在使用阿裡雲伺服器部署完flask項目後,實際訪問網站發現網站載入速度慢 問題分析: 打開開發者工具-網路,發現echarts文件及其3D庫載入時間過長,頁面空白時間長,用戶等待時間長,如下圖 解決辦法: 1、利用CDN內容分髮網絡使用戶根據自己網路的特點更快、更穩定地訪問到節點伺服器中的資源,從而 ...
在使用阿裡雲伺服器部署完flask項目後,實際訪問網站發現網站載入速度慢
問題分析:
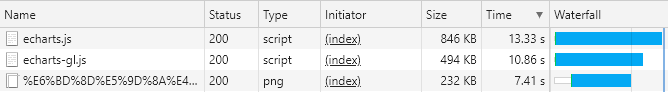
打開開發者工具-網路,發現echarts文件及其3D庫載入時間過長,頁面空白時間長,用戶等待時間長,如下圖

解決辦法:
1、利用CDN內容分髮網絡使用戶根據自己網路的特點更快、更穩定地訪問到節點伺服器中的資源,從而加快網頁載入速度
2、將伺服器base.html文件head標簽中的script標簽放到body標簽中,實現在頁面完全顯示之後再載入JS文件,但實質上並未解決JS資源載入時間長的問題
3、給script標簽設置延遲腳本或非同步腳本,實現瀏覽器先下載JS文件,再延遲執行。
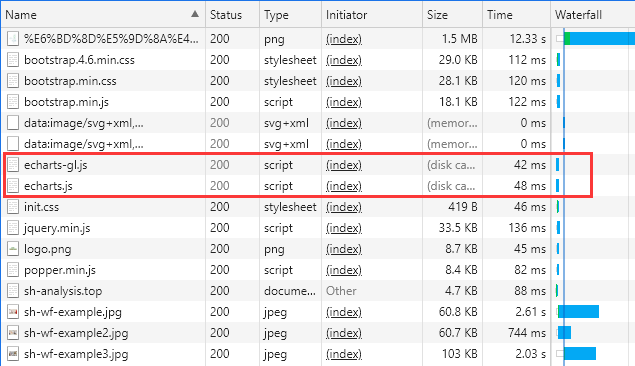
本文選擇BootCDN解決了echarts文件的載入問題
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.1/echarts.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts-gl/2.0.8/echarts-gl.js"></script>

本文來自博客園,作者:阿儒さん,轉載請註明原文鏈接:https://www.cnblogs.com/changziru/p/17247169.html



