進入官網 Dcat Admin - Php後臺開發框架 這裡要選擇1.x 下麵來安裝框架 安裝完laravel之後,需要修改.env文件,設置資料庫鏈接設置正確 安裝 dcat-admin composer require dcat/laravel-admin 然後運行下麵的命令來發佈資源: php ...

這裡要選擇1.x
下麵來安裝框架


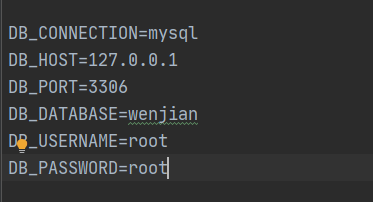
安裝完laravel之後,需要修改.env文件,設置資料庫鏈接設置正確

安裝 dcat-admin
composer require dcat/laravel-admin
然後運行下麵的命令來發佈資源:
php artisan admin:publish
然後運行下麵的命令完成安裝:
php artisan admin:install
這裡需要註意的是
{tip} 執行這一步命令可能會報以下錯誤 Specified key was too long ... 767 bytes,如果出現這個報錯,請在 app/Providers/AppServiceProvider.php 文件的 boot 方法中加上代碼 \Schema::defaultStringLength(191);,然後刪除掉資料庫中的所有數據表,再重新運行一遍 php artisan admin:install 命令即可。
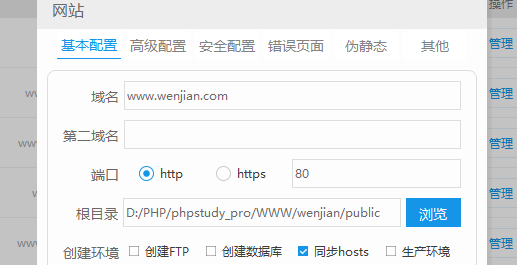
給該框架配置一個功能變數名稱

在laravel7.x的官方文檔中找到優雅鏈接,並粘貼到public目錄下的.htaccess文件裡面
Options +FollowSymLinks -Indexes
RewriteEngine On
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
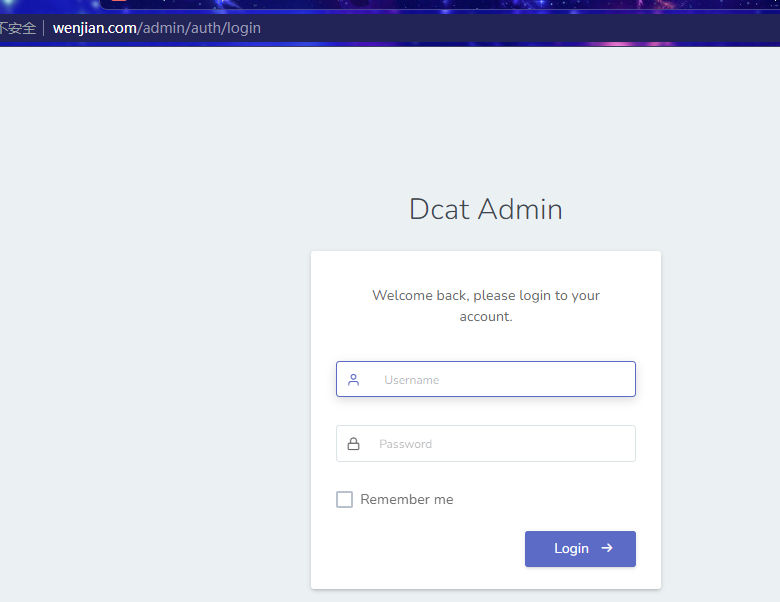
在網站上訪問www.wenjian.com/admin

此時已經進入
更改config目錄下麵的app.php裡面的配置文件,使的框架變成中文

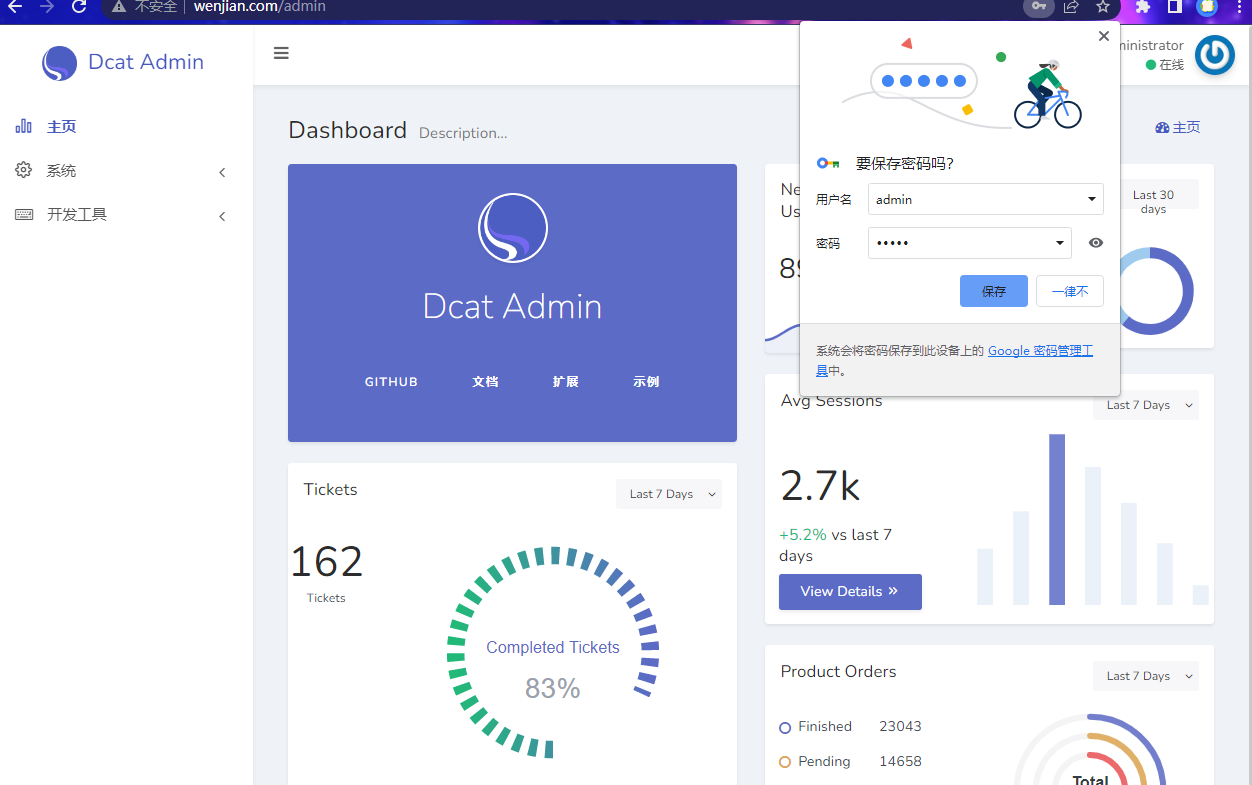
賬號密碼都是admin,點擊登錄,便可以進入

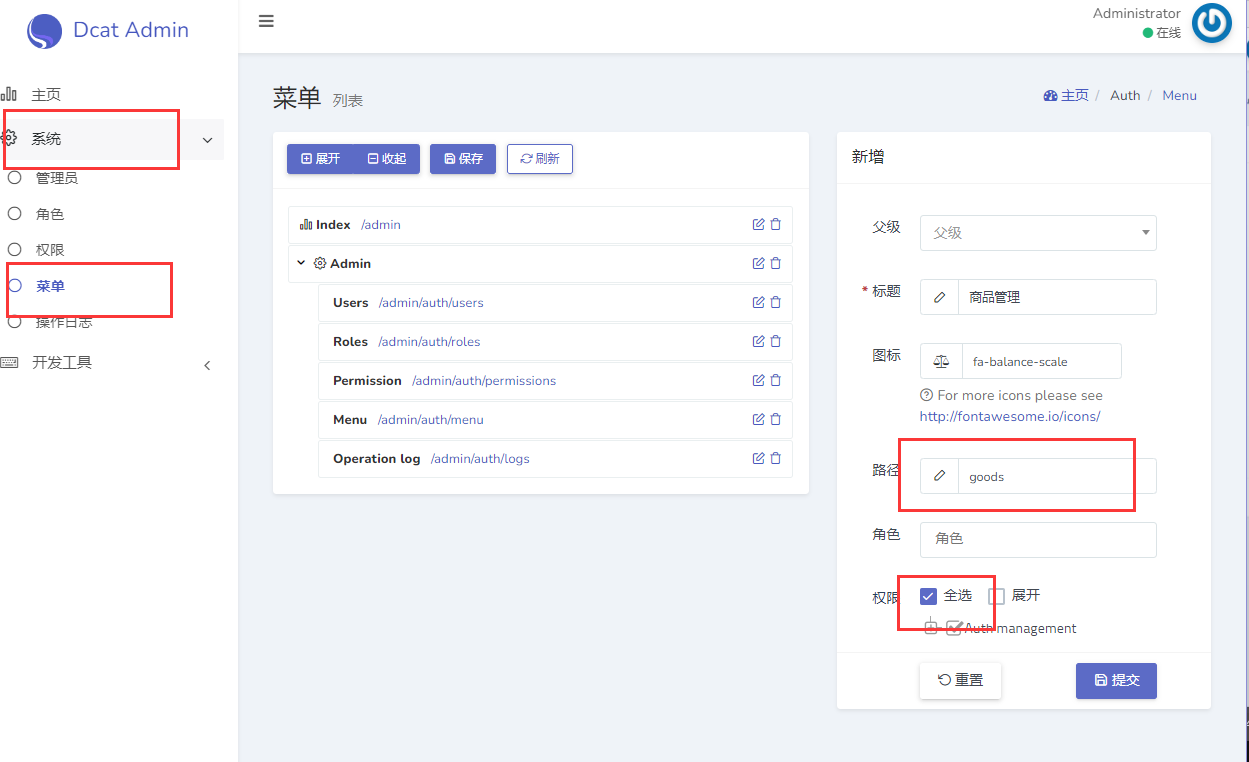
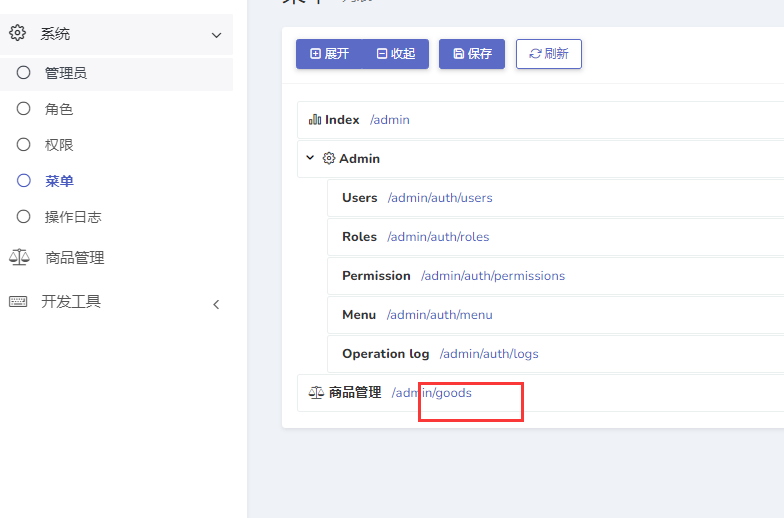
打開系統里的菜單,創建一個商品管理

此時左側便有一個商品管理

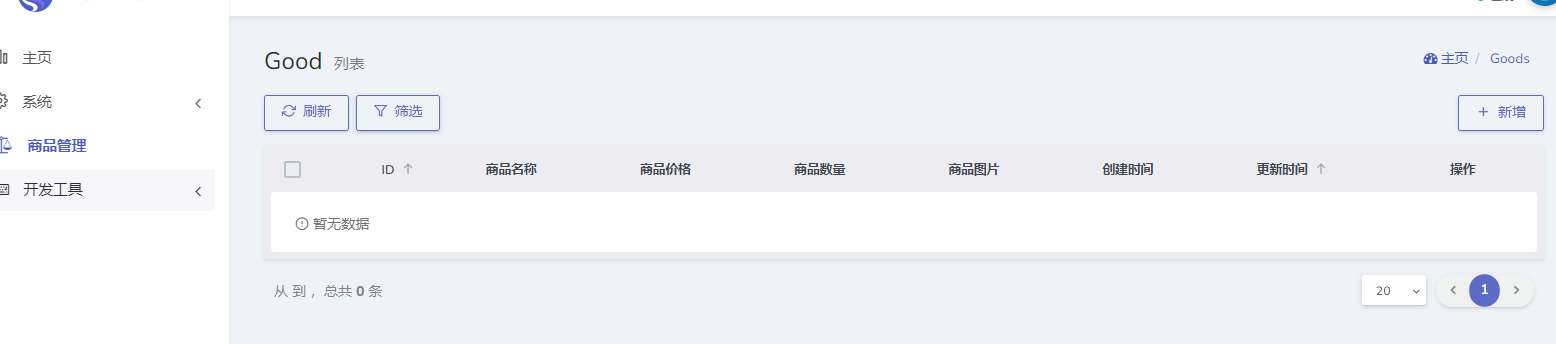
不過,這個是一個空的頁面
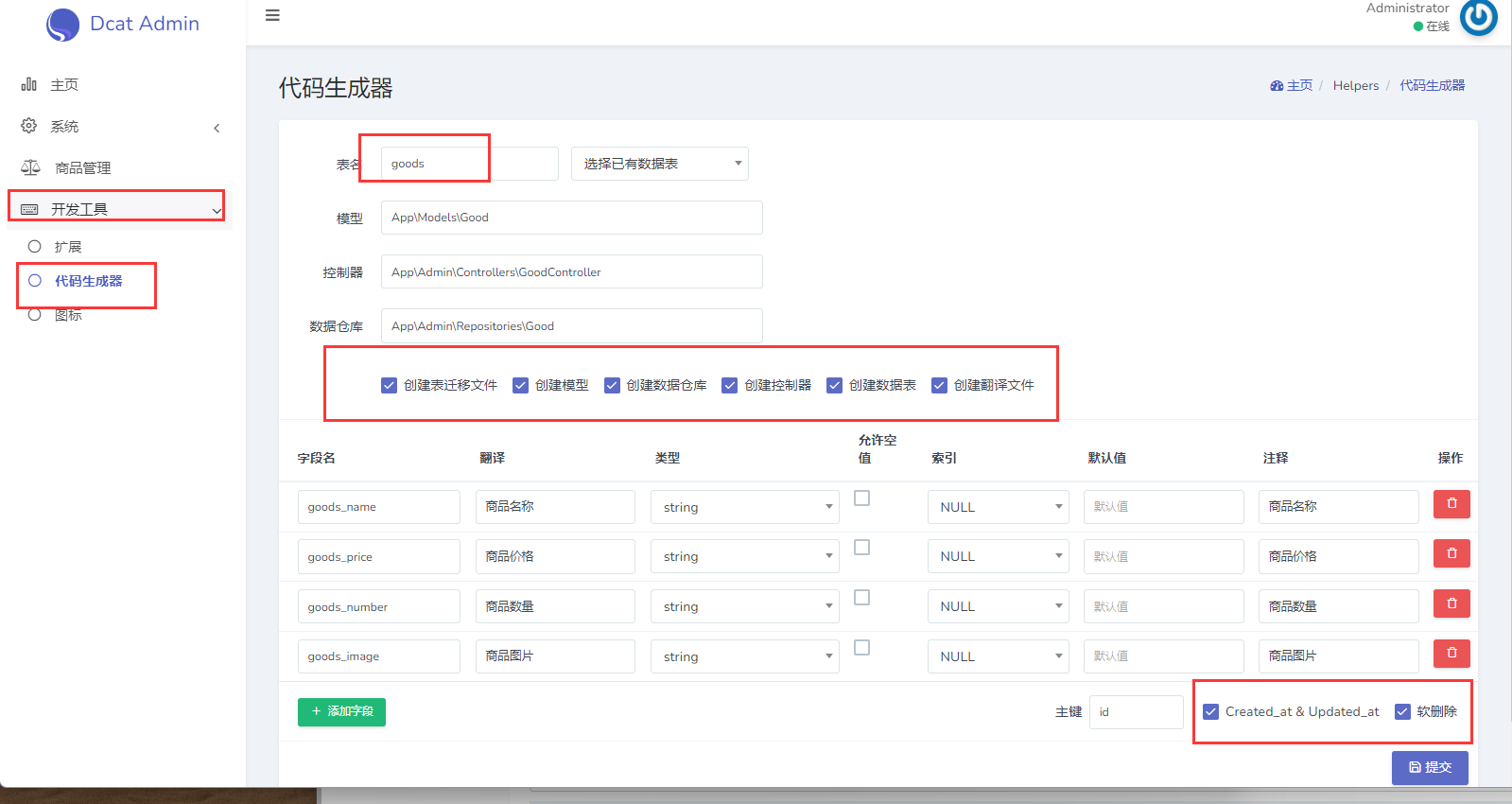
下麵創建一個表格,在開發工具下麵的代碼生成器裡面創建一個goods表,註意,標註的地方全選住


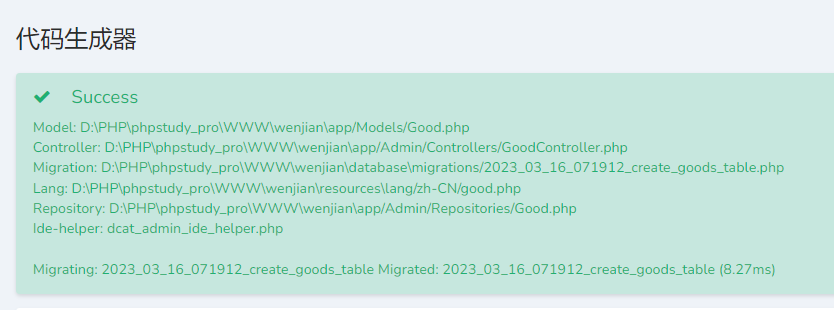
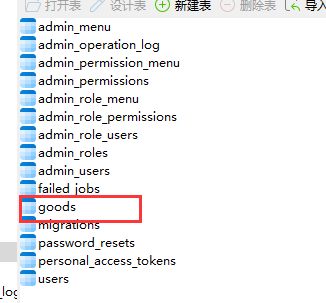
此時,我們資料庫裡面便新增了一個goods表格

這時,項目裡面新增一個GoodsController.php的控制器,我們看一下菜單,商品管理後面的路徑

我們找到路由,新增一條
$router->resource('goods', 'GoodController');
此時,便可以訪問到商品管理裡面

我們也可以做一下增刪改查了
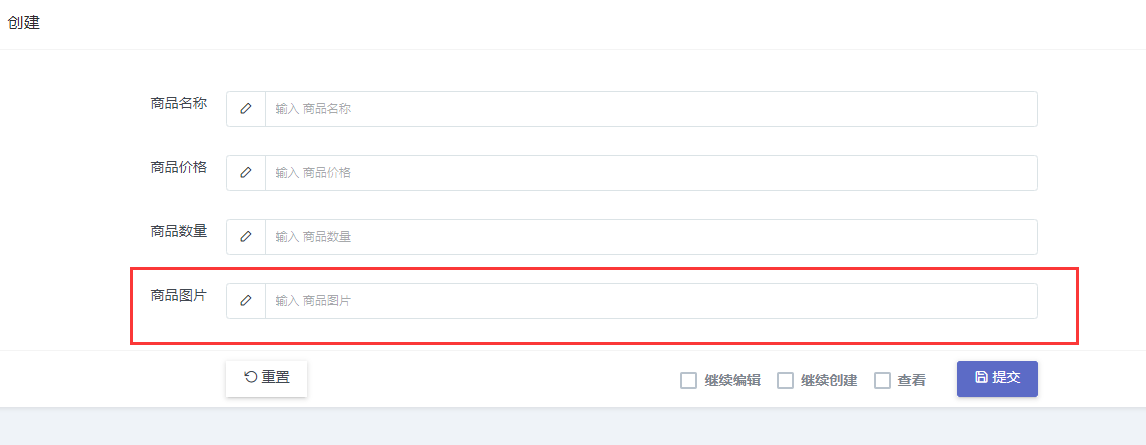
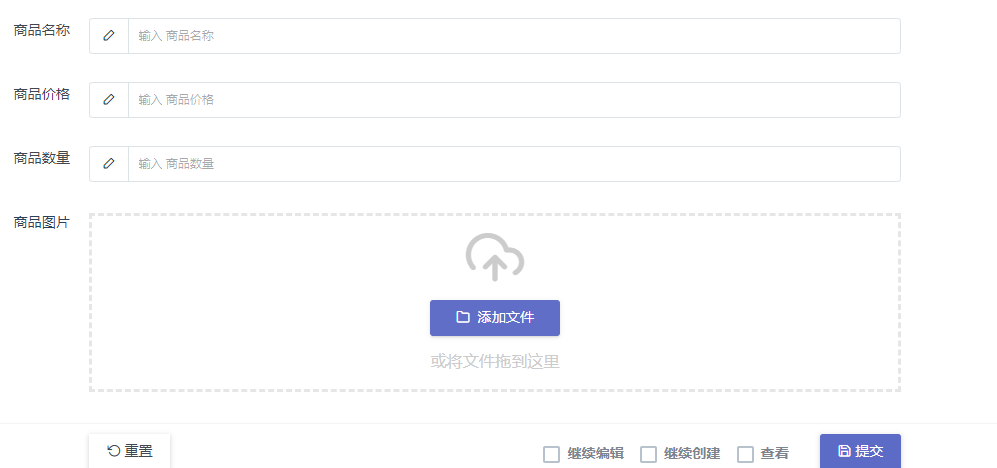
點擊添加,這時,我們並沒有辦法上傳圖片

我們更改一下GoodsController.php控制器裡面的文件


再回到頁面刷新一下,此時,便可以對圖片進行上傳

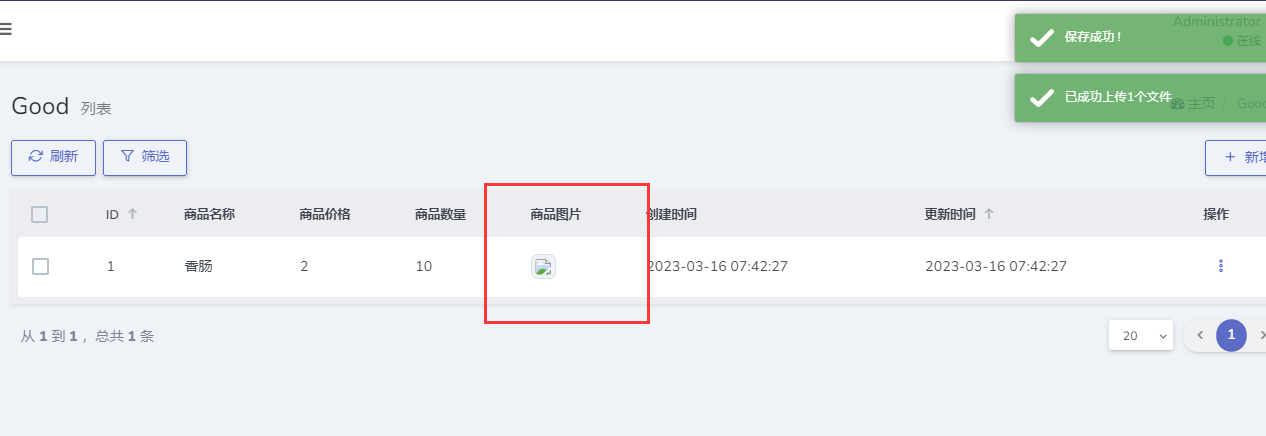
添加後,發現圖片在頁面上不顯示

打開config/filesystems.php文件,在disks內增加以下代碼
'admin' => [
'driver' => 'local',
'root' => public_path('uploads'),
'visibility' => 'public',
'url' => env('APP_URL').'/uploads',
],
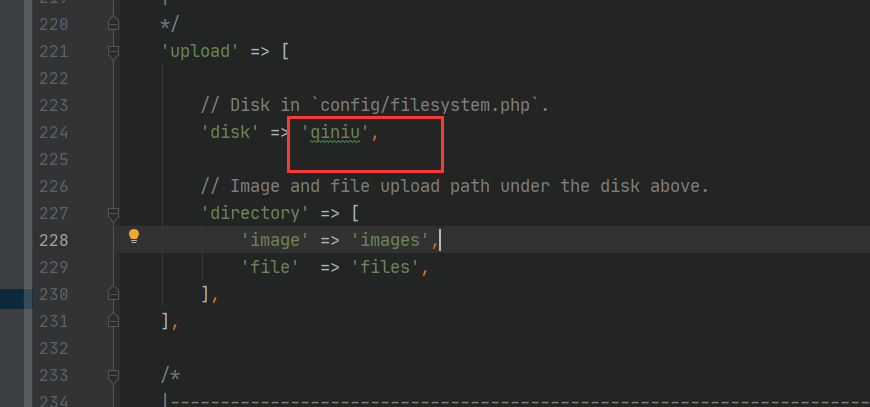
接著找到config/admin.php文件里的在221行左右,有一個upload,裡面disk指向換成admin
'disk' => 'admin',
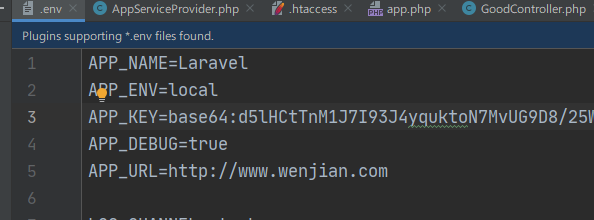
註意,在.env配置文件里,這裡要改成自己的功能變數名稱

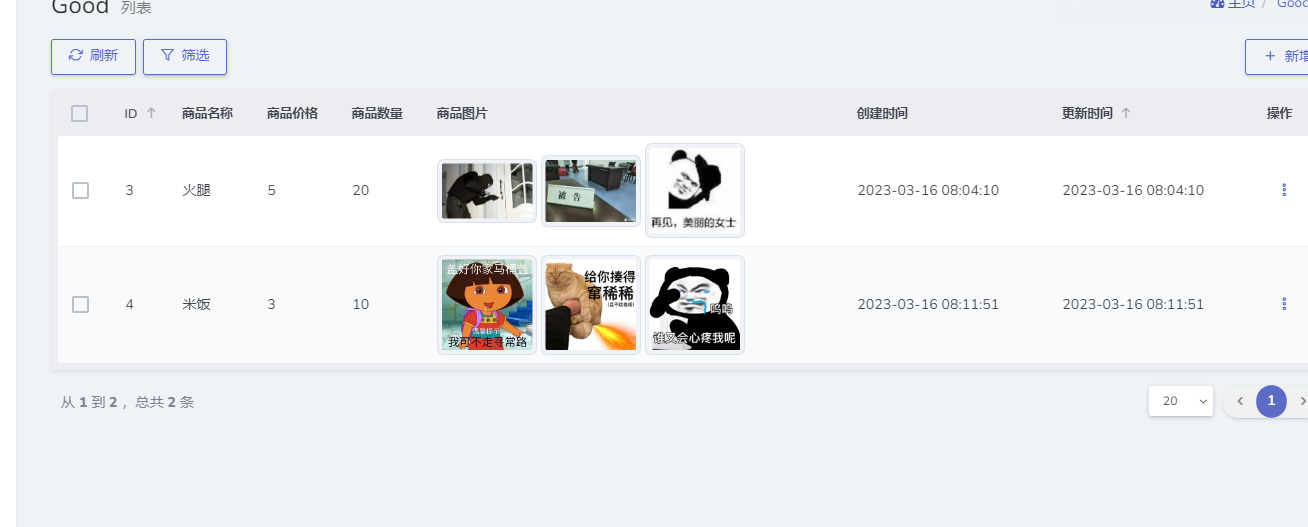
我們返回到頁面,重新添加一條數據,這時,便可以展示出來

下麵是多文件上傳展示
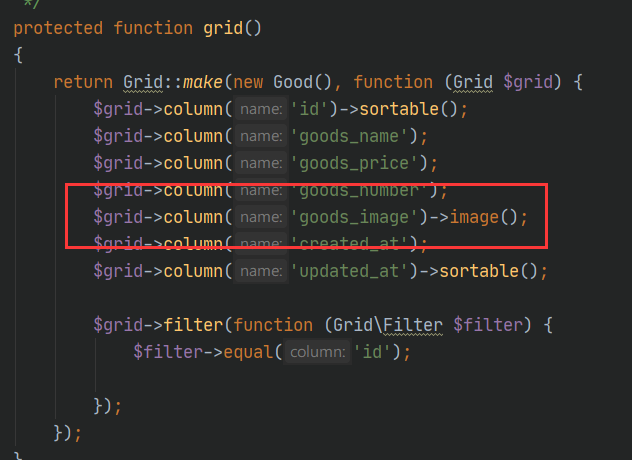
找到GoodsController.php控制器,最上面的
$grid->column('goods_image')->image();
註釋掉,換成以下代碼
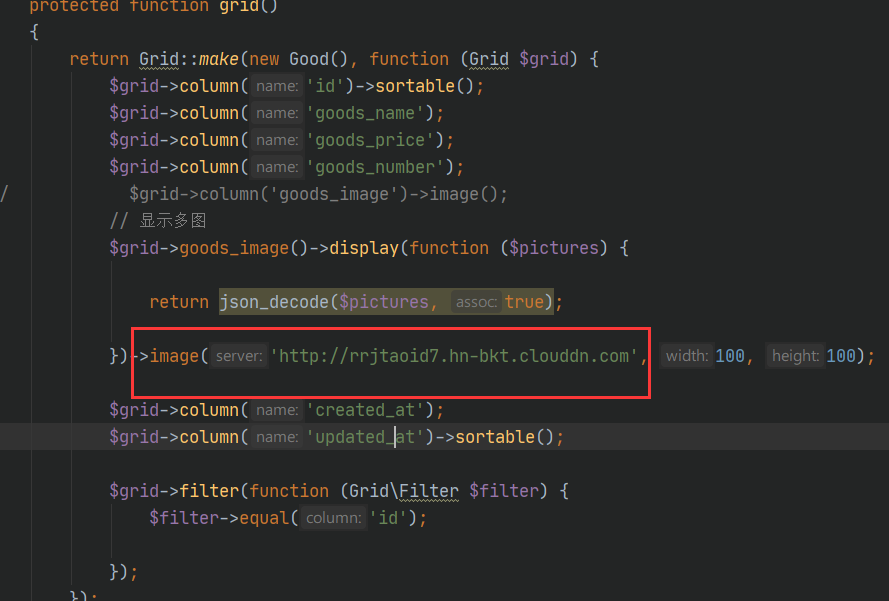
// 顯示多圖
$grid->goods_image()->display(function ($pictures) {
return json_decode($pictures, true);
})->image('', 100, 100);
接著找到protected function form里的
$form->image('goods_image');
註釋掉,換成以下代碼
// 轉化為json格式保存到資料庫
$form->multipleImage('goods_image')->saving(function ($paths) {
// 可以轉化為由 , 隔開的字元串格式
// return implode(',', $paths);
// 也可以轉化為json
return json_encode($paths);
});
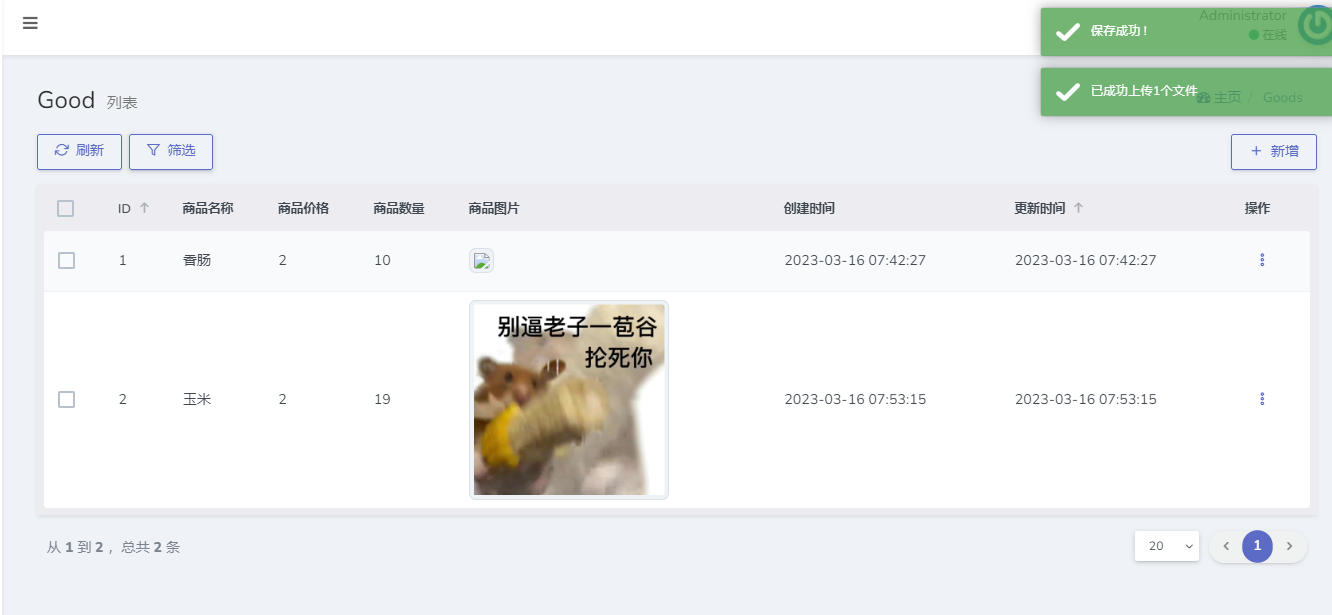
返回到頁面,重新添加兩張以上的圖片

此時,可以上傳成功,並且展示出來
接下來是雲端上傳,這裡使用的是七牛雲
首先需要在終端安裝雲上傳的包
composer require zgldh/qiniu-laravel-storage:0.10.3
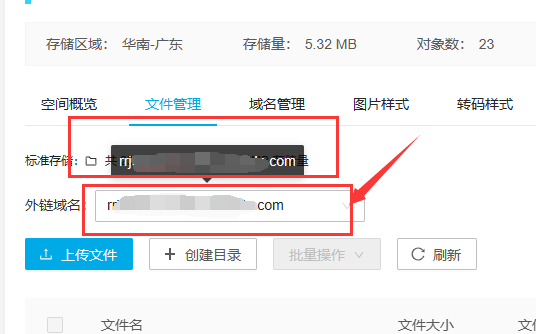
打開自己的七牛雲,把滑鼠放到上面,這時,有那個黑框里的一個鏈接,複製黑框里的鏈接

將剛纔複製的網址複製到這裡來

和本地上傳一樣,在filesystems.php文件admin下麵添加一下代碼,裡面的內容按自己的七牛雲的配置寫,註意,七牛雲創桶的時候,把許可權設置為公有,不然圖片在展示的時候咩有許可權,無法正常顯示到頁面

再回到config/admin.php目錄下麵,將原本的admin改為qiniu

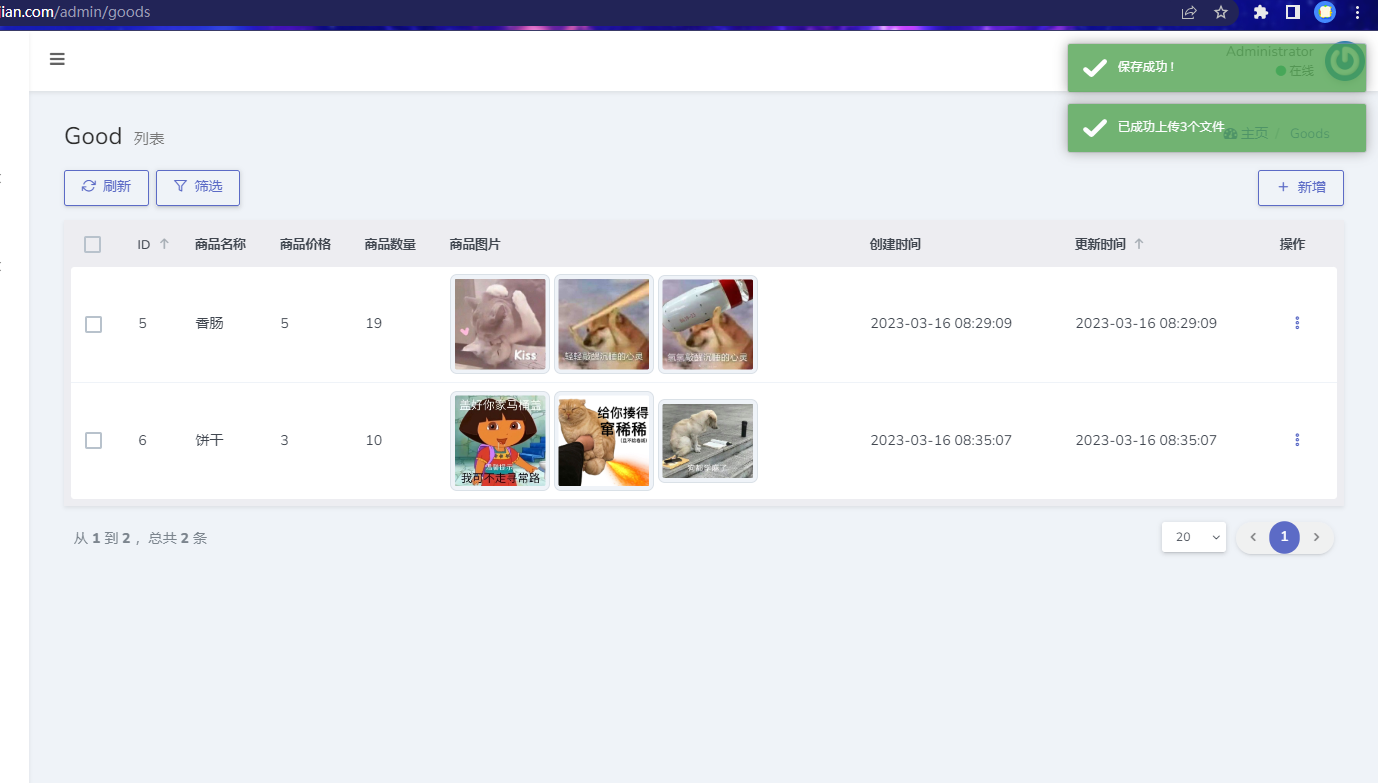
到頁面上刷新,並添加數據


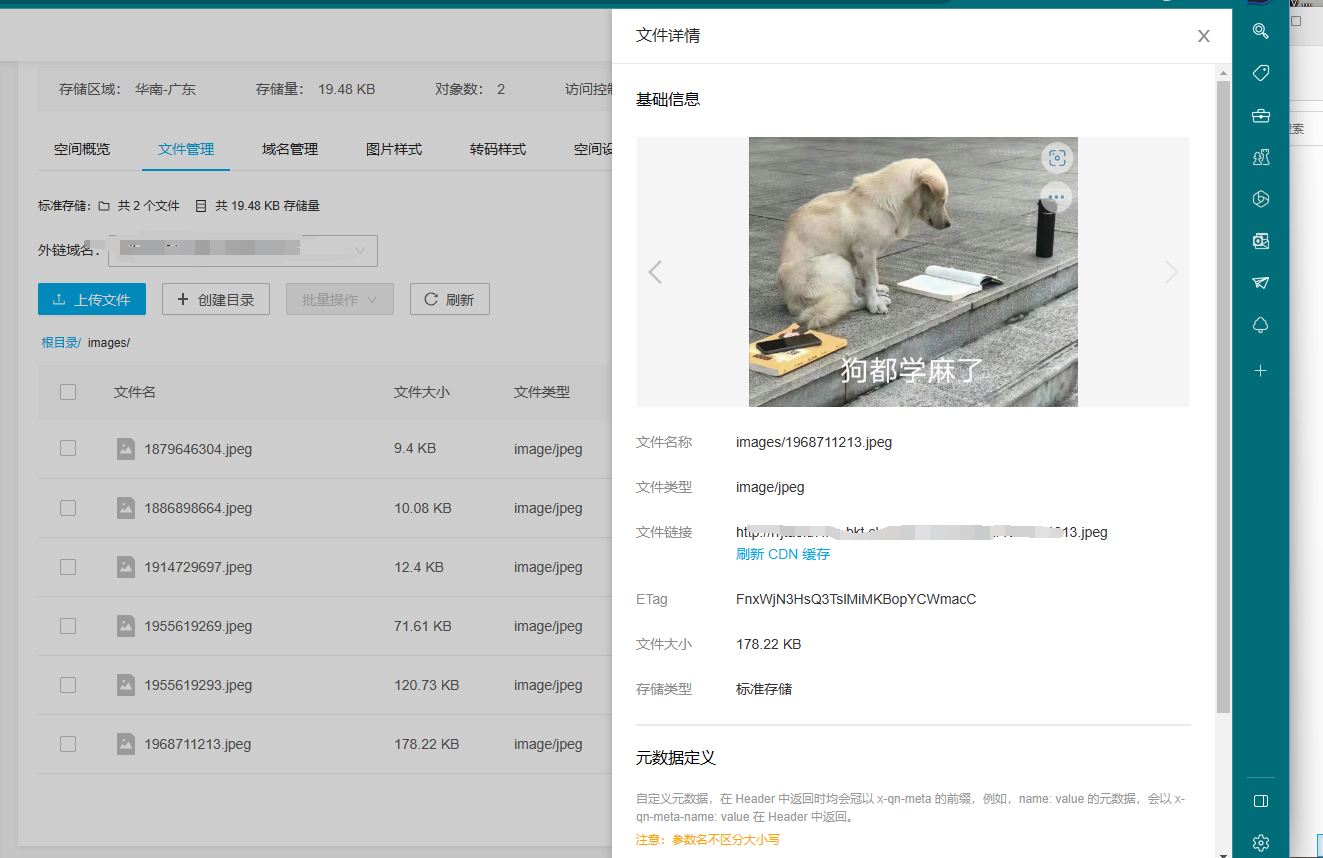
這時,文件已經成功上傳到七牛雲上,並且也可以成功的在頁面上展示



