在學習依賴屬性之前,我們首先要知道屬性是什麼?屬性呢其實就是為了保護數據!避免數據直接暴漏給外界。什麼是依賴屬性呢?依賴屬性和屬性又有什麼區別呢?依賴屬性是一種可以自己沒有值,並能通過使用Binding從數據源獲得值的屬性。言簡意賅,就是依靠著別人賦值的屬性。至於區別是什麼,我們接下來說完依賴屬性之 ...
在學習依賴屬性之前,我們首先要知道屬性是什麼?屬性呢其實就是為了保護數據!避免數據直接暴漏給外界。什麼是依賴屬性呢?依賴屬性和屬性又有什麼區別呢?依賴屬性是一種可以自己沒有值,並能通過使用Binding從數據源獲得值的屬性。言簡意賅,就是依靠著別人賦值的屬性。至於區別是什麼,我們接下來說完依賴屬性之後也許你就會多多少少理解一點了!
1 - 瞭解依賴屬性
首先,我們需要先瞭解下依賴屬性,依賴屬性和普通屬性的用法其實是一樣的,在之前的Demo中我們每個Demo都有用到依賴屬性只不過你不知道而已,比如Background="Blue"這個Background就是一個屬性並且是一個DependencyProperty也就是依賴屬性。
依賴屬性其實就是專門針對WPF而創建的。但是呢,我們使用的時候會沒有任何感覺,是因為WPF庫都使用了普通屬性進行了封裝,這個之後我們也會介紹到一個概念(包裝器)所以我們也能夠常規的去使用它了。其實當我們回頭看我們寫過的代碼的時候,每個屬性F12之後你都能看到對應的聲明基本上都包含了一個詞DependencyProperty。
可能現在只通過文字去描述依賴屬性你還是不太理解。那咱們接下來往下看。
2 - 使用依賴屬性
2.1 - 定義依賴屬性
其實依賴屬性在我們實際開發過程中,很多時候我們都僅僅是使用它,但是對於一些特殊的場景比如我們創建的自定義用戶控制項等情況下我們還是會要用到的。
首先定義依賴屬性的前提是,對應的對象也就是所屬類必須繼承於DependencyObject依賴對象。在WPF中我們使用的時候沒感覺是因為大多數你一直F12之後最後都能發現繼承於DependencyObject。
依賴屬性定義:
public static readonly DependencyProperty xxxxProperty;依賴屬性的結尾根據WPF定義的規則必須是以Property結尾的,且需要為靜態只讀。
2.2 - 註冊依賴屬性
註冊依賴函數,需要在任何可能使用到依賴屬性之前完成,因此必須要在關聯的靜態構造函數中進行。在WPF的機制當中,DependencyProperty是不能被直接實例化的。因為DependencyProperty沒有公有構造函數。只能通過DependencyProperty.Regsiter()方法進行註冊從而完成實例。並且還需要確認一件事就是創建後不被改變該對象這也就是為什麼所有的都是是只讀的。
註冊依賴屬性
TestProperty =
DependencyProperty.Register("MyProperty", typeof(int), typeof(MainWindow), new PropertyMetadata(0));調用Register時需要傳入幾個參數
1)屬性名
2)屬性使用的類型
3)擁有該屬性的所屬類型
4)PropertyMetadata對象【可選】
5)驗證屬性的回調函數ValidateValueCallback【可選】
前三個必填項比較顯而易見,不過多贅述,接下來介紹下PropertyMetadata和ValidateValueCallback
2.2.1 - PropertyMetadata
PropertyMetadata一共有五個重載
public PropertyMetadata() { }public PropertyMetadata(object defaultValue)
{
DefaultValue = defaultValue;
}public PropertyMetadata(PropertyChangedCallback propertyChangedCallback)
{
PropertyChangedCallback = propertyChangedCallback;
}public PropertyMetadata(object defaultValue, PropertyChangedCallback propertyChangedCallback)
{
DefaultValue = defaultValue;
PropertyChangedCallback = propertyChangedCallback;
}
public PropertyMetadata(object defaultValue, PropertyChangedCallback propertyChangedCallback, CoerceValueCallback coerceValueCallback)
{
DefaultValue = defaultValue;
PropertyChangedCallback = propertyChangedCallback;
CoerceValueCallback = coerceValueCallback;
}
1) 空的
2)預設值【類型需和所聲明的類型一致】
new PropertyMetadata(預設值【類型需要和所聲明的一直】)3)PropertyChangedCallback
propertyMetadata.PropertyChangedCallback = ((s, e) =>
{
Debug.WriteLine(String.Format("PropertyChanged - 屬性:{0} 新值:{1} 舊值:{2}", e.Property.Name, e.NewValue, e.OldValue));
});4) CoerceValueCallback
propertyMetadata.CoerceValueCallback = (s, e) =>
{
Debug.WriteLine(String.Format("CoerceValue - {0}", e));
return e;
};2.2.2 - ValidateValueCallback
(o) => {
Brush brush = o as Brush;
if (brush== Brushes.Yellow||brush== Brushes.Blue)
{
return true;
}
else
{
return false;
}
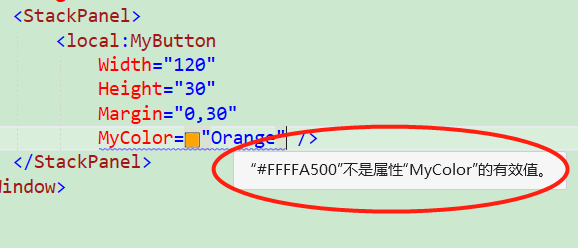
} 比如上邊判斷如果為黃色或者藍色才可以,其他顏色都不可以。如果我們前臺賦值為Orange時則會提示
在接下來我們會著重介紹對應的使用方式
2.3 - 屬性包裝器
當我們創建完成之後,最後一部就是用傳統的.Net屬性封裝的方法進行封裝。但是唯一不同的是依賴屬性使用的是GetValue()和SetValue()方法
//屬性包裝器
public Brush MyColor
{
get { return (Brush)GetValue(MyColorProperty); }
set { SetValue(MyColorProperty, value); }
}之後的話,我們使用依賴屬性就和使用普通屬性那樣去使用就行了。
3 - 依賴屬性優先順序
依賴屬性依賴於多個屬性提供者。每個提供者都有對應的優先順序。對應的優先順序順序【由低到高】如下
- 預設值(也就是PropertyMetadata中的defaultValue)
- 繼承而來的值
- 主題樣式的值
- 項目樣式的值
- 本地值
WPF中按照對應優先順序確定依賴屬性的基本知識,但是基本知識不一定就是最後從屬性中檢索到的值,因為WPF還需要考慮一些其他因素。
WPF中決定屬性值的步驟(四部)
1)確認基本值
2)如果屬性是使用表達式設置的,就懟表達式進行求值。當前支持兩類表達式【數據綁定】【資源】
3)如果屬性是動畫目標就應用動畫
4)運行強制轉換回調函數來修正屬性值
4 - 附加屬性
附加屬性就是依賴屬性的一個附加。比如Grid容器分為行和列,當我們分別往對應行列放置控制項時。需要設置對應的Grid.Row和Grid.Column。其中Row和Column就是對應的附加屬性。
自定義的附加依賴屬性和依賴屬性唯一區別就是對應的註冊方式不一樣。依賴屬性調用的是Register,附加依賴屬性是用的RegisterAttached。
我們直接上代碼
//聲明
public static readonly DependencyProperty MyBgColorProperty;
static MyButton()
{
MyBgColorProperty =
DependencyProperty.RegisterAttached("MyBgColor", typeof(Brush), typeof(MyButton), propertyMetadata);
}
//屬性包裝器
public Brush MyBgColor
{
get { return (Brush)GetValue(MyBgColorProperty); }
set { SetValue(MyBgColorProperty, value); }
}界面使用
<UserControl
x:Class="FourthWPFDemo.MyButton"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:FourthWPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Name="uc"
d:DesignHeight="450"
d:DesignWidth="800"
mc:Ignorable="d">
<Grid>
<Button
Background="{Binding ElementName=uc, Path=MyColor}"
BorderBrush="{Binding ElementName=uc, Path=MyBgColor}"
BorderThickness="3" />
</Grid>
</UserControl><Window
x:Class="FourthWPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:FourthWPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<StackPanel>
<local:MyButton
Width="120"
Height="30"
Margin="0,30"
MyColor="LightSkyBlue">
<local:MyButton.MyBgColor>
<SolidColorBrush Color="Pink" />
</local:MyButton.MyBgColor>
</local:MyButton>
</StackPanel>
</Window>至此,依賴屬性的簡單使用基本就學習完了


