SpringBoot之靜態資源訪問&REST風格請求 1.SpringBoot靜態資源訪問 1.1基本介紹 只要靜態資源是放在類路徑下的:/static、/public、/resources、/META-INF/resources,則可以直接被訪問。根據是: SpringBoot在啟動的時候會去解析 ...
SpringBoot之靜態資源訪問&REST風格請求
1.SpringBoot靜態資源訪問
1.1基本介紹
-
只要靜態資源是放在類路徑下的:/static、/public、/resources、/META-INF/resources,則可以直接被訪問。根據是:
SpringBoot在啟動的時候會去解析WebProperties.java文件:
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"}; //註意這裡不能直接訪問classpath:類路徑,也就是說不能直接訪問項目的resources目錄類路徑:如maven的類路徑就是:src/main/resources目錄,因為在該目錄的資源文件運行後會直接放在target/classes目錄下
-
常見的靜態資源:JS,CSS,圖片(.jpg .png .gif .bmp .svg),字體文件(Fonts)等
-
訪問方式,預設情況下:項目根路徑/+靜態資源名,如
http://localhost:8080/hi.html可以通過配置文件去修改WebMvcProperties.java中的路徑:

1.2快速入門
-
創建SpringBoot相關環境,在pom.xml中導入如下依賴
<!--導入SpringBoot父工程--> <parent> <artifactId>spring-boot-starter-parent</artifactId> <groupId>org.springframework.boot</groupId> <version>2.5.3</version> </parent> <dependencies> <!--導入場景啟動器--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies> -
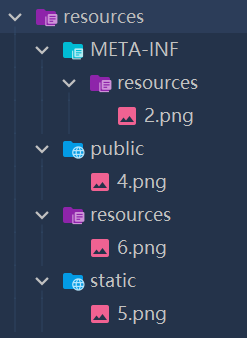
創建相關靜態資源目錄,並放入測試圖片

-
編寫主程式並啟動
package com.li; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; /** * @author 李 * @version 1.0 */ @SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class,args); } } -
在瀏覽器分別訪問
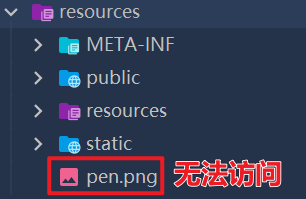
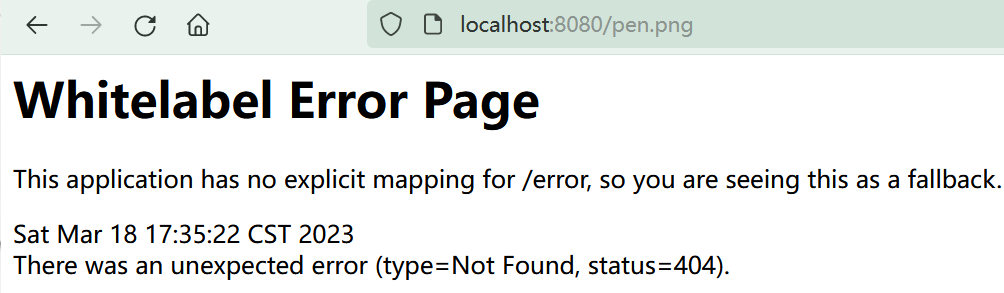
http://localhost:8080/2.png、http://localhost:8080/4.png、http://localhost:8080/5.png、http://localhost:8080/6.png,都可以訪問到圖片。註意在預設情況下,不能直接訪問到項目resources目錄的資源


1.3註意事項和細節
-
靜態資源訪問原理:靜態映射為
/**,也就是對所有請求進行攔截,服務端接收到請求後,先看Controller能不能處理(即先去找有沒有對應映射路徑的Controller),不能處理的請求交給靜態資源處理器,如果靜態資源找不到,則響應404頁面 -
路徑衝突問題:因為SpringBoot先走Controller的映射,然後走靜態資源處理器。兩者可能存在路徑衝突。這時我們就需要修改預設的靜態資源訪問路徑,解決路徑衝突。
-
解決路徑衝突,改變靜態資源訪問首碼:在配置文件中設置
static-path-pattern屬性,如下:spring: mvc: static-path-pattern: /myres/** #修改靜態資源訪問的首碼這樣靜態資源訪問的首碼就變為/myres/,
http://localhost:8080/2.png===>http://localhost:8080/myres/pen.png -
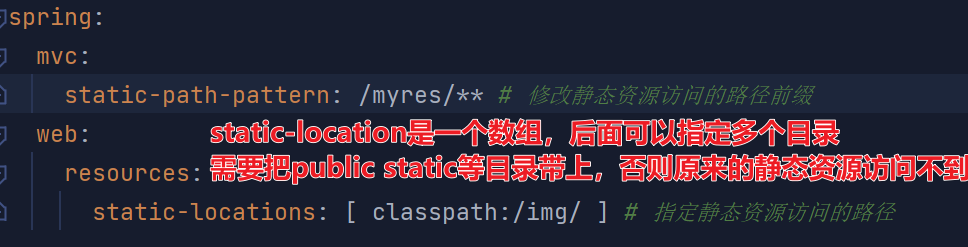
修改預設的靜態資源路徑:比如我們希望在類路徑下增加img目錄,並能訪問到資源。解決方法同樣是在配置文件中修改屬性,如下:


在瀏覽器訪問
http://localhost:8080/myres/pen.png即可訪問到pen.png圖片1.如果你配置了static-location屬性,那麼以你指定的路徑為準,原來的預設路徑不再生效
2.請保證運行時資源已經拷貝到了target目錄下
2.REST風格請求處理
2.1基本介紹
Rest風格支持,就是使用HTTP請求方式動詞表示對資源的操作
- GET-獲取資源(查)
- DELETE-刪除資源(刪)
- PUT-修改資源(改)
- POST-保存資源(增)
2.2應用實例
演示SpringBoot中如何實現Rest風格的增刪改查
(1)創建Controller
package com.li.controller;
import org.springframework.web.bind.annotation.*;
/**
* @author 李
* @version 1.0
*/
@RestController//Controller+ResponseBody
public class MonsterController {
//因為請求方式不同,因此url不會衝突
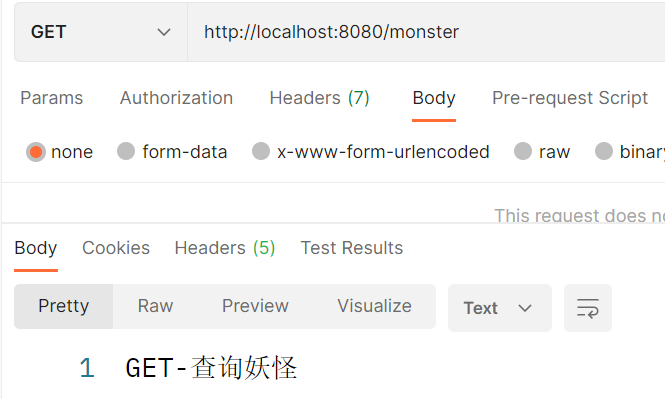
@GetMapping("/monster")
public String getMonster() {
return "GET-查詢妖怪";
}
@PostMapping("/monster")
public String saveMonster() {
return "POST-保存妖怪";
}
@PutMapping("/monster")
public String putMonster() {
return "PUT-修改妖怪";
}
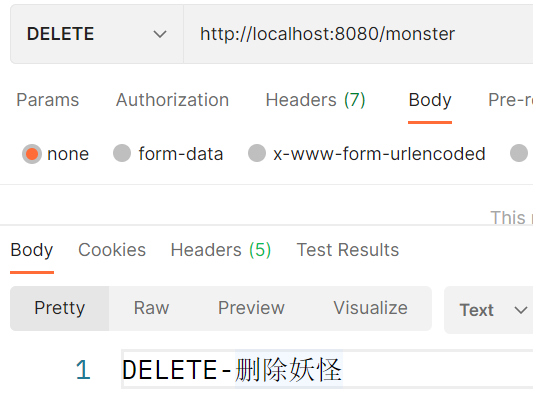
@DeleteMapping("/monster")
public String delMonster() {
return "DELETE-刪除妖怪";
}
}
(2)使用postman,分別使用不同的方式請求


需要註意,postman是直接發出不同的請求,如果是表單請求,需要創建過濾器將post轉化為不同的請求
(3)使用頁面表單進行rest風格的請求
- 使用表單進行rest風格請求需要配置文件啟用filter功能(見2.3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Rest</title>
</head>
<body>
<h1>Rest風格的請求</h1>
<form action="/monster" method="post">
<!--通過隱藏域發送_method指定值-->
<input type="hidden" name="_method" value="put"><!--其他請求同理-->
u:<input type="text" name="name"><br/>
<input type="submit" value="提交表單">
</form>
</body>
</html>


2.3註意事項和細節
-
如果客戶端是postman,它可以直接發送PUT、DELETE等請求,可以不設置Filter
-
如果要SpringBoot支持頁面表單的Rest功能,則需要註意:
-
Rest風格請求的核心Filter:HiddenHttpMethodFilter,表單請求會被該Filter攔截,獲取到該表單的_method值,再判斷是否為PUT/DELETE/PATCH(PATCH是新引入的,用來對已知資源進行局部更性)
-
如果要SpringBoot支持頁面表單的Rest功能,需要在配置文件中啟用filter功能,否則Rest風格在頁面表單上無效。配置如下:
spring: mvc: hiddenmethod: filter: enabled: true #開啟頁面表單的Rest風格請求功能
-
-
註意@RestController是@Controller+@ResponseBody註解的組合,如果只有@Controller,那麼方法返回的字元串會:
-
(1)沒有配置視圖解析器時,和其他方法的映射路徑匹配
-
(2)配置了視圖解析器,視圖解析器解析轉發到匹配名稱的資源,配置方法如下:
spring: mvc: view: #視圖解析器 suffix: .html prefix: / #註意這裡需要和當前的static-path-pattern屬性匹配
-


