攔截器&文件上傳 1.攔截器-Interceptor 1.1攔截器概念 攔截器 攔截器(Interceptor):是一種動態攔截方法調用的機制,在SpringMVC中動態攔截控制器方法的執行。在SpringBoot中,攔截器是開發的常用手段,要用來登錄驗證、性能檢查、日誌記錄等 (1)SpringB ...
攔截器&文件上傳
1.攔截器-Interceptor
1.1攔截器概念
攔截器(Interceptor):是一種動態攔截方法調用的機制,在SpringMVC中動態攔截控制器方法的執行。在SpringBoot中,攔截器是開發的常用手段,要用來登錄驗證、性能檢查、日誌記錄等
(1)SpringBoot中攔截器實現的基本步驟:
- 編寫一個攔截器實現 HandlerInterceptor 介面
- 攔截器註冊到配置類中(實現 WebMvcConfigurer 的 addInterceptors)
- 指定攔截規則


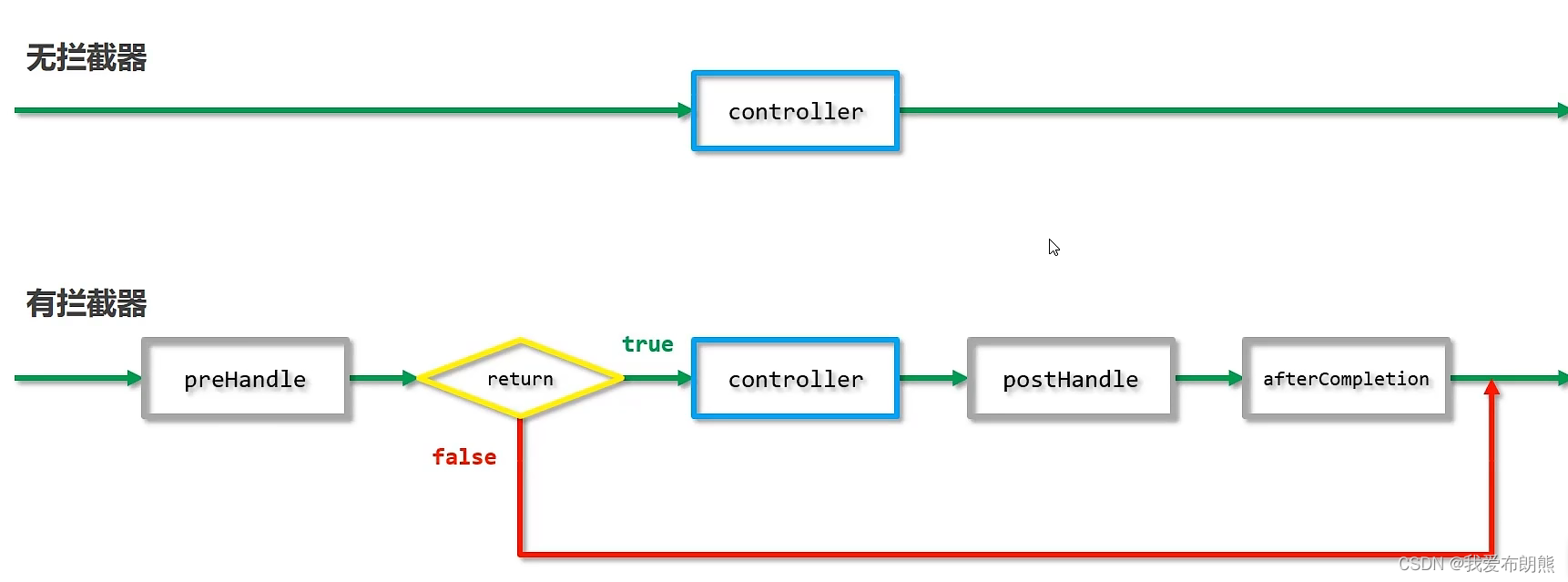
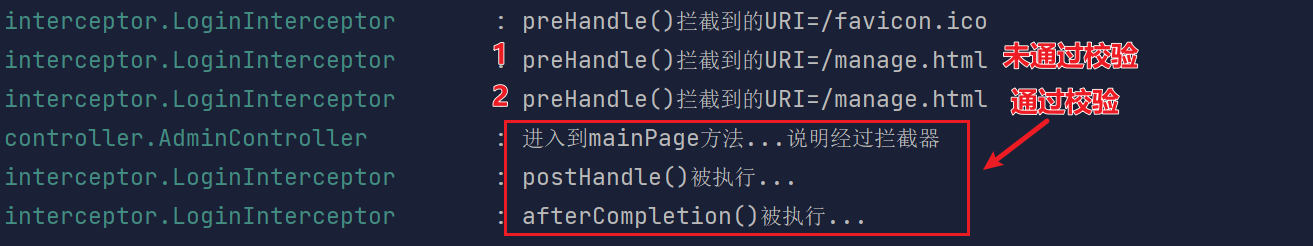
(2)攔截器執行順序
- preHandle()
- if return true
- controller
- postHandle()
- afterCompletion()
- else-if return false
- 結束
1.2應用實例
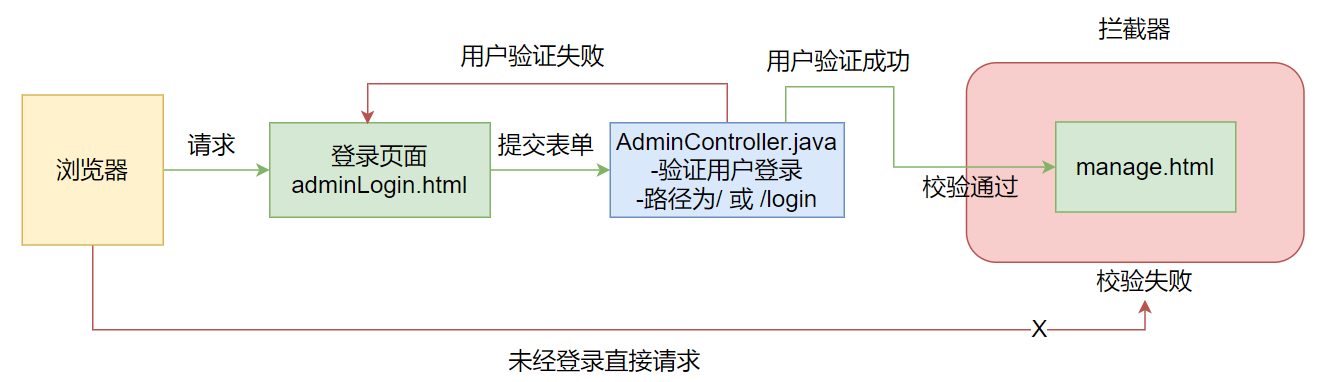
演示:使用攔截器防止用戶非法登錄。以day08-2中的綜合案例為例子,之前是使用session校驗用戶有沒有登錄過,現在使用攔截器統一校驗:瀏覽器輸入地址請求某個頁面,如果此前用戶沒有登錄過,就返回登錄頁面,並提示信息。
(1)創建攔截器LoginInterceptor.java
package com.li.thymeleaf.interceptor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author 李
* @version 1.0
*/
@Slf4j
public class LoginInterceptor implements HandlerInterceptor {
/**
* preHandle在目標方法執行前被調用
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String requestURI = request.getRequestURI();
log.info("preHandle()攔截到的URI=" + requestURI);
//進行登錄校驗
Object loginAdmin = request.getSession().getAttribute("loginAdmin");
if (null != loginAdmin) {//成功登錄過
//放行
return true;
}
//沒有登錄過
request.setAttribute("msg", "沒有登錄過,請登錄!");
request.getRequestDispatcher("/login").forward(request, response);
return false;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
log.info("postHandle()被執行...");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
log.info("afterCompletion()被執行...");
}
}
(2)將攔截器註冊到配置類中(實現 WebMvcConfigurer 的 addInterceptors),並指定攔截規則(攔截路徑)
除了這種方式之外,也可以通過註冊轉換器的方式來註冊攔截器
package com.li.thymeleaf.config;
import com.li.thymeleaf.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author 李
* @version 1.0
*/
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
//addInterceptor註冊自定義攔截器
//addPathPatterns指定攔截器規則(攔截所有請求/**)
//excludePathPatterns排除指定的路徑,不攔截
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/", "/login", "/images/**");
}
}
其他代碼略,詳見上一篇day08-2中的綜合案例


1.3註意事項和細節
1.3.1URI和URL的區別
1、URI是以一種抽象的,高層次概念定義統一資源標識;而URL則是具體的資源標識的方式,URL是一種URI。
2、格式不同:
-
URL的格式一般由下列三部分組成:第一部分是協議(或稱為服務方式);第二部分是存有該資源的主機IP地址(有時也包括埠號);第三部分是主機資源的具體地址。
-
URI一般由三部分組成:訪問資源的命名機制;存放資源的主機名;資源自身的名稱,由路徑表示。
3、在Java的URI中,一個URI實例可以代表絕對的,也可以是相對的,只要它符合URI的語法規則。而URL類則不僅符合語義,還包含了定位該資源的信息,因此它不能是相對的,schema(protocol)必須被指定。
例如:
URI=/manage.html
URL=http://localhost:8080/manage.html
URI,是uniform resource identifier,統一資源標識符,用來唯一的標識一個資源。而URL是uniform resource locator,統一資源定位器,它是一種具體的URI,即URL可以用來標識一個資源,而且還指明瞭如何locate這個資源。
因此,URL是一種具體的URI,它不僅唯一標識資源,而且還提供了定位該資源的信息。URI是一種語義上的抽象概念,可以是絕對的,也可以是相對的,而URL則必須提供足夠的信息來定位,所以,是絕對的,而通常說的relative URL,則是針對另一個absolute URL,本質上還是絕對的。
1.3.2攔截器的第二種註冊方式
package com.li.thymeleaf.config;
import com.li.thymeleaf.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author 李
* @version 1.0
* 註冊攔截器的第二種方式
*/
@Configuration
public class WebConfig2 {
@Bean
public WebMvcConfigurer webMvcConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/", "/login", "/images/**");
}
};
}
}
1.3.3攔截器和過濾器的區別
2.文件上傳
在SpringBoot中,怎麼實現文件上傳?
我們先來回顧一下SpringMVC的文件上傳。SpringMVC的文件上傳通過配置 MultipartResolver 來實現。SpringMVC 上下文預設沒有裝配 MultipartResolver ,因此預設情況下不能處理文件的上傳工作。如果要使用 Spring 文件上傳功能,要先在上下文(容器文件)中配置 MultipartResolver 。
而SpringBoot使用的其實就是簡化後的SpringMVC上傳功能。
2.1應用實例
例子:演示SpringBoot中通過表單註冊用戶,並支持上傳圖片
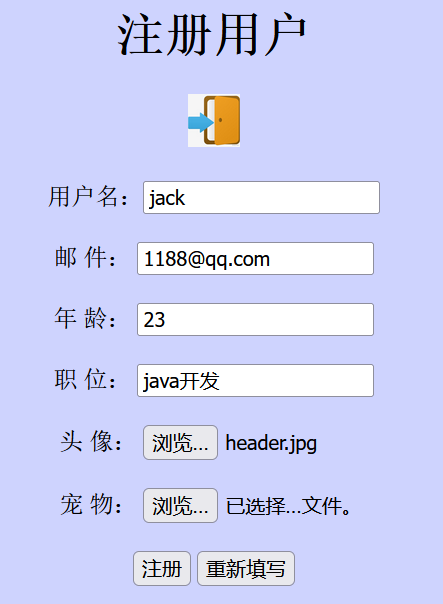
(1)使用thymeleaf引擎,在templates目錄下中創建一個upload.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>upload</title>
</head>
<body bgcolor="#ced3fe">
<div style="text-align: center">
<h1>註冊用戶</h1>
<img src="images/login.jpg" width="35px"><br/><br/>
<form action="#" th:action="@{/upload}" method="post">
用戶名:<input type="text" style="width: 150px" name="name"/><br/><br/>
郵 件: <input type="text" style="width: 150px" name="email"/><br/><br/>
年 齡: <input type="text" style="width: 150px" name="age"/><br/><br/>
職 位: <input type="text" style="width: 150px" name="job"/><br/><br/>
頭 像: <input type="file" style="width: 150px" name="header"/><br/><br/>
<!--multiple表示可以同時選擇多個文件-->
寵 物: <input type="file" style="width: 150px" name="photos" multiple/><br/><br/>
<input type="submit" value="註冊"/>
<input type="reset" value="重新填寫"/>
</form>
</div>
</body>
</html>
(2)創建控制器UploadController.java
package com.li.thymeleaf.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
/**
* @author 李
* @version 1.0
*/
@Controller
@Slf4j
public class UploadController {
//處理轉發到用戶註冊(瀏覽器不能直接訪問templates目錄下的資源)
@GetMapping("/register")
public String register() {
//這裡沒有配置就可以進行視圖解析,是因為導入了thymeleaf-starter
return "upload";//視圖解析,轉發到templates/upload.html
}
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("name") String name,
@RequestParam("email") String email,
@RequestParam("age") Integer age,
@RequestParam("job") String job,
@RequestParam("header") MultipartFile header,
@RequestParam("photos") MultipartFile[] photos)
throws IOException {
//輸出獲取到的信息
log.info("上傳的信息 name={} email={} age={} job={} header={} photos={}",
name, email, age, job, header.getSize(), photos.length);
//如果信息都能成功獲取,就將文件保存到指定的磁碟路徑下(動態創建目錄)
//比如放到D:\IDEA-workspace\thymeleaf\target\classes\static\images\upload\下
//獲取類路徑
String path = ResourceUtils.getURL("classpath:").getPath();
log.info("path={}", path);//path=D:/IDEA-workspace/thymeleaf/target/classes/
//構建文件要保存的路徑
File file = new File(path + "static/images/upload/");
log.info("AbsolutePath={}", file.getAbsolutePath());
//AbsolutePath=D:\IDEA-workspace\thymeleaf\target\classes\static\images\upload
//判斷該目錄是否存在
if (!file.exists()) {//目錄不存在
file.mkdirs();//創建目錄
}
if (!header.isEmpty()) {//處理頭像
//獲取上傳的文件的名稱
String originalFilename = header.getOriginalFilename();
//指定保存文件的絕對路徑
header.transferTo(new File(file.getAbsolutePath() + "/" +
originalFilename));
}
if (photos.length > 0) {//處理寵物圖片
for (MultipartFile photo : photos) {//有多張photo,因此迴圈處理
if (!photo.isEmpty()) {
//獲取上傳的文件的名稱
String originalFilename = photo.getOriginalFilename();
//指定保存文件的絕對路徑
photo.transferTo(new File(file.getAbsolutePath() + "/" +
originalFilename));
}
}
}
return "註冊用戶/文件上傳成功";
}
}
(3)瀏覽器訪問表單,填寫數據並提交

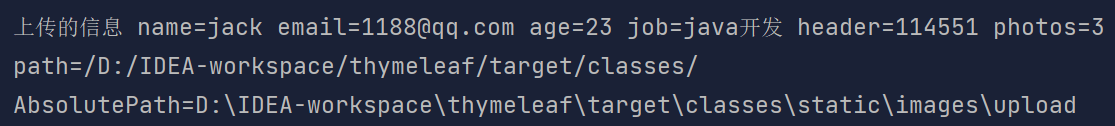
後臺輸出:

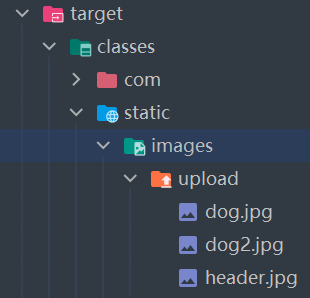
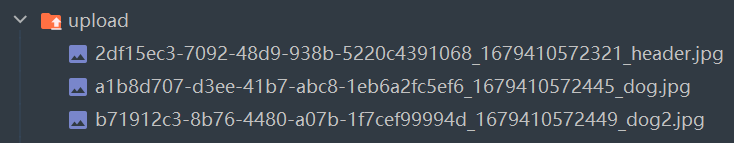
對應的磁碟路徑成功保存上傳的圖片:

2.2問題和解決方案
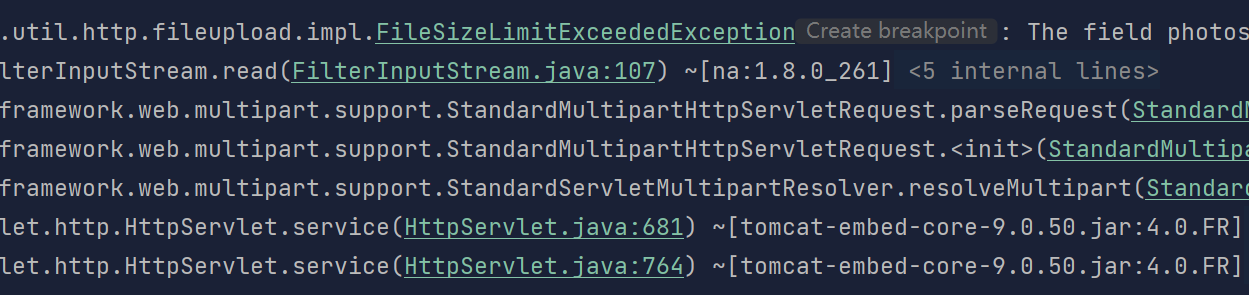
上述的案例還存在一些問題,如果上傳的圖片過大會拋出異常:

可以在配置文件中修改文件上傳的參數:
spring:
servlet:
multipart:
max-file-size: 10MB #指定文件大小最大值,預設1MB
max-request-size: 50MB #指定每次請求的最大值,預設為10MB
2.3擴展
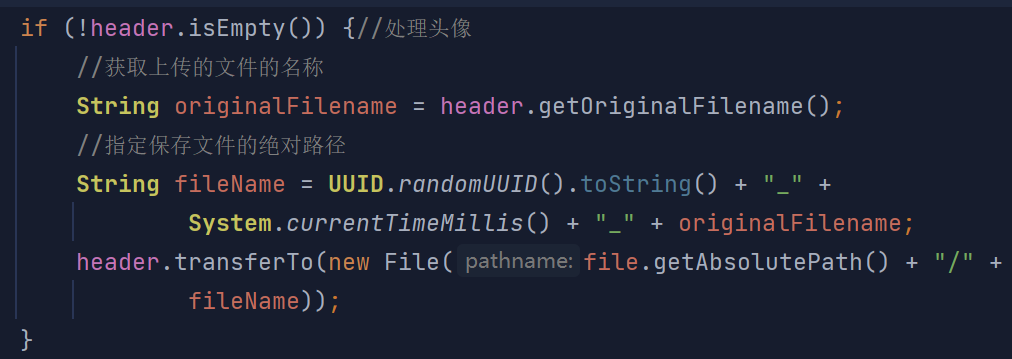
(1)解決文件覆蓋問題:如果文件名相同,會出現覆蓋現象,如何解決?
- 解決方案:對上傳的文件名進行處理,比如增加一個首碼(UUID+System.currentTimeMillis)


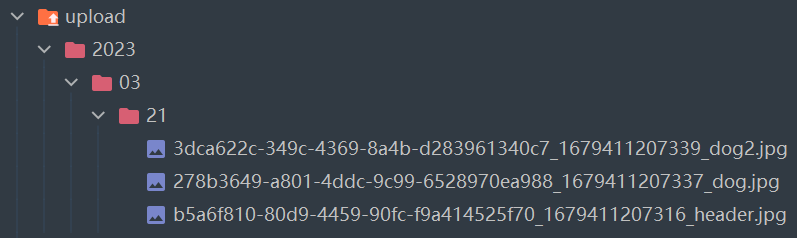
(2)解決文件分目錄存放問題:如果將所有文件都放到一個目錄下,當上傳的文件增多時,會造成訪問文件速度變慢(而且某些操作系統一個目錄下存放文件的數量也有限制)
- 解決方案:根據當前日期生成一個目錄,同一天上傳的目錄統一存放到一個文件夾下,年/月/日 目錄。
package com.li.thymeleaf.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* @author 李
* @version 1.0
*/
public class WebUtils {
//定義一個文件上傳的路徑
public static String UPLOAD_FILE_DIRECTORY = "static/images/upload/";
//編寫方法,根據當前年月日生成一個目錄
public static String getUploadFileDirectory() {
return UPLOAD_FILE_DIRECTORY +
new SimpleDateFormat("yyyy/MM/dd").format(new Date());
}
}
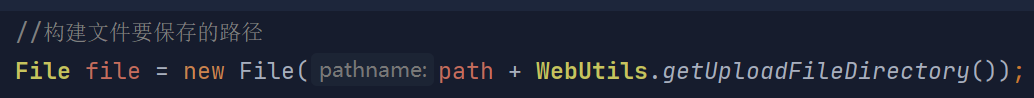
然後在構建文件保存目錄的時候調用上面的方法:(修改UploadController.java)

測試結果: