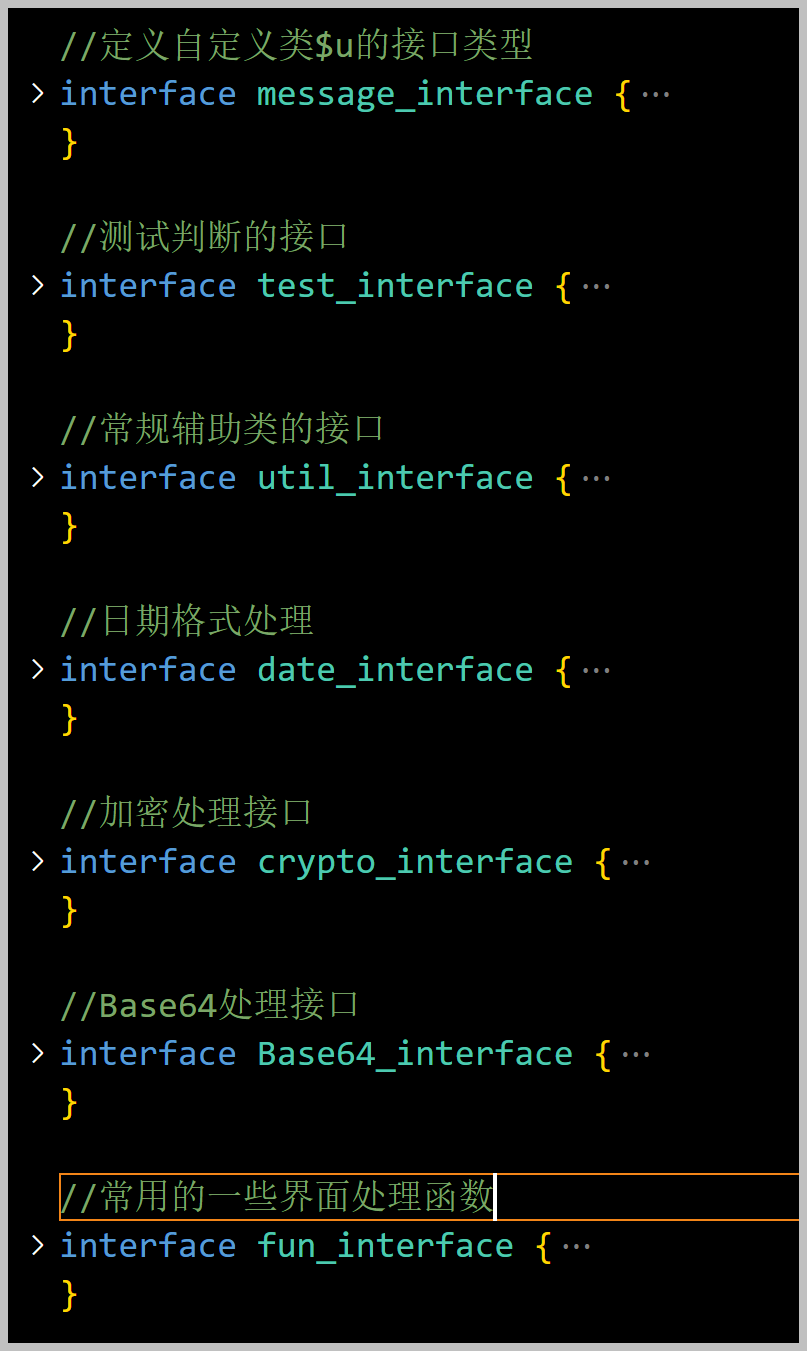
//定義自定義類$u的介面類型
interface message_interface {
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = '您確認刪除選定的記錄嗎?'): Promise<any>;
notify(message: string, position: any = 'bottom-right', type: any = 'info'): any;
}
其他的一些介面定義,則進行組合處理即可。

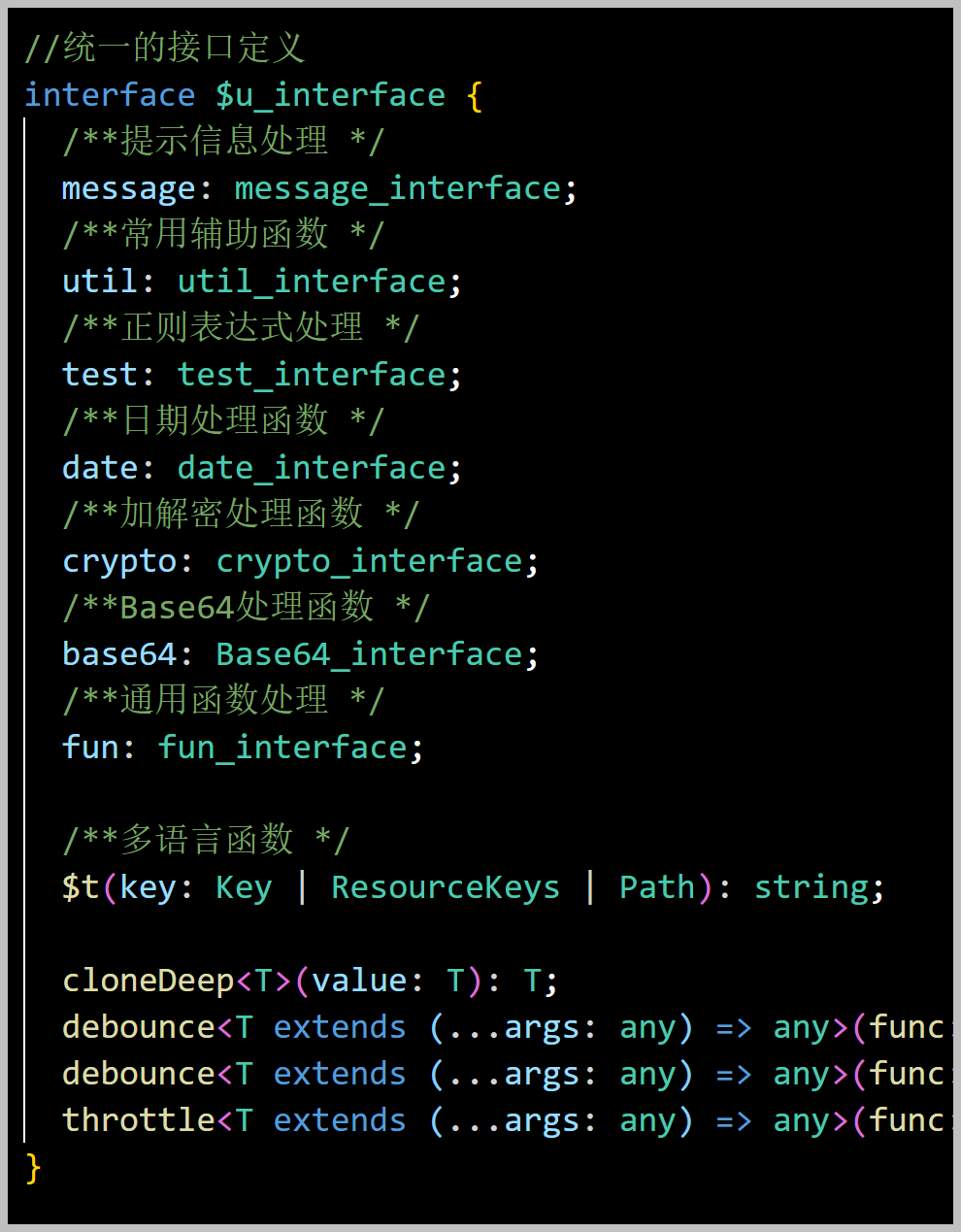
然後把各部分的介面進行統一組合即可。

而我們最終的目的就是通過$u可以獲得相關 $u_interface 的介面信息即可。這樣在組件或者頁面中就可以通過引入使用全局掛載的便捷對象了。
import { $user } from '/@/utils/$u'; //使用簡便模式獲取註入全局變數u
let $u = $user(); //實例化
定義好後,我們就可以在頁面中進行調用統一的入口對象了,如下代碼所示。
import { $user } from '/@/utils/$u'; //使用簡便模式獲取註入全局變數u
let $u = $user(); //實例化
console.log($u.$t("message.router.home"));//測試$t變數 nextTick(() => { $u.message.notify('測試'); }); // 刪除 const delFile = (row: any) => { var tips = `確定刪除文件:【${row.fileName}】?`; $u.message.confirm(tips) .then(async () => { await fileApi.delete({ id: row.id }); $u.message.success('刪除成功'); }) .catch(() => { }); };
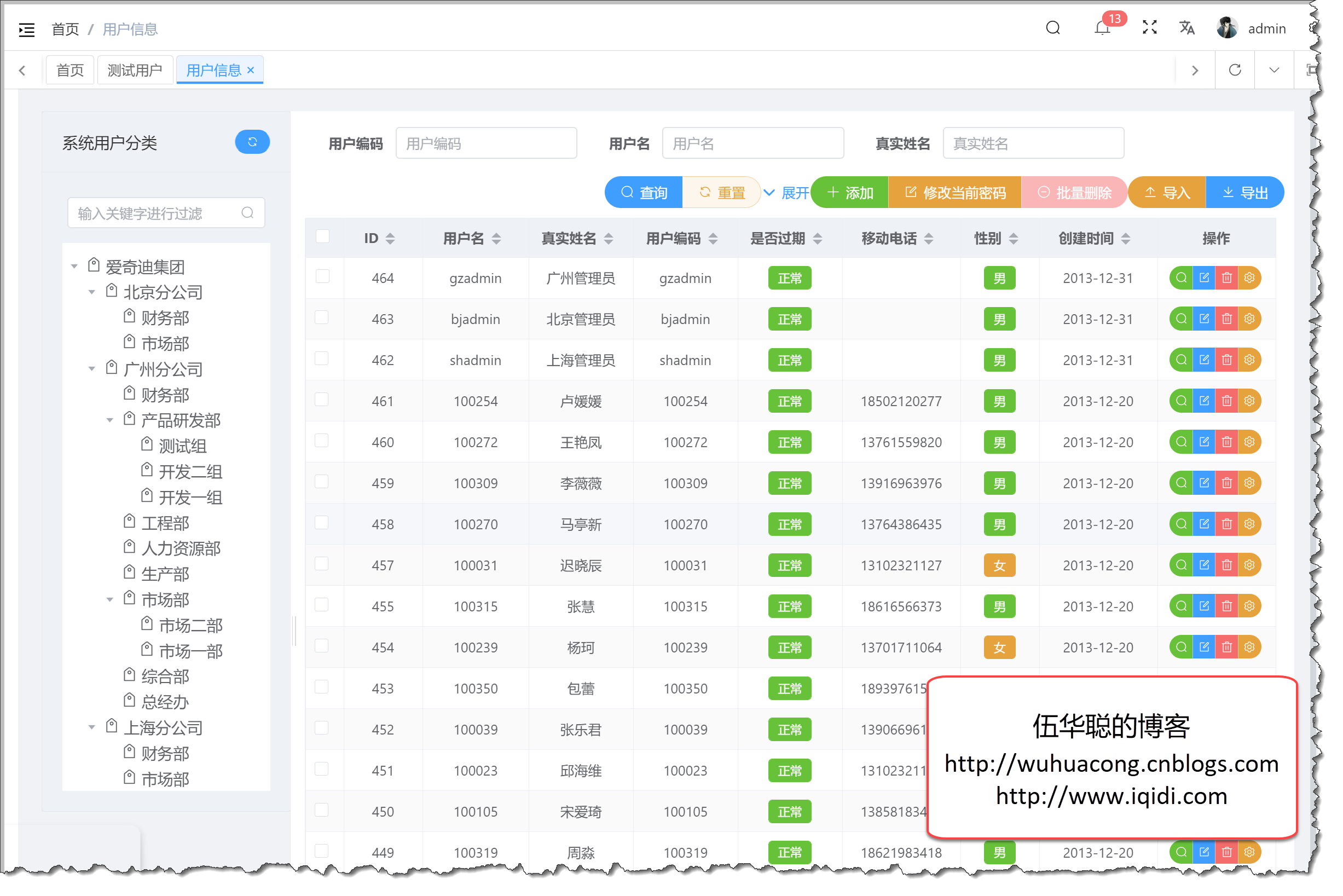
頁面很多地方使用了基於Vue3+TypeScript的全局對象的註入處理。如一些信息提示,一些通用函數的調用等。

 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com


